BPSの福岡拠点として一緒にお仕事させて頂いてます、株式会社ウイングドアのアリタです。
だいぶ前の振り返りになるのですが、1月の終わりに福岡でFlutter勉強会があり、そこでFlutterのアニメーションについて発表させていただきました。
(実は、2月1日に開催された株式会社ウイングドアとM社の合同勉強会でも同じ資料を利用していたりします・・)
Flutter を触ってみた所感
FlutterはWidgetの組み合わせで画面を構築するのですが、
にWidgetのパーツが用意されているので、シンプルなアプリであればWidgetの組み合わせだけで簡単にアプリが出来ます(便利)。
ただ、最初はdartファイル(FlutterはDart言語で開発します)やリソースの配置に悩むので
- BLoC(Business Logic Component)アーキテクチャ
をちゃんと学んで実装した方が良いかなと思います。
また、その他にアニメーション(Animation)のWidgetも用意されています。
例えばネコをアニメーションしてみると・・・
参考
PWA+TWAまわり
PWA(Progressive Web Apps)は、WEBページでネイティブアプリのようなUXを提供する仕組みです。
PWAはHTMLベース(プラス、service_worker.js、manifest.json)のためGoogle Playでの配信などが行えません。ただ、PWA+TWA(Trusted Web Activitie)とすることで、WEBサイトを完全アプリ化できてGoogle Playにも配信できるようです(ホントに?)
試してみよう
Using Trusted Web Activitiesの手順通りに実行してみます。
- 1. Android Studio 3.3をインストール(インストールしていなければ)
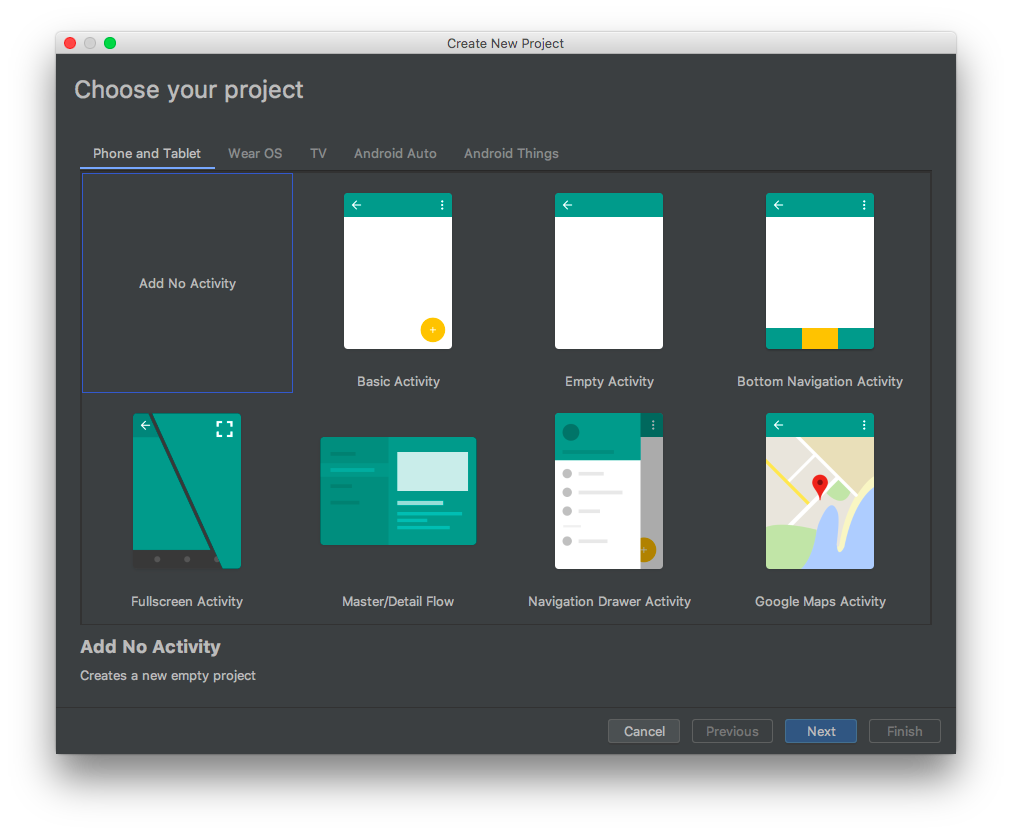
- 2. Android Studioで新規プロジェクト作成
- 3. 「Add No Activity」を選択してNext
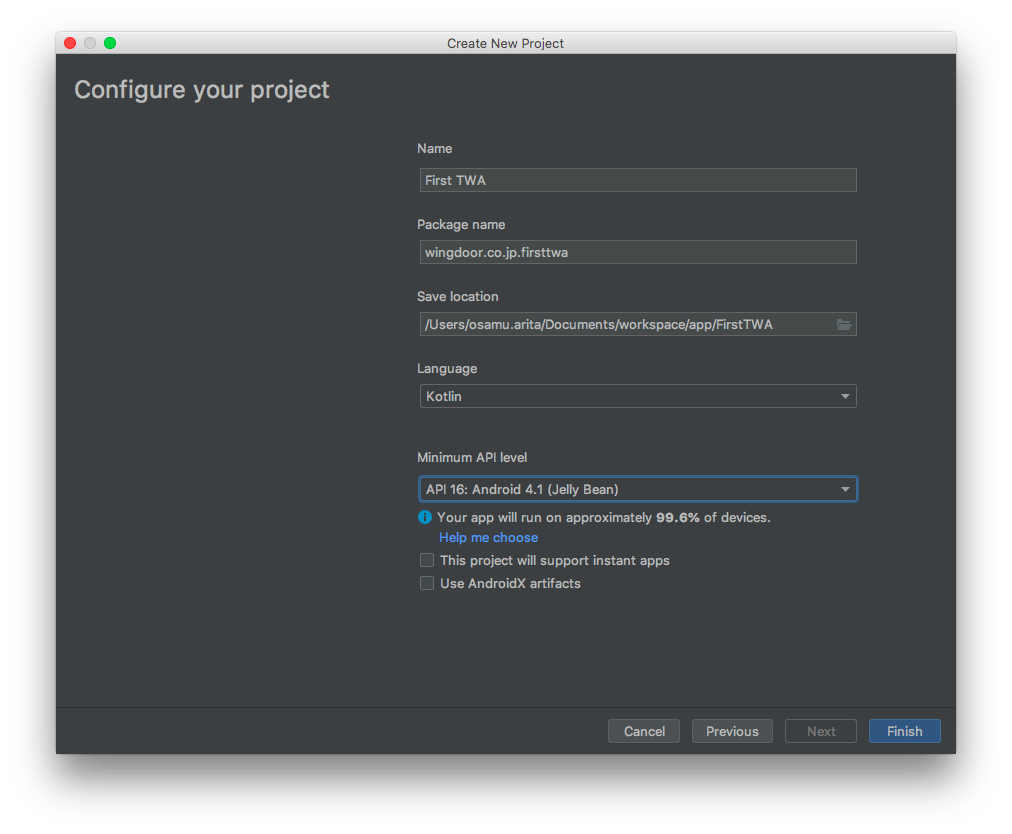
- 4. projectの情報を入力
Minimum API Level:Support Libraryが少なくともAPI Level 16が必要なので、API Level 16以上にする必要があるようです。
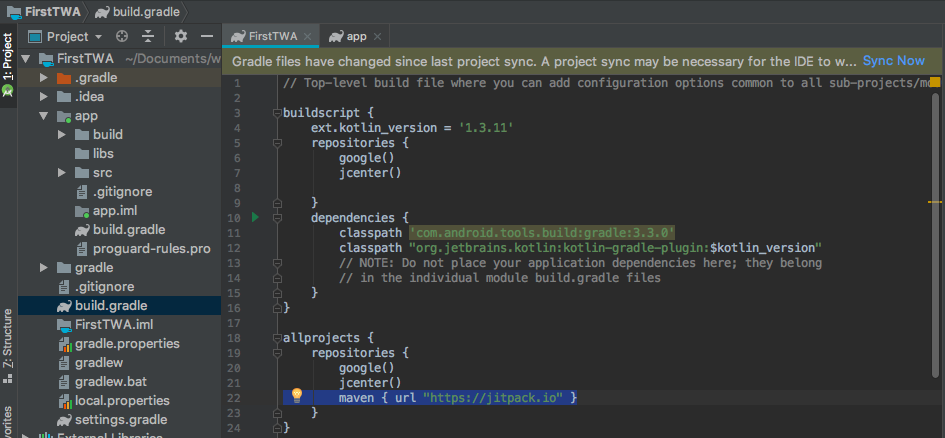
- 5. Project level build.gradleを編集+Sync Nowをクリック
- 6. Module level build.gradleを編集+Sync Nowをクリック
- 7. Add the TWA Activity
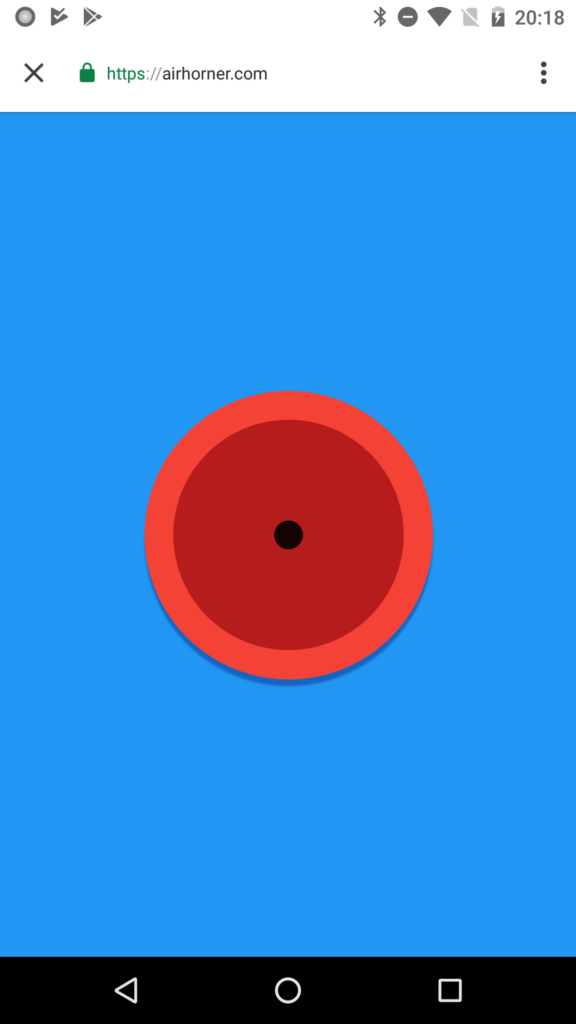
起動してみる
タップすると音がなる(よく分からない)アプリが起動しました。
挙動を確認
どうも今回作成したアプリの中で指定したPWAのWebページが表示されているようです。
(まぁ、普通のAndroidアプリなのでGooglePlayで配信できるよね・・)
動きとしては、下記のような挙動になっている様子。
AndroidManifest.xml:meta-dataのandroid:value
PWAのURLを指定。アプリを起動するとこのURL(例:https://airhorner.com)が開かれる-
AndroidManifest.xml:intent-filterのandroid:host
「1」と同じURLを指定。ブラウザでURLを指定するとアプリが起動して該当ページが表示される
まとめ
今回は、Flutter、PWA、TWAと触ってみました。(PWAはほとんど触れていないですが)
各々の特徴にあった箇所で使えば、仕事でも利用できるんじゃないかなと思います。
・・が、Kotlin/Nativeやその他(React Native、Vue Native、Unity、Xamarin、Ionic)の
選択肢もあるのでその辺の取捨選択は悩ましいですね。
まぁ、実際は好みの問題で、DartラブであればFlutter、KotlinラブであればKotlin/Native
以下略・・みたいな感じでしょうか。WEBサイトをサクッとアプリ化(ホントに?)したいのであれば
PWA+TWAの選択肢もありかなと思います。
それでは、良いアプリ開発ライフを!

株式会社ウイングドアでは、Ruby on RailsやPHPを活用したwebサービス、webサイト制作を中心に、
スマホアプリや業務系システムなど様々なシステム開発を承っています。