みんな大好きBootstrap.当然使ってますよね?
今回そんなBootstrapが原因でGoogle Maps APIの地図描画がうまくいかず,地図が表示されない不具合に見舞われたので報告です.
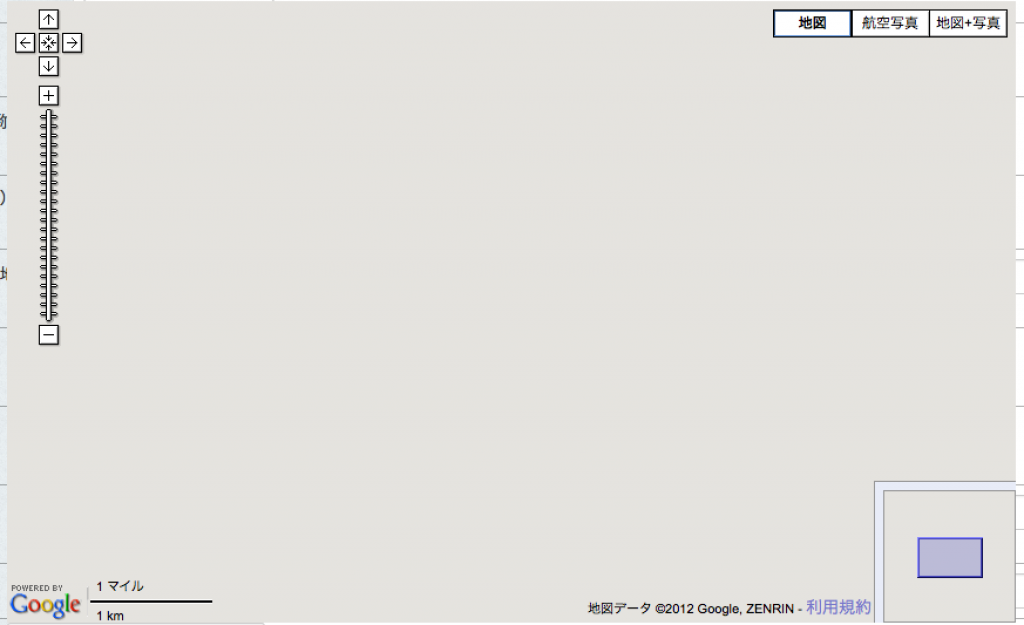
具体的にはFirefoxだと以下みたいな表示になります.

なんというか,中途半端にロゴなどは表示されるけど,肝心な地図画像が表示されないという状態です.
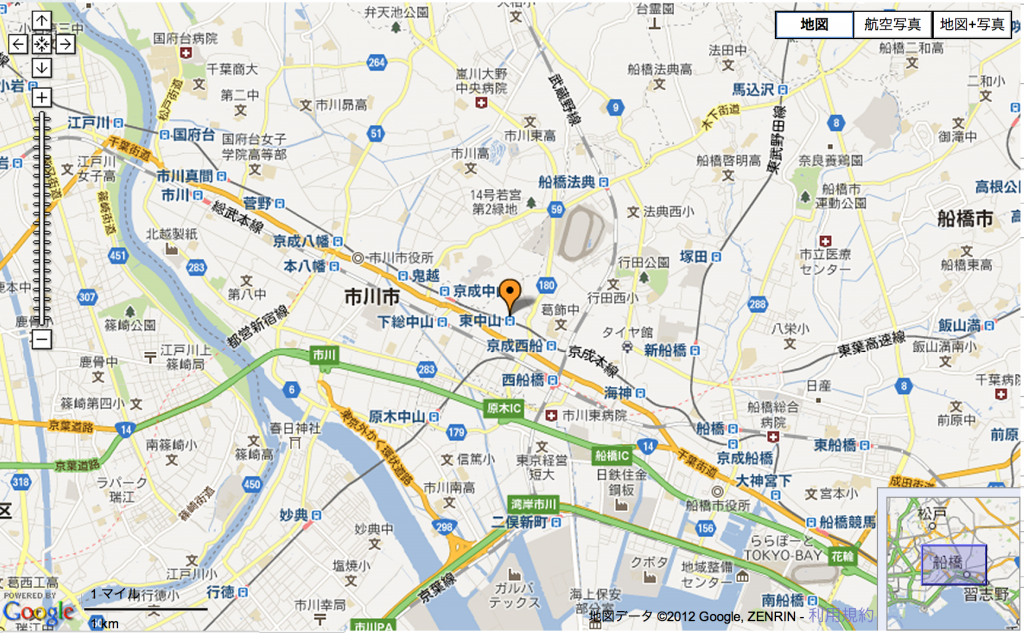
ちなみに,Chromeだと一応表示されます.

ですが,よく見るとズーム部分のスライダーつまみが表示されていなかったりしてやっぱりちょっとおかしいです.
この問題に今日はハマっていたのですが,babaさんが原因を突き止めてくれました!
具体的には,bootstrap.cssの中で
img {
max-width: 100%;
/* ... */
}
という部分があり,imgタグのmax-widthを100%に指定しているのですが,これが犯人でした.
Google Maps APIの描画するdivタグは,サイズ0 * 0pxのdivタグを入れ子にして詰んでいるのですが,恐らくここでimgのmax-widthが指定されていると,その大きさに引っ張られて0 * 0pxの領域に地図画像を描画してしまうのではないかと思います.
後になって調べてみると,ちゃんとbootstrapのIssueにも上がっていました.
https://github.com/twitter/bootstrap/issues/1552
でも,結局対策はGoogle Mapsの表示対象となるdivタグに対して,
#map img {
max-width: none;
/* ... */
}
的にmax-widthを上書きしてやるというものでした.むーん.
これはGoogle Maps API側が対応してくれると言うのが素直な解決策な気がしますね.bootstrap以外のCSSフレームワークでも同じようなことが起こり得ますし.
というわけで,同じような状況にハマった人はこの辺を疑ってみると良いかと思います.Bootstrapが犯人という所に気づくまでが時間がかかってしまいました.
