最近Google Maps Javascript API を触ったりしているのですが、ふと気づいたらマーカーやInfoWindow の影が出なくて困ったので調べてみました。InfoWindow はデフォルトの影でしたが、マーカーはわざわざshadow の設定を記述しても出なくてどうしたものかと。下の図の感じです。
一通りshadow 関連を試した後で「これは何かしらのバグか?」と思いググってみたところ、stackoverflow で答えが出てました。
javascript - Shadow not showing google maps marker - Stack Overflow
どうやらバージョン3.14(2013/10/24 現在試験運用バージョン)からレンダリングに変更が入って出なくなったみたいです。何も疑わずに公式サイトに書かれていた「http://maps.googleapis.com/maps/api/js?key=APIキー&sensor=false」で使っていたので3.14 が呼ばれていたみたいです。「v=3」や「v=3.13」のように指定しておけば現在最新のリリース版である3.13 が使われて、従来通り影が付きます。
それにしても"Any shadows specified programmatically will be ignored.(プログラムで指定された影全部無視するよ)" って潔いですね(笑) 影を付けないっていうのは最近流行りのフラットデザインの影響でしょうか。
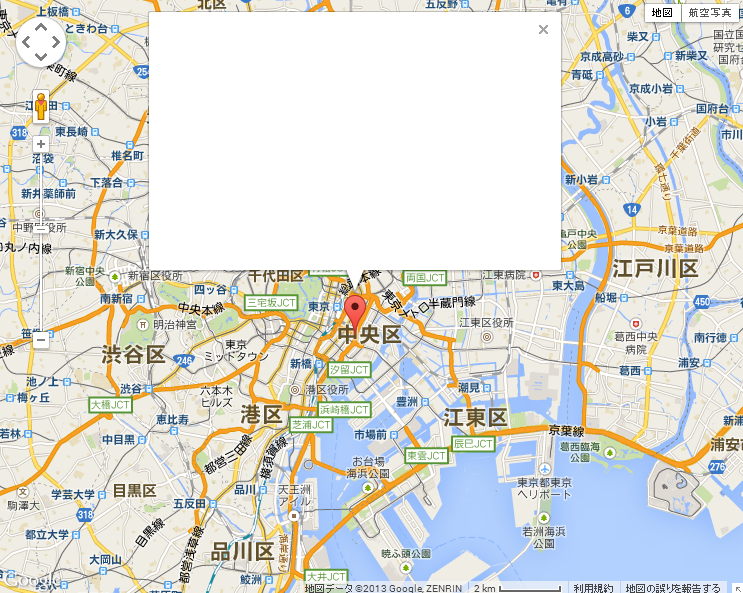
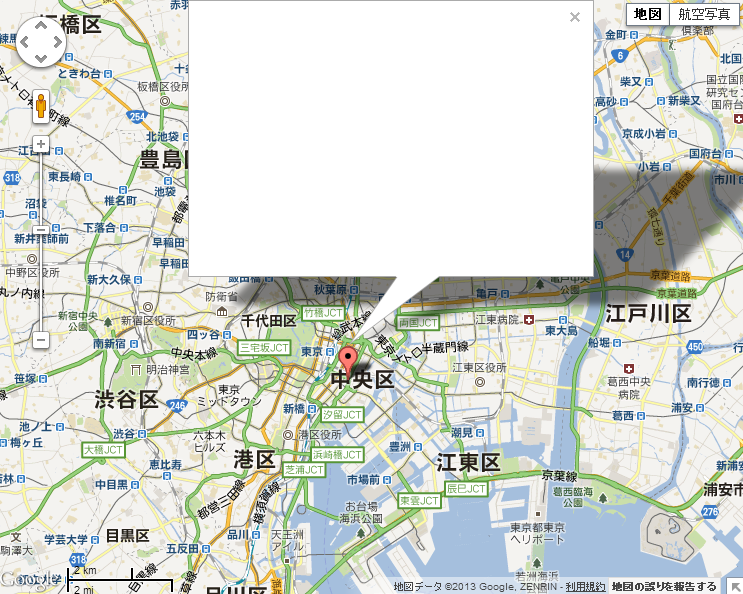
この3.14 は3.13 と比較してみるとその他の表示にも結構変更が入っているのが分かります。試しに同じ内容を3.13、3.14 の順でそれぞれ表示してみました。若干ズレはありますが、同じ縮尺です。
こうやって見比べてみると高速道路の色が緑からオレンジに変わったので全体的な色合いが変わったように感じますね。各種ボタンが一新されていたり縮尺からマイル表示が無くなっていたりと他にも色々違いがあることが分かります。
この地図の色合いに関しては現行のGoogle Maps と同じように見えます。一方ボタン等のパーツは違いますし、Google Maps ではマーカー等に影が付いていたりと全く同じというわけではないようです。
3.14 はまだ試験運用の段階なので正式リリースされていませんが、近いうちにリリースされると思います。正式版としてリリースされるまでに変更が入る可能性はありますが、このままリリースされることも想定されます。影にこだわりがあるサービス(どんなサービスかちょっと想像できませんが)を運用している場合は対策を考える必要がありそうです。他にも色々変更点があるので予め3.14 で表示させてみて問題がないか確認すると良いかもしれません。
余談ですが、Javascript という表記はちょっと気持ち悪いです。