- Ruby / Rails関連
週刊Railsウォッチ(20200407後編)RubyのTracePointでデバッグ、Rubyとモナド、Gitノウハウ集、リモートワークほか
こんにちは、hachi8833です。リモートワークでは、高品質のマイクの他に高品質の椅子も重要ということが判明しつつあるようです。
- 各記事冒頭には⚓でパーマリンクを置いてあります: 社内やTwitterでの議論などにどうぞ
- 「つっつきボイス」はRailsウォッチ公開前ドラフトを(鍋のように)社内有志でつっついたときの会話の再構成です👄
- 毎月第一木曜日に「公開つっつき会」を開催しています: お気軽にご応募ください
⚓Ruby
⚓TracePointで変わるRubyのデバッグ
つっつきボイス:「st0012さんがあのAppSignalに書いた記事です」「RubyのTracePointはデバッグの奥の手になりそうですね😋」
「今日Webチーム内発表でRailsとOracleでつらい目に遭った話があったんですけど、ああいうキツいデバッグをやるときにTracePointを知ってるかどうかで違いが出るんじゃないかなと思います☺️」「そうですね」「よくわからないライブラリやものすごく巨大なライブラリと戦うときは、こういうのを知らないと手当り次第のアプローチになってしまいそうですし😆」「自分は今は別チームなので発表のスライドだけ見ましたけど、Oracleと戦うのがツラいことだけはとってもよくわかりました🤣」「🤣」「まあOracleの問題というよりはアプリの設計がね😆」
記事要点:
- バグの発見より、しくみを理解する方が大変
- メソッド呼び出しレベルまで掘り下げて調べるのは時間がかかる。
- デバッグとは「プログラムと設計を理解すること」
- 期待される動作を設計から学ぶ
- いい情報はお高い
- TracePointが味方になってくれる
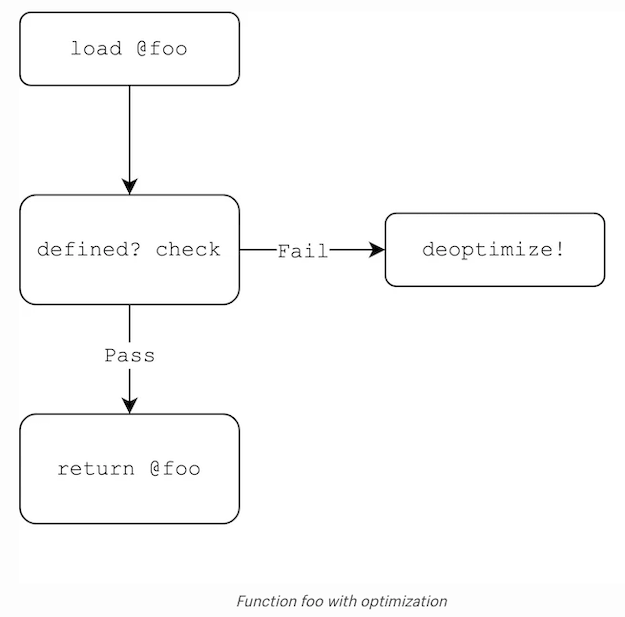
⚓TruffleRubyの最適化を解除する(Hacklinesより)
つっつきボイス:「ShopifyがTruffleRubyを最適化した記事です」「最適化を一部解除するというのはありそう☺️」「大変そうですね😅」「TruffleRubyはJVMに何とかしてもらえますし😆」「JVMってやたらスピード速いですし」「あの進化の早さはヤバい💪」
記事要点:
- Shopifyは1年ほど前からTruffleRubyの改良を手掛けている
- TruffleRubyはoptcarrotでCRubyの9倍もの速度を叩き出している
- Rubyのlazy初期化とは
- Rubyの慣用的な用法を分析する
- TruffleRubyでコンパイルする
- 「最適化解除」を実装する
- ベンチマークがどのぐらい改善されたか
- コンパイル速度は6%、メモリ上のマシンコードは63%削減
- Truffleは実は「トリュフチョコレート」から命名された(チョコの箱のモジュラリティーの高さから)
- Shopifyは本番アプリケーションでのTruffleRuby利用実験をリードし、CRuby/MRIやSorbetにもコントリビュートしている
⚓Rubyにモナドは必要なのか?
つっつきボイス:「長い記事ですが、最近kazzさんがモナドやってるので拾ってみました」
「記事は、モナドは本当に要るのか?静的型付けの世界じゃないとうまくハマりにくいのでは?みたいなことを書いてますね」「モナドにしたことで本当にうまくいくケースもあれば、趣味以上のものにならないことも大いにありますね😆」「😆」
「kazzさんがこの間Webチームで発表したときのモナドの使い方は、まさにモナド向きのケース👍」「そう思いました😋」「いろんな計算式の仕様が今後どんどん変わる可能性があるときに、ある計算式がその後の計算式に影響するのをなるべく柔軟に扱いたいという、要するにExcelシート的なことがやりたい😆」「😆」
「原文で面白かったのがThe beef with monadsという言い方で、beefは『不満のポイント』というニュアンスだと初めて知りました」「へぇえ😆」「美味しいポイントかと思ったら『ここがイヤだ』だったという😆」
「モナドは作ってるときが一番楽しいのでオーバーエンジニアリングになりがち☺️」「使い所を間違えると単に遅くなったりとか😆」「モナドは使い所を気にしておかないと読みにくくなって遅くなったりしますけど、効果的な場所に用いればよいものですね☺️」「なるほど」
記事要点:
- モナドの実用的かつ情緒的な側面を記事にしてみたいと思った
- モナドとは
- 「モナドは単に自己関手の圏におけるモノイド」という説明は網羅的だがよくわからん
- むしろ「特定の方法」による抽象を表す数学的な名前と考えたい
- 自分が聞いた「モナドのここがイヤだ」説
- 静的型付けでしか有用でなく、Rubyではトラブルの種にしかならない
- 関数型プログラミングはRubyに似合わない
- モナドはRubyに似合わない
- Resultは単にifとelseのシンタックスシュガーだろう
- Rubyには例外があるじゃないか
- モナド信者がカルトっぽい
- RubyにHaskellを持ち込むのってどうよ
- Rubyはモナドにふさわしいか
- Rubyでのモナドコード例
- 基本
- 複数の操作のコンポジション(2例)
- 計算結果を利用する(4例)
- Rubyでモナドを使うとこうなる
- ブロックの利用頻度が増える
- 不要なネーミングをしなくて済む
- オブジェクトを
newでビルドしなくて済む - 欲しい抽象化をつまみ食いできる
include一発で欲しいものをつまみ食いできる- 条件ロジックで述語が使われる
caseやパターンマッチングで大きなサポートを得られる- ライブラリが
yieldに新しいセマンティクスを持ち込む - 「関数型」プログラミング部分は純粋に有用
- Rubyの例外とは
- 自分の考え
- チームをどう説得するか
- 「Rubyにモナドは必要なのか?」への回答
- まとめ
⚓その他Ruby
spritekit-mruby-experiments - Experiments with SpriteKit driven with mruby https://t.co/Rx4brf93Pr
— C OSS (@oss_clang) April 1, 2020
⚓DB
⚓PostgreSQLのインデックスメンテナンスで便利なクエリ集(Postgres Weeklyより)
つっつきボイス:「Perconaブログの記事です」「ぽすぐれのDDLからデータを引っ張ってくる方法とかですね☺️」「is_uniqueなんてのがあるのか」
-- 同記事より
SELECT i.relname AS index_name,
indisunique is_unique
FROM pg_class c
JOIN pg_index x ON c.oid = x.indrelid
JOIN pg_class i ON i.oid = x.indexrelid
LEFT JOIN pg_namespace n ON n.oid = c.relnamespace
WHERE c.relkind = ANY (ARRAY['r', 't'])
AND c.relname LIKE 'pgbench_accounts';
index_name | is_unique
------------------------+-----------
pgbench_accounts_pkey | t
pgbench_accounts_index | f
(2 rows)
後で見つけましたが、PostgreSQLのWikiにも有用な日本語情報がありますね。
- Wiki:
is_unique
「この記事は、いわゆるDBアドミニストレータ(DBA)向けの記事という感じですね: どのデータにどういうインデックスを効かせるかというのはアプリエンジニアもやりますけど、実際に大量のデータが入ってきたときにどうするかという話がメイン」「ぽすぐれをディープにやりたい人にいいと思います😋」「なるほど!」
掲載されているクエリの概要
- テーブルにインデックスがいくつあるかを調べる
- uniqueインデックスかそうでないかを調べる
- インデックスのサイズを簡単に調べる
- テーブルサイズとインデックスサイズを表示する
- インデックスを作成したときのクエリを取得する
- テーブルをブロックせずに再インデックスするコマンド
- そのインデックスでサポートされているデータ型のリストを取得する
- 使われていないインデックスを調べる
- インデックスが重複しているかどうかを調べる
⚓リモートワーク
⚓Zoom騒動
Zoomのチャットルームidが数字だけで推測可能だった為、勝手にビデオ会議に乱入する攻撃を受けているとのこと。 https://t.co/bgOoXRxTwR
— Yuichiro Suzuki (@u16suzu) March 31, 2020
- 元記事: 人気ビデオ会議アプリ「Zoom」が今も抱えるさまざまな問題 | TechCrunch Japan
- 元記事: Zoom Meeting for Macのインストーラーが、ユーザー承認を得ずにアプリをインストールする問題が話題。 | AAPL Ch.
- 元記事: ZoomのWindows版にユーザーログイン情報窃盗に繋がる脆弱性 - ITmedia NEWS
- 元記事: Linux用zoomパッケージ:お粗末なメンテナスクリプト - ゲストブログ -- つっつき後の記事です
Zoomについては続報が大量に出ていますが、ここではつっつき時点のものを中心にメモしました。
つっつきボイス:「そうそう、さっきBPS社内Slackのzoomチャンネルにも貼りましたけど、Zoomが反省文出してましたね↓」「90日間は新規開発を止めてセキュリティ対応と既存問題の修正に集中すると」
「まあZoomの問題はかなりヤバい😆」「実際セキュリティが厳し目の会社だと割とZoom禁止にしてたりしますし🚫」「機能リストで『End to Endエンクリプション』を謳っていたのに実際はそうではなかったという😆」「それは痛い😆」「仕様に記載されてない部分に穴があるのも十分困るけど、機能として謳っているのに実はできませんでしたというのはいくらなんでも🤣」「ひどい🤣」
「End to Endエンクリプションが実はユーザーとZoomのサーバーの間のことだったって、そういうのはEnd to Endとは言いませんし😆」「しびれる😆」「実際End to Endエンクリプションをやってたらクラウド録画とかできないはずだし」「あ〜たしかに!」「やるとしても一度ユーザーのローカルに保存してから送るとかしないといけないでしょうし、というふうにいろいろ思い当たる😆」「ともあれZoomがこうやって批判にさらされて改良されていくプロセスは健全だと思いますね☺️」
ミーティングには少なくともパスワードを設定しておきたいですね。
⚓リモートワークツールの期間限定無料化続々
- 元記事: AWSのデスクトップ仮想化「WorkSpaces」が3カ月無料、ビデオ会議「Cisco Webex」が90日無料など、いまだから無料で使える主要リモートワークツールまとめ - Publickey
つっつきボイス:「AWS WorkSpaces無料化の話ありましたね」「AWS WorkSpacesはWindowsのインスタンスとかを立ててVNCでデスクトップ環境につなげるサービスだったと思います」「一時期流行ったVDI」
参考: Amazon WorkSpaces(セキュアな仮想デスクトップ(VDI)サービス )| AWS
参考: デスクトップ仮想化 - Wikipedia
「WorkSpacesって重そうですけど」「自分もだいぶ前に使ってみたことありますけど重くてちょっとな〜と思った覚えあります😅」「デスクトップ環境をインターネット越しに使えば遅いのは当たり前😆」「どうやっても遅そう😆」
「セキュリティを気にする組織にはいいんでしょうね」「端末にデータが残らないので安全度は高まりますし、何かあったらアカウントロックしちゃえばいいし🗝」「ですね」「コントロールできないということが一番怖いですし」「まあこういう環境で仕事しろと言われたらおさらばするかな🤣」「🤣」「🤣」「やるならお金うんと積んでもらって🤣」「迷惑料欲しいレベル🤣」
「環境を作るのに20万円以内に収めないと消耗品扱いされなかったりしますけど、20万円だと基本的人権が満たされないのではって思いますし🤣」「🤣」「まあThinkPadに移行してからは20万以内でもやれる感じになりましたけど、Macbookで20万円以内はキビシイ💵」「Macbookキビシイです😭」「まあちょっと前までは8GBぐらいしか積めなかったのが、今は20万円以内でもメモリ16GB積めるようになりましたけど」
「WorkSpacesみたいなのは自分は使いたくないけど😆、セキュリティという面で必要になることはありますし、端末を相手に預けるのはいろいろリスキーでもあるので、ひとつのやり方ではあると思います☺️」
「NutanixのXi Frameは同じようなヤツかなと思ったらブラウザで上で仮想デスクトップやれるのね😳」「Adobeもビデオ会議やってるとは知らなかった😳」「こうしてみるといろんなところが参入してますね」
「今Zoomがああだから他のビデオ会議はチャンスとばかり力入れそう😆」「それはあるでしょうね☺️」「Zoomがいち早くセキュリティ何とかする声明を出したのもその対策でしょうし」「今ユーザー企業はどこも『自分たちの業務が止まらないこと』という視点でビデオ会議システムを血眼で比較していますし」「Zoomがあのままだと企業のシス管から一番ダメだしを食らいそうなので、Zoomとしては現在のチャンスを逃さないために何としてもここで的確に対応して巻き返しをはかりたいところでしょうね」「せっかく株価も爆上げしてるし、ここで頑張らないと」「まさにビデオ会議戦国時代」
⚓その他リモートワーク
- 元記事: SlackがMicrosoft Teamsと連携。SlackからTeamsのビデオ会議を開始可能に。SlackからIP電話もかけられるように - Publickey
- 元記事: Macのマイクが利用中になるとディスプレイ上に通知してくれるオープンソースのユーティリティ「Micro Sniff」がリリース。 | AAPL Ch.
つっつきボイス:「そのMicro Sniffは今自分のMacに入れてみてます」「ああ、マイクが知らないうちにオンになってたらわかるヤツ」「そういえば最近だとノートPC内蔵のカメラは使用中にランプ点きますし、シャッターで閉じられるようになってますね」「自分も外付けでシャッターつけてます」「へぇ〜、あるけど使ったことなかった(シャッター閉めてみる)、お消えた消えた」「今どきはいろんなソフトがカメラやマイクにアクセスしようとするので、自分も基本閉じてます☺️」
ご心配ありがとうございます。先月なかばから島根・鳥取から出ていないので、危険性は比較的低いと思います。リモートワーク三昧ですね。
家族に仕事していると認識してもらえなくて、生産性が下がっているのが悩みです。
— Yukihiro Matz (@yukihiro_matz) April 1, 2020
⚓クラウド/コンテナ/インフラ/Linux/Serverless
⚓Rails 6アプリをAWS Elastic BeanstalkとRDSに置く理由(Ruby Weeklyより)
- 元記事: Why and How to Host your Rails 6 App with AWS ElasticBeanstalk and RDS - Honeybadger Developer Blog
つっつきボイス:「細かいことができないのけど楽にやれるHerokuを選ぶか、つらみもあるけどフルフィーチャーのElastic Beanstalkを選ぶかみたいな感じでした」「自分はElastic BeansTalkでRailsをやるのがいい選択肢とはあんまり思わないかな〜😆」
参考: AWS Elastic Beanstalk(ウェブアプリの実行と管理)| AWS
「まあElastic BeansTalkはわかりやすいというメリットはありますね: Elastic BeansTalkはAWSのEC2連携サービスとしては割と歴史が長くて、普通にEC2のインスタンスを起動する以外に、所定のスクリプトを動かすことができます🧐」「おぉ」「言ってみればVMのオーケストレーション的なことができる🎻」
「ただやってることはシェルスクリプト動かすのと大差ないので泥臭いんですけど😆」「ホント😆」「あと起動時に変数を流し込むことができるので多少それで制御できる、ただしそのスクリプトは自分で書け、という😆」「😆」「なので自分はElastic Beanstalkで構築するのはダルい😆」「自分はHerokuのままでいいかな...」「HerokuはHerokuで独自ルールありますけどね☺️」
「記事にもありますけど、Elastic Beanstalkにはテンプレートもいろいろ用意されています: でもこういうのってだいたいそうなんですけど、Railsでやる場合このテンプレートに乗せるという前提でRailsアプリを開発することになりますね」「なるほど」「アプリを作った後でテンプレートに乗せるのは面倒😆」「ただ最近だと状況は違うのかもしれませんね: 自分が新規でRailsアプリ作るならHerokuは選ばないと思いますけど」「Herokuはスケールしにくいという話もありましたね」「どんなふうに育つかわからないアプリは、Herokuに乗せると後になって『Herokuではできません』になりそう😅」「まあ最近のHerokuはコンテナでやれるのでまた違うかなと思います☺️」
⚓その他インフラ
- サイト: Netflix Party -- ねとふりを複数で見るChrome拡張
外出自粛な今『NetflixParty』ってGoogleChromeの拡張機能オススメ。動画を複数人で同時視聴出来る優れもの(せーので再生もズレがちよね笑)
動画開く→拡張機能のアイコンクリック→URL出る→共有するだけ。チャット機能もあって感想言いながら観れるのも良い。もちろん無料🤤https://t.co/fUYjMpN5Fr
— せんずいたいが (@teeeega1208) April 4, 2020
つっつきボイス:「この間BPS社内Slackに貼っていただいたヤツです」「そうそう、これなかなか良さそう❤️」「これは何でしょう?」「複数人でNetFlixの同じ動画を再生できるんですよ」「あ〜つまりリモートで同じ映画を見られるんですか😳」「しかも再生の一時停止とかも含めて連動するみたいですよ」「じゃ『今のシーンちょっと巻き戻すね』とかがやれるんですね🎬」「それそれ😋」「今期アニメの第一話鑑賞会とかやるのにいいんじゃねってこの間話題にしました😆」「なるほど〜、いいユースケースですね😋」
「全員NetFlixに加入してないとやっぱりダメでしょうか?」「そりゃ当然: 誰かのアカウントだけで配信したら完全NGでしょう🤣」「🤣」「これはNetFlixとは別のサードパーティなのかな?」「だと思います」
「昨今リモート飲み会みたいな話もよく出ますけど、あれって意外と盛り上がりづらかったりするじゃないですか: むしろこうやって同じ動画を見ながらそれを肴に盛り上がる方がやりやすいのではと🍶」「言えてますね😋」「やってみようかな〜😋」
⚓JavaScript
⚓Leaky Abstractionとは
つっつきボイス:「この記事をどこに置くか迷ったんですがJavaScriptに置いてみました」
「カプセル化とかのおかげでとても簡単にやれるようになったはずなのに内部実装の都合とかで遅くなったりするという、よくある話みたいですね☺️」「たしかによくある話😆」「でもレイヤ化するとどうしてもそうなっちゃうんですけど😆」「例に出されているのもTCP/IPとかRPCとかコンテナとか、たいていのものが該当してますし」「そしてうんと速くなければいけない場合には、下のレイヤも覗けるインターフェイスを用意しようということになって、そのうちクロスレイヤアプローチみたいになってわけわからなくなったりしそう🤣」「🤣」「でせっかくレイヤ化してたのがお漏らししちゃったり😆」
「結局レイヤを新しく再編成しておしまいというオチになったりしそうですけど😆」「ネットワークカードのドライバなんかは、概念上はTCP/IPがあってMACがあって...みたいにレイヤ化されていますけど、実際にはそういうふうになっていなくて、一度メモリに乗せたものをパケットに転送するんじゃなくて、いきなりデバイスのメモリ領域に突っ込んだりすることで、メモリコピーをできる限り減らすようになってるんですよ」「そういえばそうですね😳」「そういうデバイスドライバが特定のパターンでお漏らしするような問題があったりすると、デバイスドライバのバグをアプリケーション層から叩けるなんてことがごくまれにあったりします🤣」「🤣」
「ともあれLeaky Abstractionという言葉があるのは初めて知りました」「概念の範囲がめちゃ広くてちょっと戸惑います😅」「潔癖といえば潔癖かも」「こういうのは抽象化につきものですし☺️」「ですね☺️」
「上のスライドを作った新山さんという方のブログを昔ずっと読んでたことがあって、研究者らしいということ以外よくわかっていないんですが😆」「設計する人ならこういうLeaky Abstractionみたいなところを押さえておくといいでしょうね☺️」
参考: Leaky abstraction - Wikipedia
参考: たべすぎ・ねっと (tabesugi.net)
⚓RubyのEnumerableの抽象化
「そういえばRubyのEnumerableとかもピュアに使うと遅くなるんですよ」「ありそう😅」「本来はeachだけ定義してからEnumerableをincludeすれば他の機能も使えるようになるんですけど、コレクションの型によってはすごく重くなるので、そういうのはもっと速い実装でオーバーライドして特異メソッドを作ったりしますよね😆」「気持ちはわかります😆」「そういう話がぱっと出てくるようになれば、とりあえずいいんじゃないかなと思います☺️」
⚓その他JS
code baseをJSからTSにするかでGitHubで宗教戦争してしまっている。僕は本当に必要じゃない時しか型宣言とか入れたくない(そして僕の教義によれば本当に型宣言が必要な時なんてない)宗派なんだけど、勢力が弱いらしい。
— Shuhei Kadowaki (@kdwkshh) March 30, 2020
つっつきボイス:「Matzがリツイートしてたので、『型宣言が必要なときなんてない』が刺さったのかなと」「まあどんなシステムも作っているうちに確実にでかくなってきますし、最初から使い捨てのつもりだったらあえてJSでやるという選択肢もあるかなと思いますけど」「大きくなるかどうかわからないシステムはたいてい大きくなる😆」「😆」「わからない場合はたぶん育つからTypeScriptにしとく方がいいのかな〜とは思いますね☺️」
⚓CSS/HTML/フロントエンド/テスト
⚓vm/vh/vmin/vmax
参考: CSS には vw, vh, vmin, vmax という単位がある | Developers.IO
つっつきボイス:「この辺の長さの単位は、マイクロソフトの認定試験↓で出た覚えある😆」「😆」「vhとかは今は割と普通に使いますよ😋」「この方面はあんまり...😆」「こういうvhとかvmとかでないと書くのが難しいものってそこそこあります🧐」
参考: 試験 70-480: HTML5 と JavaScript および CSS3 との組み合わせによるプログラミング
⚓ブラウザのviewport
「いわゆるviewportのサイズなんかがそうなんですけど、皆さんviewportはわかります?」「あんまり😅」「あんまり😅」「今見ているブラウザの、画面で今レンダリングされている部分がviewportです」「今見えている部分でしょうか?」「たとえば画面を拡大するとviewportが小さくなりますし、縮小するとviewportが大きくなります🧐」「ははぁなるほど!」「スクロールするとviewportが移動するということでしょうか?」「スクロールしてもviewportのサイズは変わらないので、スクロールはまた別だと思います☺️」「あ、そうでしたか😅」
参考: meta要素でビューポートを指定する-ウェブ制作チュートリアル
「いわゆるレスポンシブの設定でこういうの↓をmetaタグに書きますけど、これがまさにviewport」「なるほど!」「ここでは横幅はdevice-widthがあればその値を使うんですけど、これがあると横スクロールしなくなります」「ふむふむ」「initial-scale=1.0がないと4倍ディスプレイとかでおかしくなった覚えがあります: viewportは組み合わせで挙動が変わるので全部は把握してませんが😅」
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>週刊Railsウォッチ(20200407後編)|TechRacho(テックラッチョ)〜エンジニアの「?」を「!」に〜|BPS株式会社</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=yes">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
「話を戻すと、vhとかはviewportに対する相対サイズなので、現在レンダリングされているviewportからしか算出できません」「ふ〜む🤔」「だからレスポンシブでよく使われるのか😳」「viewportの幅に応じて要素の幅を変えたりするデザインは最近よくありますね☺️」
⚓言語・ツール
⚓git-flight-rules: Gitノウハウ集
- リポジトリ: k88hudson/git-flight-rules: Flight rules for git
- 日本語版: 【永久保存版】Gitのあらゆるトラブルが解決する神ノウハウ集を翻訳した - LABOT 機械学習ブログ
つっつきボイス:「これもBPS社内Slackに貼られてた膨大なGitトラブルシュート集で、日本語版も出てました」「こういうのはありがたいっすね👍」
「Gitで何かやらかすと、たいていググって探しまくりますし」「Gitを多少わかってきた人にはこういうのがいいと思います😋」「逆にGitの初心者は今自分がどういう状態なのかがそもそもわからなかったりしますし😆」「あるあり😆」
「rebaseしてコンフリクトするとrebaseモードになりますけど、未だにrebaseモードに入るとわからなくなったりする🤣」「ああ🤣」「rebaseモードでコンフリクトを解決してcontinueすると次のrebaseが始まったりしますけど、rebaseモードのときのカレントブランチっていったいどういう状態なんだ?って思ったり」「う...わかんない🤣」「そうそう混乱するんですよそこで🤣」「カレントブランチでgit pushしたのに入らなくて、おかしいな〜と思ったらrebaseモードだったり😇」「あぁぁ😅」
「rebaseモード怖いからなるべく早く終わらせたい気持ち😭」「自分も基本的にJetBrains IDEでしかGit操作しないんですけど、Windowsだと思い通りに動かないことがちょいちょいあるんですよ😇」「きっとWindowsのファイルシステムが悪い😆」
「それにしてもこのノウハウ集、マジいいですね❤️」「だいたいググっても見つけられますけど、その記事が正しいかどうかを吟味する時間を考えたらこういうのを使いたいですね👍」「同意」「同意」
Creative Commons Attribution Share Alike 4.0 Internationalというライセンスを初めて知りました。
参考: git-flight-rules/LICENSE at master · k88hudson/git-flight-rules
参考: Creative Commons — Attribution-ShareAlike 4.0 International — CC BY-SA 4.0
⚓slackdeck-proto: SlackチャンネルをTweetDeck風に表示
つっつきボイス:「これもBPS社内Slackに貼られてました」「ああ、TweetDeckみたいにSlackチャンネルを表示するヤツ」「欲しい人いるのかしら?」「お...お...これちょっと便利かも❤️」「やった刺さった😋」「チャンネル以外に別のワークスペースも並べられたらいいなと」「multiple workspacesってありますヨ😋」「おぉ〜😂」「ま自分は見てるチャンネルの数が膨大なので横に並べる意味ありませんけど😆」「あとで遊んでみます🪁」
以下はつっつき後に見つけたスライドです↓。
⚓その他言語
自分の高専生活史上、一番のりにのってるテストを発掘した。
「hello worldを100回表示せよ。」という問題に対して、whileやforを使わずに解答したやつ。do使った方がいいよ。っていうのはつっこまないでおくら。 pic.twitter.com/K6XEmI8lXD
— wood ROBO (@robo_7seg) April 1, 2020
つっつきボイス:「Cマクロを使って爆発させるヤツ😆」「なんと邪悪な😆」「100回表示せよとしか言ってないから、まあ正しい💯」「hello worldを100回書いたりして😆」「手書き回答で100回はツラいでしょ🤣」「そうか手書きか😆」
⚓その他
⚓スマホとポケコンの合体?
つっつきボイス:「こういうの好きそうな人が今日いるので😋」「要するにスマホに外付けキーボードを付けた感じ?」「昔からあるやん😆」「最近はありませんよ😆」「そりゃま最近は😆」「こういうのがあったら一も二もなく買いたいですよ私は❤️」「また刺さった😋」
「こういうの絶滅しちゃいましたし🦕」「やっぱNokiaとかBlackberryが凋落しちゃいましたから😆」「好きだったのに😢」
「ちょうど昨日エンジニア仲間とそういう話になって、うちに転がっているその手のデバイスの写真撮りましたよ📸」(写真を見ながら)「お、Clieだ」「最初にClieに喰い付いた😆」「フルキーボード付きのガラケーも」「フリック入力出るまではPalmグラフィティの文字入力が最強だと思ってた😆」「いろいろ懐かしい〜」(以下延々)
⚓番外
⚓右と左
つっつきボイス:「右脳左脳って前からどうなのって気持ち😆」「自分も半分も信じてないです😆」「脳の機能が局在化してるのは確かだと思うけど🤔」「ある程度証明はされてると思いますけど因果関係の方向が謎ですし😆」
後半は以上です。
おたより発掘
今こそ monar の出番じゃないか?/週刊Railsウォッチ(20200407後編)RubyのTracePointでデバッグ、Rubyとモナド、Gitノウハウ集、リモートワークほか https://t.co/a8dlrBt3bX
— 齋藤甚六 (@jimlock) April 7, 2020
こういう記事の要約好きhttps://t.co/iT5izKYO22
— s4na/ Nabetani (@s4na_penguin) April 12, 2020
バックナンバー(2020年度第2四半期)
週刊Railsウォッチ(20200406前編)Ruby 2.7.1セキュリティ修正、RailsビューHTMLにテンプレート名を出力、Action Mailboxテスト用フォーム改良ほか
今週の主なニュースソース
ソースの表記されていない項目は独自ルート(TwitterやはてブやRSSやruby-jp Slackなど)です。