概要
原著者の許諾を得て翻訳・公開いたします。
- 英語記事: The easy way to turn a website into a Progressive Web App
- 原文公開日: 2017/11/21
- 著者: Alexandre Plennevaux
Webサイトを簡単にPWA(Progressive Web App)に変える方法(翻訳)
Progressive Web Appって何?
PWAは基本的にWebサイトの一種で、モバイルでアクセスするときにユーザーのデバイスに保存可能で、ネイティブアプリと同じように振る舞います。読み込み画面を備えていて、ChromeのUIを非表示にでき、接続が切れてもコンテンツが表示されます。最大のメリットはユーザーのエンゲージメント(engagement)を促進することです。AndroidのChromeブラウザ(他のモバイル用ブラウザについてはわかりませんが)がそのWebサイトをPWAとして検出すると、アプリをユーザーの好みのアイコンでデバイスのホームスクリーンに保存するようダイアログで促します。
PWAが重要な理由
PWAはクライアント向けビジネスで有利です。中国版Amazonとも呼ばれるAlibabaは、ブラウザにWebサイトをインストールするよう促すダイアログを表示するとユーザーのエンゲージメント率が48%向上することに注目しました(引用元)。
このことから、PWAに取り組む価値は十分あります。
このメリットを可能にしたのは、静的アセット(HTML、CSS、JavaScript、JSONなど)をユーザーのシステムに保存できるService Workerと呼ばれる技術です。これは、インストールされたWebサイトの振る舞いを記述するmanifest.jsonに沿って行われます。
PWAの例
以下のサイトは、本記事で説明しているのと同じ技術を使って私が作成したものです。
- plancomptablebelge.be (SPA: シングルページアプリケーション)
- didiermotte.be (WordPressベースのWebサイト)
その他についてはpwa.rocksで多数の例をご覧いただけます。
セットアップ
WebサイトのPWA化は一見大変そうですが(Service Workerって何よ?)、それほど難しくありません。
1. 必要なもの: HTTPS(HTTPではなく)
PWAの一番面倒な部分は、http://ではなくhttps://を使うセキュアなドメインでWebサイトを動作させることです。
手動のHTTPS化は非常に面倒ですが、自前のサーバーを使っていればletsencryptを使って実に簡単かつ自動的にHTTPS化できます。しかも無料です。
2. ツール
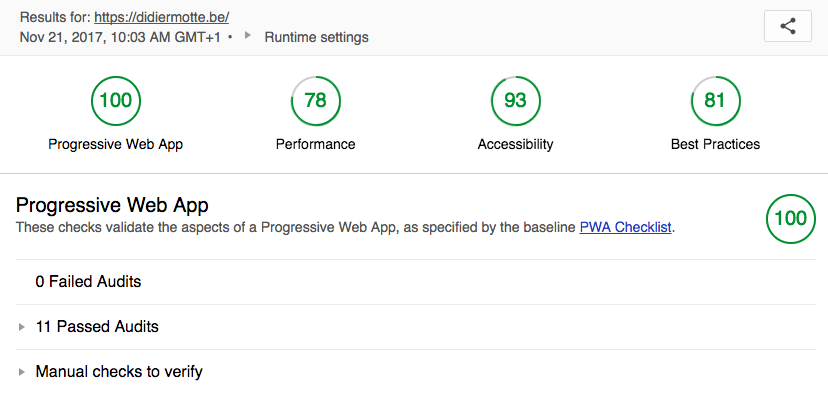
2.1 lighthouse test
- lighthouse testはGoogleが開発およびメンテナンスしている自動化テストサイトであり、Progressive、Performance、Accessibilityの3つの尺度に基いてWebサイトをテストします。各項目の点数はパーセントで表示され、それぞれ解決方法も示してくれます。

2.2 realfavicongenerator.net
realfavicongenerator.netはPWAの表示レイヤの面倒を見てくれます。上述のmanifest.jsonファイルを生成し、Webサイトをモバイルデバイスに保存するときに必要な全バージョンのアイコンや、ページの<head>タグに追加するHTMLスニペットも生成してくれます。
注意: このサイトはアセットをサブフォルダに置くことを勧めますが、この方法だとPWA化が非常に面倒になります。作業を軽減するには、すべての画像やmanifestファイルをWebサイトのルートフォルダに置きます。
2.3 upup.jsでサービスワーカーを使う
Service WorkerはJavaScriptの技術です。私の頭では理解するのがつらいのですが、ありがたいことにとある賢いドイツ人女性が教えてくれたTal Atler氏(「オフライン優先」哲学を推進しています)が作成してくれたあるJavaScriptライブラリは、überへの接続が切れたときにもうまく振る舞えるようにしてくれます。Ola Gasidloさん、ダンケシェーン!。
UpUpチュートリアルでさっと学ぶだけですぐ使えるようになります。
3. 手順
- RealfavicongeneratorでHTMLと画像のコードを生成し、自分のWebサイトに追加する
- HTTPSドメインを公開する
- lighthouse testを実行する
- 結果を分析する
- 問題をひとつずつ修正する
- 手順3.に戻って繰り返す
- どの項目もほぼ100点になるまで繰り返す: Progressiveは100点を目指す
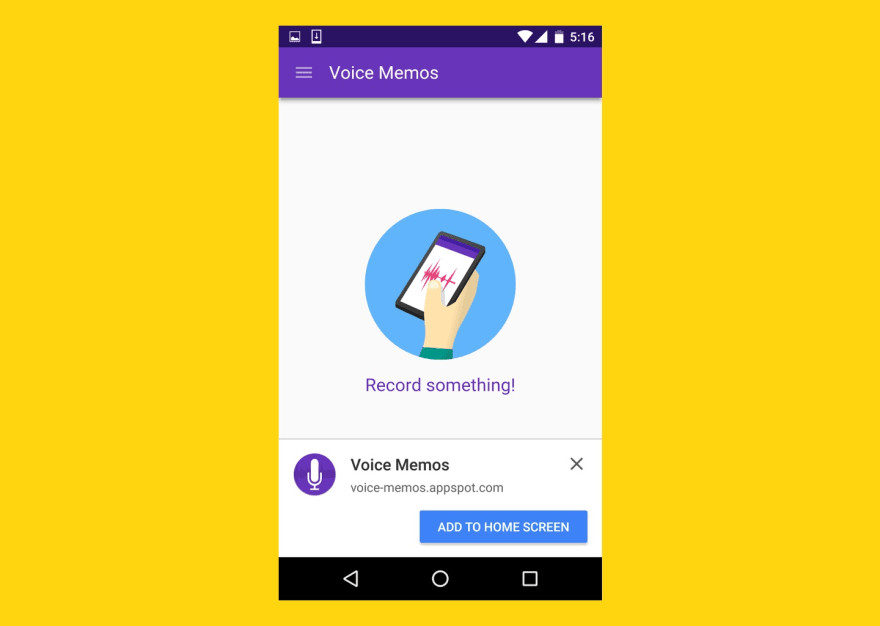
- モバイルで実際の動作をテストする: うまくいけばAndroidで以下のようなポップアップが画面下部に表示され、Webサイトをモバイルのホームスクリーンに保存するよう促す

もっと知りたい方へ
必要なPWAの情報は以下の本にすべて盛り込まれています。
PWAで幸せになりましょう!
