こんにちは、デザイナーのスギヤマです。
昨年のアドベントカレンダーに引き続き、また動きのあるものを用意してみようと思い、今回は「マイクロインタラクション」をテーマに、「TechRachoにクリスマススキンが実装された!」という設定で、UIの切り替えのマイクロインタラクションを簡単に作って行こうと思います。
今回主に使うのは
- Adobe XD (以下:XD)
- Adobe After Effects (以下:Ae)
UIデザインの制作にPhotoShopも使っても問題ありません。
- Adobe Photoshop (以下:Ps)
そもそも、マイクロインタラクションって何?
マイクロインタラクションは、ユーザーに対して以下のものを提供するシステムの振る舞いです。
- ユーザーがタスクを達成すること補助する
- ユーザーに楽しい体験や役に立つフィードバックを与える
具体的には、以下の用なものが上げられます。
- Twitterの「いいねボタン」
クリックすることで、色が変わるだけでなく膨らむ様なアニメーションを行い楽しい印象を与えます。 -
Google マテリアルデザインにおけるハンバーガーメニューの展開アニメーション
クリックすることで、アイコンが変化したり表示項目がアニメーションしながら拡大されたりすることで、楽しい体験や役に立つフィードバックを与えています。
この様に、アイコンのアニメーションや、画面を遷移させる時に行うアニメーションなど、
ユーザー体験をより良いものにする為の振る舞いは、マイクロインタラクションと言うことができます。
より詳しく知りたい方は、以下の記事や、専門書をお読みいただけると良いと思います。
この記事では、画面遷移のマイクロインタラクションに焦点を当てて、
ユーザーに楽しい体験を与えられる様にしていきます。
なぜ、XDとAeなのか?
XDとAeを選んだ理由としては、以下の4つがあります。
- XDは、psdが読み込め動作が軽やか
- XDは、標準でAeへの書き出し機能が搭載されている
- Aeで、精密なアニメーションを作成できる
- Aeで、実装用に作成したアニメーションをScriptとして書き出しできる(プラグイン利用)
最近、XDでデザインを作成、納品とうパターンも増えてきている様で、他のデザインツールに並んで、利用頻度が上がってくる事が予想されます。
また、XDからAeの書き出しが機能があることから、今後のアップデートでより綿密な連携ができる様になることを個人的に期待しています。
それでは、早速作って行きましょう。
ステップ1: デザインを用意する。
XD、またはPsを使って、デザインを用意します。
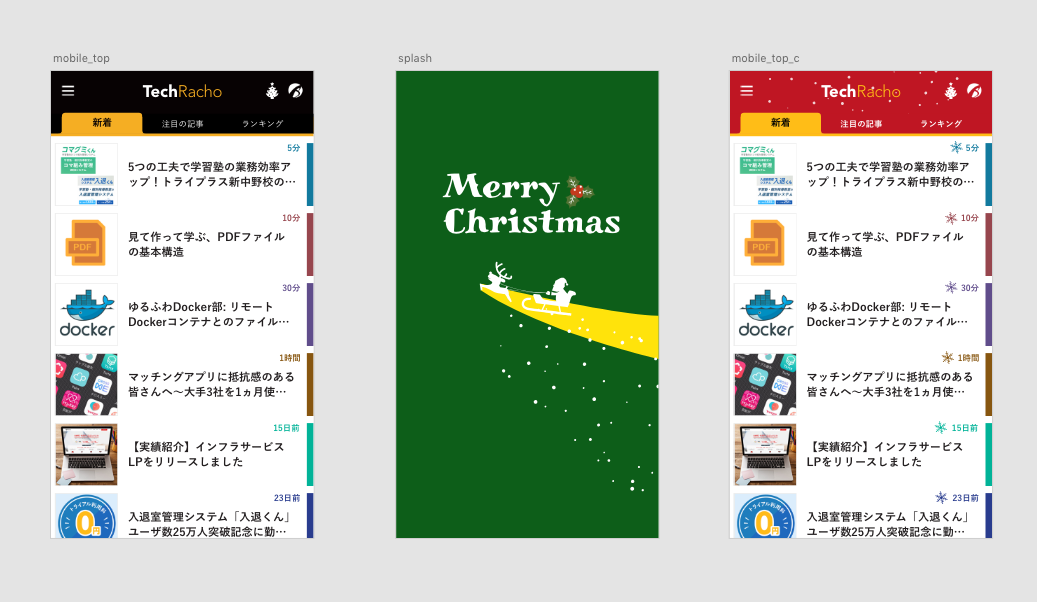
僕は、以下の動きで、スキンが切り替わるイメージで今回は作成して行こうと思います。
通常時のUI > UI切り替えボタンを押す > 切り替え動作が発生 > クリスマスのUI
そして、作ったものがこちら。(現状のUIと少し違うのはご愛嬌)

ステップ2: XDを使ってデザインをAeへ書き出す
ここからPsでデザインを作った場合だけ、ワンステップ多くなります。
XDで作成した場合は、「Psでデザインを作った場合」を読み飛ばしてください。
Psでデザインを作った場合
XDにPsで作成したデザインデータを取り込みます。
特に難しいことはありません。
XDはpsdデータを読み込む事が可能なので、そのまま開く事ができます。
ですがここで一つ注意点があります。
XDは、まだ比較的新しいソフトの為、まだ不具合がちょくちょくあります。
個人的に「レイヤー効果系」がうまく取り込めていない印象です。
(psd上で非表示のカラーオーバーレイがXD上では有効のまま、など)
なので、取り込み後に表示がおかしい場合は、psdの構造を疑ってみましょう。
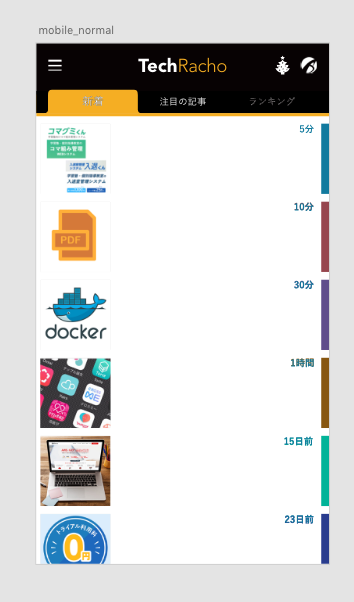
段落テキストとレイヤー効果の取り込みに失敗した例

ポイント
- レイヤー構造は簡単にしておく
- レイヤー効果などは多用しない
- 不要なレイヤー効果は削除する、またはスマートオブジェクト化する
デザイン通りに取り込めれば完了です。
XDからデザインをAeへ書き出す
デザインをAeへ書き出して行きましょう。
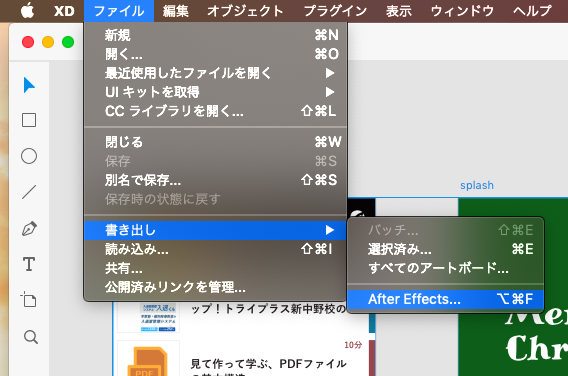
XD上で、書き出したいデザインの アートボードを全て選択して メニューから 書き出し > After Effects を選択します。

すると書き出しが自動的に始まりますので、これで完了です。
ステップ3: Aeでインタラクションを作っていく
Aeでオブジェクトを動かしたり、不透明度を変化させたりしながら、動きを付けていきます。
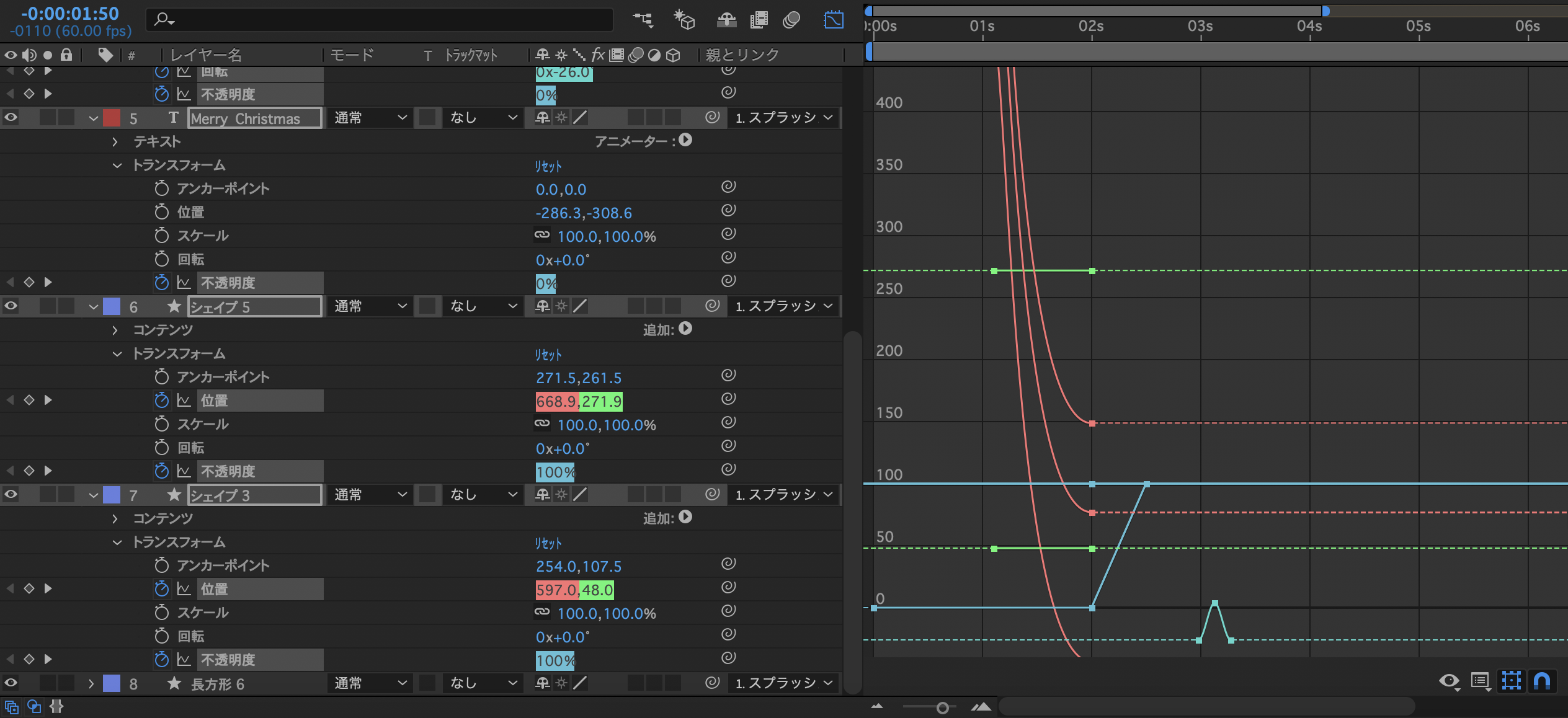
使うのは、Aeの画面の下半分部分です。

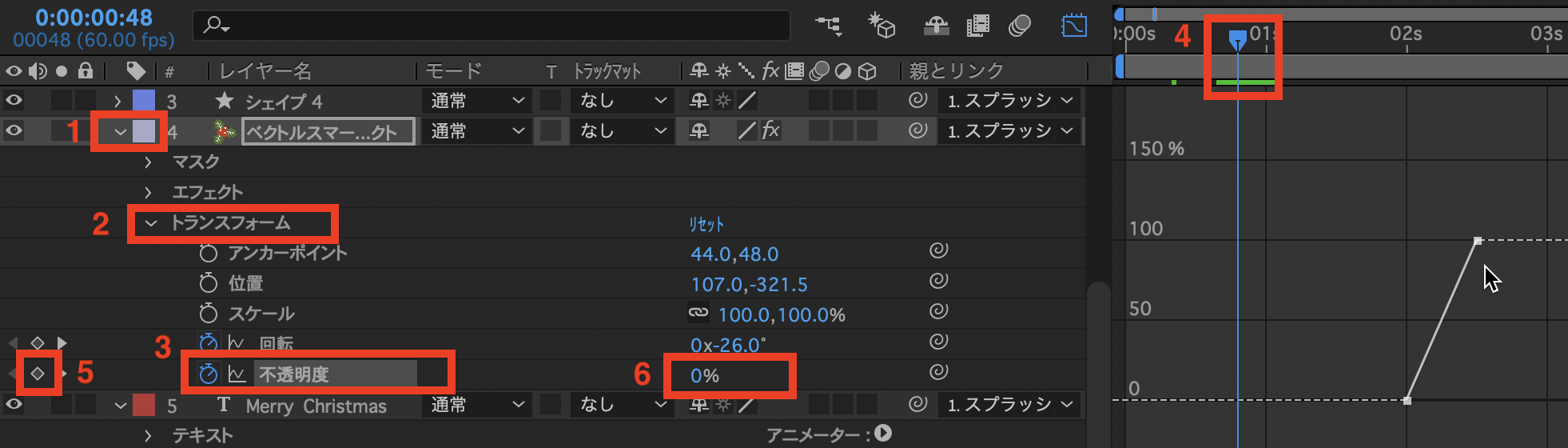
手順としては、

- 動かしたいコンポジションを選択し、さらにその中で動かしたいレイヤーを選択する
- レイヤー名の左隣にある矢印「>」をクリック、さらにその中の「トランスフォーム」の矢印をクリックする。
- 「トランスフォーム」の中の操作したい項目(今回は不透明度を操作します)の左にある時計アイコンをクリックして編集モードにする
- 不透明のアニメーションを終わらせたいタイミングまで「右側のタイムライン」で「ペン先アイコン」を移動させる
- 操作項目の左はしにあるひし形「◇」クリックして、キーフレームを加える
- キーフレームを加えた時点での操作項目の値を入力する(不透明度の場合は、0%にしたり、50%にしたりします)
基本的に1~6の操作を繰り返して、アニメーションを作成していきます。
今回ハマった点
僕は今回、初めて、Aeを触ったのですが、専門的な用語が多く結構手間取りました。
以下、個人的にハマった箇所を記載しておきます。
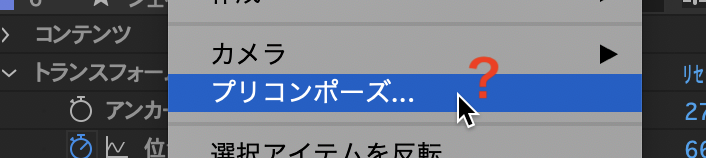
コンポジションとプリコンポーズってなんだ...?

コンポジションは、AiやPsのグループやフォルダーに使い方が近いです。
プリコンポーズは、オブジェクトをグループ化してしていくことで、プリコンポーズすると、コンポジションが作成されます。
コンポジションの中で、さらにコンポジションは作成することが可能で、コンポジション自体にもアニメーションの定義が可能。
例えば、コンポジションの中で点滅するアニメーションを定義して、そのコンポジション自体を動かして、点滅しながら動くオブジェクトを用意したり、といったことができると思います。
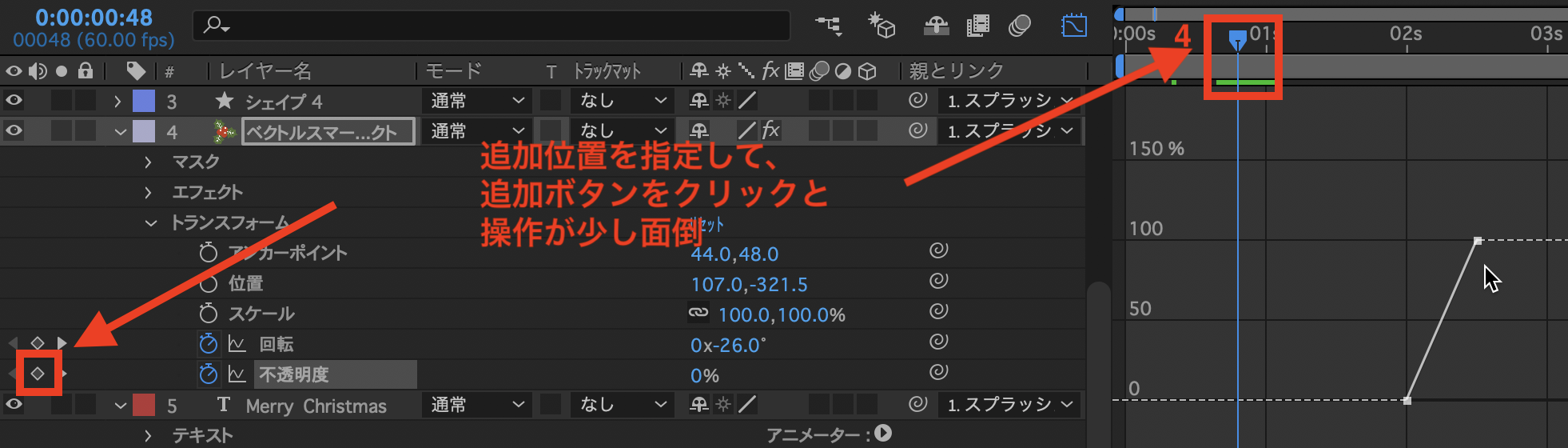
キーフレームの追加が直感的にできない...?

僕が初心者なので、実はあるのかもしれませんが、個人的には、だいたいこういったアプリではタイムライン上をクリックしていけば、キーフレームが置けるイメージがあります。
名称も操作方法もわからない状態だったので、肝心の動かす操作ができなくて、ハマりました。
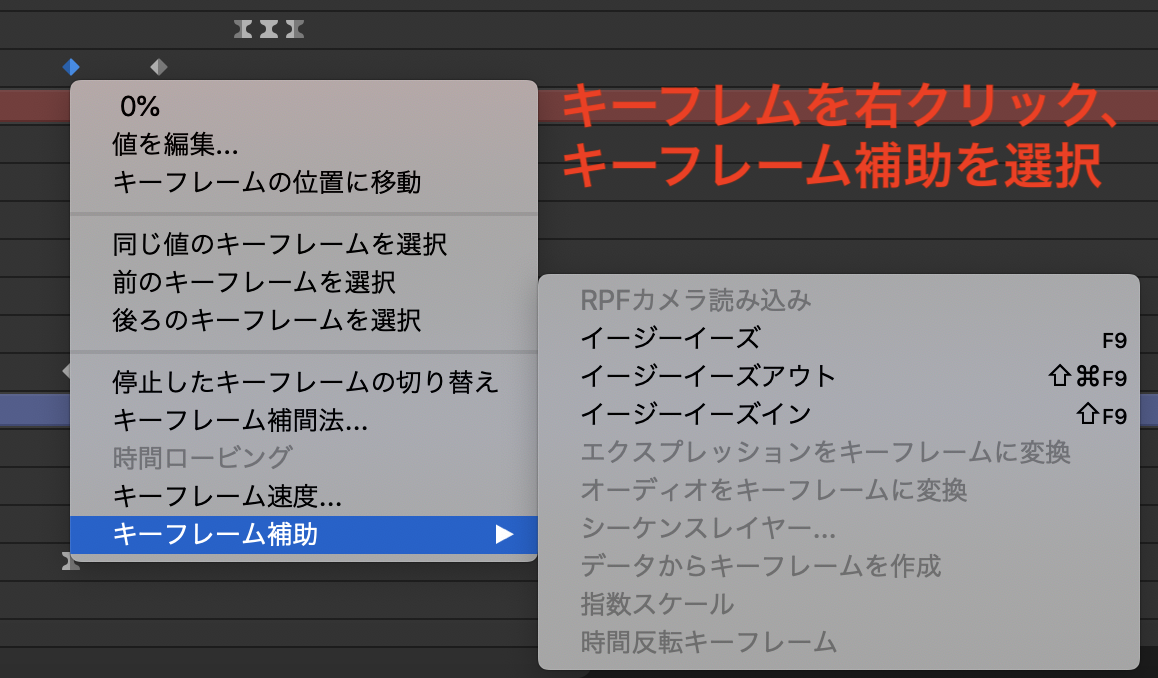
詳細な緩急の設定はどこでやるんだ...?
イーズイン/イーズアウトの設定は キーフレームで右クリック > キーフレーム補助 を選択するだけで簡単にできますが、弄っていると「もう少しためて動かしたい」とかが出てきます。

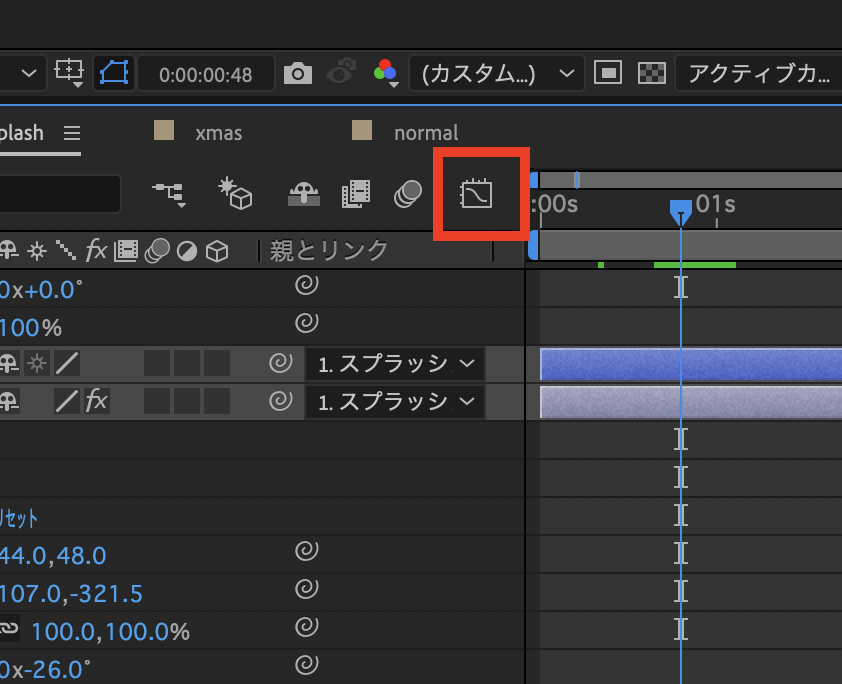
調べるとそういったときの緩急の設定は グラフエディタ で行うと出てきますが、グラフエディタへの切り替え場所で僕は迷いました。

グラフエディタへは、この「グラフっぽいアイコン」をクリックすることで切り替えられます。切り替えたら、曲線のノブを調整して好きなようにいじることができます。
個人的にはもっと分かりやすく居て欲しい...
完成
そして、今回作成したものがこちら。
今回の作業では、以下の3つのことしか行なってません。
- オブジェクトの移動(横、縦、回転)
- 緩急の指定
- 不透明度の指定
それでも、それっぽく見えると思いませんか?
終わりに
いかがだったでしょうか?
今回XDやAeを使った、インタラクションの作成を行なってみました。
インタラクションも効果的に使う事で、ユーザーに機能を伝える為の大事なUI要素になります。
ちょっとした画面でも動きを加えるだけわかりやすく、より良いユーザー体験へ繋げる事ができます。
今回は、あまり凝ったことはやりませんでしたが、個人的にはもっとアイコンなども動かしてリッチなUIを作成してみたいと考えています。
皆さんもぜひ、簡単なものから試してみてはいかがでしょうか?
おまけ
マイクロインタラクションの勉強には以下のサイトがオススメです。
海外のサイトですが、様々なインタラクションの作例が公開されています。
主にスマホアプリが中心です。
デザインに関するお問い合わせ
キャンペーンサイトやメディアサイト、コーポレートサイト制作など、幅広く対応致します。デザインに関するお問い合わせ、ご相談は下記ページより承っております。お気軽にお問い合わせください。

