5月に入りGWも過ぎましたが、機動戦士ガンダムUC episode 7「虹の彼方に」の公開が待きれないkmaedaです。
説明!
スマートフォン向けWEBサイトを制作する時、テストを充実させるための方法を紹介します。
特に最近のスマートフォンだと、OSバージョン別で表示が崩れたりすることもありますが、これを使えば直感的にデバッグが出来ます。
記事の内容
デバッグ方法についてはAndoridとiPhone向けに分けてセットアップを行いそれぞれDEMOをします。
- Android
- セットアップ
- デバッグのDEMO
- iPhone
- セットアップ
- デバッグのDEMO
Android
動作環境はchromeブラウザが動くOSとUSBのDriverのインストール環境であれば、Unix/Linuxでも動作可能となります。
セットアップ
- 【環境】
- OS : Windows 7 Pro (64bit)
- PC側ブラウザ : Google Chrome (v34)
- ADB (v0.9.8)
- Android端末:SH-09D (Android OS Version 4.0.4)
- Androidブラウザアプリ : Google Chrome
【参考URL】
Remote Debugging Chrome on Android - Chrome DevTools
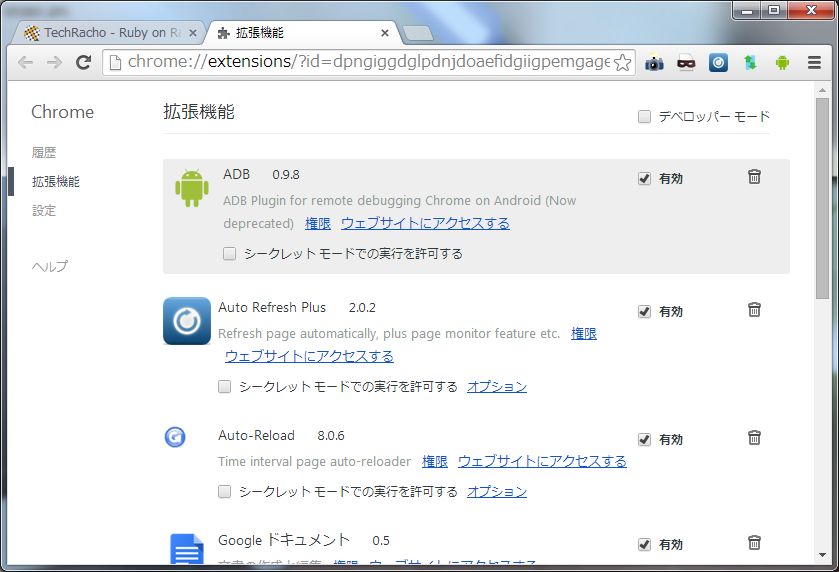
Chrome拡張ADBを導入
Chromeの拡張ADBを導入することによってAndorid端末のブラウザをPCに表示することができます。
Chrome ウェブストア - ADB
導入が終わるとChromeの拡張管理画面には、Androidアイコンが目印のADBが追加されます。

PCとAndroidをUSB接続
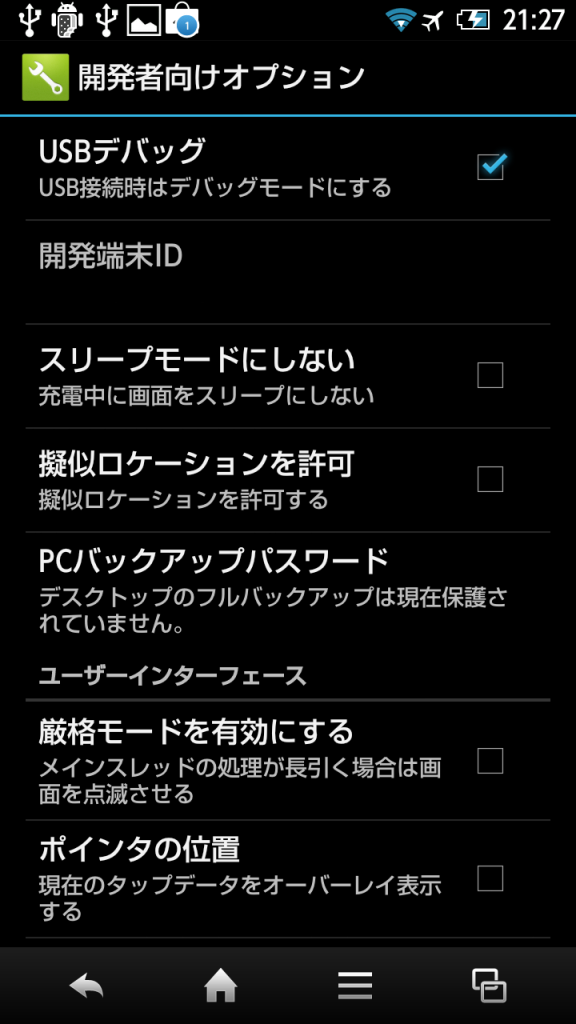
PCとAndroidの接続前に自前に開発向けオプションのUSBデバッグを有効にする。
システム設定 => 開発向けオプション => USBデバッグをチェック
【備考】
開発向けオプションがデフォルトで非表示になっている端末も増えている。
参考までにandroid4.2の場合は、
設定メニュー最下部の「端末情報」=>「ビルド番号」と書かれた領域を7回連続でタッチすると表示される。
この辺りは端末によって違うので、Googleで使用する端末名で検索して下さい。(SONY Z1f等)
DEMO
【PC側操作】
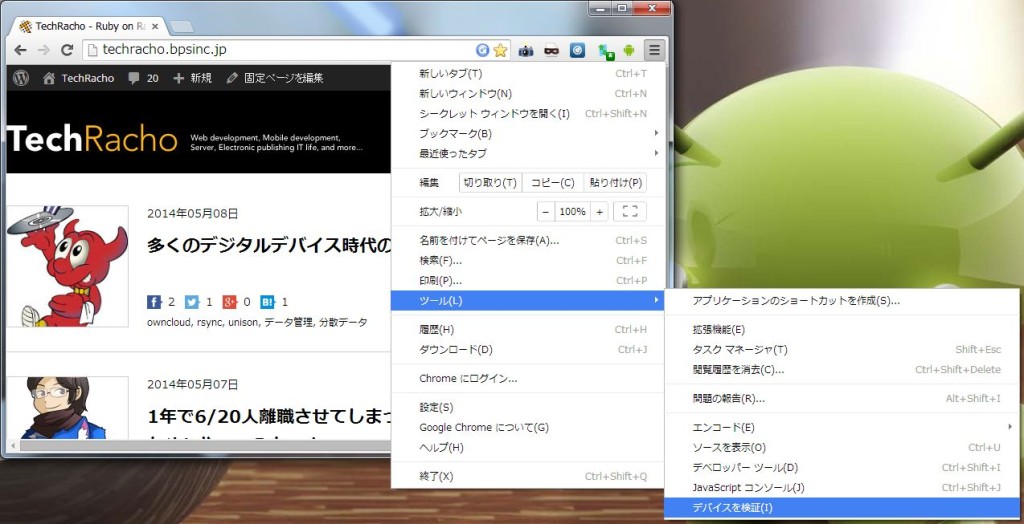
昨日を有効にするには、Chromeのメニューから
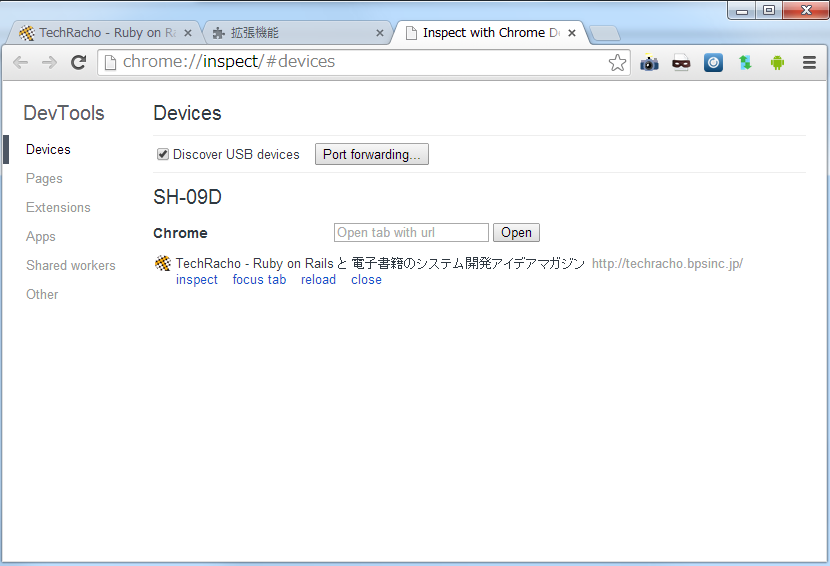
「メニュー」 => 「ツール」 => 「デバイスの検証」をクリック。
(もしくはURL欄に chrome://inspect と入力する)
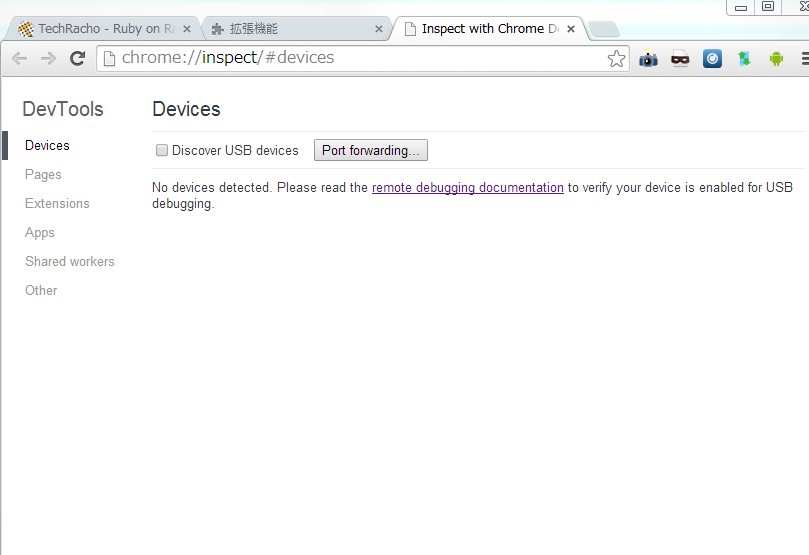
次に、PCのDiscover USB devicesのチェックボタンを有効にする。
【android側操作】
chromeアプリよりサイトページを開く。
【PC側操作】
接続が成功していれば、設定中の画面にandroidで開いているページの一覧タブが表示されていれば成功。
デバッグを開始するには、「inspect」というリンクをクリックする。
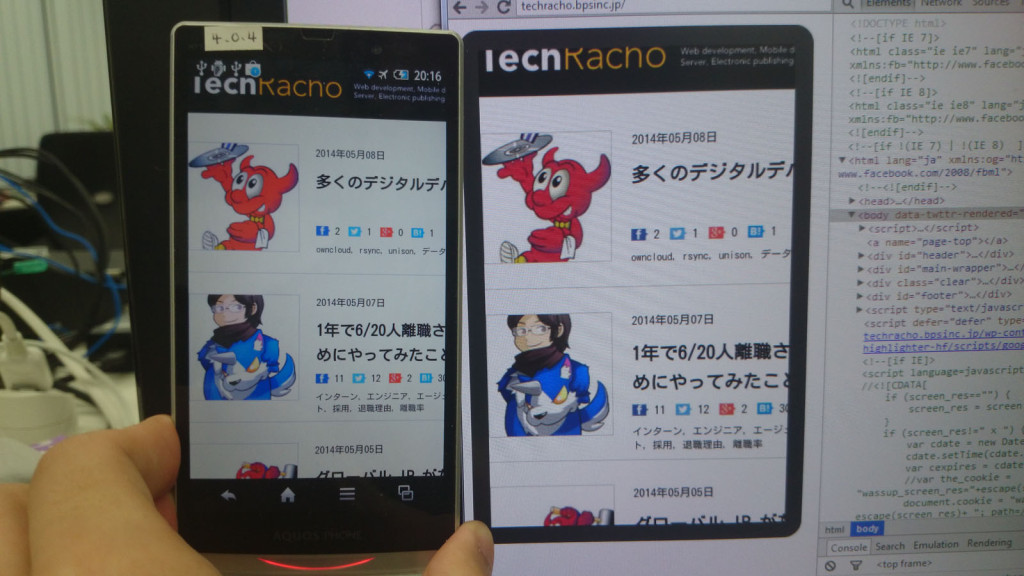
デバッグコンソールが表示され実際のHTMLのデバッグややJavascriptConsoleが実行できますが、
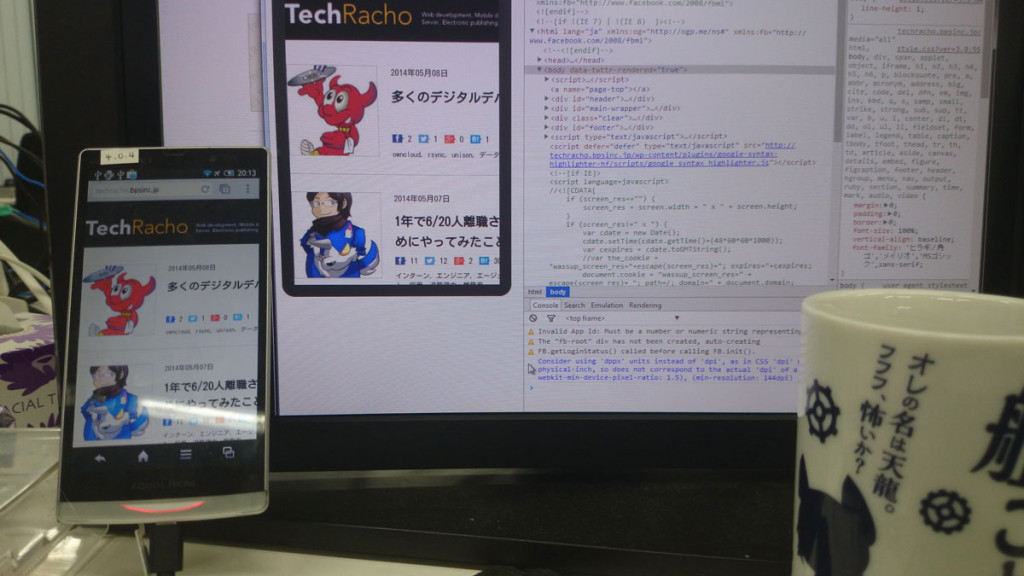
デバッグコンソール画面右上のアイコンをクリックして機能有効化すると、PC側にAndroid側で表示しているWEB画面を表示することが出来ます。
完了
PC側でandroid端末のブラウザがリモートでデバッグできるようになる。
iPhone(iOS)
iPhoneの場合は残念ながら、Mac環境が無いとデバッグ環境が使えませんが、Androidに比べて
拡張やややこしい設定はないので、設定は簡単です。
しかし、Appleは開発者に厳しいですね・・・。
セットアップ
OS : OS X Mountain Lion (v 10.8)
iOS端末:iPhone 5(iOS 7)
iOSブラウザ:safari 7.0.3
【参考URL】
Safari for Developers - Tools - Apple Developer
【iPhone側の操作】
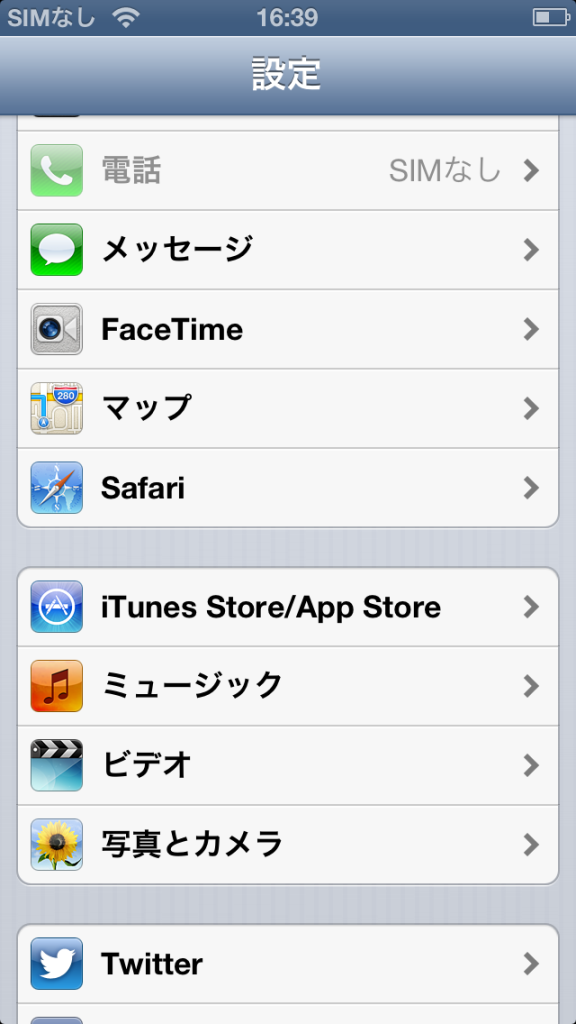
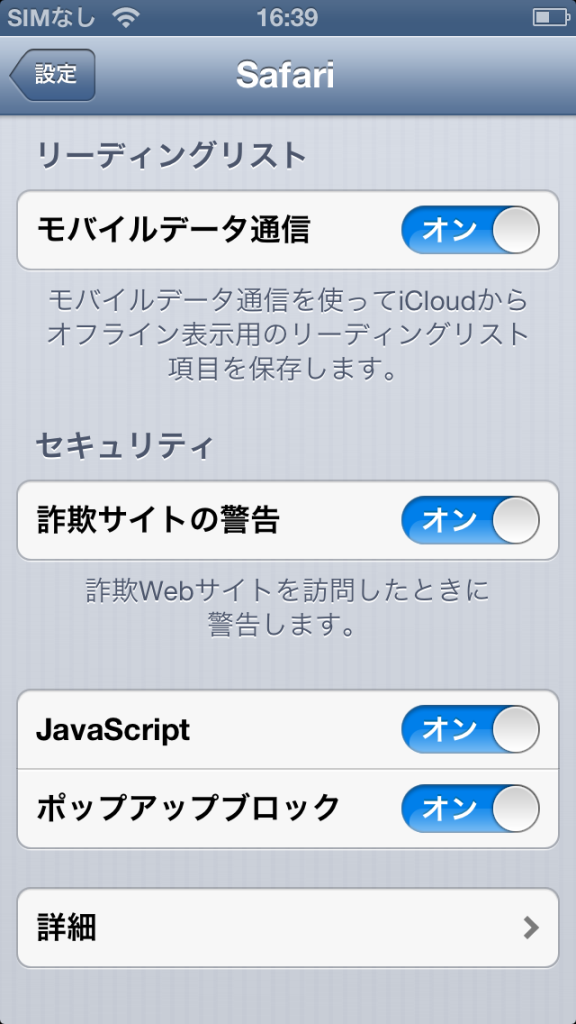
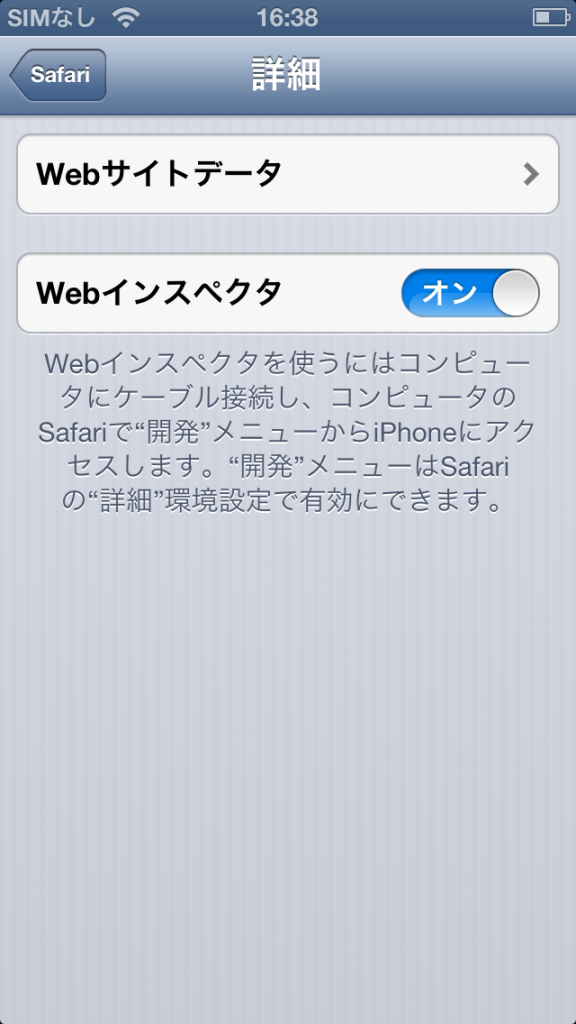
iPhone側の操作ではSafariの設定を変更します。
「Safari」 => 「詳細」 => 「Webインスペクタ」の設定をON
【PC側の操作】
PC側もSafariの設定をします。
メニューバー => Safari => 詳細より、メニューバーに”開発”メニューを表示にチェックする。
DEMO
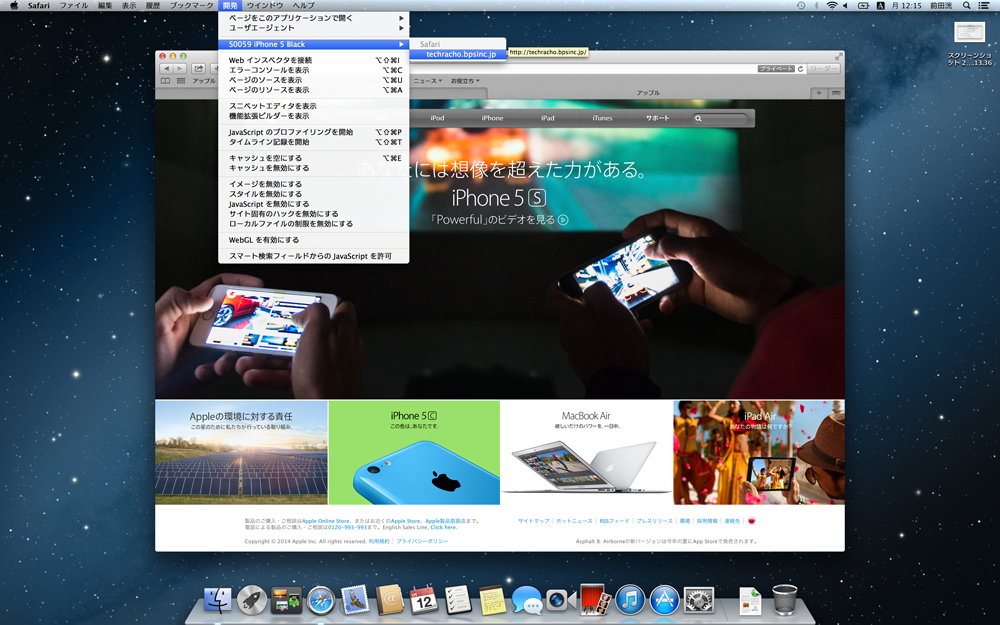
PC側よりメニューバー => 開発の順にクリックしていくと、接続しているiPhoneが表示されるので表示したいタブを選択する。
この時Androidと同様に、表示したいページをiPhone側で開いておくとを忘れずに。
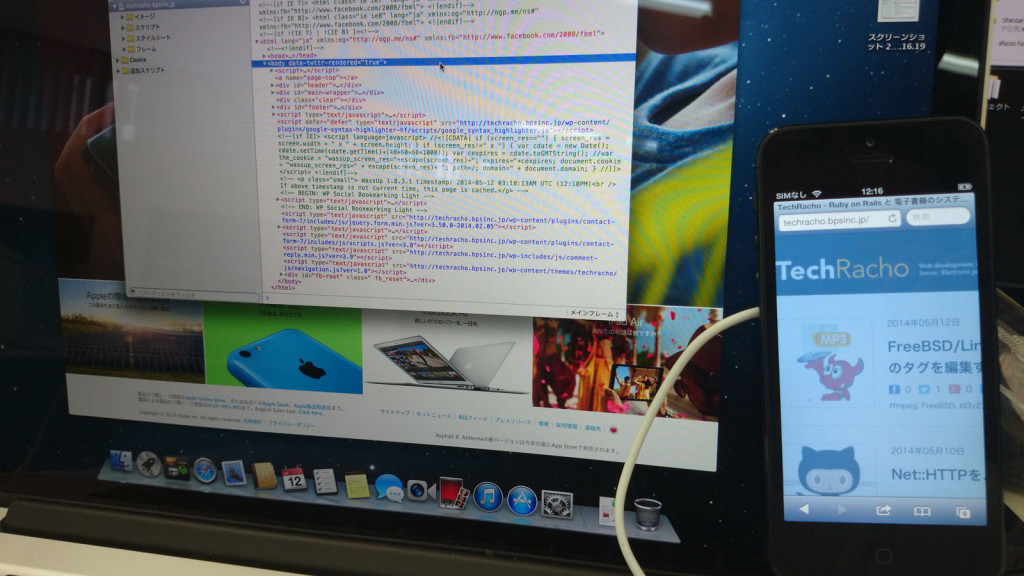
画像のようにデバッグコンソールが表示されていれば成功です。
残念ながら、iPhoneではAndroidのようにPC側のデバッグが表示されないが編集は可能になっている。
完了
開発中にはChromeのdeveloperToolsよりUesrAgentを変更して開発していましたが、実機に表示すると結構表示崩れが見つかることが多いです。
見つけても、直接的に治す方法がありませんでしたが、この方法を知ってから、スマートフォン経由で表示されているHTMLのソースが直接見れるので、修正も直感的になりJavascriptもConsoleからデバッグが出来ました。
ブラウザの互換性に悩まされることも多いと思いますが、手軽に開発するにもこの方法は有効だと思いますので、一度お試しあれ!