こんにちは。デザインチームのスギムラです。
前々回の記事でHiGH&LOWの話題に触れましたが新作も見てきました。FINAL MISSONと銘打ってるだけあって、終盤で今までの各シリーズのタイトルが最高にかっこいいテーマ曲とともに(なぜか)流れるシーンで目頭が熱くなりました。
さて、今回は「アドベントカレンダー企画だしクリスマスらしい記事が書きたいなぁ~」とネタを探していたらニシさんに写真レタッチネタで記事書こうと無茶ぶりされました。許さないとおもいつつやってみようと思います。
BPSでは「デザインのみ」「デザイン+開発」「リニューアル」など、柔軟に開発・デザイン案件に対応しております。ぜひお気軽にお問い合わせください。
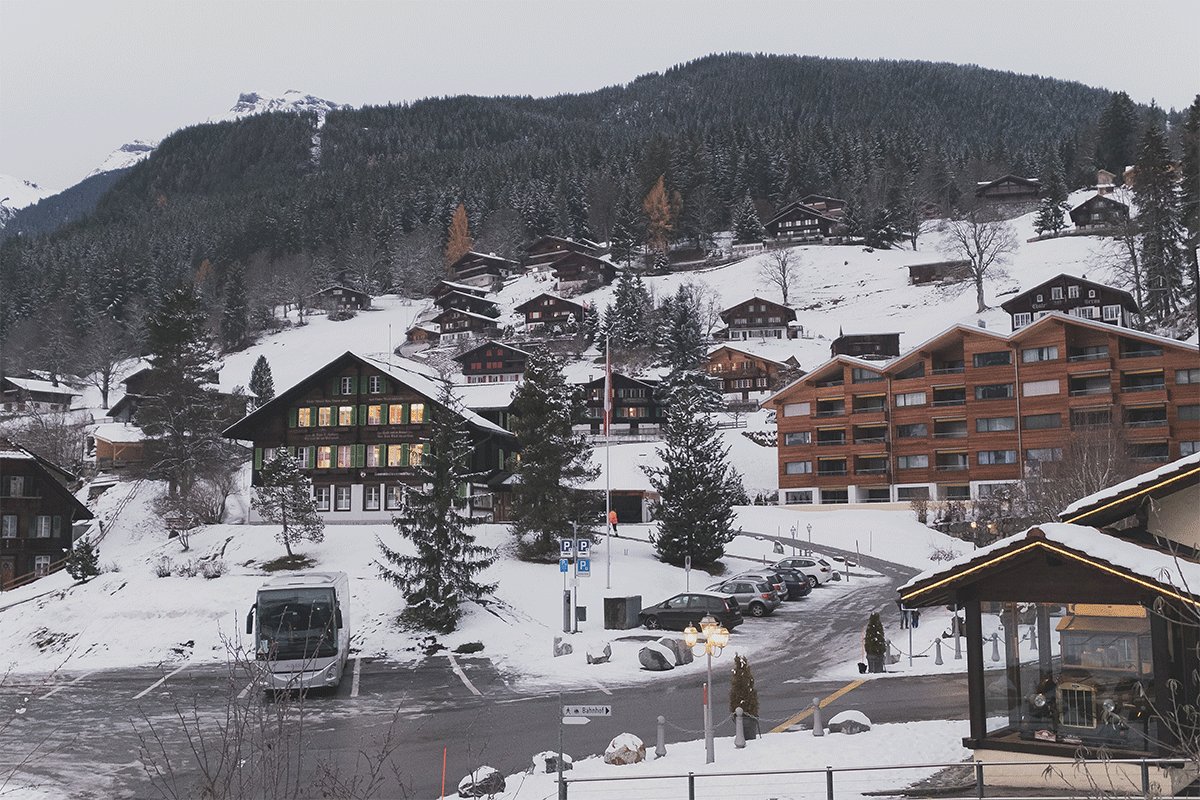
お題:「下記の写真をクリスマス風にする」
素材提供元:PAKUTASO/ぱくたそ
写真もニシさんが選んで渡してきました。逃げられない。
というわけで今回はPhotoshopを使って何の変哲もない風景写真をクリスマスっぽい写真にしてみるレタッチのチュートリアルをご紹介します。
初心者向けではないので機能の説明とかは無いです!すみません。
まずは写真をどんな風にレタッチするか考える
クリスマスといえば夜のイメージがつよいですね。そしてイルミネーションがつきものです。なのでまずは写真を夜に変えることから始めます。
「クリスマス」「イルミネーション」「夜」の写真がどんなものか調べてみる
「夜の写真」といわれても漠然としすぎていますし、自分の頭の中のイメージだけでは限界があります。
写真レタッチをする場合は、イメージが近い写真を集めて明確なゴール地点を定めてから作った方がぐっとクオリティの高いものができます。
なので実際に手を動かす前にGoogleの画像検索や写真素材を扱うサイトで、ゴールに近い写真を検索してイメージを固めてみましょう。
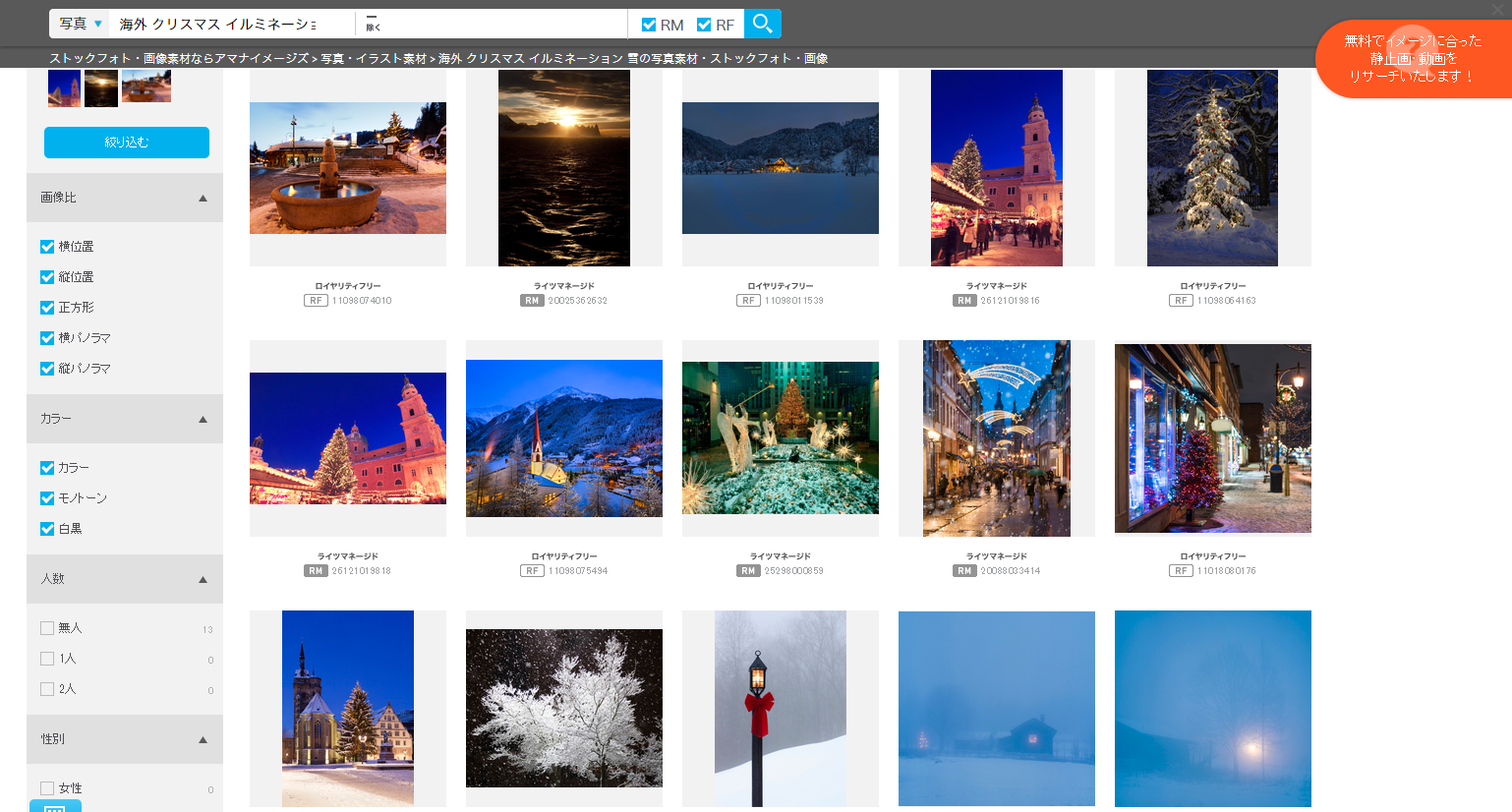
今回はamana imagesで調べてみました(写真素材のクオリティがとっても高い!)
ゴールが見えてきました。夜といってもただ黒く・暗くすればいいわけでなく、青っぽい方がより「冬の寒い夜」「クリスマス」の雰囲気が出ることがわかります。
- 写真の雰囲気は青っぽく
- 夜なので暗いところは昼間よりも濃い影になる(コントラストが強い)
- 家から漏れる光は暖色系である(クリスマスらしい温かみも出る)
などなど、ポイントを押さえてみるとするべき作業が見えてきました。
では、次項から実際に手を動かしてみます。
目次
まずはざっくりとした作業工程です。
- 昼の風景を夜にする
- 曇空を夜空にする
- 窓の光とイルミネーションを追加
- おまけの街灯レタッチ
1. 昼の風景を夜にする
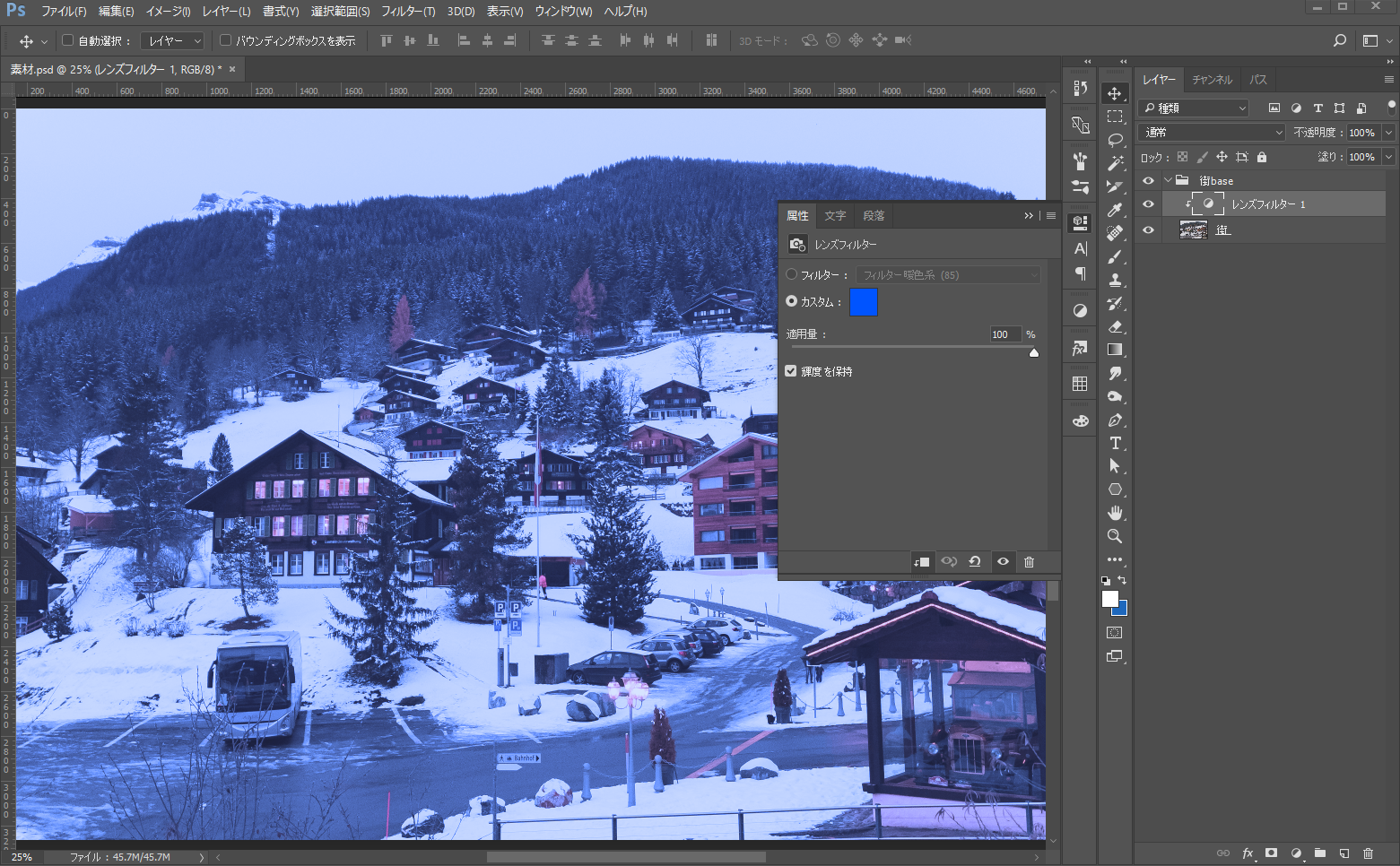
「レンズフィルター」レイヤー>「カスタム」を選択し、ざっくり青い色をのせてみます。

青くなりましたが、青くなっただけなので全然夜っぽくないです。全体を暗くしてみます。
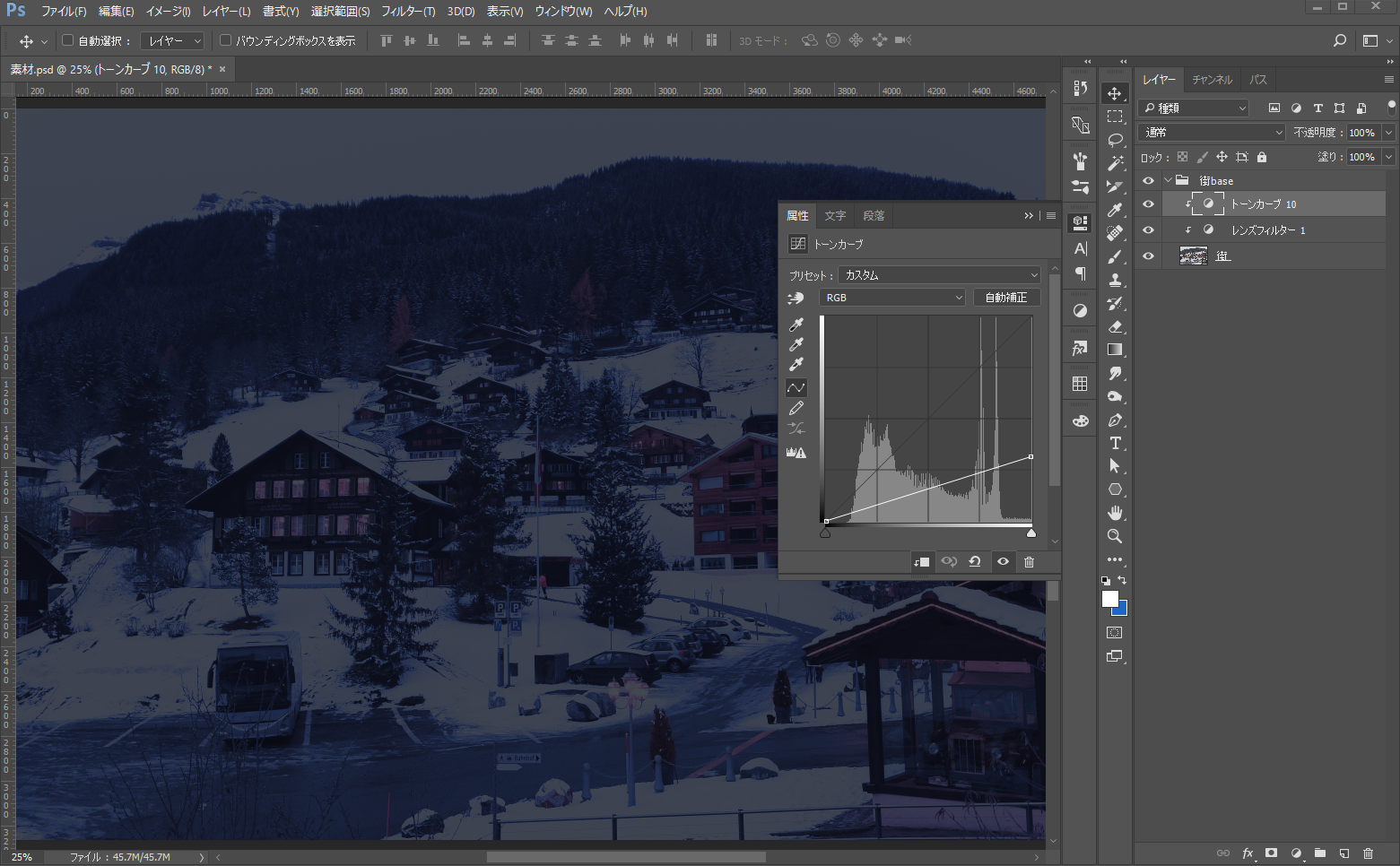
「トーンカーブ」レイヤーで一気に全体を暗くします。

暗くなりました。一気に夜感が出てきています。
前述で参考にしている写真達に比べると、青みがまだまだ足りないのでさらに「レンズフィルター」レイヤーを作成して様子を見てみます。

おぉ、かなり雰囲気が出てきました。
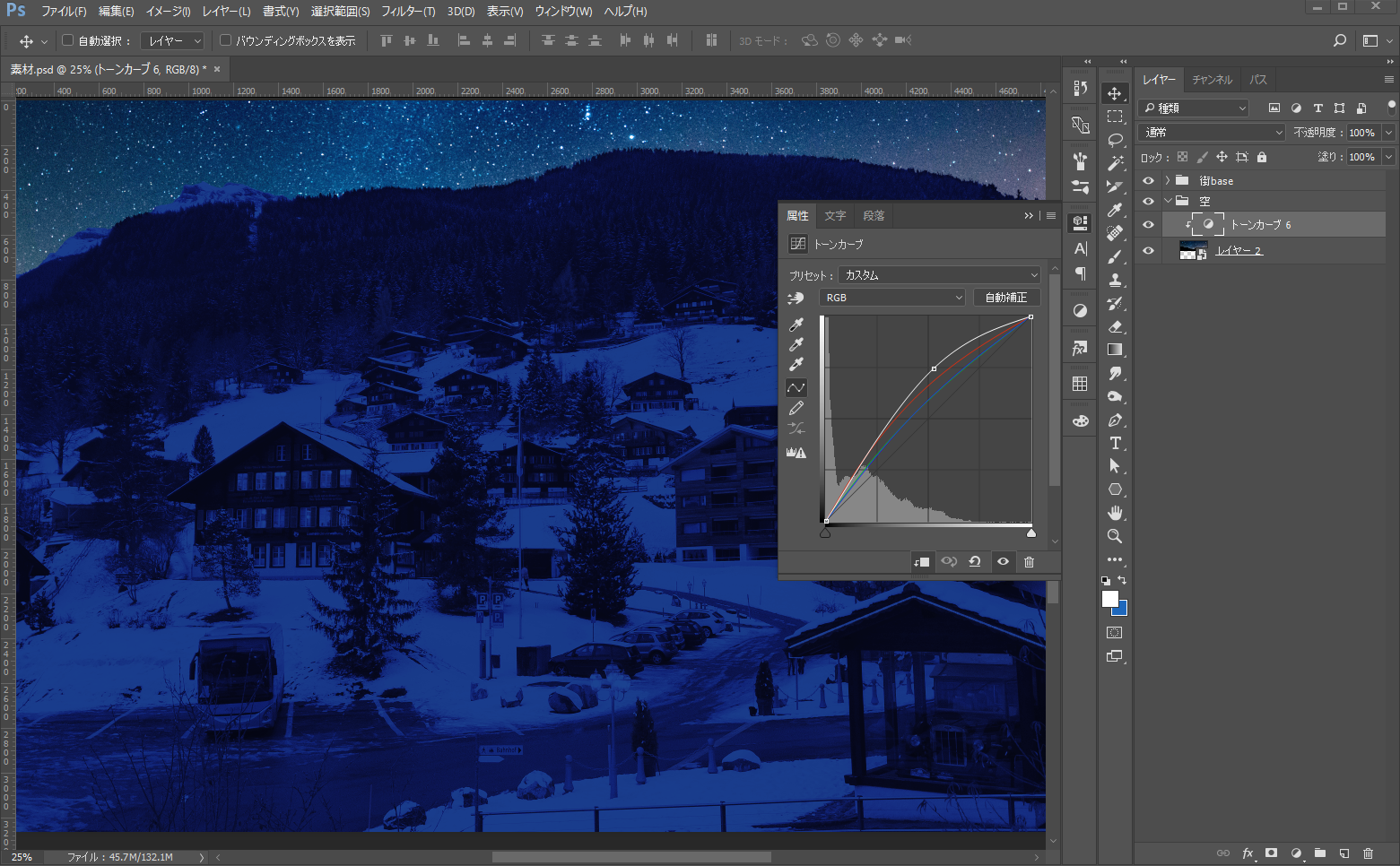
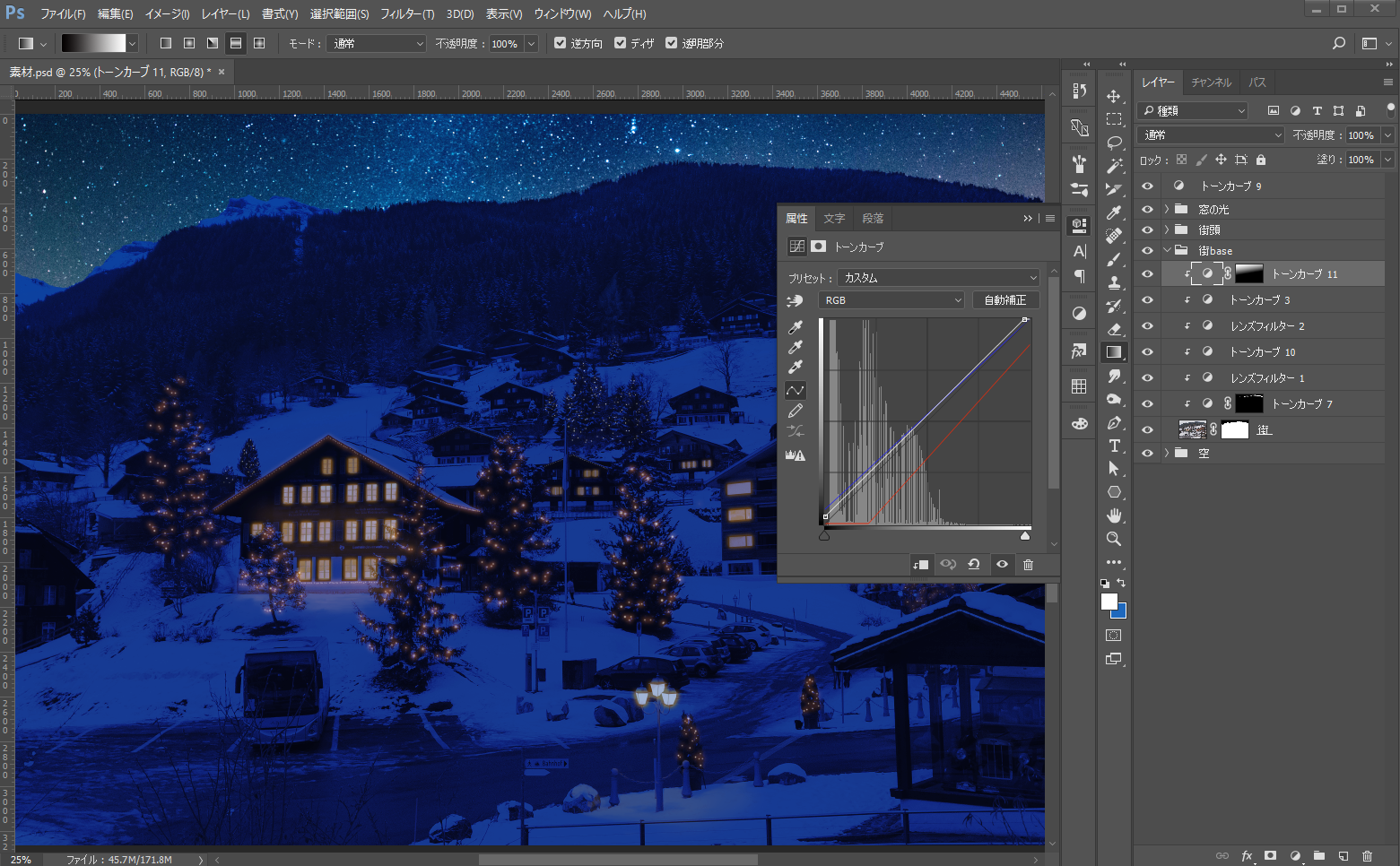
最後に明るい部分と影部分のコントラストを強調&もう少し青みを強くするために「トーンカーブ」レイヤーを作成して微調整。
2018/10/29追記:この時トーンカーブおよび調整レイヤーは必ず「街」レイヤーに対してすべてクリッピングマスク設定をしてください(下記画像参照)
設定をしないと、次項で出てくる星空レイヤーにまで街レイヤーのトーン調整が影響してしまいます。
(中級向けなのでクリッピングマスクの細かい説明はここでは割愛)

夜の街の下地が完成しました。これだけでもなかなか雰囲気が出てきました。
2. 曇空を夜空にする
ここで山の向こうに見える曇り空が気になってきます。ホワイトクリスマスもいいですが今回は満点の星空にしてみます。

素材提供元:PAKUTASO/ぱくたそ
星空がキレイな北アルプス
ぱくたそからさらに星空の素材をお借りします。
合成元が山間なのでこちらも山間の素材です。できるだけ撮影環境が近い方が素材同士を合わせるのが簡単です。
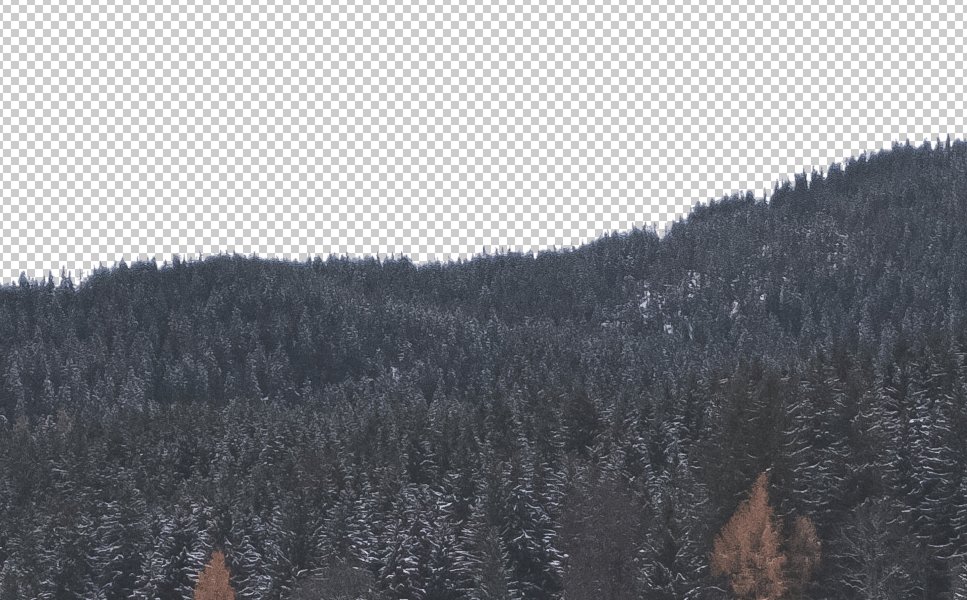
まずは曇り空部分を切り抜きます(調整したレイヤーは一旦非表示にしています)

選択ツールでざっくり曇り空を消した後、ブラシで細かいところを修正してます。
ある程度ならPhotoshopの機能頼りできれいに消せますが、やはり最後は手作業に勝るものはない…。
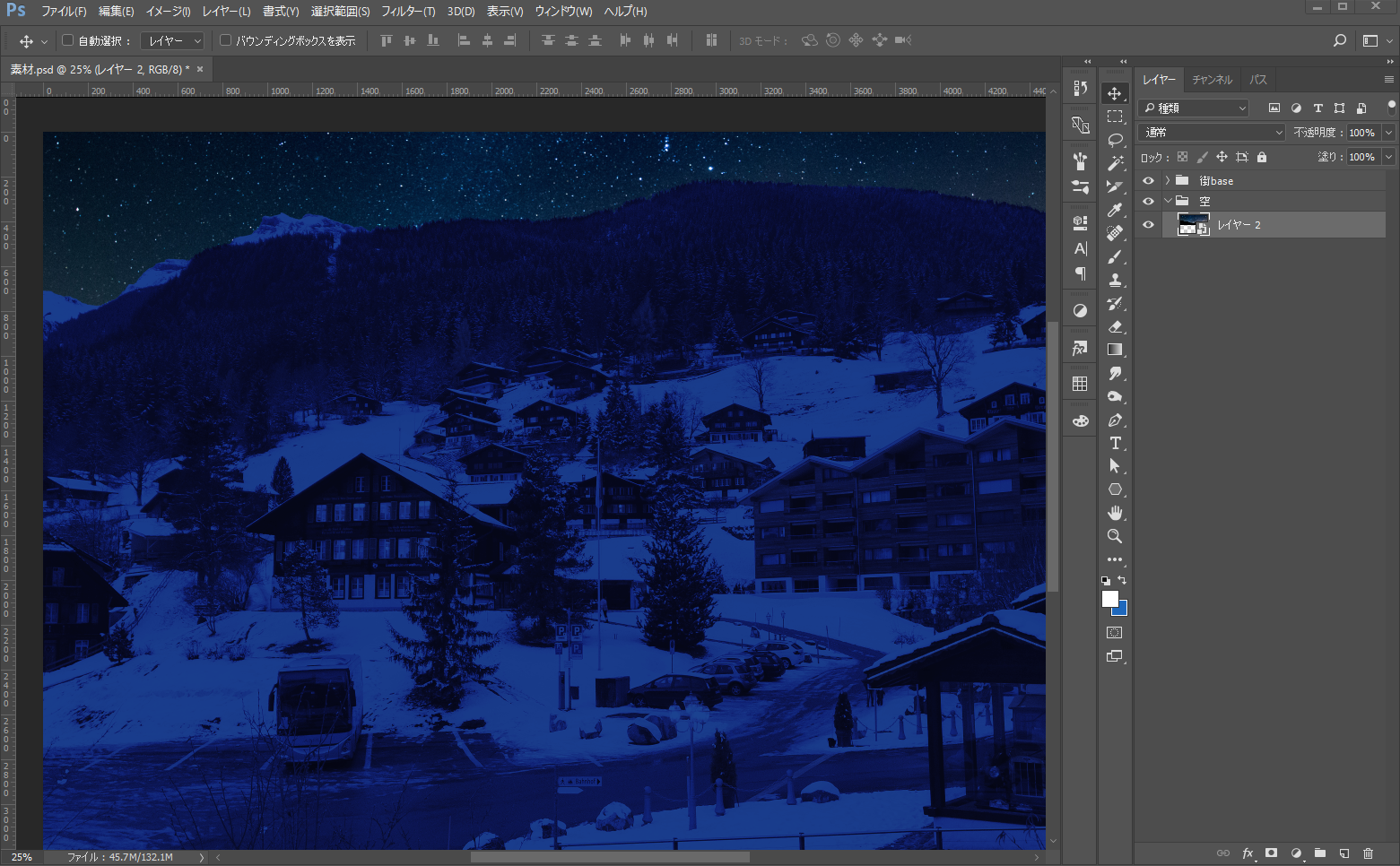
切り抜きした背景に合わせて星空の素材を配置、調整レイヤーを表示させると…

山の向こうに満天の星空が合成できました!
「クリスマスっぽく」がテーマなのでもう少しドラマチックに調整してみます。
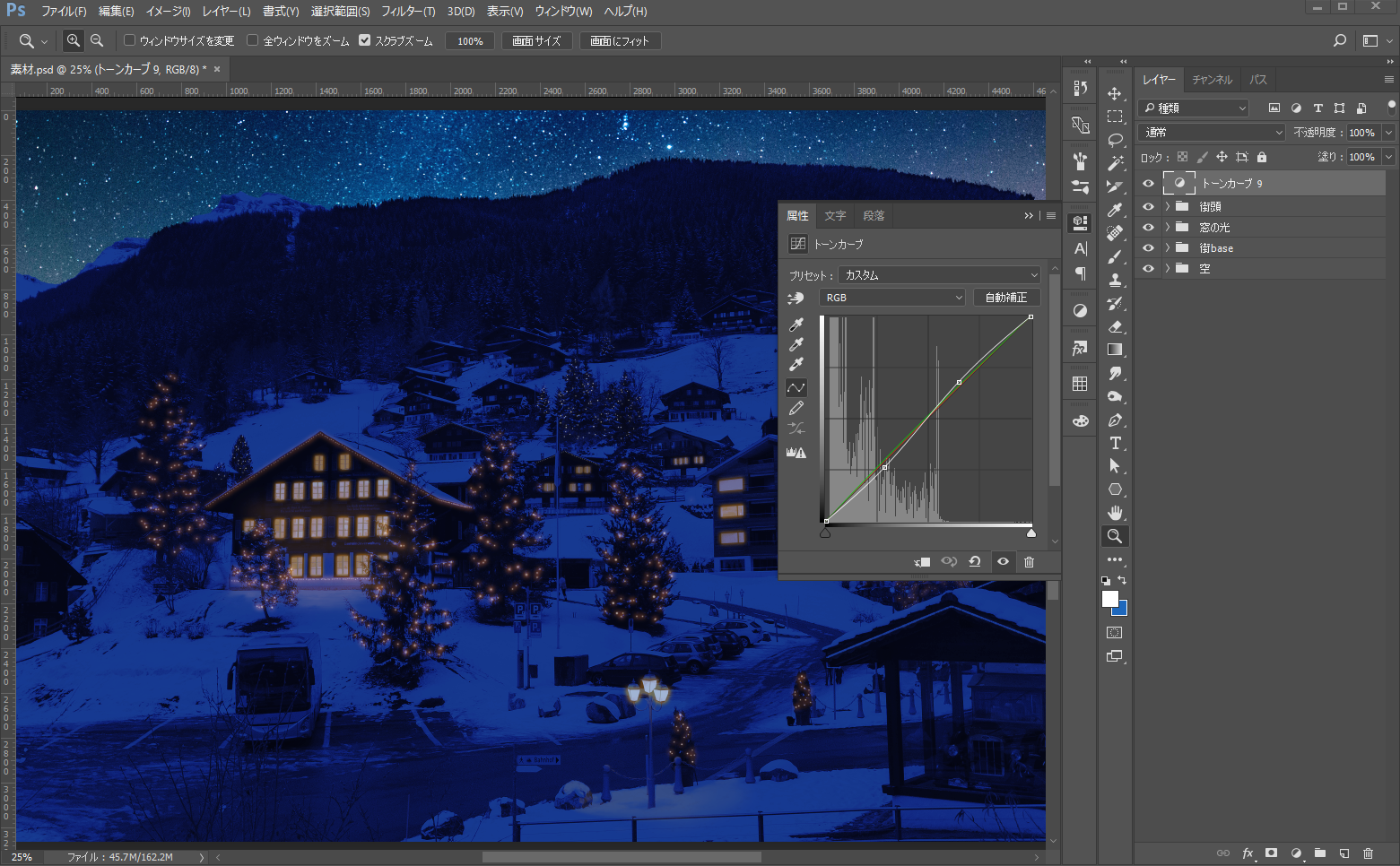
「トーンカーブ」で全体を明るくし星がくっきり見えるように、さらに色みも少し鮮やかにしみます。

青みだけでなく赤や緑が強くなりました。手前の山とのコントラストでより一層、星空が輝いてる感じが出てます。
これにて空の合成は終了です。
3. 窓の光とイルミネーションを追加
家の窓から漏れる光とイルミネーションの光を追加していきます。
窓から漏れる光をレイヤースタイルを使って表現してみる
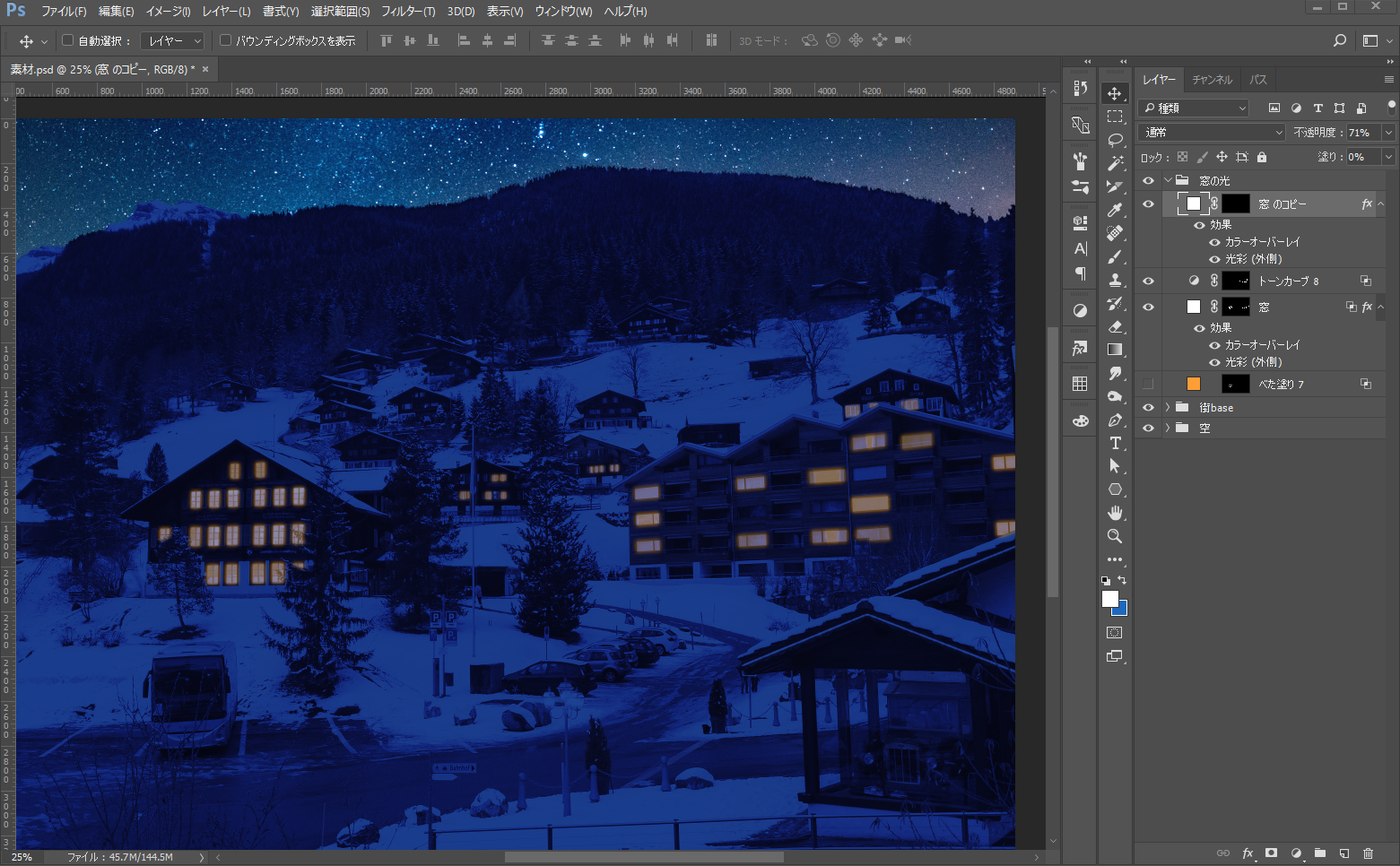
適当な「べた塗り」レイヤーを一つ作成します(色は何でも良いです)
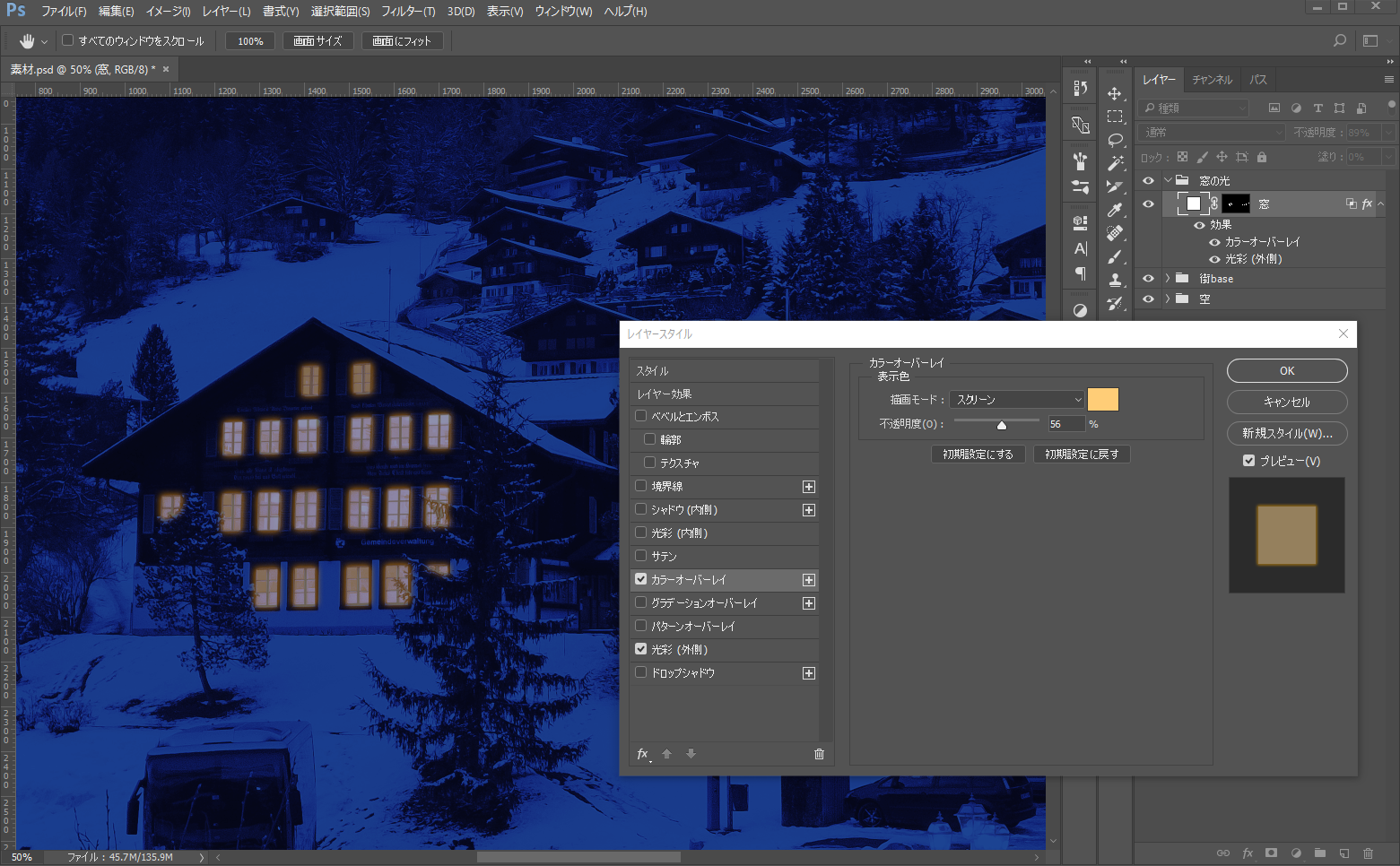
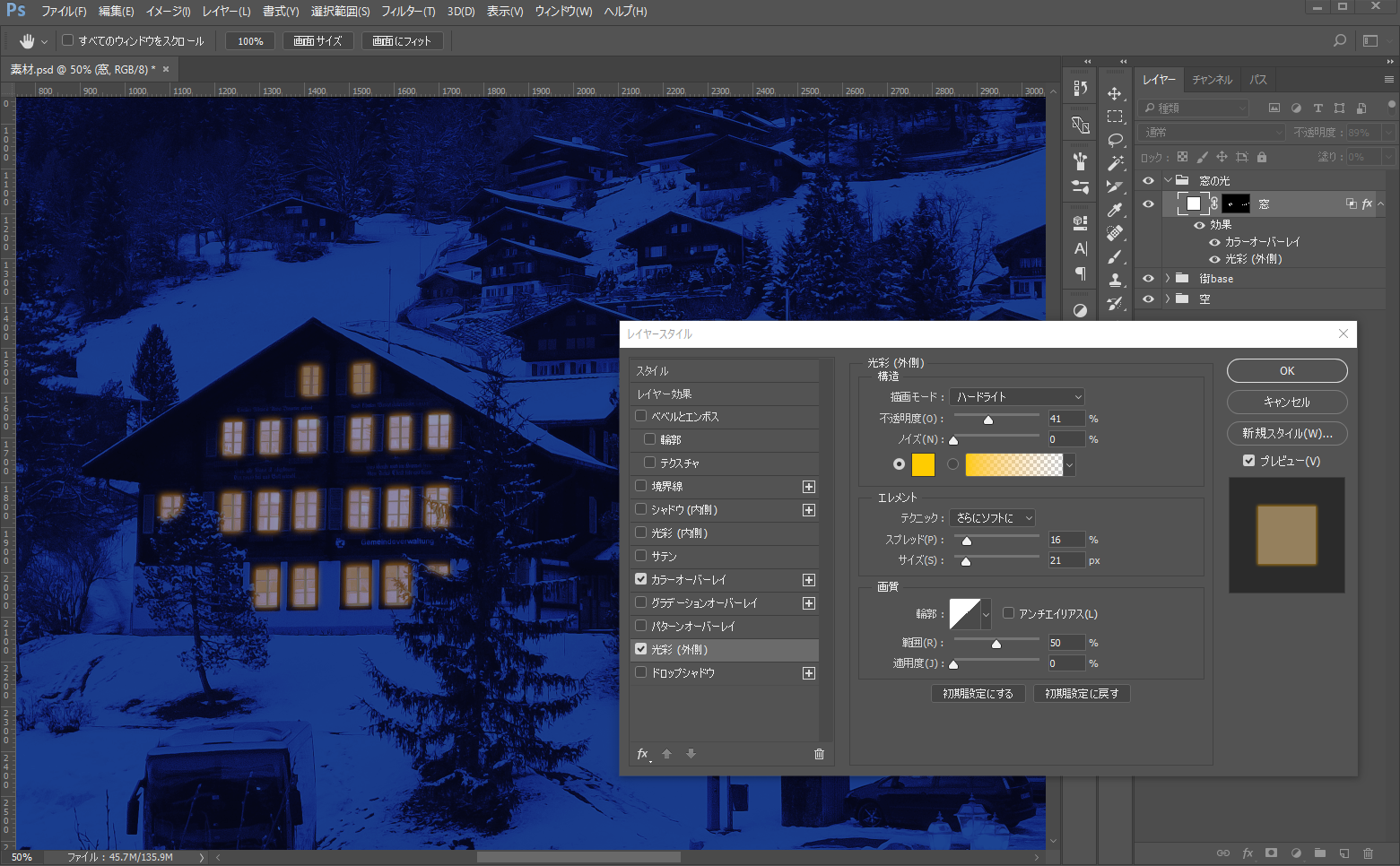
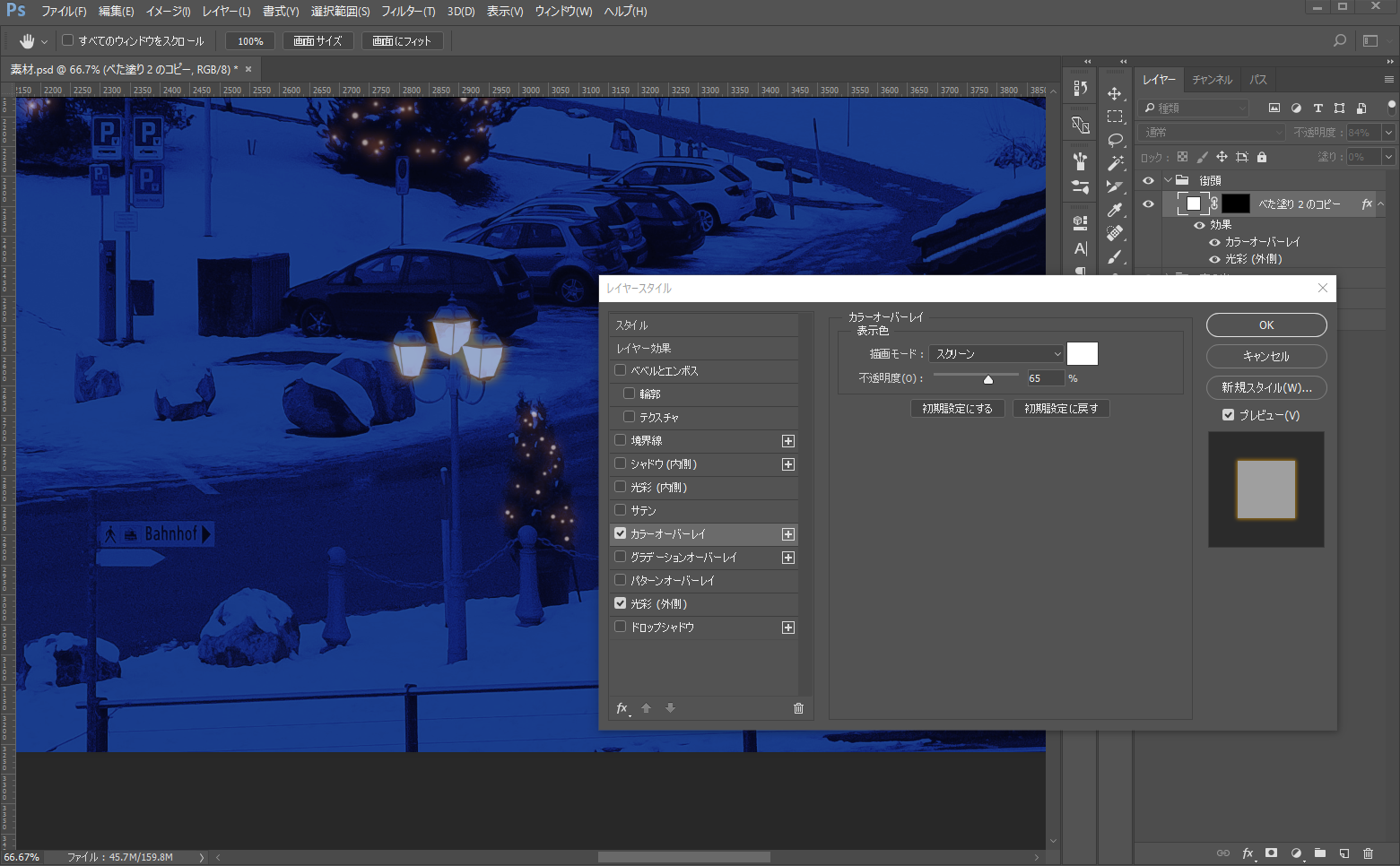
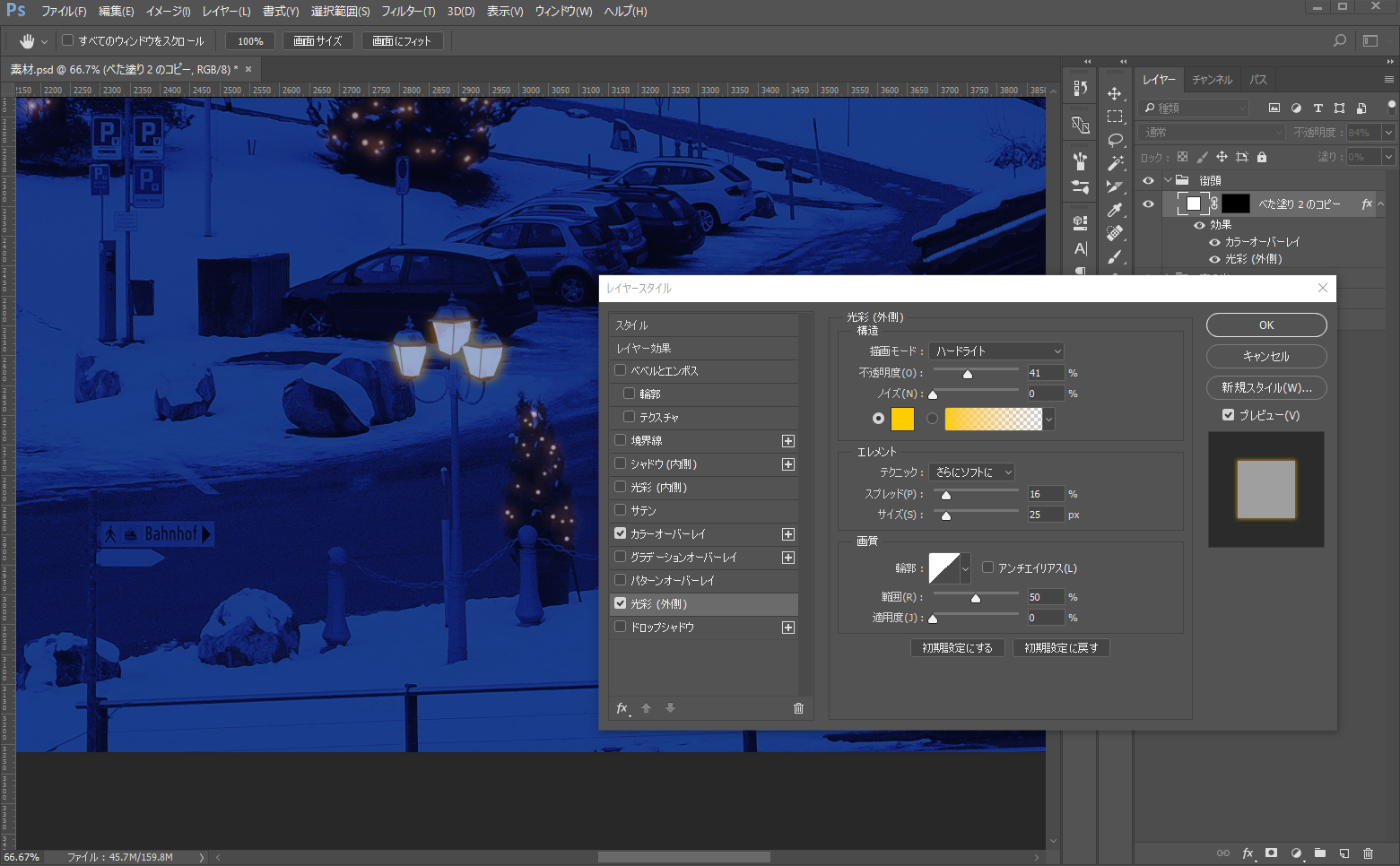
そのレイヤーに「レイヤースタイル」で「カラーオーバーレイ」と「光彩(外側)」を適用します。そして窓枠に沿って地道にマスクで窓の光を書いていきます。


「カラーオーバーレイ」の色設定については家の中の光なので、温かみがあった方が良いかと思いますのでオレンジ寄りの色にしています。
光が明るくなりすぎないように、レイヤースタイルやレイヤー自体の透明度も調整しつつ描いていきます。
補足
手前のアパート(?)のような建物はよくみると窓にカーテンがかかっている部屋があります。
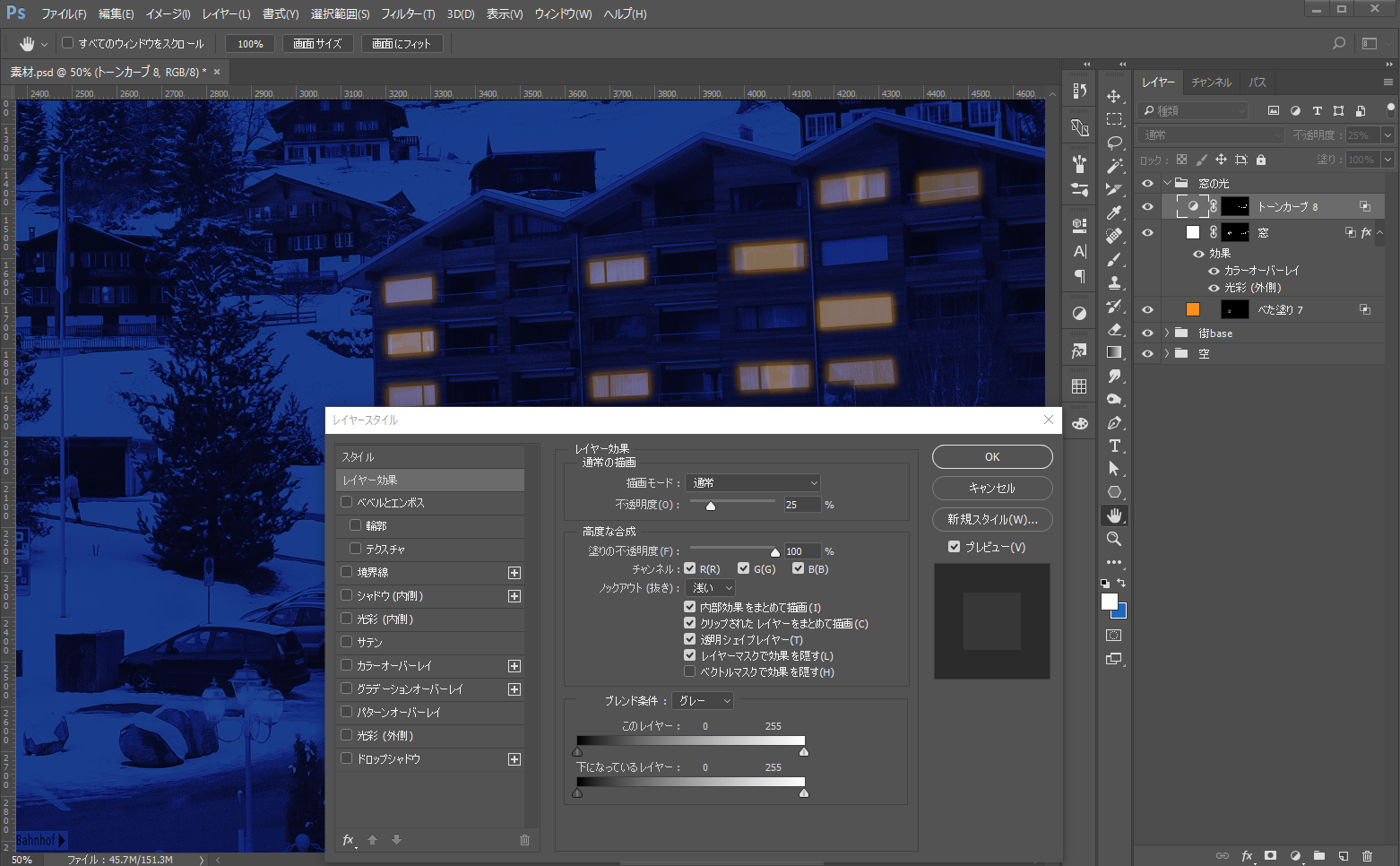
カーテンが空いているところと閉まっているところでは光の漏れ具合がことなるので、上記で追加したレイヤーの上に調整レイヤーを追加(何でも良いです、今回はトーンカーブで作りました)して、「レイヤースタイル」>「ノックアウト(抜き)」機能を使って下の窓レイヤーのカーテン部分を切り抜きます。
完全に切り抜くと遮光しすぎかなと思うので不透明度で調整してほんのり光が漏れるようにしています。

ノックアウト機能についての詳しい説明はadobeサイトなどにも載っています。
ノックアウトして他のレイヤーからコンテンツを表示(Adobe)
補足終わり。
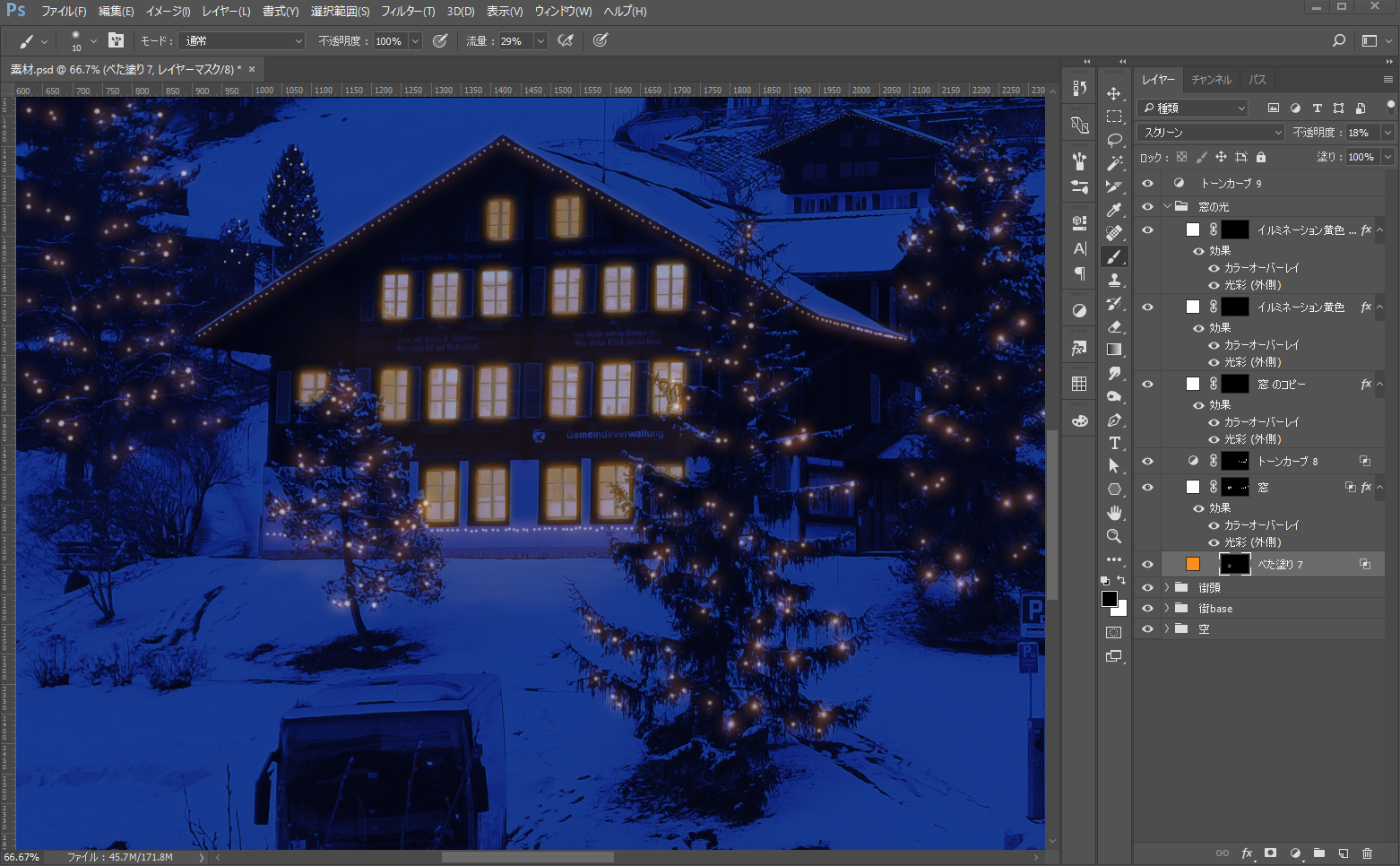
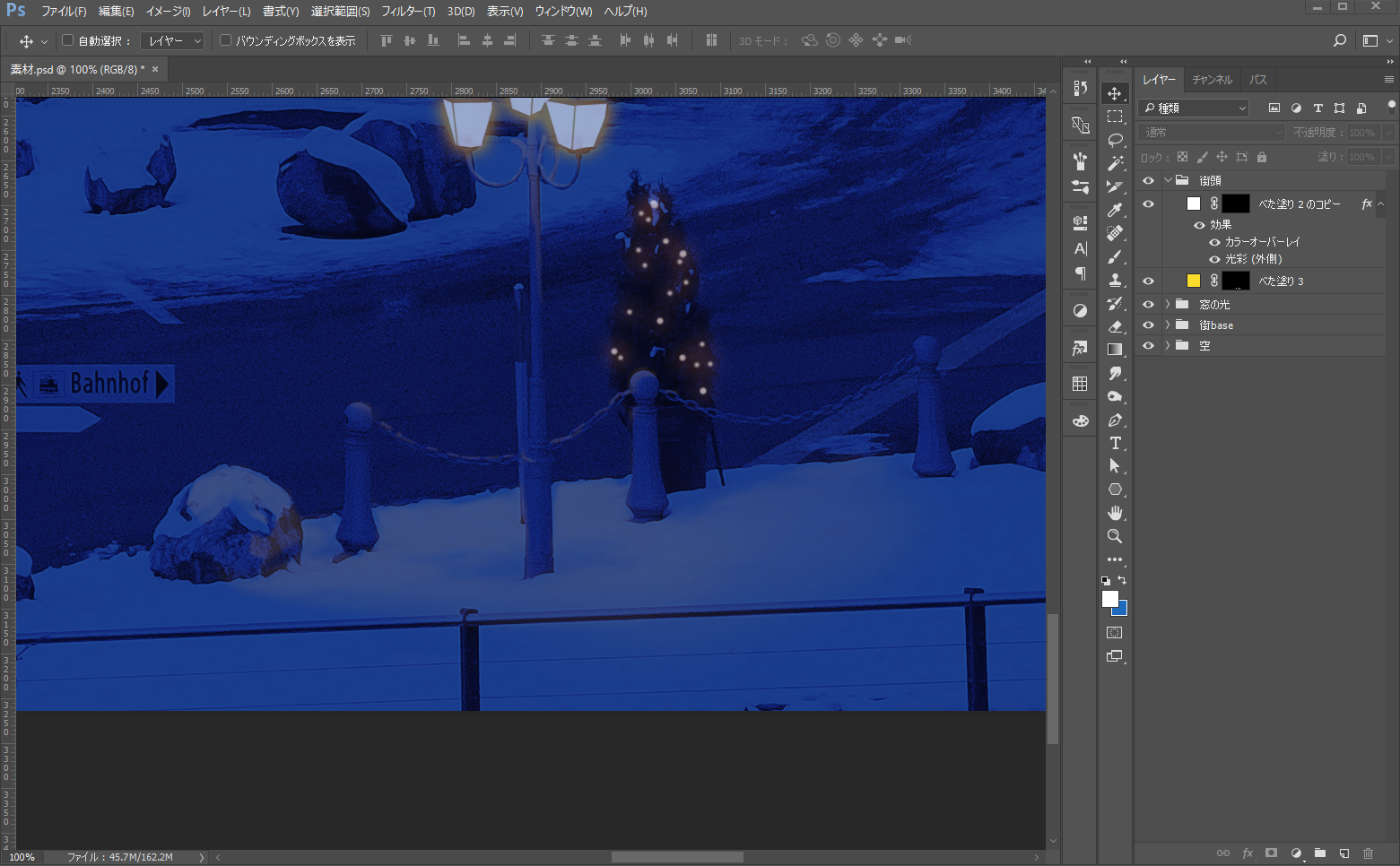
手前だけだと寂しいので奥の家の窓も描いていきます。

明るさと光彩を少し抑えめにしたレイヤーを新たにもう一つ作り、奥側の家にも同じように窓の光を足しました。当たり前ですが奥にあるものの方が光が弱くなるので一律で同じレイヤーを使いまわすとちぐはぐな感じになってしまいますので気を付けます。
仕上げに窓から雪の上に漏れる光を足します。
オレンジ色の「塗りつぶし」レイヤーを作成。レイヤーモード「スクリーン」に設定しマスクをつかって書き込みます。

元写真がのっぺりしていて、なんだか嘘っぽくなってしまったので、影をつくって雪のデコボコを表現してみました。雪に見えるかな…
それらしくなってきました!
クリスマスツリーにしたい木にイルミネーションを描く
イルミネーションの光をクリスマスツリーに見立てたい木に追加していきます。
基本的には前項の、家の光を追加した方法と同じですが、色の設定が異なります。
イルミネーションの光は、家の窓を通して漏れる光と違って外にそのまま置いてあるので光が強く見えます。なので光彩(イルミネーションの輝き)は大きめに、色はより強い光に感じられるよう白っぽく調整しています。


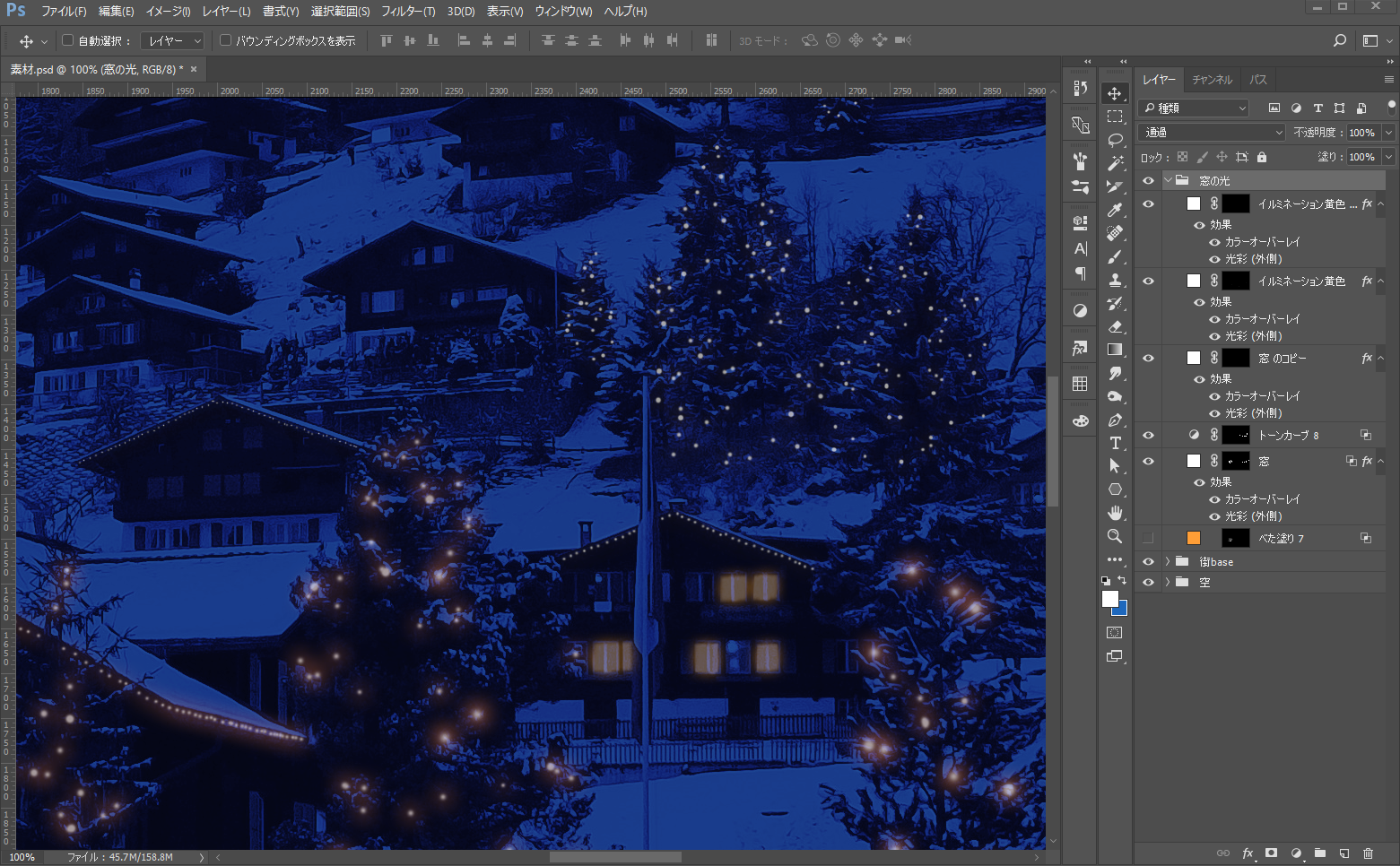
同様に奥の木にもイルミネーションを増やします。

手前と奥で光の大きさ・光の輝きの範囲を調整してます。
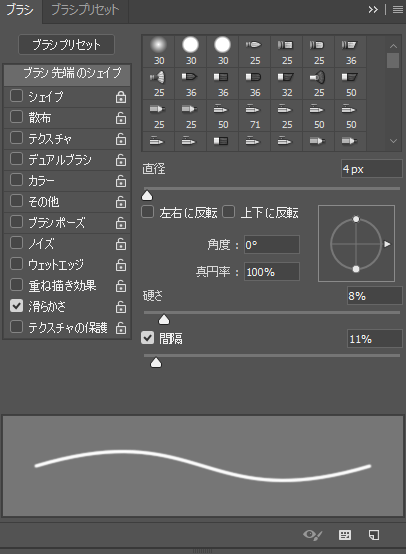
さらにひと手間として、描く時に「ブラシ設定」>「硬さ」を距離によって変えると、より距離感により光の見え加減に変化を付けられます!

窓の光とイルミネーションの工程はこれで終わりです。
4. おまけ:せっかくなので街灯のレタッチにもチャレンジ
手前の街灯も、夜なら電気がついて辺りを照らしているはずですよね。街灯も夜仕様に変えてみます。
光っている部分は、窓やイルミネーションと同じ要領で作ります。窓より手前にあるので光量は気持ち多めにしてみます。


さらに窓から雪の上に漏れる光を足したのと同じように、街灯下の影を書いてみます。
雪のデコボコや石の凹凸なんかも意識しつつ、光源が真上にあるので周囲のものは全体ではなく上部に光が当たるイメージです。

できました。
最後に全体の調整
最後に「トーンカーブ」レイヤーでもう一押し調整します。ここまでくると本当に微調整も微調整ですがちょっとだけ手を加えてみます。
まずはコントラストの調整から。影部分を少し濃くしています、青みも足しました。

更に風景の奥の方を浅く&青みを足して遠近感をつけてみます。
写真全体に適用せずにマスクとクリッピングマスクを使って山部分に適用します。

これで完成です!やったー!
電気がついてる家が少ないような気もしますしもっとイルミネーションしててもいいのかもしれませんがやってみよう企画なので今回はここまで!!!!
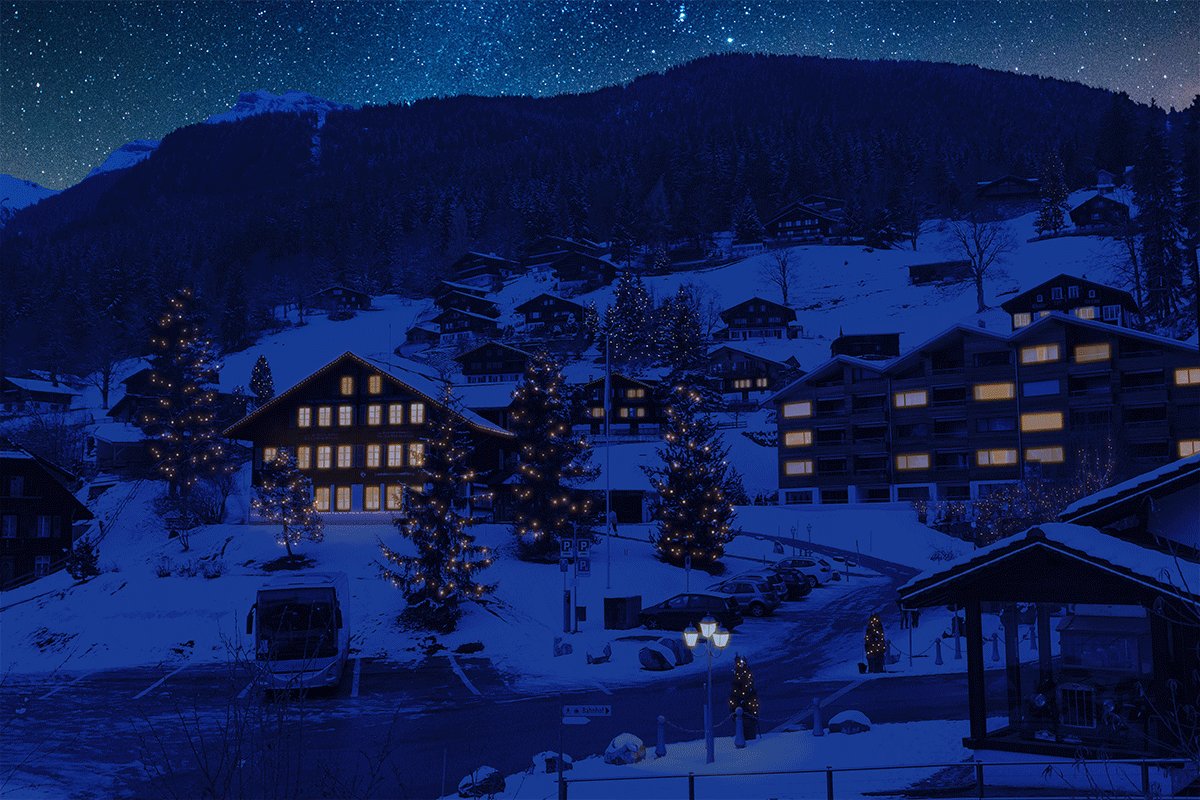
完成品
比較してみました
感想
元写真のハードルが高いですね…中級レベル(?)なりに頑張ったと思います…。
次はもっと軽い記事やりたいなと思いつつデザインチームの杉村でした。
Webサイト・アプリ開発・デザインはBPSにおまかせください

Webサイト、システムデザイン、LP、ロゴ、チラシ、パンフレットなどのデザイン制作もまるっとご依頼いただけます。
BPSのデザインチームは「システム開発会社のデザインチーム」だからこそ、ユーザー目線を追求したデザインを可能にしています。
- 「自社に合ったシステム・アプリを開発してほしい」
- 「現行のWebサイト・システムが古いのでリニューアルしたい」
- 「自社に開発チームはいるけどデザインは外注したい」
といったご要望も、BPSが柔軟に対応いたします。
ぜひお気軽にご相談ください!