Chrome devtools でイベント監視
いろいろなJavaScriptプラグインを使っていると
イベントの伝播を止めてしまうような動作をするものを使ってしまうことがあります。
function を割り当てたいイベントが止められていると厄介です。
代用できるイベントが生き残っていればそちらを使ってしまいたいです。
そんな時、どんなイベントが発生しているのかは Chrome devtools のmonitorEvents で確認することができます。
https://developer.chrome.com/devtools/docs/commandline-api#monitoreventsobject-events
第一引数で監視対象、第二引数でイベントを指定します。
monitorEvents(window, "resize");
イベントの指定はイベント名だけでなく、"mouse" でマウス系のイベントを"key" でキーボード入力系のイベントを指定できます。
配列にして渡せば複数のイベントを確認できます。
省略した場合は全てのイベントが対象になりますが、プラグイン側で独自に定義したイベントは拾えないようです。
イベント監視の解除は
unmonitorEvents(window)
引数は同じです。
Better Errors でエラー確認
link_to :remote 等を使ってAjax 処理を行っていると
例外が発生してもエラーの内容をブラウザで確認できないので
development.log を開いて確認していたのですが、
Better Errors を使っているなら
/__better_errors
にアクセスするだけで簡単にエラーが確認できます。
Better Errors を使うようになって暫くたつのですが、最近までこの機能を知りませんでした。
/__better_errors では直前のエラーを確認することが出来るようです。
https://github.com/charliesome/better_errors/wiki#view-last-error
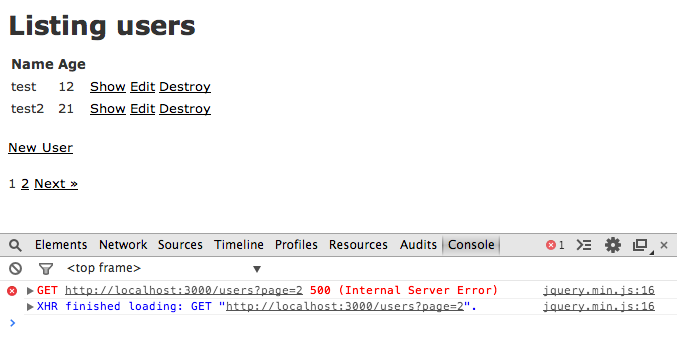
Better Errors なしだと devtools でエラーが起こったことだけしかわからないですが。

この後はdevelopment.log を確認したりコードを見なおしたり。
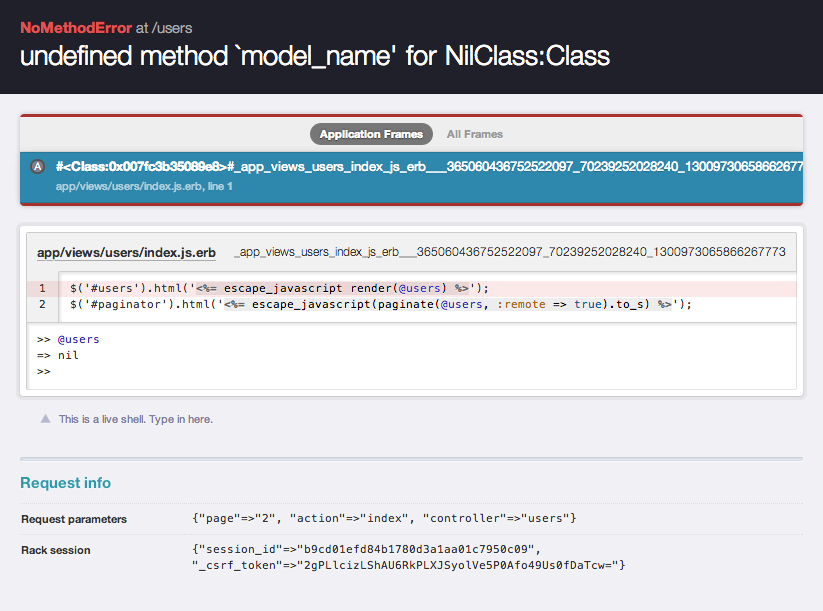
Better Errors を入れておけばこのようにエラーの詳細が確認できます。

binding_of_caller も合わせてインストールしておけば、@users が空だということがすぐに確認できます。
これを知ってからAjax処理中に起きたエラーの確認がとても楽になりました。
この機能、README ではなくWiki の方に記載されているのですが、これはREADME にも記載しておいて欲しいですね。
