Webアプリの基礎とさまざまな実行環境を理解する#1(社内勉強会)
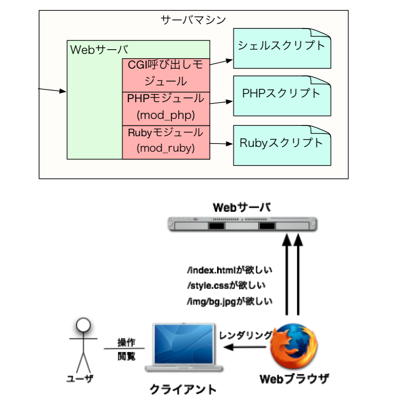
BPS社内勉強会のmorimorihogeさんのスライド「Webアプリの基礎とさまざまな実行環境を理解する」を2回3回に分けてお送りします。 追記: 3分割に変更しました🙇。 #1: Webのしくみ(本記事) #2: Webサーバーの役割とWebサービスの代表的な形態I〜III #3: Webサービスの代表的な形態IV(Rails)、ステートレスとステートフル はじめに 本記事はWebアプリの開発初心者、または書いたことはあるけどサーバーやインフラについてはよく分かっていない人向けです。 細かい話をしていくと色々とありますが、あくまで代表的なWebアプリの動作環境の構成について説明していきます。 なお、発表者(m … 続きを読む Webアプリの基礎とさまざまな実行環境を理解する#1(社内勉強会)
0 コメント