- Ruby / Rails関連
週刊Railsウォッチ: Ruby 2.5〜3.1ベンチマーク、Opal 1.4、JRubyが20歳に、2022年のCSSほか(2022018後編)
こんにちは、hachi8833です。
🔗Ruby
🔗 Ruby 2.5〜3.1のベンチマークを取ってみた(Ruby Weeklyより)
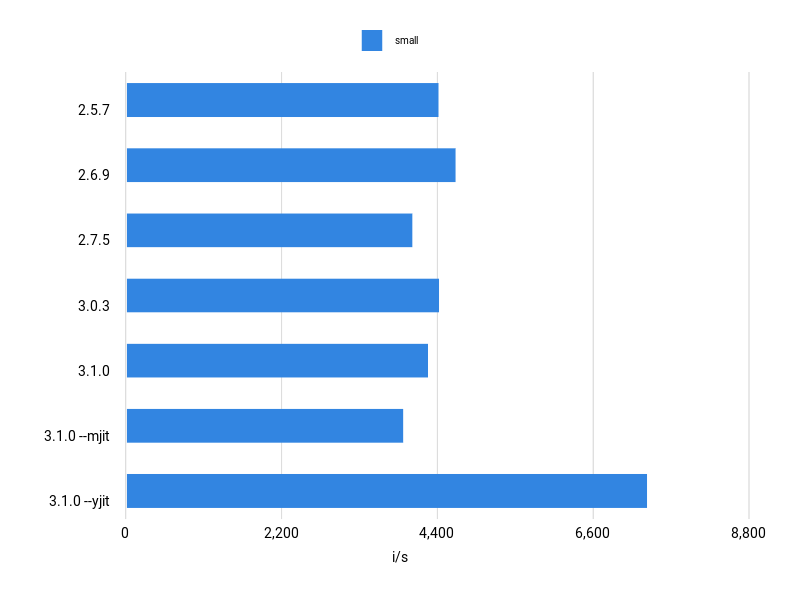
つっつきボイス:「HexaPDFとkramdownとgeom2dでRuby 2.5〜3.1のベンチマークを取ってみたそうです」「Ruby 2.5から3.1で機能も随分変わりましたよね」「縦のグラフは実行時間だから短いほど速いのか」「横のグラフはインストラクション/秒なので長いほど速い↓」「記事の下の方のグラフが見やすいかも」
「こうしてみるとYJITは速いですね」「MJITは、実行するプログラムの実行時間が長い(JITで高速化されたコードを実行する頻度が高い)、同じ処理ブロックを何度も実行するようなユースケースに合う感じですね、optcarrotのようなゲームエミュレータとか」
「自分は3.1のYJITを環境変数(RUBY_YJIT_ENABLE=1)で常にオンにしてます」「そうそう、環境変数でできるんですよね」「YJITはほぼノーリスクで導入できると思ってよいでしょうね: バイナリを書き換えるようなネイティブコードはめったにないでしょうし」
「YJITはまだM1チップでは動かないんでしたっけ?」「まだx86-64(amd64)のみ対応ですね」「M1だとYJITをオンにしても効かなさそう」
🔗 Opal 1.4がリリース(Ruby Weeklyより)
つっつきボイス:「Opalはずっと精力的にアップデートしていますね」「お〜すごい」「RubyからJavaScriptへのトランスパイラですね」「JSのPromiseにも対応しているとは」
「記事によると、parser↓がRuby 3.1の新機能サポートでとても役に立ったそうです」「parserはRuboCopでも使われているパーサーですね」「名前が地味でちょっと探しにくいですけどね」「RuboCopで必要なパースができるgemならたいていのことはできそう」「RuboCopはちょっと驚くような項目まで検出できるのが凄い」
🔗 Ruby 3.0に入ったHash#except(Ruby Weeklyより)
jemma = { name: "Jemma",
username: "jemma",
password: "super secure" }
jemma.except(:password)
# => { name: "Jemma", username: "jemma" }
つっつきボイス:「Ruby Weeklyの巻末でRuby 3.0に入ったHash#exceptを知りました」「そうそう、これ入っていましたね」
参考: class Hash (Ruby 3.1 リファレンスマニュアル)
「Ruby Weeklyの記事によると、RailsのActive SupportにHash#exceptが入ったのが15年も前で↓、それがついにRuby 3.0で取り入れられたそうです」「15年も!」「コミットを見るとRubyがSubversionを使ってた頃じゃないですか」「まだGitHubもなかった頃かも」「15年越しの出世メソッド」「こういう情報があると楽しい😋」
参考: Added Hash#except which is the inverse of Hash#slice -- return the ha… · rails/rails@cb23816
参考: Apache Subversion - Wikipedia
ちなみにRails 7のActive Supportには今もHash#exceptが入っています↓。
参考: Rails API Hash#except
🔗 standard: Rubyのスタイルガイド・linter・フォーマッタ(Ruby Weeklyより)
参考: standardスタイルを採用しているRubyプロジェクトのリスト
つっつきボイス:「こういうコーディング標準は他にもいろいろ出ていますよね」「このgemはStandardJS↓の精神にインスパイアされて作ったものだそうです」
参考: JavaScript Standard Style
参考: Ruby Style Guide -- ShopifyのRubyスタイルガイド
参考: styleguide/ruby.ja.md at master · cookpad/styleguide -- CookpadのRubyスタイルガイド
「ゼロコンフィグでオートコレクトできて、RuboCopとも仲良くやれるそうです」「RuboCopならたいていのものは定義できますけどね」「導入するかどうかはプロジェクトや好みによるのかなとは思いますが、rubocop -aのようにオートコレクトできるものなら即導入できるでしょうね👍」「たしかに」
🔗 その他Ruby
標準Cライブラリの snprintf を使っているつもりだったけど、いつのまにか Ruby 実装を使ってた… https://t.co/udlaz7RHkm
— Watson (@watson1978) January 10, 2022
つっつきボイス:「ojというJSONパーサー兼Objectマーシャリングgemを改修したそうです」「へ〜、Cのsnprintf関数にRuby版もあるのか」
参考: snprintf | Programming Place Plus C言語編 標準ライブラリのリファレンス
We're happy to announce that the next Euruko will be held 13–14 October 2022! This year we're taking a hybrid approach so that you can join in-person or online.
Sign-up for the mailing list to be the first to know when tickets go on sale! https://t.co/K39uWGkgJN pic.twitter.com/wnvUCwkCmO
— Euruko (@euruko) January 12, 2022
「今年の10月13〜14日にヨーロッパのRubyイベントであるEurokoが開催されるそうです」「オンラインとリモート両方なのか」「他の国のイベントは感染リスクを管理することで開催するようになってきていますけど、日本はなかなかそうならないのが残念」「まだ続くのかな...」
「今回の開催地はフィンランドのヘルシンキだそうです」「行きたいけど遠い国」「修士の頃に学会で一度ヘルシンキに行ったことがありますけど、夜になっても本当に明るいんですよ」「さすが白夜の国」「明るくても20時頃になると人通りが急に減るのが面白かった」
JRuby turned 20 years old in September. 🎉🎂https://t.co/v0KyFY0i2W
— Charles Oliver Nutter (@headius) January 6, 2022
「JRubyも20歳🎉」「Rubyの別実装であるJRubyがこれだけの期間ユーザーに使われていて、しかも継続的にメンテナンスされているのがつくづくすごいですよね」
「ところで今のJRubyってCRubyのどのバージョンに該当するんだろう?」「あ、そういえば」「公式サイトを見るとRuby 2.6.xコンパチと書かれてる↓」「2.6だと本家のサポート終了も遠くないですよね」「CRuby 2.6のサポート終了って今年の3月末じゃないですか↓」「2.7に追いつかないと」
参考: Home — JRuby.org
参考: Ruby Maintenance Branches
🔗DB
🔗 immudb: ゼロトラストのデータベース(Ruby Weeklyより)
つっつきボイス:「Ruby Weeklyで以下のimmdb-rubyが紹介されていて↓、上のimmudbのラッパーだそうです」「immudbのREADMEを見たところ、SQLとキーバリューストアのインターフェイスを両方持っているけど、スキーマフリーのアーキテクチャとあるのでRDBとは少し違うものかな: gRPCやACIDをサポートしているので用途に合うなら使いたい人はいそう」
「実装でMarkle Treeというデータ構造を使っているのがポイントみたい↓」「マークルツリーって初めて聞きました」「ブロックチェーンなどで使われるハッシュツリーの一種のようなので、そういう用途に合いそう」「レコードは追加のみで削除や変更を行わないのがゼロトラストということみたい」「改ざんの検出に強そう」
参考: トランザクションデータを要約する技術「マークルツリー」
「immdb-rubyは普通にラッパーのようだけど、verified_setやverified_getというのもあるのね↓」
# ankane/immudb-rubyより
immudb.verified_set("hello", "world")
immudb.verified_get("hello")
🔗JavaScript
🔗 JavaScriptの配列
https://twitter.com/mcclure111/status/1481027678362902528
つっつきボイス:「手元で動かしてみたら本当にこうなりました↓」「くっついて34ができちゃってますね」
$ node
Welcome to Node.js v16.3.0.
Type ".help" for more information.
> [1, 2, 3] + [4, 5, 6]
'1,2,34,5,6'
>
「JSの配列に+演算子がないから文字列にキャストされてから文字列として結合されたんでしょうね、以下のような感じで↓」「お〜JSだとそうなるのか」
> String([1, 2, 3])
'1,2,3'
「言われれば説明は可能だけど、Rubyに慣れているとちょっとした驚きがありますね↓」「たしかに」
$ irb
» [1, 2, 3] + [4, 5, 6]
#>[1, 2, 3, 4, 5, 6]
🔗CSS/HTML/フロントエンド/テスト/デザイン
🔗 フロントエンド学習用無料リソース
つっつきボイス:「paizaさんの記事です」「冒頭にあるのは以前取り上げた学習ロードマップですね(ウォッチ20211215)」「そういえば見覚えあります」「最初にロードマップを見るのはいいと思います👍:」「地図なしで進むよりは地図がある方がいいですよね」
「こういう調べ物用の情報が紹介されているのもいいですね↓」
「以下はデザイン関連リソースですね↓」「デザインで悩ましいのは、英語サイトのデザインを日本語サイトで使うと見た目がダサくなりやすいこと」「それほんとに」「英語のデザイン情報の基本概念は日本語とそう変わらないけど、特にテクニック系の情報はなかなかうまくはまらない」「英語前提のサイトデザインに日本語コンテンツを当てはめると何だか残念になってしまいがちですよね」
「この記事で紹介されているどれでもいいんですが、初めての人はとにかく手を動かして作ってみるのが大事」「ほんとそうですよね」「チュートリアルを一度走り抜けるのが、結局いろんな意味で近道なんですよ」
「逆にコードをクリーンに書くとかプロジェクトのガイドラインとかは、もっと先に進んで中級者になってからでいいと思います: 初めての段階でコードのきれいさにこだわってしまうと、完成までたどり着けなくなりがちなので」「それほんと」「とにかく最初は完走してたくさん作ることが大事ですね」
「さっき見つけたこれも取っ掛かりによさそう↓」「ぷよぷよだ」「サイトに『気合いでソースコードを写経入力する』とさりげなく大事なことが書かれている」「結局は気合いですね」
プログラミング学習中の方へ👨💻
これ面白い!!セガがjavascriptでぷよぷよを作るプログラミング講座を出してくれてます😊
動作ごとに細かくコメントも入ってるので、ちゃんとソースコードを読んでから写経していったらめちゃくちゃいいプログラミングの勉強になると思う!https://t.co/nICUcNQKJ7 pic.twitter.com/Xr5hmPzZXI— 大滝昇平@デイトラ代表 | 累計受講生数30,000人突破 (@showheyohtaki) January 8, 2022
🔗 2022年のCSS
つっつきボイス:「2022年のCSSについてこの間も似たような記事を見ましたけど、こちらはもう少し手広く扱っているようです」「そういえばコンテナクエリのあたりとかは見覚えあるな」
カラー関数
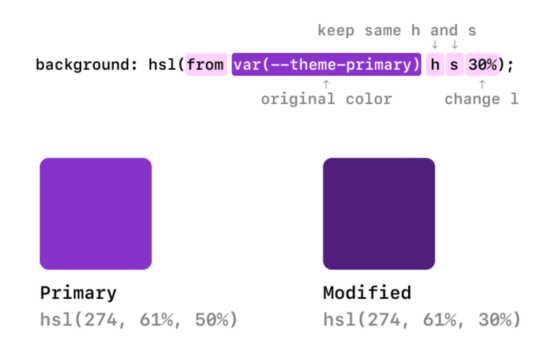
「カラー関数は初めて見た↓」「お?」「fromのオリジナル色をどのぐらい変えるかを相対指定したりできるらしい: 今までだとopacity(不透明度)でやることが多いんですけど透明化処理の負荷が大きそう」「ダークモードとかに使えそうかな」「色を論理的に指定できるような趣ですね」
// 同記事より
:root {
--color: #ff0000;
}
.selector {
/* change the transparency */
color: hsl(from var(--color) h s l / .5);
/* change the hue */
color: hsl(from var(--color) calc(h + 180deg) s l);
/* change the saturation */
color: hsl(from var(--color) h calc(s + 5%) l);
}
参考:
オーバースクロール
「あ〜、これは操作してみるとわかると思いますけど、以下にはスクロールバーが外側と内側にそれぞれあって、従来だと内側にマウスオーバーした状態でホイールでスクロールすると下に達したときに外側のスクロールバーまで動いてしまっていたんですよ: Enable overscroll-behavior: containチェックボックスをオンにすると、内側のスクロールバーが下に達しても外側のスクロールバーが動かなくなる」
See the Pen
overscroll-behavior: contain by Aaron Iker (@aaroniker)
on CodePen.
「どれどれ...」「あ、ほんとだ」「外側にマウスオーバーするとちゃんと外側だけスクロールするんですね」「これ以前から気持ち悪いと思ってた動作なので嬉しいです」「これがデフォルトでいいのではとすら思えますね」
アクセントカラー
「これは、OSのUIコンポーネントのアクセントカラーをCSSでオーバーライドできるんですね」「へ〜!」
See the Pen
HTML elements with accent-color by web.dev (@web-dot-dev)
on CodePen.
メディアクエリのレンジ
「これも話題になってますね」「これは欲しかった機能」「メディアクエリを書くと合っているのかどうかわからなくて不安になりがち」「メディアクエリでサイズの種類が増えると、大きくするときはよくても小さくするときに期待通りにならないみたいなことが起きがちですよね」
/* 同記事より */
/* Old Way */
@media (max-width: 750px) {
…
}
/* New Way */
@media (width <= 750px) {
…
}
See the Pen
CSS Media Query Range Context Test by Bramus (@bramus)
on CodePen.
🔗言語/ツール/OS/CPU
🔗 curlとwgetの違い(StatusCode Weeklyより)
- 元記事: curl vs Wget
つっつきボイス:「curlとwget対決!」「自分はwget派なんですが、環境にwgetが入っていないことが多くて仕方なくcurlを使うことがよくあります」「まったく同じです〜」
参考: cURL - Wikipedia
参考: GNU Wget - Wikipedia
「wgetがライブラリに依存しない単体バイナリというのをこれで初めて知りました」「curlは、他のライブラリを入れると一緒に入ってくることが多いですよね」「そうそう、wgetはライブラリ依存がない分、インストールしないと入っていないことが多いんですよ」「よく悲しい思いをしてます」「特にDockerで作業していると、curlはたいてい入っているけどwgetはまず入っていない」
「新たに勉強するなら、curlの方が機能が多いのでおすすめかなと思います」「そうそう」
「ただwgetはURLを渡すだけでファイルを保存してくれるけど、curlは-oを渡さないとファイルを保存しないんですよ」「そうそう、バイナリファイルが標準出力に表示されるとコンソールが壊れたりしますね」「curlの-oオプションは忘れがち」
🔗 その他ツール
おー、ついに!いや、むしろ今まで他人が勝手にapproveできてたのはどう考えてもバグでしかないので、この際しれっとこっちの挙動をデフォルトにしてほしいですね。
— Akira Matsuda (@a_matsuda) January 6, 2022
つっつきボイス:「GitHubのapproveって、誰でもできたんですか?プロジェクトにコミットしていなくても?」「プロジェクトがオープンだとできてしまっていたということですね」「ここに設定がありますね↓」「approveに期限も設定できるんですって」
参考: Limiting interactions in your repository - GitHub Docs
後編は以上です。
バックナンバー(2022年度第1四半期)
週刊Railsウォッチ: rails-ujs->Turboアップグレードガイド、RubyとWeb Componentsほか(2022017前編)
今週の主なニュースソース
ソースの表記されていない項目は独自ルート(TwitterやはてブやRSSやruby-jp SlackやRedditなど)です。





週刊Railsウォッチについて
TechRachoではRubyやRailsなどの最新情報記事を平日に公開しています。TechRacho記事をいち早くお読みになりたい方はTwitterにて@techrachoのフォローをお願いします。また、タグやカテゴリごとにRSSフィードを購読することもできます(例:週刊Railsウォッチタグ)