javascriptからCSSを変更したい場合は、
//生
var node = document.getElementById('hoge');
node.style.marginLeft = '10px';
//dojo
dojo.style(dojo.byId('hoge'), 'marginLeft', '10px');
といった感じになります。
しかしこれだと、CSSのプロパティ自体を削除することはできません。
普段はそんな必要も無いのですが、IEにはfilterプロパティの付いた要素のその子要素でフォントのアンチエイリアス(ClearType)が効かなくなるというバグがあるので、filterプロパティ自体を削除したいことがあります。
node.styleで取得できるオブジェクトはCSSStyleDeclarationで、これにはremoveProperty()というメソッドがあるので、
node.style.removeProperty('filter');
とすれば良さそうです。
しかしIEではなぜかこれが未定義です。代わりにremoveAttributeが使えます。
なので、
var node = document.getElementById(’hoge’);
if (node.style.removeProperty) {
node.style.removeProperty(’filter’);
}
if (node.style.removeAttribute) {
node.style.removeAttribute(’filter’);
}
のような使い方になります。
具体的な使用例
dojoでは簡単にフェードインが使えます。
しかし、IEだと、フェードインした要素はフォントがガタガタになります。特にメイリオ等のアンチエイリアス前提フォントだと悲惨です。
以下のようにonEndを設定することで、フェードイン完了後はなめらかになります。
//fadeInを使うのであらかじめ透明度を0にする
dojo.style(dojo.byId(’hoge’), ‘opacity’, ‘0′);
(new dojo.fadeIn({
node: ‘hoge’, //フェードインさせるノードのID
duration: 1000, //ミリ秒
onEnd: function() {
var node = dojo.byId(’hoge’);
if (node.style.removeProperty) {
node.style.removeProperty(’filter’);
}
if (node.style.removeAttribute) {
node.style.removeAttribute(’filter’);
}
}
})).play();
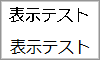
上がonEndを設定しない場合、下が設定した場合です。メイリオフォント使用。