概要
原著者の許諾を得て翻訳・公開いたします。
- 英語記事: Why CSS Grid is better than Bootstrap for creating layouts
- 原文公開日: 2017/12/03
- 著者: Per Harald Borgen
CSS GridがBootstrapよりレイアウト作成に向いている理由(翻訳)
CSS GridはWebレイアウト作成の新しい手法です。ブラウザでネイティブに動作するまともなレイアウトシステムが登場したのはこれが初めてです。
CSS Gridのメリットは、かの有名なBootstrapと比較することでいっそう際立ちます。以前ならJavaScriptを導入しなければ到底不可能だったレイアウトを作れるようになっただけではなく、コードのわかりやすさやメンテのしやすさも向上します。
本記事でその理由を解説します。
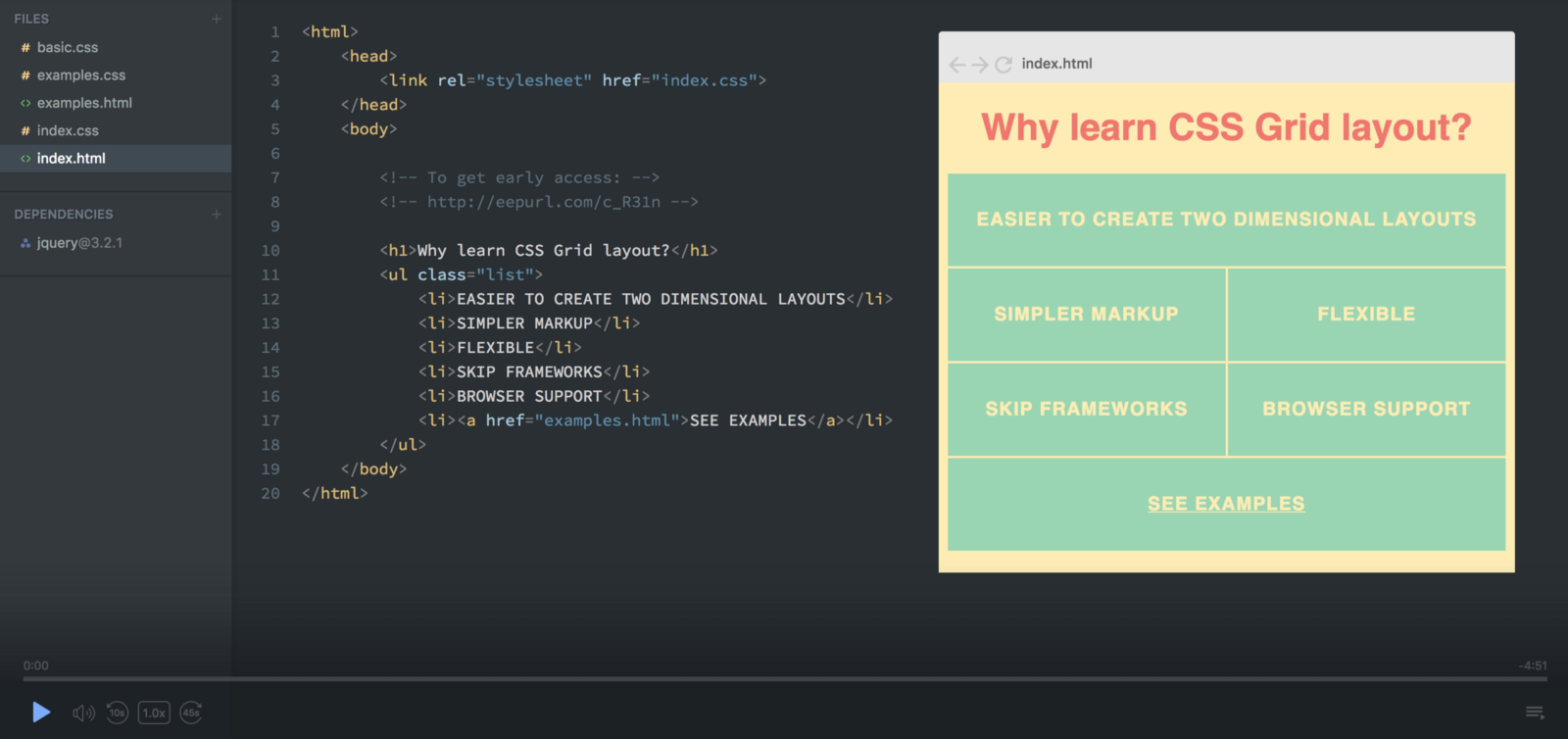
筆者は現在無料のCSS Grid上級編講座の準備も進めており、12月中に立ち上げを予定しています。
今のうちに講座にアクセスしたい方はこちらでメールアドレスをお知らせください。以下の画像をクリックして講座のプレビュー画面をご覧いただくこともできます。
それでは、CSS GridがBootstrapより優れていると私が考えている根拠トップ3をご紹介します。
マークアップがシンプルになる
BootstrapをCSS Gridに差し替えることで、HTMLの見通しがよくなります。これより大きなメリットは他にもありますが、CSS Gridを使ったときに最初に気づくのがこの点です。
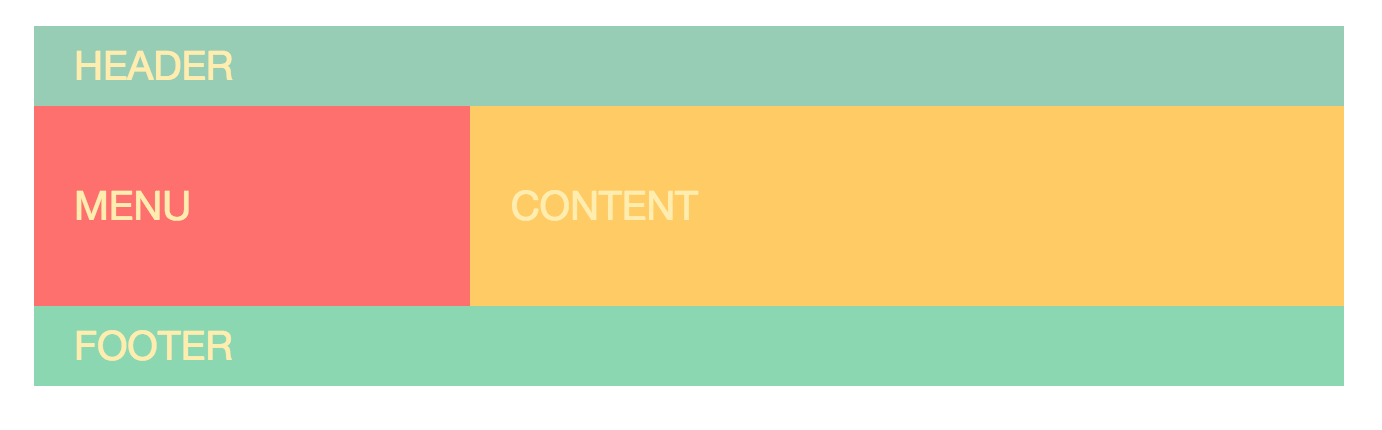
わかりやすい例をご覧いただくために、あるWebサイトのダミーレイアウトを作成して、2つのバージョンで必要なコードを比較できるようにしました。以下がダミーレイアウトです。
原注: この例のデザインには少々気を利かせてありますが、デザインそのものはCSS GridとBootstrapを比較するうえで無関係です。したがって、コード例にはCSSの部分を含めないことにします。
訳注: このスタイルを含めたCodePenサンプルを参考までに作りました。
Bootstrapの場合
最初に、このWebサイトをBootstrapで作成するのに必要なマークアップを見てみましょう。
<div class="row>
<div class="col-xs-12 header>ヘッダー</div>
</div>
<div class="row">
<div class="col-xs-4 menu">メニュー</div>
<div class="col-xs-4 content">コンテンツ</div>
</div>
<div class="row">
<div class="col-xs-12 footer">フッタ</div>
</div>
お気づきいただきたい点が2つあります。
- rowごとに独自の
<div>がある - レイアウトの指定にクラス名が使われている(
col-xs-2) - レイアウトが複雑になると、HTMLも複雑になる
レスポンシブなWebサイトならさらに複雑になってしまうでしょう。
<div class="col-xs-4 col-sm-3 col-md-2 col-lg-1 menu">
CSS Gridの場合
今度は同じことをCSS Gridでやるとどうなるかを見てみましょう。HTMLは次のようになります。
<div class="wrapper">
<div class="header">ヘッダー</div>
<div class="menu">メニュー</div>
<div class="content">コンテンツ</div>
<div class="footer">フッタ</div>
</div>
<header>や<footer>のように意味を持つ要素を使ってもよいのですが、Bootstrapとの違いが際立つように例ではあえて<div>を使っています。
マークアップがシンプルになっていることがひと目でわかります。目障りなクラス名も、rowごとに必要だった余分な<div>タグもありません。要素は単なるgridのコンテナであり、その中にitemが置かれます。
Bootstrapと異なり、レイアウトが複雑になってもこのマークアップはさほど複雑になりません。
ただし、Bootstrapの例にはCSSを追加する必要はありませんが、言うまでもなくCSS Gridの例にはCSSが不可欠です。特に次のCSSを追加しなければなりません。
.wrapper {
display: grid;
grid-template-columns: repeat(12, 1fr);
grid-template-rows: 40px 100px 40px;
}
.header {
grid-column: span 12;
}
.menu {
grid-column: span 4;
}
.content {
grid-column: span 8;
}
.footer {
grid-column: span 12;
}
この点についてはBootstrap推しの人に分があるかもしれません。Bootstrapではgrid作成のためにCSSを気にする必要がなく、HTMLでレイアウトを定義するだけで済むからです。
しかし次の説明でおわかりいただけると思いますが、マークアップとレイアウトの一体化は、実際には特に柔軟性において弱点となります。
柔軟性が非常に高い
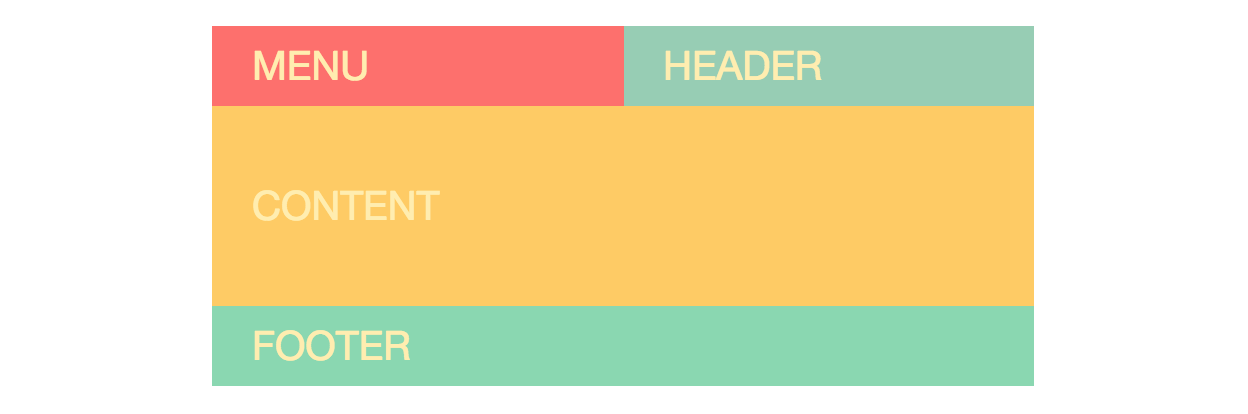
画面サイズに応じてレイアウトを変更したいとします。たとえばモバイルではメニューをトップに移動するとしましょう。
つまり、上を下のように変えたいということです。
CSS Gridの場合
CSS Gridでは驚くほどシンプルにできます。メディアクエリを追加してその中でアイテムを自由に動かすだけで完了です。
@media screen and (max-width: 680px) {
.header {
grid-column: span 6;
}
.menu {
grid-row: 1;
grid-column: span 6;
}
.content {
grid-column: span 12;
}
}
このようにレイアウトを再編成できるということから、HTMLがどのように書かれているかをまったく気にする必要のない「ソース順序の独立性」を得られます。開発者やデザイナーにとって大きな勝利です。
CSS Gridによって、HTMLが本来求められている「コンテンツのマークアップ」に立ち返ることができます。ビジュアル表示はCSSの役割であり、HTMLの役割ではありません。
Bootstrapの場合
Bootstrapで同じことをしようとすると、実際にはHTMLを変更しなければなりません。menuタグが2つめのrowに置かれているので、最上位のrowまでえっちらおっちら移動してheaderのすぐ下に置かなければなりません。
これをメディアクエリで行うのはなかなか大仕事です。HTMLとCSSでは実現できないので、JavaScriptも使わざるを得ません。
この例は、現時点で私にとってCSS Gridの最大のメリットを示しています。
カラム12個の制約がない
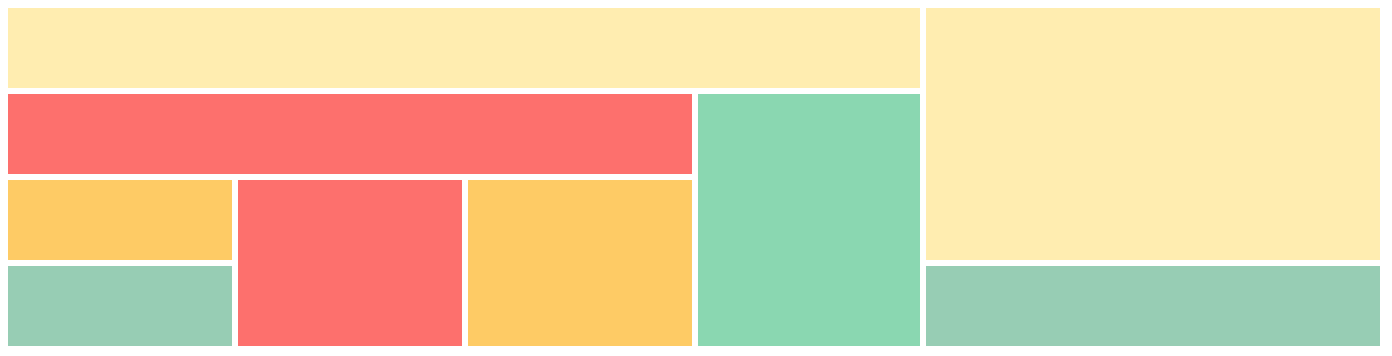
これはさほど大きな問題ではありませんが、何度もこれで辛い目に遭いました。Bootstrapのgridは12カラムに分割されているので、レイアウトのカラム数を5個にしようとしたときに困り果ててしまいます。カラム数が7個や9個など、足して12にならないカラム数でも同様です。
CSS Gridならこんな問題は起きません。gridの総カラム数は自由に指定できます。カラム数7の場合は次のようになります。
これは次のようにgrid-template-columnsにrepeat(7, 1fr)を指定するだけでできます。
.wrapper {
display: grid;
grid-template-columns: repeat(7, 1fr);
grid-auto-rows: 60px;
}
今なら、Bootstrapでも同じようにやれるハックがもしかしたらあるかもしれません。
Bootstrap 4ではFlexboxが使われていて、こちらでも同じことは可能ですが、まだベータ版です。
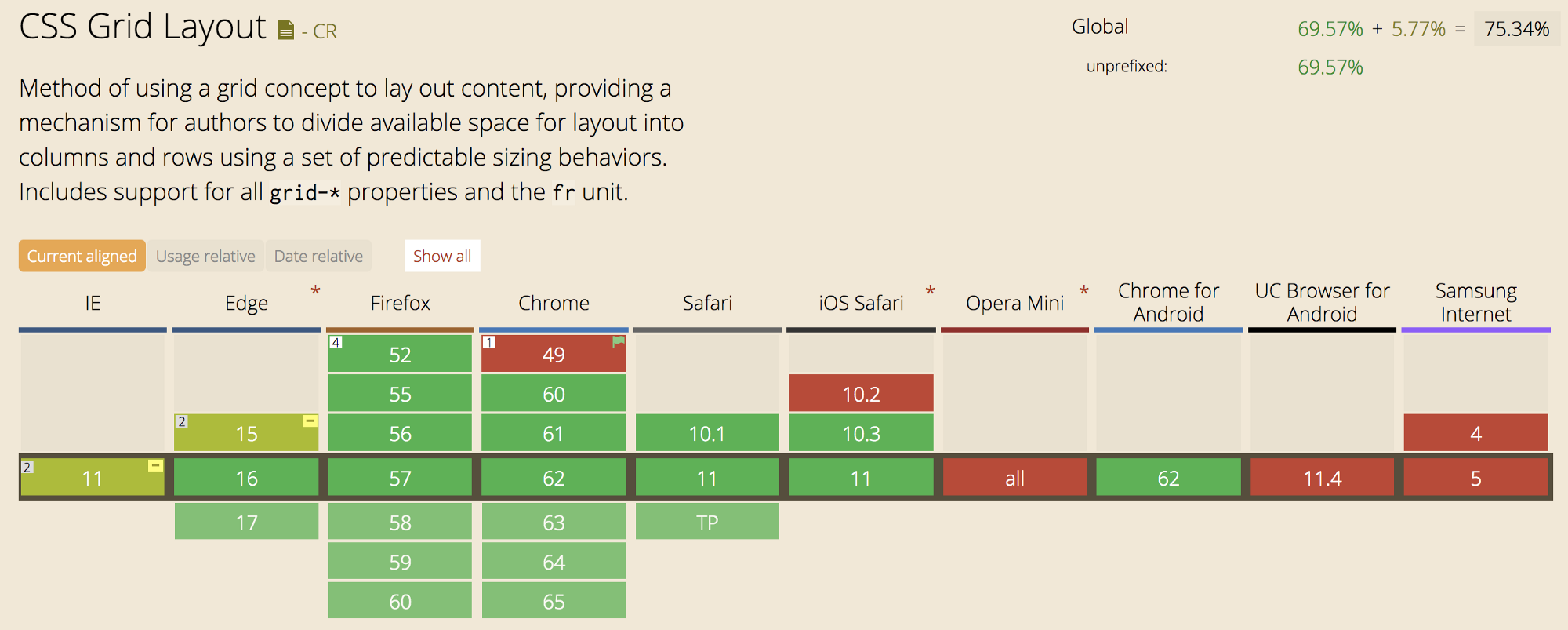
ブラウザのサポート状況
最後はやはりブラウザでのサポートもチェックしましょう。本記事執筆時点では、グローバルなWebサイトトラフィックの75%でCSS Gridがサポートされています。
ただしCSS Gridの利用を諦める前に、Morten Rand-Eriksenのメッセージに耳を傾けましょう。彼は、CSS Gridは後方互換性を考慮する方法を一新する機会であると主張しています。
CSS Gridはレイアウトモジュールです。ソースの順序に影響されることなくドキュメントのレイアウトを変更できます。言い換えると、CSS Gridは純粋な表示ツールであり、正しく用いられているので、ドキュメントのコンテンツのやりとりには影響を与えないはずです。ここから、シンプルかつ驚くべき真実が導き出されます。CSS Gridが古いブラウザでサポートされていないということは、ユーザーのエクスペリエンスに影響を与えてはならないということではなく、単に古いブラウザではエクスペリエンスが変わるというだけのことです。
言い換えれば、表示とコンテンツが分離されたことによって、すべてのユーザーが確実にコンテンツを閲覧でき、かつCSS Gridはサポート環境下においてレイアウトを改善することでエクスペリエンスを拡張するということです。
おしまいに
最後に、Mozillaを支援する開発者であるJen Simmonsの言葉を引用したいと思います。JenはCSS Gridを知るに連れて、私と同じ気持ちをCSS Gridに対して抱くようになりました。
CSS Gridを使えば使うほど、抽象レイヤーを追加するメリットはどこにもないという確信が深まりました。CSS Gridはレイアウトのフレームワークであり、ブラウザにしっかり組み込まれているのです。--- Jen Simmons
CSS Gridの未来を確信し、CSS Gridをもっと知りたいとお思いの方は、ぜひメールアドレスをこちらにてお知らせください。準備ができ次第、近日リリース予定のCSS Grid講座に公開前にアクセスいただけます。
お読みいただきありがとうございました。私はPerと申します。インタラクティブなコーディングscreencastの新しいツールであるScrimbaの共同設立者です。ご質問やご意見がおありでしたら、お気軽にTwitterまでどうぞ。