Webプログラマやっているのですが、Webページを作成しているとよく、画像の文字を修正したいことやお客さんから画像の修正をお願いされたりすることがたびたびあります。
「PSDファイルはありますか?」と聞いて「あります。」なら話は早いのですが、大抵「ありません」ってなので、そのような場合に対応するために今回はPSDファイルがない場合に画像の文字を修正する方法を紹介します。
デザイナさんに頼めばきれいにやってくれるのですが、この程度のことをデザイナさんに頼んでいるときりがないので、Webプログラマであってもできるようにしておくと重宝する場面が多々あるかと思います。
使用環境
- Windows 7
- Adobe Photoshop CS6(デフォルト キーバインド)
今回使用する画像
この画像をよく見るとグラデーションが掛かっています。そのため、単色で文字を塗りつぶして新たに文字を入力するということができません。
また、横幅にあまり余裕がないため今の文字数より少し文字数が多くなるとはみ出します。
今回は上記を踏まえて以下の手順で画像の文字を修正していきます。
- 画像の文字を消す
- 画像に文字を追加する
- 画像の横幅を伸ばす
- 画像のバランスを整える
1. 画像の文字を消す
既存の画像の文字を取っておく
画像の文字を消す前に既存の文字を別レイヤーとして取っておくことをおすすめします。
既存の文字を取っておくことで、後に追加した文字と見比べてのチェックをすることができます。
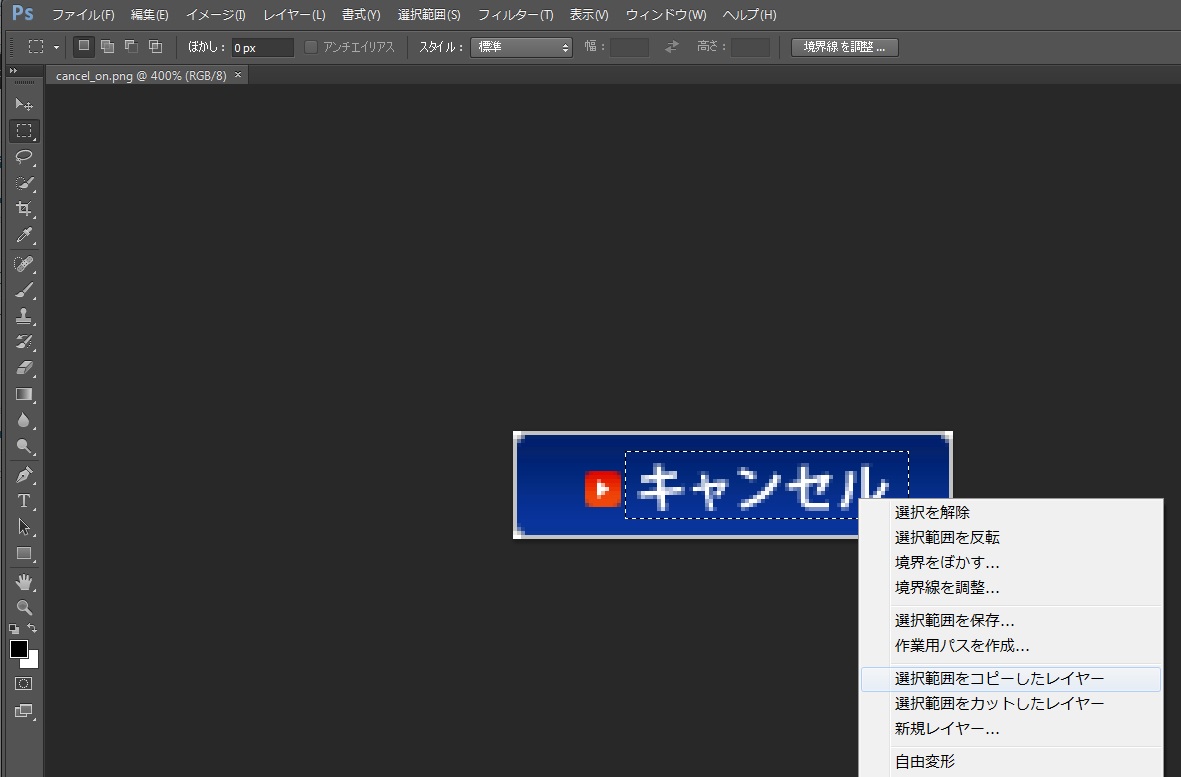
- 左サイドバーにある「長方形選択ツール」を選択し、文字を選択する。
- 右クリックで「選択範囲をコピーしたレイヤー」を選択する。
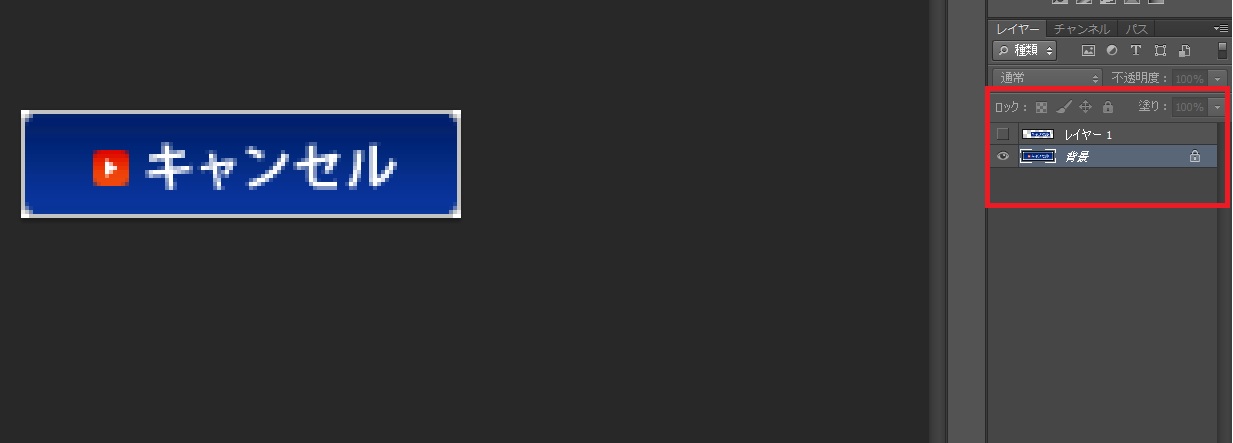
レイヤーが追加されたことを確認します。追加されたレイヤーは消しておきましょう(目のところをクリック)。
画像の文字を消す
- レイヤーで背景を選択します。
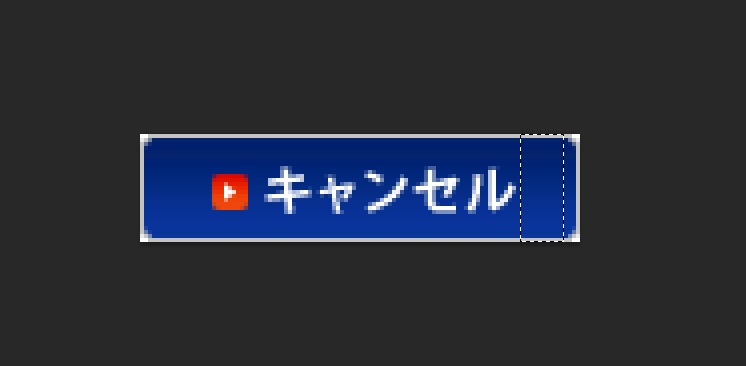
- 左サイドメニューから「長方形選択ツール」を選択します。
- 文字のない背景の部分を選択します。
- 【Ctrl + Alt + ←】で選択範囲を移動させます。
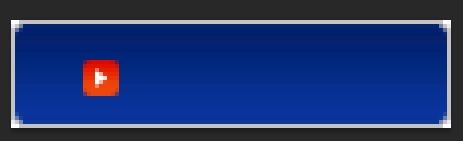
これで文字が消えました。
2. 画像に文字を追加する。
文字を追加する上で大切なのが、「フォント」と「フォントサイズ」あと「フォントカラー」。
「フォントカラー」はすぐにわかるので大丈夫なのですが、「フォント」と「フォントサイズ」については見た目判断でやっています。
「フォントサイズ」については既存の文字と比べることで大体何とかなるのですが、問題は「フォント」。
元の画像の文字が購入されたフォントでデフォルトのPhotoshopに入っていない場合は、似たような「フォント」で代用する必要があります。
今まで、似たようなフォントで対応してお客さんから指摘されたことがないのですが、「フォント」やデザインに強いこだわりがあるようなお客さんの場合はこの方法は使えません。ここでは、そのような場合の対応は本記事の目的から外れるので書きません。
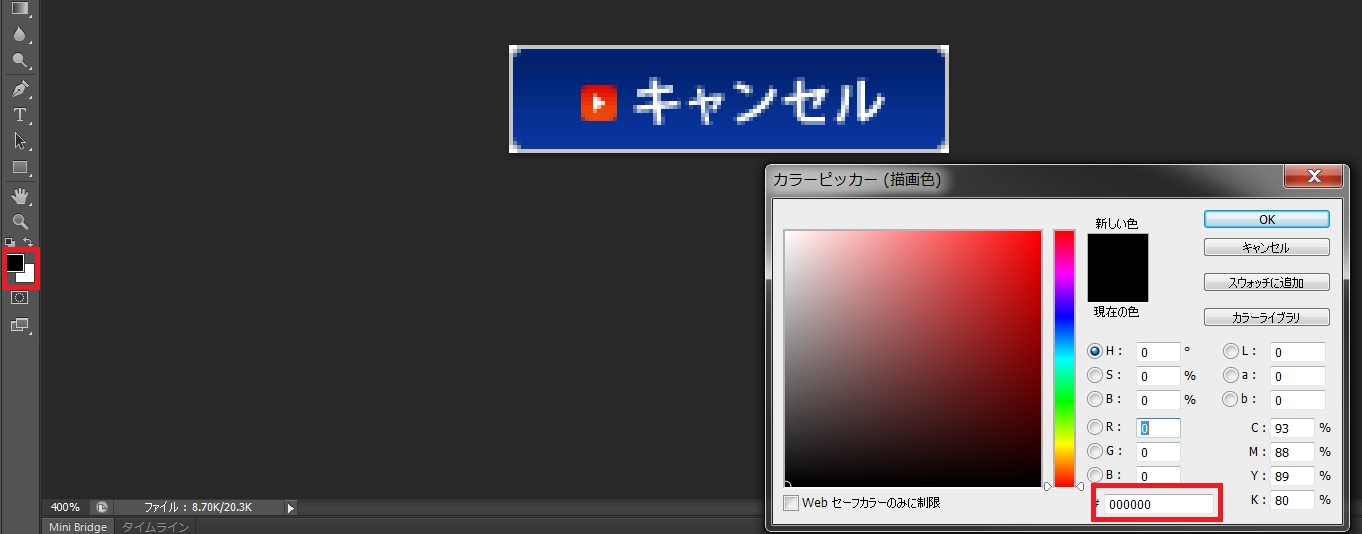
フォントカラーを調べる
- 先ほど非表示にしたコピーした文字のレイヤーを表示
- 左サイドの「カラーピッカー」を選択
- スポイトが出てくるので、文字のところクリックする。
- 文字のカラーコードがカラーパレットのところに出てくるのでコピーしておく。
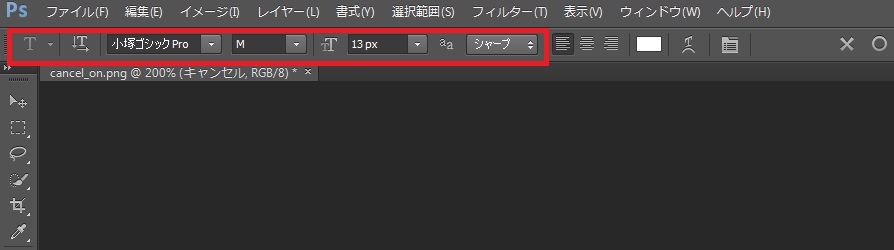
「フォント」と「フォントサイズ」
「フォント」と「フォントサイズ」については既存の文字と見比べながらやっています。※もっといい方法があればおしえてください。
文字のボルドやアンチエイリアスを駆使して元の文字となるべく同じになるように調整します。
赤枠あたりのツールを駆使しながら調整します。
「フォント」と「フォントサイズ」の調整を行って同じ文字を追加してみました。どうでしょう?
文字を追加する
「フォント」「フォントカラー」「フォントサイズ」が決まったら文字を追加しましょう。今回は「経費精算処理」という文言を追加してみます。
- 元の文字のレイヤーと文字調整で追加した文字のレイヤーは非表示にする。
- 文字調整で使用したレイヤーを複製(調整内容もコピーされれるため)して複製したレイヤーの文字を修正する。
文字が入りきりません!
ということで次に対応方法を書きます。
3. 画像の横幅を伸ばす
画像の横幅を右に10pxほど増やしてみましょう。
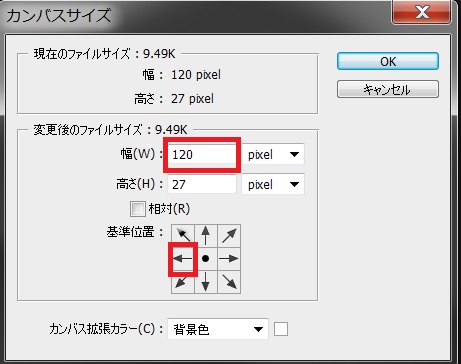
カンバスサイズの変更
上部メニューの「イメージ」⇒「カンバスサイズ」を選択します。
- 赤枠の幅を10px増やす。
- 右に横幅を伸ばす場合は赤枠の矢印をクリックする。
OKを押すと右に横幅が伸びています。
背景を伸ばす
カンバスサイズを変更しただけだと白い余白ができただけなので、文字を消したときの要領で画像の背景を伸ばします。
- 背景の右端を「長方形選択ツール」を使って選択します。
- 【Ctrl + Alt + →】で選択範囲を移動する。
- 追加した文字のレイヤーを選択してすべて表示されるようにテキストフィールドを伸ばす。(文字ツールを選択して文字をクリックするとテキストフィールドが表示されるので角を引っ張ったりすることで調整できます。)
どうでしょうか?
画像の左右のバランスが悪いですね。調整しましょう。
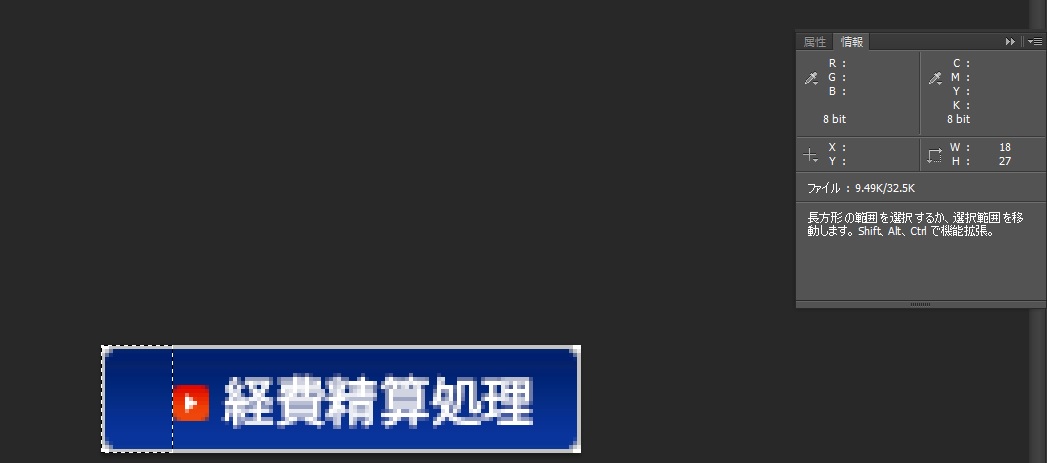
4. 画像のバランスを整える
- 左右の余白の幅を測る
「長方形選択ツール」や「定規」を使って左右の余白を測ってみます。
測ってみると左の余白が18pxで右の余白が12pxでした。
左の余白のほうが大きいので、右の余白の幅が同じになるように6px増やしましょう。
増やし方は上記の「カンバスサイズの変更」と「背景を伸ばす」の方法を使います。
左右の余白の幅が同じになりました。
- 画像が出来上がったら「ファイル」⇒「Web用に保存」から画像を保存しましょう。
以上です。
最後まで読んでくれた方、ありがとうございました。