BPS Webチームのebiです。
今回はWeb開発初心者向けにローカルな開発環境構築の話をする、と見せかけて入社から現在までの自分語りをすることで、会社の雰囲気に関する参考記事としても価値を付けていく算段です。
飽くまで今まで得た知識や経験を自分なりにまとめてみた記事であって、必ずしもベストで正しい方法を記したものではありませんのでご了承ください。
開発環境の紹介
PCのお話
BPSでは、入社前に使用するPCと周辺機器の希望を聞いてくれます。
正直なところ「PCの希望だと?よく分からん。好きにしてくれ。」と言う感じだったので、MacよりはWindowsの方がいいな、くらいの返答をしておいたらThinkPadが手配されました。
何を隠そう僕はしばしば流行りものが嫌いになる捻くれ者なので、周りで称賛する人の姿が目に付いていたMacBookやiPhoneをまだ購入したことがないのです。
決してAppleユーザの皆さんに喧嘩を売る記事ではありません。気を悪くしたらごめんなさい。あっ、そうだ。初めてインターネットの世界に飛び込んだ頃に使っていた実家のPCはiMacでしたよ!
時折Windowsであることによってトラブルは起きますが特に不満はないです。せいぜい強制的に始まるWindows10の更新が長いうえに、更新後にVirtualBox使えなくなる事件が起きる程度です。ん?場合によっては致命的では?
スペックのこともよく分からないですが、開発には困らないレベルのものが支給されますし、ディスプレイも2つ使えます。傍から見ると格好良さげですが、自分が使うとなると贅沢過ぎて慣れません。
そう言えば業務用PCを使い出してからは事あるごとに、今度プライベートで新しいPCを買う時にはSSD搭載にしよう……。と思ってます。速いし静かだし。
Gitクライアントツールのお話
無事入社を果たし諸々準備を整える中、Gitってなんぞ??と思いつつも、まずは言われるがままSourceTreeで社内GitLabサーバーが使える環境を整えてみました。
ところが、あるプロジェクトをcloneしてこようとしたら、文字化け(?)とかが起きてclone出来ないよってなって詰みました。仕方なく、こちらも言われるがままにインストールだけしておいたVirtualBox上のUbuntu14.04でGitを取り扱うことにしてみました。
しかしSourceTreeはLinuxに対応していなかったのです。そんな訳で今度はGitKrakenをインストールしてみることになりました。
仮想PC中だからか動きがもっさりしてしまうのですが、見た目はSourceTreeより取っつきやすい気がして個人的には初心者にオススメなのではと思っています。
公式にTutorial動画も少しあったりするので、たまに慣れない操作をやる前に覗いたりします。説明は英語なので聞き流します。
※ただし、先日GitKrakenの商用開発での使用について、有料版のGitKraken Proの使用を求める発表が出ました。基本料金は60ドル/年です。
無料版の配布は継続して行われ、お試し期間中としての使用、スタートアップ企業や、個人開発、非営利企業等の使用は認められるようです。
とりあえずはお試し期間と言う制度に甘えつつも、GitKrakenの有料版に移行する前にもう一度SourceTreeやその他Gitクライアントツールの使用検討をする必要があるなぁ、と思う今日この頃です。
エディタのお話
オススメされたRubyMineを使っています。端的に言うと頭がいいエディタです。多機能な分、有料となってますが。もちろんBPSなら費用は会社持ちです。今のところ宝の持ち腐れ感も若干有。
ローカルのWeb開発環境構築の話していきます
HTML、CSS、JavaScriptだけの超絶単純サイトならファイルとフォルダがあれば、ブラウザで簡単に見れますよね。僕自身、学校や家で遊んでみる分にはそう言った単純なもので「わーい、それっぽいのできてるお。」って満足していた訳です。
ただ当たり前のことですが、開発会社が請け負う仕事ってそんな単純なサイトじゃないわけですね。
いま動いている本番サイトと同じものをローカルで見るために、ApacheでWebサーバを立ち上げてphpを動かしたり、MySQLと連携させたりしないといけません。
まるで経験が無かったので新しいサイトを担当する度にひーひー言いながら試行錯誤してきました。
こうやって自分で色々やってみることで知識や能力は蓄積されるものではありますが、いざ探してみようと思った時にまとまった情報が見つからない。理解できる記事が無い。となるとお手上げ侍。
そんな未来の迷える子羊に手を差し伸べる気で記事を書いているのです。
ステップ1:Apacheの設定
インストールした当時のことは忘れましたが、バージョンを見ると2.4.7でした。変更が必要なファイルの位置や名前はバージョン等によって違うと思いますので悪しからず。
Directoryディレクティブの追加
まず新しいサイトのフォルダを用意してきたら、/etc/apache2/apache2.confの中に
<Directory /home/username/copysite>
Options Indexes FollowSymLinks
AllowOverride All
Require all granted
</Directory>
を追記します。これでこのフォルダを参照できるようになります。中に書いてある細かいOptionでその他設定もサイトごとに決められます。
Virtual Hostの追加
続いて、/etc/apache2/sites-available/000-default.confの中に
<VirtualHost *:80>
ServerName www.copysite.host
ServerAdmin webmaster@localhost
DocumentRoot /home/username/copysite
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>
を追記します。":80"がポート番号を示しています。ポート番号を使って複数サイトへのアクセスを分けたい場合は、それぞれ別のポート番号を指定しておきます。
ただし、初期設定ではHTTPとHTTPSのウェルノウンポート番号である80と443しか使えないので、/etc/apache2/ports.confでListenするポート番号を随時追加します。
さっそくサイトにアクセスしてみる
この時点でApacheを動かしているPC(Ubuntu)のブラウザから、
- http://localhost
- http://localhost:80
- http://127.0.0.1
- http://127.0.0.1:80
等のURLでサイトにアクセスできるようになるはずです。
127.0.0.1はループバックアドレスですね。テストに出るやつです。localhostも結局は同じIPを表しています。
つまり自分自身を示すIPアドレスを指定することで、自分自身のWebサーバにアクセスできたのです。
ステップ2:VirtualBoxのネットワーク設定: ホストOSのブラウザからゲストOSのサイトにアクセスする
NATの設定でポートフォワーディングを利用する
初期設定だとネットワーク設定の割り当てがNATになっているはずです(違ってたらごめんなさい)。この状態だとポートフォワーディングと言う仕組みでゲストOSとホストOSが繋がります。
ポートフォワーディングの設定を見に行ってみると、ゲストポートとホストポートを指定することができます。ゲストポートにステップ1でサイト毎に割り当てたポート番号を、ホストポートに適当なポート番号を設定します。
例えばゲストポートに80、ホストポートに8880を設定しておくと、ゲストOS(Ubuntu)から
- http://localhost:80
でアクセスしていたサイトにホストOS(Windows)から
- http://localhost:8880
でサイトにアクセスできるようになります。
ブリッジアダプタの設定を使う
でも「NAT?面倒じゃね?」と言う声もあります。そんな方々がオススメしているのはブリッジアダプタの設定です。
ネットワーク設定をブリッジアダプタの設定にすると、ゲストOSにもIPアドレスが割り当てられます。
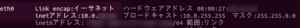
ゲストOSでifconfigコマンドを実行してみます。
eth0のinetアドレスがゲストOSに割り当てられたIPアドレスです。
ホストOSからこのIPアドレスをURLとして使用してみましょう。例えばこのIPアドレスが10.0.116.32とかだったら、
- http://10.0.116.32
でサイトにアクセスできるようになります。
- http://10.0.116.32:81
とすると別のポート番号に割り当てたサイトも見ることができます。
ステップ3:hostsの設定編
ざっと前提知識をまとめる
これまで打ち込んできたアドレスは、IPアドレスとかlocalhostとか何やら怪しいURLだらけでした。
通常のURLでは、
- http://techracho.bpsinc.jp
のようにサイトの内容が端的に分かるドメイン名が使われていますが、実際にサイトにアクセスする時も、DNSサーバに教えてもらったドメイン名に対応するIPアドレスを使っているわけです。そう考えると結構同じことです。
ただし、DNSサーバに行く前に、自分自身のhostsファイルに登録してあるドメイン名の情報をまずは参照しています。実はlocalhostと言う名前も最初からhostsに登録されていたものを使っていたのです。
Ubuntuなら/etcフォルダ中に、Windows10ならC:\Windows\System32\drivers\etcフォルダ中にあります。
この中にステップ1中のApacheの設定中に書いたServerNameと適切なIPアドレスを追記しておくことで、ブラウザにドメイン名のURLを入力することでローカル環境のサイトを閲覧することができるようになります。
実際にやってみる
先ほどのブリッジアダプタ設定の続きから、ステップ1で追加したサイトをホストOSのブラウザからドメイン名のURLで見れるようにします。
ホストOSのhostsファイルに
10.0.116.32 www.copysite.host
を追記します。
先ほどまで使っていたIPアドレスと使用したいドメイン名を対応させる。たったこれだけです。
これでホストOSのブラウザから
- http://www.copysite.host
で見れるようになります。
また、この場合ドメイン名でServerNameの情報も引き継いでいるので、同じポート番号に割り当てられた複数のVirtualHostがあったとしても、それぞれのサイトを判別してアクセスすることができます。
まとめ
いちいちホストOS側のhostsを更新するのも面倒なので、新しいVirutalHostをコピペして作るときに、ポート番号で振り分ければいいんじゃないかなと思いますが、それだと困る時がありました(WordPressとか。後日、別記事で書くかも)。
また、今回はローカルのWebサーバ用に追記したhostsでしたが、例えば既に存在しているサイトのサーバを移転する場合に、準備中の新しいサーバ側のサイトを見に行くために使ったりもできます。この場合ドメイン名が同じだと、自分が今どっちのサーバで見ているのかを忘れてしまう落とし穴には注意が必要です。
入社当時の自分にこの内容見せてもチンプンカンプンだと思います。知らないことが多すぎるんですよね。そんなヒヨッコでも闇雲にネットで探してみてヒットするページより、少しでも理解できる記事となるように内容を嚙み砕いて。関連用語もおさえつつ、とりあえず必要な情報が一度に揃うようにと言うコンセプトで今回は書いてみました。
おしまい。
morimorihogeコメント
4月からの新卒で、開発ほぼ未経験だったはずなのにいつの間にか色々調べてなんとかしてしまうebi君は「やるなー」と思って眺めています。
一からやり方教えたり環境作って渡したりというのもできなくはないのですが、環境構築やそれにまつわる試行錯誤は許されるのであれば自分で調べてやってみた方が良い経験になると思います。
僕としてはとりあえず丸投げしてみて「自分の手に負えない時に適切にalertを出す練習」にするつもりだったのですが自力でなんとかされてしまってアテが外れました(汗。
次はもうちょっと負荷をかけてみようと思います :p