BPS社内勉強会のmorimorihogeさんのスライド「Webアプリの基礎とさまざまな実行環境を理解する」を2回3回に分けてお送りします。
追記: 3分割に変更しました🙇。
- #1: Webのしくみ(本記事)
- #2: Webサーバーの役割とWebサービスの代表的な形態I〜III
- #3: Webサービスの代表的な形態IV(Rails)、ステートレスとステートフル
はじめに
本記事はWebアプリの開発初心者、または書いたことはあるけどサーバーやインフラについてはよく分かっていない人向けです。
細かい話をしていくと色々とありますが、あくまで代表的なWebアプリの動作環境の構成について説明していきます。
なお、発表者(morimorihoge)のWeb開発経歴はPHP 7年程度 -> Rails開発8年程度となっており、いわゆるエンタープライズJavaアプリケーションやASP.NETのような世界は遠巻きには見ていましたが真面目に触ったことはありません。
1. Webのしくみ
Webアプリの今と昔
どんなWebサービスでも、Webアプリケーションは常にWebサーバーとクライアント間の通信が基本です。
Webアプリケーションの特徴:
- ブラウザさえ動けばあらゆるデバイス・プラットフォームで動作する
- 通信プロトコルにHTTP/HTTPSを使っていれば良いので、Webサーバー側の実装自由度が高い(言語・構成を問わない)
- 仕様が公開されている(RFCやW3C・WHATWG等の標準化団体)
- ブラウザを選ぶ自由がクライアント側にある(特定のベンダーに縛られない)
一方、自由度が高い分、Webアプリケーション開発者はそれらの自由度を理解した上で開発しなければいけません。
昨今はFireBaseをはじめとするmBaaSや、kintoneなどのPaaSクラウド環境を前提としたアーキテクチャで作られたWebアプリケーションも増えているため、色々なものが複雑化している印象を受けます。
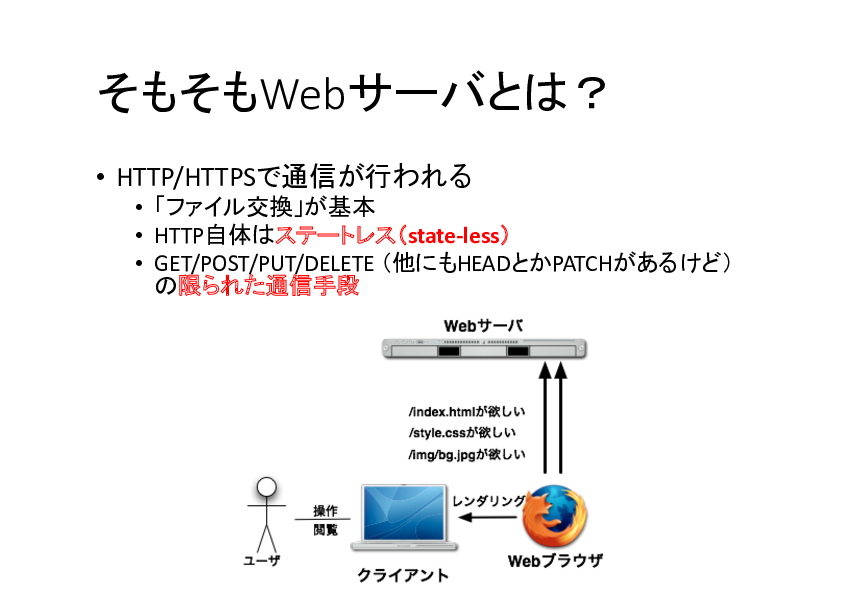
Webサーバーとは何か
WebサーバーとWebブラウザは、HTTPまたはHTTPSというプロトコルで通信を行います。
なお現在は、経路暗号化されないHTTPは推奨されない流れになっており、新しくサービスを立ち上げる場合には常にSSL/TLSを使ったHTTPS環境を使うと思って良いでしょう(参考)。
HTTP/HTTPS通信の元々の用途はハイパーテキスト(HTMLやSGMLといったWebページ)の転送であり、ステートレスプロトコルである点が非常に重要です(ステートレスについては次回で解説します)。
HTTP 1.0であればGET/POST/PUT/DELETEという限定された手段(メソッド)のみが使えます。HTTP 1.1ではTRACEやOPTIONSなどのメソッドが追加されています。
また、これから勉強するならHTTP/2だろという方もいるかも知れませんが、HTTP/2はHTTP 1.1の理解が前提となります。したがって、HTTP 1.1の仕様も読んでいない初心者にいきなりHTTP/2の仕様から読ませるのはお勧めしません。
プロトコルとは
通信のプロトコル(protocol)とは、作者も実装も異なるさまざまなソフトウェア同士が正しく通信するための決めごと・約束事です。
逆に言えば「異なる作者・実装のソフトウェア同士であっても所定のプロトコルに準拠していれば相互に通信できる」ということです。たとえばWebであればブラウザとWebサーバがHTTPを使うという点で合意しているので、お互いの通信が可能になっています。
ネットワーク絡みのソフトウェアを開発または拡張するときには、「既存のプロトコルがあるか」「やろうとしていることがプロトコルに含まれているか」といった具合に、前提として既存のプロトコルを意識することが大事です。
最近のWebの話題
HTTP/2の普及
「HTTP/2は、Googleが手がけたSPDYを元にした次世代のHTTPプロトコルで、PUSH通知などの新しい機能を備え、性能面で優れています。通信相手がHTTP/2に対応していなければ従来のHTTP 1.xに自動で切り替わります。
※こうした挙動はフォールバックと呼ばれ、システムではよく後方互換性のために実装される機能です
HTTPが非推奨、HTTPSが標準になりつつある
「HTTPS(SSL/TLS越しのHTTP)が標準になってきた」ことも重要です。これは主にLet's Encryptなどによる無料SSL証明書作成サービスや、HSTS(HTTP Strict Transport Security)の普及が要因となっています。
今やHTTPを選択する理由はありません。よほど特殊な理由がない限りサイトすべてをフルHTTPSにすべきです。
原則としてSSLではなくTLSを用語として使いましょう。SSLはTLS(Transport Layer Security)にその座を譲ったので、一部のレガシーブラウザ対応以外ではまず使われていません。SSLは3.0までのすべてのバージョンで脆弱性が見つかっています。
参考: URIとURLについて
URI(Uniform Resource Identifier)はリソースを一意に指定するもので、HTTP/HTTPSの仕様とは独立しています。
ネットワーク上でのリソース(HTMLや画像など)を一意に指し示すための識別子としてURL(Uniform Resource Locator)がありますが、昨今ではWebサーバーが実際には分散した場所に置かれていたり、URL自体にアプリケーションのパラメータなどが含まれているケースなどもあり「Locator」という言葉は適切ではないということで、現代では一般に「URI」という言葉が使われます。
※プログラマであれば、昨今のネットワークライブラリでは"URL"ではなく"URI"という名称が使われていることに気付けると思います
URIにはネットワーク上のあるリソースに対する
- アクセス方法: HTTP、HTTPS、FTPなどの接続プロトコル
- ホスト名: 接続先ホストを表すIPアドレスやホスト名
- リソースパス: そのホスト内のリソースの場所を表すパス
- パラメータ: アプリケーションサーバーなどの場合に渡すパラメータリスト
などが含まれているため、インターネット上には数え切れない程のサービスやデータがありますが、URIさえ分かれば誰もが確実に同じデータを参照することができるわけです。
ここまでのまとめ
- ブラウザはHTTP/HTTPSでWebサーバーと通信する
- HTTPにもバージョンがある
- 新しいバージョンのプロトコルで通信するにはクライアントとサーバーの両方でのサポートが必要
- 一方が対応できない場合は共通で使えるバージョンリストのうち最も新しいバージョンにフォールバックする
- #1: Webのしくみ(本記事)
- #2: Webサーバーの役割とWebサービスの代表的な形態I〜III
- #3: Webサービスの代表的な形態IV(Rails)、ステートレスとステートフル






昨今サーバレスアーキテクチャが流行っていますが、あれも本質的にはWebサーバーが存在しています。
「サーバレス」という言葉はあくまで「自前でWebサーバーを立てなくて良い」という意味で使われているので、言葉尻だけ捉えて間違った理解をしないよう気をつけましょう。