こんにちは。私は今まで、3年間、RailsやCakePHP,Ethnaなど様々な言語やフレームワークを使って開発を行ってきました。その中で、共通して使ってきたのがHTML/CSSです。私が3年間かけて培ってきたHTML/CSSの書き方ややり方、方針などをこの場を借りてまとめたいと思います。
1. まずはじめに
ここでは、HTML/CSSを使った開発をする前に行っておきたいことをまとめます。
a. 対応ブラウザを確認する
ここを最初に確認しておかないと後々大変なことになります。IE6,7でデザインが崩れたとお客さんに言われ、後々、対応した経験があります。
IE6,IE7の対応が必要になった場合はHTML/CSSの書き方を工夫する必要がありますし、最初に決めておくとお客さんとのトラブルも減りますので、先に決めておきましょう。
b. スマホ対応の必要があるかを確認する
スマホの対応が必要かどうかの確認をしましょう。また、スマホは別デザインにするかどうかも確認する必要があります。
詳しくは「スマホ対応編」で書きます。
c. HTML/CSSを使った開発のルールを決める
複数人で開発する場合、後に他の人に引き継ぐ可能性がある場合はルールを決め共有するようにしましょう。
これが、先に決まっていないとHTML/CSSファイルが複数出来上がって、どれがどれだかわからなくなったり、CSSの書き方が人によって異なったりして、後々、修正しづらいといったことが発生します。
これも経験しました。。
※下記のHTML編とCSS編がルール決めの参考になれば幸いです。
2. HTML編
ここでは、私がHTMLコーディングする際に気を付けていることを紹介します。
a. idやclassの命名を考える
主に心がけているのは以下です。
どのような要素かわかりやすいようかつ汎用的(使い回しができる)命名を付ける。
塩梅が難しいのですが、
- 共通で使用する要素用のクラス名は"common"とする
- 左側の要素は"left_contents"右側の要素は"right_contents"というクラス名にする
などを行っています。
単語の区切り文字を決める
単語の区切り文字がバラバラになって見にくくなるという経験があります。
- headerWrapper, header_wrapper, header-wrapper
少し前までは'_'区切りで単語切っていたのですが、最近はbootstrapが"-"区切りを使用していることからそちらに合わせて"-"区切りを使用するようになりました。
b. idは多用しない
idは要素が一意に決まるため、javascriptを使用する場合などには便利なのですが、その反面、同HTMLファイル内ではその要素が利用できないといったデメリットがあります。
そのため、idを利用する際は、本当にその要素にidを付ける必要があるのか、再利用はしないのかといったことを考えてから利用するようにしています。
個人的には、idやクラスが多いと見づらいので、見易さの観点からも気を付けるようにしています。
c. HTMLの共通化を考えた記述をする
Railsを使った開発もやっているのですが、RailsにはpartialといったHTMLを共通化するための便利な機能があります。
同じような要素を繰り返し記述している部分は共通化したいのですが、共通化する際に共通化しづらいHTML何度か遭遇したので、共通化しづらい記述方法を例に挙げて共通化しやすいHTMLはどのようなものなのかを説明します。
- HTML
<div class="contents-wrapper"></div>
- CSS
.contents-wrapper .contents {
margin-right: 3px;
}
.contents-wrapper .contents.first {
margin-left: 3px;
}
上記のような記述の場合、"contents"クラスがついているブロックは共通化して使いまわしたいところなのですが、最初の"contents"クラスの要素には"first"がついています。
共通化する際にプログラム側で最初の要素であれば"first"を付けるように書くことも可能なのですが、逆に言うとプログラムを書く必要があるのと条件が増える分プログラムの処理コストも上がるので、なるべく繰り返しの要素に関しては一部要素にだけ特定の要素を付けないような工夫をしてあげるとプログラマは助かります。
上記の例の場合は".contents-wrapper .contents.first"の部分を消して
- CSS
.contents-wrapper {
padding-left: 3px;
}
上記を追加すると似たようなことができます。
3. コラム: IE(後方互換モード)の対応が必要になった時の対処
後方互換モードについてはこちらを参考にしてください。
昔のHTMLファイルの修正が必要などでどうしてもIE(後方互換モード)の対応が必要になってしまった場合はHTML/CSSを少し工夫する必要があります。
※最初から作成する場合はHTML5記法の宣言すると標準準拠モードになるので気にしなくてよくなります。
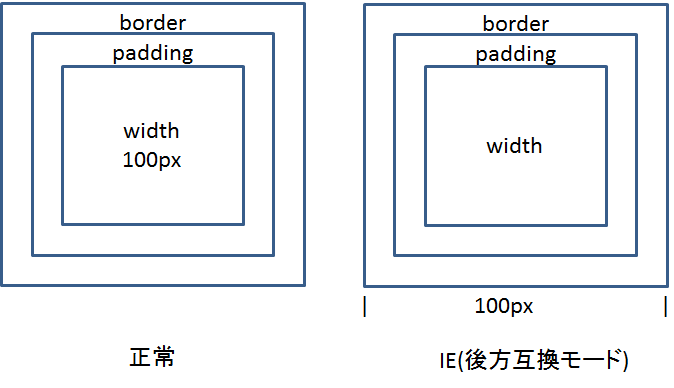
IE(後方互換モード)は"width", "height"の計算方法が少し特殊です。
IE(後方互換モード)では
- width = width - padding-left - padding-right - border-left - border-right
- height = height - padding-top - padding-bottom - border-top - border-bottom
みたいに計算されます。
NG
- HTML
<div class="contents"></div>
- CSS
.contents {
width: 100px;
padding: 0 10px;
border: solid 2px #0000ff;
}
そのため、指定したwidth, heightよりも小さく幅がとられるといったことが発生します。
回避方法としてはwidth, heightと一緒にpadding, borderを指定しないことです。
具体的にはIE(後方互換モード)対応が必要な場合は"-wrapper"のクラスを一つ上の階層に作り対応するようにしています。
- HTML
<div class="contents-wrapper"></div>
- CSS
.contents-wrapper {
padding: 0 10px;
border: solid 2px #0000ff;
}
.contents {
width: 100px;
}
上記の方法以外にもCSSハックを利用する方法がありますが、CSSの記法から外れることがあり、個人的に好きではないので利用しないようにしています。
※CSSハックで検索するとやり方はいっぱい出てきます。
4. CSS編
ここでは、私がCSSを記述する際に気を付けていることを紹介します。
a. 共通で使えるCSSは共通用のファイルを作ってまとめる
どのページでも汎用的に使えるクラスを作成し、使いまわせるようにすると便利です。
例えば、左マージンを"10px"とるようなクラスを".ml10"、フォントカラーを赤にするクラスを".red"のように汎用的に使用できるクラスを最初に作成し、共通用のファイルにまとめておくと別件でHTML/CSSを作成する際に使いまわせて便利です。
下記に私が使用している共通用のCSSを一部ご紹介します。
- margin.css
@charset "UTF-8"
/*------------------------------------------*
* margin系CSS
*------------------------------------------*/
.mt5{
margin-top: 5px;
}
.mt10{
margin-top:10px;
}
.mt15 {
margin-top:15px;
}
.mt20 {
margin-top: 20px;
}
.mr5{
margin-right: 5px;
}
.mr10{
margin-right:10px;
}
.mr15 {
margin-right:15px;
}
.mr20 {
margin-right: 20px;
}
.mb5{
margin-bottom: 5px;
}
.mb10{
margin-bottom:10px;
}
.mb15 {
margin-bottom:15px;
}
.mb20 {
margin-bottom: 20px;
}
.ml5{
margin-left: 5px;
}
.ml10{
margin-left:10px;
}
.ml15 {
margin-left:15px;
}
.ml20 {
margin-left: 20px;
}
.ml40 {
margin-left: 40px;
}
.ml50 {
margin-left: 50px;
}
.mtb10 {
margin: 10px 0;
}
- common.css
.left-contents {
float:left;
}
.right-contents {
float:right;
}
.clear {
height:0;
clear:both;
}
.v-middle {
vertical-align:middle;
}
.v-bottom {
vertical-align:bottom;
}
.align-right {
text-align: right;
}
.align-center {
text-align: center;
}
.notice{
color: #dd2200;
}
b. CSSの適用範囲を考慮して記述する
CSSの記述がどの程度優先されて適用されるのか考えてCSSを記述しないと意図しないところでデザインが崩れたりする可能性があります。
ここは、感覚的な部分や経験がものをいう部分でもあったりするので難しいところなのですが、私の場合は基本的には、共通で使用するクラス、ベースとして定義したCSS以外はCSS適用の優先度が高くなるように記述するようにしています。
c. reset.cssを使うかどうかを決める
ブラウザのデフォルトで適用されるスタイルをリセットするためにreset.cssを利用することが多いのですが、reset.cssはメリットだけではありません。
※reset.cssについてはグーグルなどで検索するといっぱい出てきます。
最近、WYSIWYGを利用する機会があったのですが、reset.cssを利用した際に、WYSIWYG内で表示されたものと、実際に画面で表示されたもののデザインが異なっていたといったことがありました。
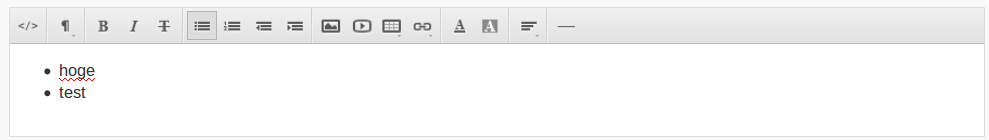
- WYSIWYGエディタ
実際は
hoge
test
のように表示されました。●ついてない
原因はreset.cssで
ol, ul {
list-style :none;
}
としていたからです。
この様にreset.cssを利用するとこで思わぬ弊害が起こりうるので、reset.cssを使って問題ないかを確認しましょう。
d. CSSの!importantはできるだけ利用しない
!importantを使用したCSSを編集することが何度かありましたが、!importantを使用されてしまうとどう頑張ってもそのCSSが適用されてしまうので、後々になってこの箇所だけ違うCSSを適用したいといったときに困ってしまいます。
特にCSSの記述が多くなってくると安易に後で!importantを外すことができなくなってしまうので、個人的にはあまり使用して欲しくはないです。!importantに対してさらに!importantをかぶせて上書きしたことがあります。。。
いけてないですね。
!importantは使わずCSSの適用優先順位が高くなるように記述して対応しましょう。
e. BootstrapのCSSを上書きする場合は別クラスを作成する
最近はBootstrapを利用することが多くなってきました。
Bootstrapを使っている中でBootstrapに記述されているCSSを上書きしたいことがしばしばありました。そのような場合は特定のクラスをつけて上書きするようにしています。私はよく"ovverride"クラスをつけるようにしています。
※IE6対応が必要な場合、IE6は複数クラスセレクタに不完全対応なので1階層したに要素を作成してクラスをつけるなどで対応しましょう。
Bootstrap使う場合は大抵IE6で見るとデザイン崩れるので対応外になることが多いと思いますが。
- BootstrapのCSS
.form-horizontal .control-label {
float: left;
width: 160px;
padding-top: 5px;
text-align: right;
}
- 上書き
.form-horizontal.override .control-label {
padding: 10px;
margin-right: 50px;
width: 120px;
}
5. おわりに
最後まで読んでくださった方、有難うございました。
HTML/CSSでの開発で3年間で学んだことをまとめましたが、絶対これがいいというものではありません。
他にもっといいやり方もあると思いますので、こんなやり方のほうがいいのではないかという意見もお待ちしております。