こんにちは。5月に産休育休から復職したデザイナーのニシです。
最近、健康と体力作りのために筋トレを始めました。毎日昼休みにコヤマさんと一緒に10分ほど筋トレしてます。皆さんもいかがですか。
今回は、レスポンシブサイトをデザイン・コーディングする際に明朝体の指定は何にするのが一番いいのか、試行錯誤した結果得た最適解を書きます。
BPSでは「デザインのみ」「デザイン+開発」「リニューアル」など、柔軟に開発・デザイン案件に対応しております。ぜひお気軽にお問い合わせください。
最初に:結論
先に結論をいうと、
- Google FontsのNoto Serif CJK(源ノ明朝)を使う
- IE11対応のためGoogle Fontsの設定で「Japanese」を必ず選択する
です。Japaneseを選択しなかったというだけでかなり、右往左往してしまいました(後述)。
Google Fontsとしては他にも明朝体の選択肢はありますが、癖のない良い感じの明朝体というとやっぱりNoto Serif CJKかなーと思います。しかしいずれ、さわらび明朝も使ってみたい。
本記事の検証OS・ブラウザ
今回検証したOSとブラウザは以下です。
- macOS 10.12 Sierra(Chrome 76.0.3809.100/Safari 10.0 /Firefox 59.0.2 )
- Windows 10(IE11/Microsoft Edge/Chrome/Firefox)
- iPhone iOS12.4(Safari)
- Android 8.0(Chrome)
前提:デザイン上、明朝体を絶対に使いたい時がある
「そもそもややこしいフォントを使うなメイリオを使え」を思う方もいらっしゃるかもしれませんが、webサイトを閲覧するユーザへの印象を変えるために明朝体を使いたいという時もあります。
例えば明朝体は、伝統的・和風・エレガント・高級・上品・誠実、といった印象を与えることができます。
webサイトは企業の顔だったりもするので、やっぱりブランディングという面でもフォントを使って適した印象をもたせたいものです。
選択:美しくかつ実装しやすい明朝体
明朝体の選択肢は2つあります。
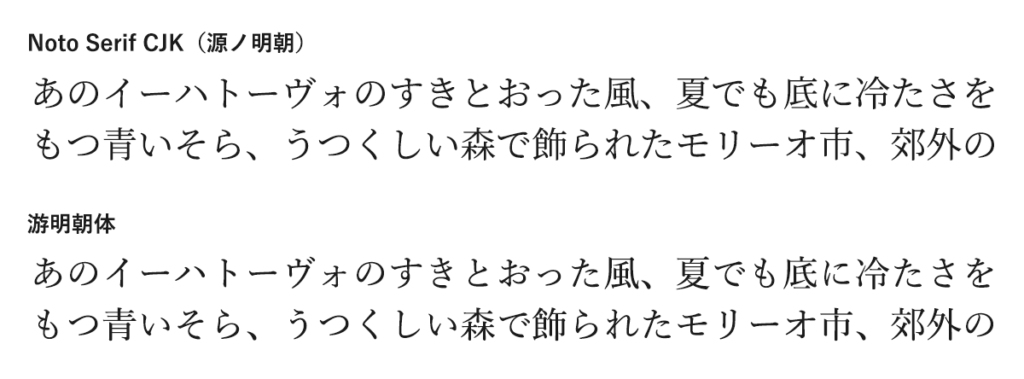
- Noto Serif CJK(源ノ明朝)
- 游明朝体
この2つです。
Noto Serif CJK(源ノ明朝)はGoogle Fontsから提供されており、実装が大変楽です。
游明朝体はMacとWindows 8.1以降でそれぞれ標準搭載されているので、これも比較的実装が楽です。
Noto Serif CJK(源ノ明朝)も游明朝体もそれぞれ美しいです。
どうでもいい個人的感想ですが、なんとなくNoto Serif CJK(源ノ明朝)は教科書っぽいというかビジネスっぽいという感じの印象。游明朝体は「き」「ら」などひらがなの形がお姉さんっぽくて上品です。
しかし、この明朝体には問題がありました。
問題:実際に直面した明朝体問題
游明朝体の問題点
個人的に游明朝体はフォントとして綺麗でとても好きです。
しかし游明朝体には以下2点の問題がありました。
- Android非搭載
- IEでテキストの下に余白ができる
開発者にとっては当たり前だろうと思いますが、游明朝体はAndroidには搭載されていません。なのでAndroidのあの丸っこいフォントに置き替わります。
また、游フォントはIEで謎の余白ができます。ボタンの見た目ではそれが顕著で、明らかにデザイン崩れてるって感じになります。
IE。。
Noto Serif CJK(源ノ明朝)の問題点
Noto Serif SJKはIE11で表示されないという問題がありました。
が、勘違いでした。
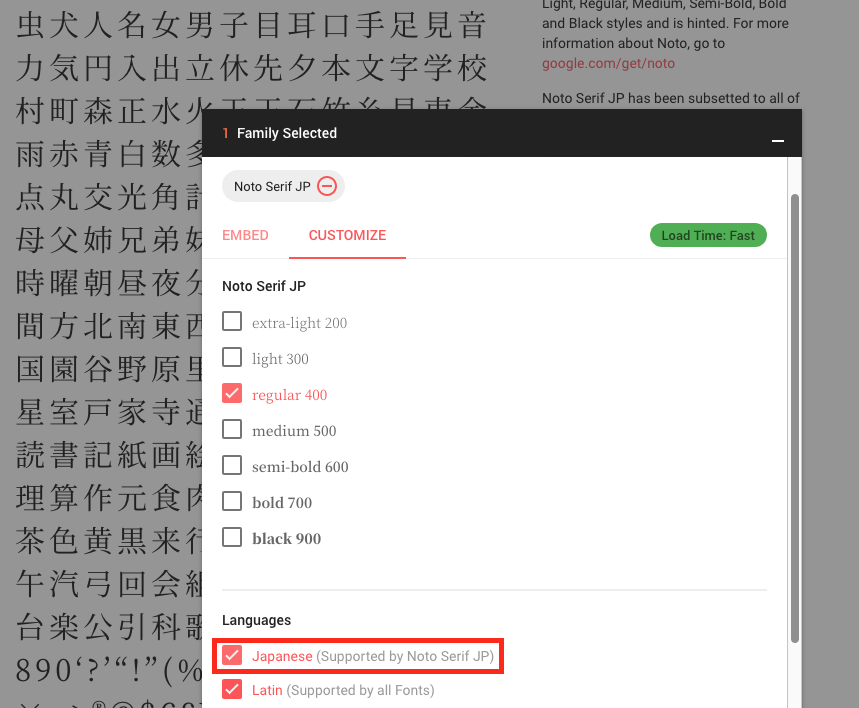
Google Fontsのサイトから、
SELECT THIS FONT→CUSTOMIZE→Japanese
を選択するだけでIE11対応できました。
「Google Fonts IE11 非対応」みたいな記事がわんさか出てきたので、あー使えないのかーなんて思っちゃいました。ネットの記事に惑わされてはいけませんね。
と、現時点で調査した結果、Noto Serif CJK(源ノ明朝)には問題点がありませんでした。
最後に:レスポンシブサイトにおける最適解の明朝体とCSS
Noto Serif CJK(源ノ明朝)はIE11非対応なのかーと思い込んで試行錯誤してみましたが、結局問題なかったので大手を振ってこれを使うことにしました。
下記はサンプルコードです。
<!-- index.html -->
<link href="https://fonts.googleapis.com/css?family=Noto+Serif+JP:400,700&display=swap&subset=japanese" rel="stylesheet">
/* style.css */
font-family: 'Noto Serif JP', serif;
これだけ!
余談:IE用のCSSハックもあるよ
とはいえゴシック体は游ゴシックを使いたい時も多い。そんな時に先述のような游フォントの余計な余白を取りたい場合、CSSハックします。
下記はIE10〜11だけに適用されるCSSハックの書き方になります。
/* style.css */
@media all and (-ms-high-contrast:none){
.btn {
padding: 8px 10px 2px;
}
}
こう書いたり。
/* style.css */
_:-ms-input-placeholder, :root .btn {
padding: 8px 10px 2px;
}
こう書いたり。
数値は適当に調整します。
まとめ
私はWebの仕事を始めた10年前からずーっとIEには苦しめられていますが、今回も苦しみました。
結局すごーく単純で簡単な解決が待っていたのですが。。
しかし、今回右往左往試行錯誤する中で、IE用のCSSハックがあることを知ることができたのでそれは収穫でした。今後IEで何かあったらこれで対応します。
ちょっと気になってIE11のサポートはいつまでなのか調べたところ、2025年という噂だそうです。結構長いですね。
IE11には游フォント問題の他にも色々あるのでこれからもWeb開発者の悩みの種になりそうです。
Webサイト・アプリ開発・デザインはBPSにおまかせください

Webサイト、システムデザイン、LP、ロゴ、チラシ、パンフレットなどのデザイン制作もまるっとご依頼いただけます。
BPSのデザインチームは「システム開発会社のデザインチーム」だからこそ、ユーザー目線を追求したデザインを可能にしています。
- 「自社に合ったシステム・アプリを開発してほしい」
- 「現行のWebサイト・システムが古いのでリニューアルしたい」
- 「自社に開発チームはいるけどデザインは外注したい」
といったご要望も、BPSが柔軟に対応いたします。
ぜひお気軽にご相談ください!