ポスターに印刷するのにWebサイトの高解像度なキャプチャが欲しいと言われたのですが、社内で聞いてみたら手法が意外と知られていなかったので紹介しておきます。
高解像度なデバイスを登録する
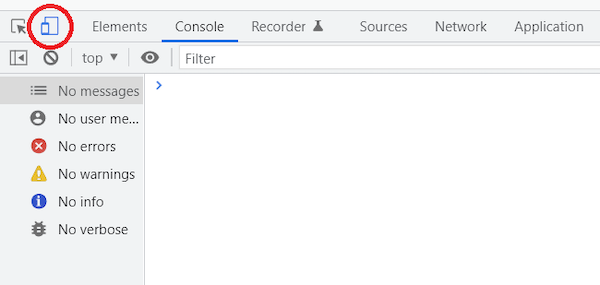
登録は最初の1回だけです。devtoolsのdeviceを開きます。
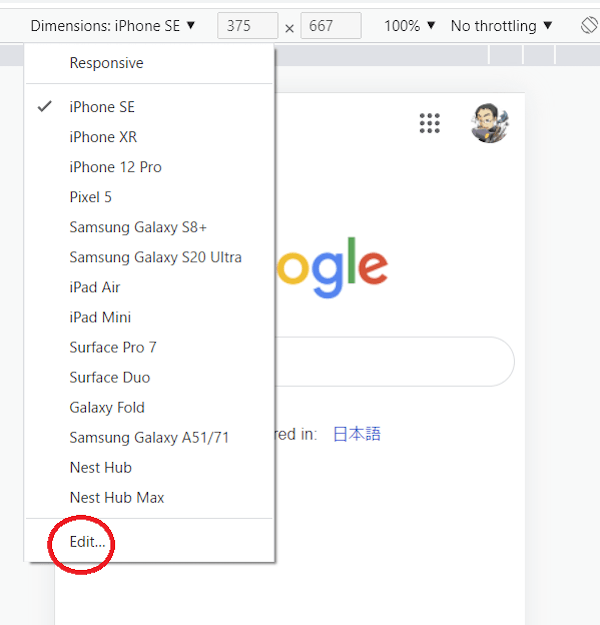
一覧から Edit... をクリックします。
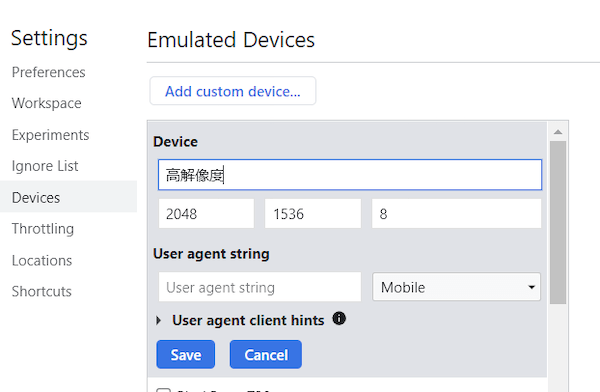
Add custom device を選んで、数字を入力します。width/heightは9999まで、device pixel ratioは10まで入力できますが、最大値を入れると多分Chromeがクラッシュします。現実的には、PCやスマホなどWebサイトが想定しているウィンドウサイズをwidth/heightに入れて、device pixel ratioを高めの値にすると良いでしょう。device pixel ratioは、普通のPCは1~2くらい、スマホは2~3くらいが多いので、それより大きくすると「普通に撮るより高解像度な」スクショが撮れます。
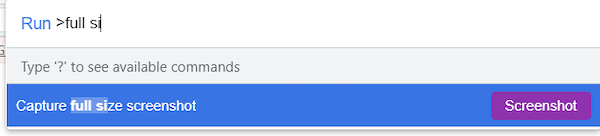
あとは、今作ったdeviceを選択して表示した上で、devtoolsを開いたままCtrl+Shift+Pを押して出てくるコマンドウィンドウで Capture full size screenshot するだけです。
弊社超教科書Webサイトのスクショを幅16Kくらいで撮影してみました。ロゴの粗さが目立ちますね。
別の方法: 高解像度なディスプレイを使う
とても簡単。8Kディスプレイ欲しいです。