Rails: Turbo Framesでユーザーエクスペリエンスを改善する便利技(翻訳)
私は、キャリアの大半をWebアプリケーションの最適化(主にフロントエンド方面)に費やしてきました。
最近、ページの特定部分だけ読み込みが遅い場合にTurbo Framesで手軽にユーザーエクスペリエンスを改善する便利技を発見しました。
🔗 遅いページでUXが損なわれるのはどんなときか
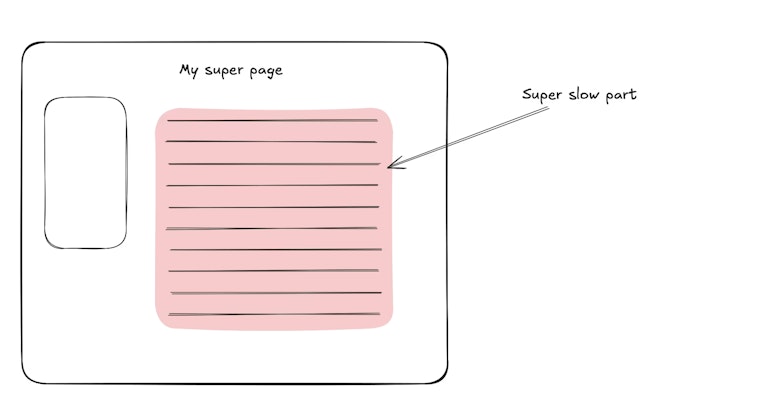
Railsのビューで、巨大で複雑なデータのリストを表示するところを想像してみてください。そこでは、重いデータベースクエリや高度なフィルタリング、完了までに数秒かかる複雑なロジックなどが関連している可能性があるでしょう。従来のユーザーは、すべての処理が完了するまで、空白ページや直前のページを指をくわえて眺めているしかありませんでした。
このUXは明らかに並以下です。「このページは壊れている」「ものすごく遅い」とユーザーに思われたら、コンテンツの表示が終わらないうちにページをそっ閉じされてしまうでしょう。

🔗 遅いセクションを切り出す
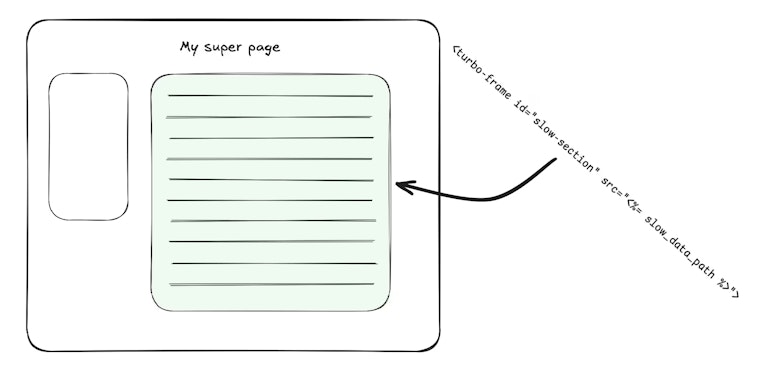
これに対処する方法の1つは、遅いリストに独自のルーティングを提供することです。メインのビューは、それ以外の要素(簡単な概要や基本情報など)を即座に配信し、表示の重いクエリは別のリクエストで実行します。
メインビューに<turbo-frame>を配置して、遅いデータだけを返す新しいエンドポイントをsrc属性で指定します。すると、Turboが自動的にデータをフェッチして、フレームの内容が完成したら差し替えてくれます。ユーザーはその間、ページの他の部分を見て操作できます。
<h1>My super page</h1>
<turbo-frame id="slow-section" src="<%= slow_data_path %>">
<!-- ここは空にするか「読み込み中」のテキストやスピナーを表示する -->
</turbo-frame>

🔗 フレーム内のリンクを無効にする
このフレーム内にリンクが配置されていると、ユーザーをさらに驚かせてしまう可能性があります。ユーザーがリンクをクリックするとリンク先のページがフレーム内に「閉じ込められ」、以後のページがすべてそのフレーム内で表示されてしまいます。これは明らかに望ましくない振る舞いです。
修正方法は簡単で、フレームから脱出してページ全体を読み込ませたいすべてのリンクにdata-turbo-frame="_top"を追加するだけで済みます。
<%= link_to "Go Full Page", some_full_page_path, data: { turbo_frame: "_top" } %>
また、フレーム自体にtarget="_top"を指定すれば、フレーム内のすべてのリンクがトップフレームで開くようになります。
これで、ユーザーがサブビューに永遠に閉じ込められることはなくなります。
🔗 考察
これは人目を引きつける派手な便利技ではないかもしれませんが、どんなページでもパフォーマンスボトルネックを改善できる便利な方法です。この方法で遅いクエリが高速化されるわけではありませんが、最適化を考える必要があることは変わりません。
表示の遅い部分を<turbo-frame>で分離して、そこから別のエンドポイントを指すようにすることで、ページの他の部分の速度や応答性を損なわずに済みます。トータルなスピード感が向上すれば、ユーザーはその違いを高く評価してくれるでしょう。
関連記事
Rails: Hotwire流のモーダルをStimulusやTurbo FramesやTurbo Streamsで作る(翻訳)

概要
元サイトの許諾を得て翻訳・公開いたします。