BPSの福岡拠点として一緒にお仕事をさせていただいています、株式会社ウイングドアのヤマウラです。
今回は、筆者がローカルで構築している練習用サイト(WordPress)にて、ページの表示に時間がかかっている箇所があったので、
その際に対応した内容をご紹介したいと思います。
※本記事は、データ取得のロジックの変更によってページの表示速度を早められるようにした記事ではなく、HTMLの表示をAjaxにて書き換える内容の記事になります。また、JavaScriptの説明等は含まれておりませんので、あらかじめご理解いただけますと幸いです。
目次
- 現状・課題
- 結論・最終的にやったこと
- Ajaxとは
- 外部から大量に取得してる値の処理が原因
- 実際に変更
- 感想
現状・課題
ローカルの環境にて、外部から持ってきた情報を表示するという簡素なページを作成していたのですが、
どうにもページの読み込みが遅い、という問題がありました。
具体的な数字でいうと、アクセスしてから表示するまで大体6秒ほどかかっておりました。
※今回の修正による表示速度の変化は下記の「実際に変更」項目に載せております。
一般的に、ユーザーがサイトにアクセスして、離れていく秒数は3秒と言われているようです。
参考:Webページの読み込み時間、3秒が限界か - 5秒になると直帰率激増
パブリックに公開しているサイトではなく自分で色々試してみるサイトですので、
直帰率は考えなくてもいいのですが、
筆者としても、毎回ページ表示に時間がかかっているのは修正などの時不便でしたし、
他に多数のアプリを開いて負荷をかけているわけではないのに表示が遅かったので、
取得した情報の表示の仕方が問題なのかなと思い、この機会に表示方法を変えてみることにしました。
結論・最終的にやったこと
結論を最初に言いますと、
今回はページのローディング時間を短縮したかった(今回のゴールになります)ので、
HTMLの表示が完了したタイミングで、非同期通信で情報を取得し、
情報取得が完了してから表示を行うようにいたしました。
※変更部分は下記の「実際に変更」項目に載せております。
Ajaxとは
筆者はJavaScriptを使って、サーバーと非同期通信を行うことの通称、という認識をしています。
言語の名前ということではなく、1つの考え方の名前、みたいです。
Ajaxはダウンロードして使うものではありません。ある種の技術を用いた、Webアプリケーションの構造の考え方、つまりAjaxは1つのアプローチです。また、Adaptive Path社は決して「Ajax」という名前を独占しません
参考:いまさら聞けない、“Ajax”とは何なのか? (1/3)
参考:Adaptive Path
Ajaxで使用されている技術など、わかりやすくまとめてくださっている方がいらっしゃいますので、
詳しく知りたい方はこちらのページがお勧めです。
外部から大量に取得してる値の処理が原因
今回の場合は、ページを表示するまでに、アクセス時に一旦外部からデータを取得し、
それを整形してPHPページに表示するということをしていました。
呼びたいPHPファイルにアクセス→情報取得処理→表示のための形式化→ビューに渡す→表示
という流れをとっていたので、情報が多いとその分処理に時間がかかってしまっていました。
※試しに該当部分を削除して表示してみると、明らかにこの部分が原因だと分かるほど、表示が早かったです。
実際に変更
修正前
ページ遷移して表示が完了するのに、約6秒ほどかかっておりました。(10回ほどの試行ですが)
下記GIFにて、該当ページに飛ぶ「リンク先へ」ボタンを押しても、待ち時間が発生しているのがわかります。
※当GIFは実際の時間より少し早めに表示しております。
修正前GIF
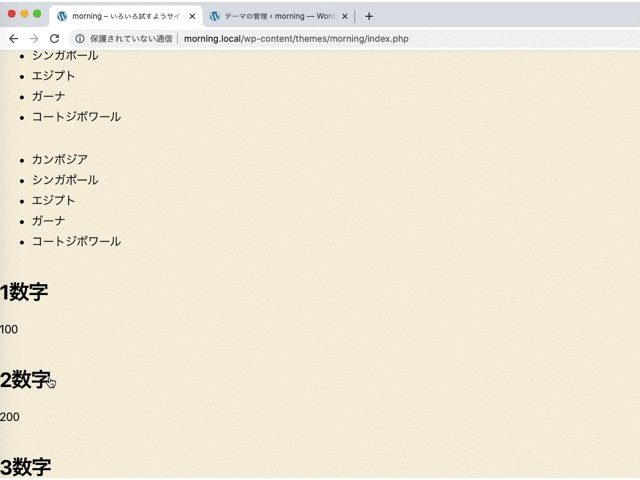
今回外部から取得していた箇所はGIFの、「1~3数字」と「お天気1~3」の部分です。(見えづらいかも知れませんが、ページの下の方の値です)
※今回外部取得した情報として、「数字」と「お天気」をページに記載しておりますが、
GIFにて表示している内容は適当な値を固定で入れております。
この時のコード(修正前)
<!doctype html>
.
.
.
<?php include("number.php"); ?> // 後ほど書き換え部分
<?php include("weather.php"); ?> // 後ほど書き換え部分
下の2行をみていただきたいのですが、修正前はこのような記述をしており、
number.php、weather.phpそれぞれ単体が情報を取得し値を表示するようになっておりました。
従って、処理に時間がかかってしまうと、ページの表示にも時間がかかってしまいます。
修正後
修正後GIF
PHP部分
// 後でデータを取得し表示するまでは、ローディング画像が表示されるようにします。例1の書き換え部分を以下のように変更。
<p id="test"><img src="/img/weather.gif" srcset="/img/weather.gif" alt="数字" /></p>
<p class="sample"><img src="/img/weather.gif" srcset="/img/weather.gif" alt="天気" /></p>
表示に時間がかかっていた、直接includeしていた部分は、
非同期通信にて情報が取得できるまではローディング(クルクルする部分)のweather.gifを表示するようにしました。
JavaScript部分
※JavaScriptの読み込み箇所は省略しております。
// HTML読み込み完了時に実行
window.onload = function () {
displayNumber();
displayWeather();
}
function displayNumber() {
$.ajax({
type: 'GET', // 通信に利用するHTTPメソッド
url: '<?php echo get_template_directory_uri(); ?>/stockController.php', // アクセス先のパス
dataType: 'html',
}).done(function (response) {
$("#test").html(response); // idのtestをresponseに書き換える
}).fail(function () {
alert("failed");
});
}
function displayWeather() {
$.ajax({
type: 'GET', // 通信に利用するHTTPメソッド
url: '<?php echo get_template_directory_uri(); ?>/weatherController.php', // アクセス先のパス
dataType: 'html', // 応答データの種類
}).done(function (response) {
$(".sample").html(response); // classのsumpleをresponseに書き換える
}).fail(function () {
alert("failed");
});
};
こちらの記事を参考に、作成させていただきました。
コメントアウトにも書いておりますが、今回はHTML読み込み完了したタイミングで、
displayNumber()とdisplayWeather()を実行し、
Ajaxによって非同期で、指定したアクセス先に通信をおこない、そのレスポンスをHTMLで書き換える、ということを行いました。
この修正で、ページ遷移して表示が完了するのに、1秒かからないくらいで遷移できました!
感想
表示の仕方を工夫するだけで、快適なページ遷移ができる方法もあるんだなと感心いたしました。
今回のようなアプローチの仕方もあるんだと覚えておきます。
また、今回Ajaxを使ってみた理由として、
筆者が最近ほぼKotlinしか触っておらず、他の言語も触ってみたいというのがありました。
実際に触ってみて、知見を広げることができて良かったです。
今後も定期的に知らない分野の勉強をしたいなと思いました。

株式会社ウイングドアでは、Ruby on RailsやPHPを活用したwebサービス、webサイト制作を中心に、
スマホアプリや業務系システムなど様々なシステム開発を承っています。