こんにちは。デザインチームのニシです。
今日はフォントの話です。フォントの話は奥が深くて沼。あんまり長くならない様に焦点を絞って書きます。
今回は前々から気になっていた「Webサイトで使われているフォント」について調べてみました。
自分でデザインするときは大体欧文フォントをWebフォントから1〜2種類選んで、日本語は游ゴシック、みたいに形式化していたので、他サイトのフォントを調べることでデザインの幅を広められたらなと思いました。
結論からいうと、
「欧文フォントは自由に選択されている」
「和文フォントは游ゴシックかNoto Fonts」
という結果でした。
欧文フォントは書体数が少なく軽いため、フォントファイル読み込みでもなんでも自由!和文は書体数が多く重いためOS搭載フォントかWebフォント!というところですね。納得。
Webサイトで使用するフォントについて軽く説明
Webサイトでのフォント使用方法は、大体以下の3パターンです。
- OS搭載フォント
- Webフォント(代表的なものとして、Google Fonts、Adobe Fontsなど)
- フォントファイル読み込み(woff/ttf)
OS搭載フォント
OSに搭載されているフォントを利用するパターンです。
最近はWin/Macで游ゴシックと游明朝体が搭載されたので、Webサイトでよく使われます。
メイリオ、ヒラギノ、なんかも使われることがあると思います。
しかし、iPhoneやAndroidも含めた全ての端末で統一して使えるフォントはなさそう(※異論募集中)。
なので、OS搭載フォントを使う場合は端末ごとに差異が出ることを許容するのが大前提となります。
Webフォント
みんな大好きなWebフォントですね。詳細は省きますが、GoogleやAdobeなどのサーバからフォントを読み込ませていただけるサービスです。
この場合は全ての端末で統一したフォントを使用することができます。ただし、たくさんのフォントを読み込むと重くなり表示速度が下がるので注意が必要。
フォントファイル読み込み
サーバにフォントファイルをアップロードして@font-faceで指定する方法です。
これなら好きなフォントを自由に指定することができます。ただし和文フォントは基本1MB超えるのが普通なので注意が必要。
そういえばWeb上で使う場合、フォントファイルってどんな種類のを指定したらいいんだろうと調べたところ、対応ブラウザを最近のものに限っていいのであればwoffとttfだけで十分らしいです。へえ!
参考:CSSでWEBフォントを指定できる@font-face規則の書き方
と、ざっと説明したところで、様々なサイトの様々なフォントを調べてみました。
タイポグラフィなサイトのフォントを調べた
欧文フォントを使ってかっこよくデザインされているサイトに使われているフォントを調べてみました。
ちょっと沼すぎたなと早くも反省し始めた。
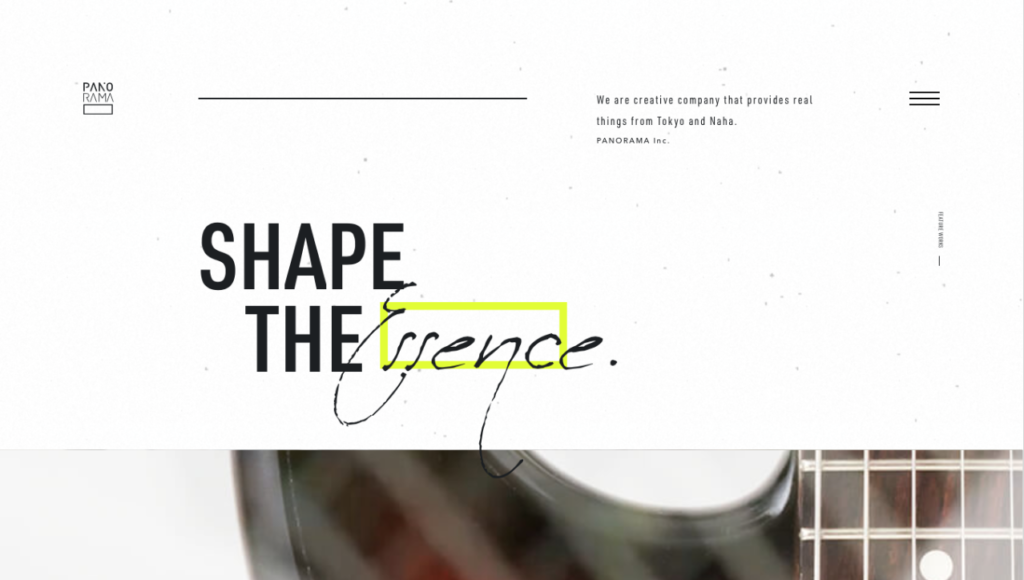
- 和文フォント:游ゴシック体
- 欧文フォント:DIN Condensed
キービジュアルに使われているシャープでカッコいい欧文フォントはDIN Condensedでした。
DINはドイツ生まれで、標識や工業製品に使われる、視認性の高さが魅力のフォントです。
フォントサイズが小さくなっても読みやすくて良いです。Adobe Fontsで利用できるため、実装も楽そう。これは良いフォントですね。
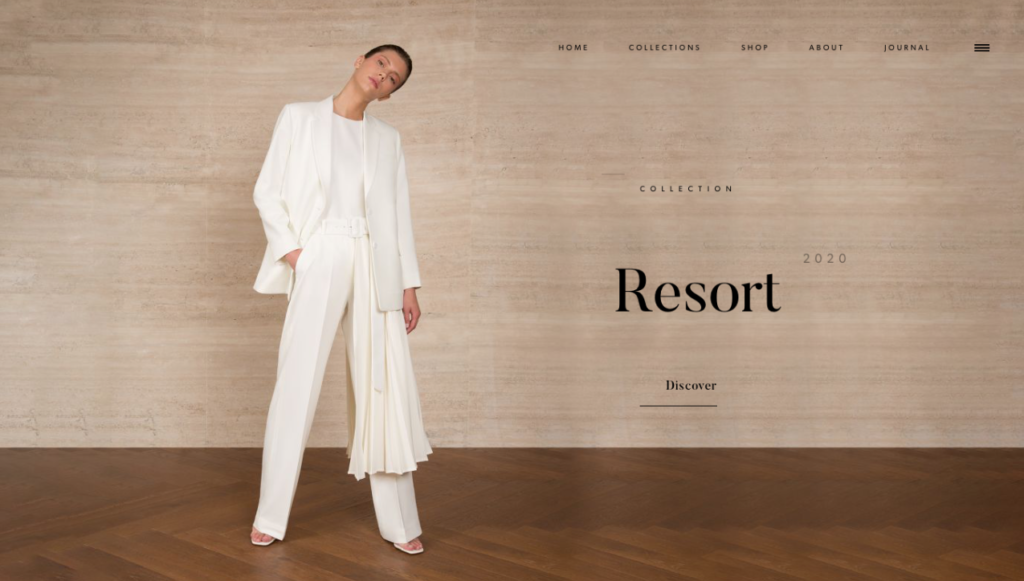
butlerはフリーフォント。gibsonはAdobe Fontsで利用可能でした。

特にbutlerは美しいセリフ体で、上記の様に&の形が素晴らしいです。これは良いフォントだ!
ハイブランドなアパレルのサイトには高級感あるこのフォントがピッタリですね。
- 欧文フォント:Mirador、Akzidenz Grotesk
使用されている欧文フォントは、軽く調べたところどちらも有料っぽいです。
キービジュアルの目立つタイポグラフィに使用されているMiradorはかなり個性的。
01などの数字もこのフォントで、かなりキャッチーに記憶に残ります。
基本フォントで使われているのはAkzidenz Groteskで、これは19世紀に作られた古典的なサンセリフ体だそうです。こう聞くとちょっとロマンを感じてしまいますね。
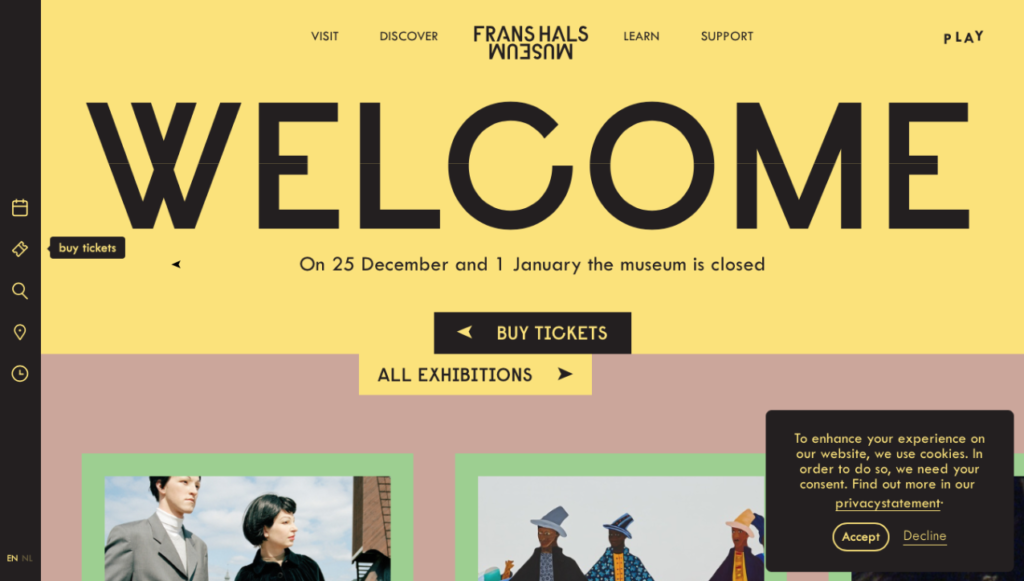
- 欧文フォント:Raisonne、Twentieth Century
オランダの美術館のサイトです。これはかなり個性的なサンセリフ体。美術館のサイトならではの突き抜け感があります。
読みやすいかというとそうでもないですが、ここまで個性的なフォントを使えるとデザインが楽しくなりそう。
フォントだけでなく、フロントのコーディング技術もとても高いように見えます。興味のある方はぜひサイト内を回遊してください。
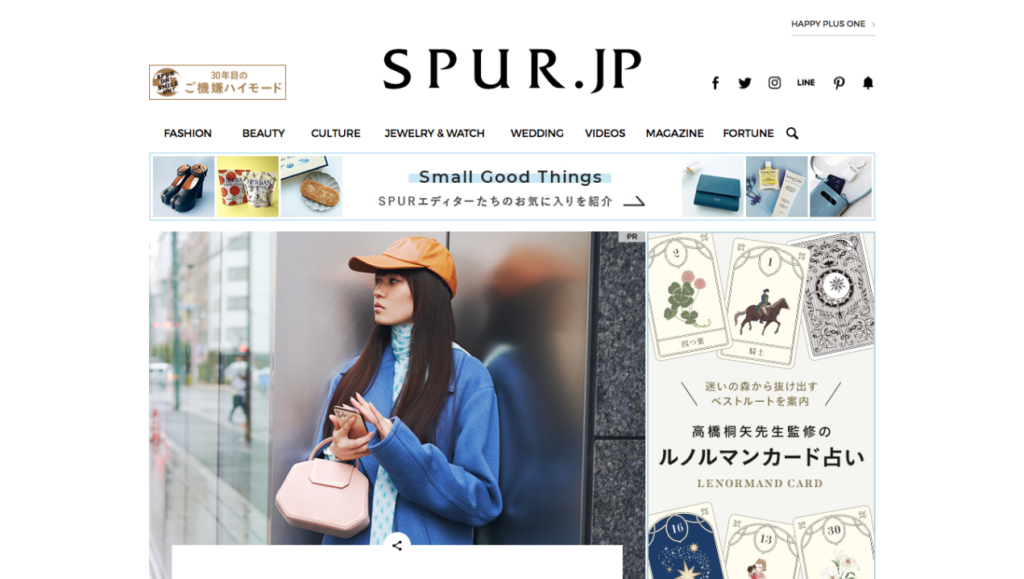
女性誌サイトのフォントを調べた
紙物のサイトってフォントこだわってるイメージがあります。
ということで集めてみました。
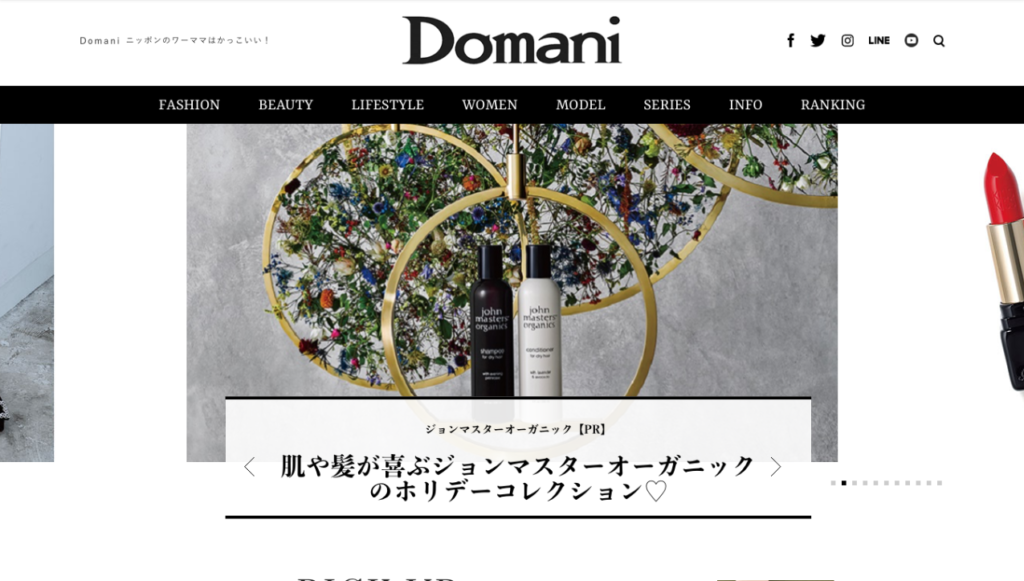
- 和文フォント:游ゴシック体、游明朝体
- 欧文フォント:Yrsa
欧文フォントのセリフ体が気になって調べたところ、Yrsaでした。Google Fontsで使える嬉しいフォント。飾りが強すぎず、使いやすそうなセリフ体。グローバルメニューの小さい文字サイズでも読みやすいです。
- 和文フォント:游ゴシック体
- 欧文フォント:Montserrat
グローバルメニューや見出しに使われているセリフ体の欧文フォントはMontserratでした。Google Fontsで利用可能。
フラットな印象で、丸みが可愛いです。

特に、上記のようなCOの並びが良い感じ。CがOに重なっているような、パックマンみたいなところが好きです。
Montserratは人気があるのか、他の雑誌サイト(LEON、& Premium)でも使われていました。
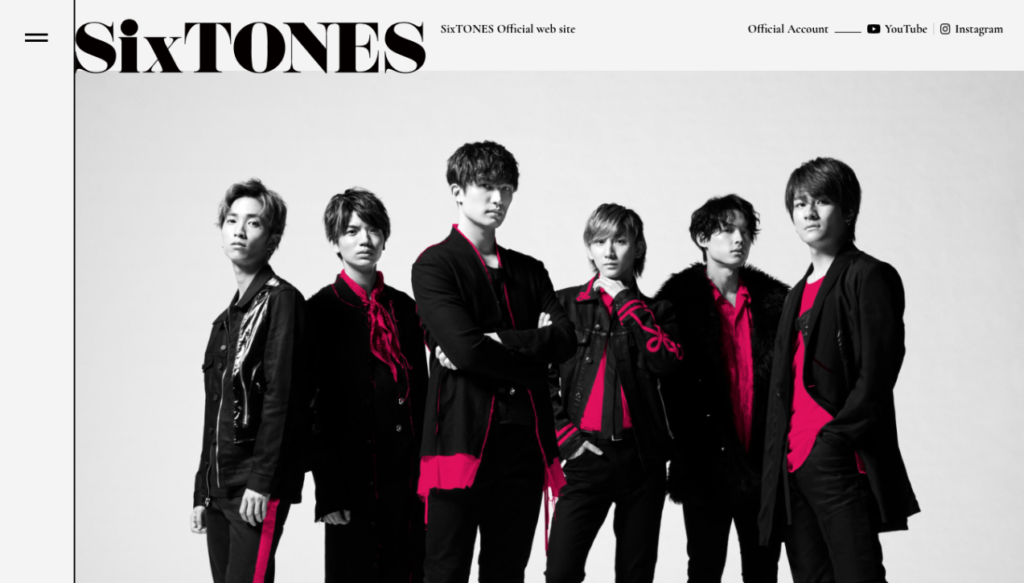
- 和文フォント:ヒラギノ角ゴ Pro、メイリオ
- 欧文フォント:Oswald
和文フォントはヒラギノ角ゴ、メイリオ、欧文フォントはOswald(Google Fontsで利用可能)でした。Oswaldは幅が狭いのでレスポンシブしやすそう。…レスポンシブ…しやすそう…!!!
縦に長いコンデンス書体が個人的にあんまり好きじゃないのですが、欧文フォントはシャープでモダンな印象になる感じがして良いですね。
女性誌ばっかりになってしまいすみません。雑誌ヨクワカラナイ…。
ところで、今回見た雑誌のサイトはほぼ完全にスマホファーストになっていました。ユーザの閲覧環境がスマホ中心なことがよくわかる。
(サンプル画像を全部PCビューで撮ってしまいましたが、スマホビューにした方がよかったかも)
珍しい和文フォントを使ったサイト
和文フォントは重いし、游ゴシック・Noto JP・ヒラギノ・メイリオあたりだろうと思いきや意外と色々なWebフォントでデザインされているサイトがありました。
- 和文フォント:筑紫ゴシック Pr5 M
- 欧文フォント:Barlow Semi Condensed
筑紫ゴシック!!!webフォントではどうやって使うんだろうと調べたところ、FONTPLUSというWebサービスで有料でした。ディテールが書き文字っぽいです。
なんとなく紙っぽいフォントだなあと思ったら印刷物ではよく使われるフォントだそうです。
欧文フォントはGoogle Fontsでも使えるBarlowです。和文・欧文どちらもフラットでナチュラルな印象に整えられています。
- 和文フォント:A1明朝
A1明朝だモリサワフォントだ!!!
このフォントはXサーバやさくらサーバなどで、サーバ側のサービスとして利用できるWebフォントです。モリサワフォントの一部はこうしてWebサイトで利用することができます。
個人的にA1明朝はすごく好きです。墨だまりが手書きっぽくて上品。万年筆で書かれたような丁寧さ、高級さを感じるフォントです。
その他、様々なサイトに使われているフォントたち
- 和文フォント:Noto Sans JP
- 欧文フォント:Cormorant Garamond
和文フォントも欧文フォントもGoogle Fontsで利用可能でした。
めっちゃおしゃれな欧文フォント。機会があったら使いたい。
古典的・クラシックな印象で風格を感じます。
fとiが繋がっていて、なんだこれと思ったら「合字(リガチャ)」というらしいです。グラフィックや印刷物の世界では当たり前に使われるものらしい。へえ!!!!
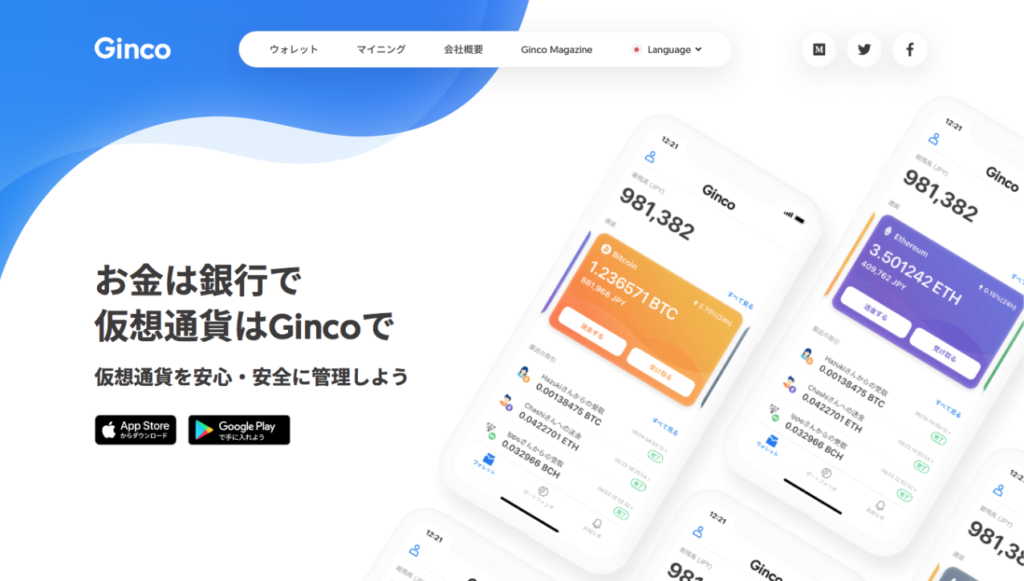
- 日本語:Noto Sans JP
- 英語:Giomanist Book
欧文フォントがサイトロゴに似ていて統一感のあるサイトになっています。調べたところフリーフォントでした。
「安心安全」を謳いたい仮想通貨関係のサイトだと、明朝体やセリフ体を使いたくなりますが、あえて親しみやすいゴシック体やサンセリフ体を使っているのかも。
大きい文字から小さい文字までとても読みやすくカッコ良いフォントでした。
Geomanistの公式サイトはこちら
気づいたこと、雑感
和文フォントはWebフォントの方が端末ごとの差異がなくなる
最近のサイトだと和文フォントは游ゴシックが多いのかなと思っていましたが、Noto Fontsを使っているサイトもとても多かったです。
確かに、スマホには游ゴシックが搭載されていないため、端末ごとのレイアウトや印象を統一したいのであればNoto Fontsの様なWebフォント一択ですね。
ただし和文フォントは書体が多くとても重いため、どうしても読み込みに時差が出ます。jsでローディング画面挟むとかしたいところです。
(因みに、フォントファイル自体を軽くすることもできますが、この記事では省きます)
英文フォントは軽いため自由に選択できる
これまで私は「フォントは重いからGoogle Fontsを使おう」と考えていました。
しかし、英文フォントは書体数が少ないためとても軽く、フォントファイル読み込みなどものともしません。大体見た感じ40KB前後でした(勿論、大量に読み込みするとその分重くなるので、書体数は絞った方が良い)。
ということで海外のサイトは比較的自由にフォントを選択してタイポグラフィックできるんだなということがわかりました。
正直、フォントファイル用意して読み込ませて端末チェックしてーっていうのが面倒で、Webフォントで使えるものを選んでいましたが、最近のサイトではフリーフォントや有料フォントを使用して自由にデザインしているようでした。
確かにこういう自由さがあるとデザインにも幅が出て良さそうです(勿論、予算との兼ね合いはある)。
「軽いフォントなら自由に使える」ならひらがなフォントを活用したら?
この記事を書いていたところ思いついたのですが、ひらがなフォントやカタカナフォントなら、フリーフォントで軽いものが山ほどありますよね。ということは、
font-family: 'ひらがなフォント','カタカナフォント','Noto Sans JP';
みたいな感じで指定すれば、ひらがなやカタカナだけは色んなフォントを自由に使えるのかなー。
と、ちらっと思いました。
実際、和文フォントって「漢字は全部小塚フォント」なものもあったりするんですよね。
機会があったらやってみようと思います。
デザインのお仕事募集中
最後にBPSデザインチームの宣伝です。私たちは「開発会社から生まれたデザインチーム」として、Webサイト制作を中心にお客様の課題解決を叶えるデザインを提供しております。
- そろそろサイトのリニューアルがしたいなあ
- 自社サービスのシステム、UIがいまいち使いにくいんだよなあ
- 企画から入ってもらって、サイト制作丸投げしたいなあ
などなど、そんなお客様からのご依頼募集中です。