ミサワ分譲ナビ(330navi.com)
45周年の節目に5年ぶりの全面リニューアル
物件紹介、管理を行うWebアプリケーションサイトのリニューアルプロジェクトをZUTTO株式会社様とデザイン担当の他社様との3社共同で行いました。
- プロジェクト概要
- 更新しやすい新システムと既存の仕組みの共存を
既存のシステムを踏襲しつつ、不要な機能を削除、物件を管理する事に特化させるリニューアルプロジェクトです。今回、修正やメンテナンス性の向上という要求があり、弊社では既存のコードは使わず開発を素早く行う為にRailsを選択しました。また、スマートフォンやタブレットにも対応したいという要求もあり、フロント側のデザインにはレスポンシブデザインを採用、スマートフォン、タブレット、PC間の表示切り替えが行われています。今回、フロント側のデザインはデザイン担当の会社様が、動的な表示きりかえや管理ページ全般を弊社が担当しました。
- 開発方針の決定
- 最新開発フレームワークへ変更し、快適なメンテナンス性を実現
既存システムはPHPで書かれており、度重なる要件追加と修正によりプログラムのメンテナンス性が失われておりました。今回はサイトの機能規模もそれほど大きくないため、内部設計からやり直し、今後の修正が容易になるように要件を整理するところから進めていくことに決定しました。
後の保守性と開発効率の面を考え、開発フレームワークにはRails 3.2を採用いたしました(開発着手時点での最新安定版Rails)。
- 開発環境について
- 開発環境を改善し、開発効率を向上
開発には、JetBrains社の統合開発環境「RubyMine」を採用、開発環境改善を行い開発効率向上を図りました。
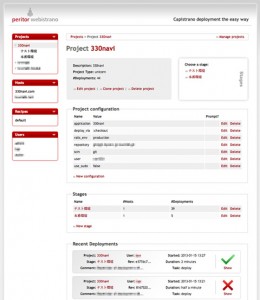
ソースコード管理にはGitを使用、開発者用のテスト環境で動作を確認し、問題の無いバージョンから、本番に適応できるようにしました。また、デプロイ作業をGUIから行える「Webistrano」を導入し、コマンドライン以外からも作業を行える様にしました。
これによりテスト環境まで弊社エンジニアが任意にデプロイした後,お客様にも任意のタイミングで本番環境にデプロイすることも可能となりました。

- 管理画面
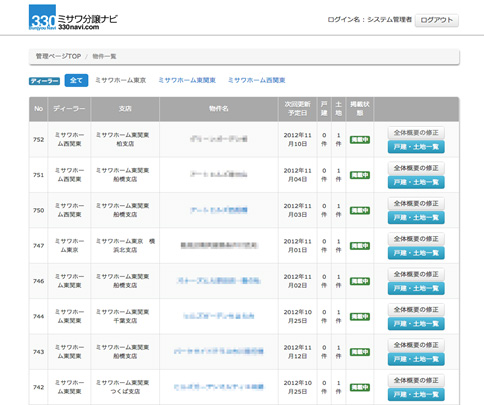
- Twitter Bootstrapをベースに視認性の良い管理画面
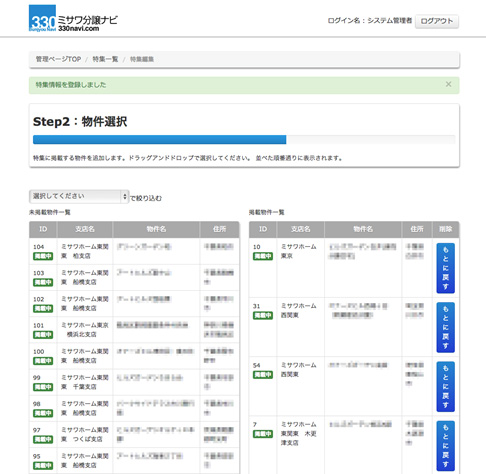
管理者側の画面というのは、最低限の物しか無く簡素な物に成りがちです。今回、私たちはTwitter Bootstrapを利用し、見栄えの良い管理者ページを素早く作成にする事を選択しました。当初、純粋にBootstrapだけで構成したViewを作成しましたが、よりリッチなものとする為、BootstrapでのデザインをベースにCSS3で装飾を加え、簡素なイメージを払拭させました。また、リニューアル前は表示される要素が多く、視認性に欠ける構造でした。そこで、表示する要素を厳選し、可読性の向上と、色分けによる視認性の向上を図りました。他にも、JQuery UIを使いドラッグアンドドロップなど直感的な操作を行える様に設計し、操作性の向上に繋げました。



- 管理画面構成
- Rails/HTMLのハイブリッド構成
330naviのウェブページは動的なRailsのページと静的なHTMLページで構成されています。また、HTMLページはリニューアル前の資源をそのまま使いたい、動的ページと静的ページを異なるユーザーに管理させたいという要望からこの様な構成になっています。レイアウトは変わらず、物件の情報のみが変わる部分をRailsで、変更頻度の多い特集ページなどは静的なHTMLページで表現しています。
- ご要望に対して
- 定期的な打ち合わせと臨機応変な対応
回、3社合同でプロジェクトを進めるにあたり、3社間で連携し、変更にも臨機応変に対応して行きました。ZUTTO株式会社様とは、既存サイトのデータ面や使用感、デザイン担当の会社様とは、デザインデータの直接的な受け渡しや確認を行いました。特にZUTTO株式会社様とは頻繁に打ち合わせを行い、330naviのウェブページの完成度を向上させました。
