スマートフォン用のサイトを作成しているともちろん実機で表示や動作の確認をすることが最重要ですが、でも毎回実機を触るのはちょっと面倒だったりしますよね。そういう時にGoogle Chrome のDeveloper Tools は便利です。
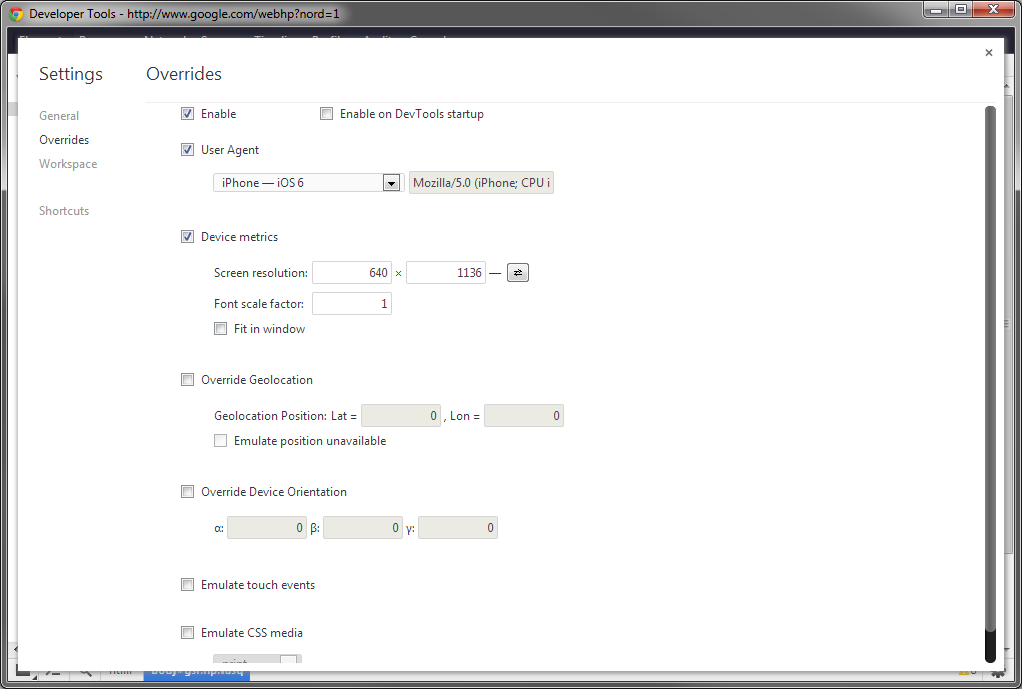
Windows ではF12 キーを押すことで表示できるこの機能はその名の通り様々な開発に便利な機能を備えています。その中の1 つにUser Agent を偽装して、しかも画面サイズも変更できる機能があります。オーバーライド機能です。とはいえこの機能は結構ネット上では有名なものかと思います。
User Agent偽装機能が見当たらなくなった
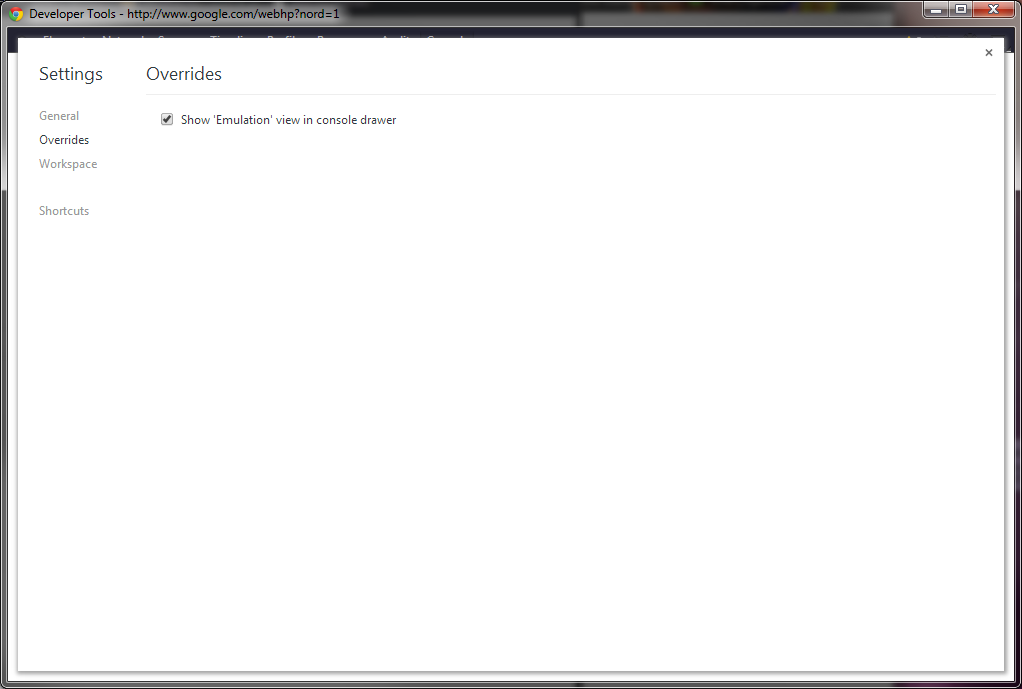
しかしこの機能、バージョンが31.0.1650.63 までは定位置にあったのですが、32.0.1700.76 (2014/1/14 リリース)で忽然と姿を消してしまいました。今までのOverrides 項目にあるのはただ「Show 'Emulation' view in console drawer」という設定だけ。しかしこのチェックボックスをオンにしても表示されている画面には全く変化がありませんでした。
でもこの設定を見る限りまだ該当の機能はありそうだったので、我々スタッフ一生懸命探しました。chrome 中探しましたし、ググったりして探しました。
ここに移動してた
そしてね、見つかりましたよ。きちんと公式ページが用意されていました(笑) こちらです。
Mobile emulation - Chrome DevTools — Google Developers
念のためこちらにも方法を記載しておきます。
- まず先ほどの「Show 'Emulation' view in console drawer」チェックボックスをオンにしておきます。
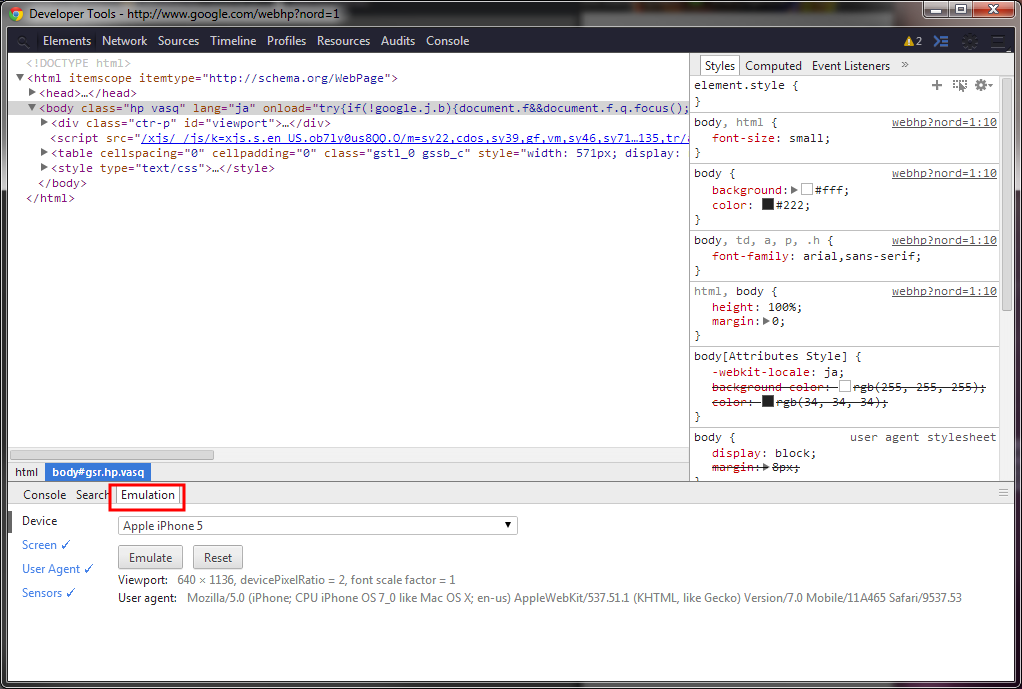
- 続いてDeveloper Tools でConsole タブ以外を表示している時にEscキーを叩きます。
- すると下の方にニョキッと別のパネルが現れます。
ここのEmulation タブがお目当ての機能です。下の図で赤い四角で囲っているところです。
パッと見た感じですと用意されているスマートフォンの機種が増えている気がします(記憶違いの可能性もあります)。またこの部分に設定が移ったことによりDeveloper Tools の上のElements タブでHTML やCSS をいじりつつ、下のEmulation タブで偽装する端末を変更したり画面サイズ等を操作出来るようになり、今までより便利になったように思われます。
最初のうちは戸惑うかもしれませんが従来通り便利な機能なので、他の機能共々使っていきたいですね。