[Rails4でサイト構築をする]
- Rails環境構築編
- Scaffold利用編
- Bootstrap導入編
- WYSIWYG導入編
- CSV出力機能編
- スクレイピング機能編(nokogiri)
- 非同期処理導入編(delayed_job)
- デプロイ環境構築編(capistrano3)
上記を毎週1つずつ出す予定
Ogawaです。今回はWYSIWYGエディタをRailsで作ったサイトに導入してみたいと思います。
※WYSIWYGはRailsではないと組み込めないということは全くありません。
※社内からWYSIWYGの記事の希望があったので、先に書くことにしました。
そもそもWYSIWYGエディタって何?
WYSIWYGエディタってどういうときに使うの?
レイアウトやカラーを直感的に操作し、その結果を得たい場合。
わかりやすく言うと、文字やリンクなどの要素に対して色を変えたり、太くしたりを直感的に行いたいときなど。
記事を書くときとかによく利用される。
WYSIWYGエディタを導入する際に気をつけるべきことは?
●機能過多で使いづらくないよう、適切な機能を持ったWYSIWYGエディタを選ぶ。
公開されているWYSIWYGエディタプラグインはそれぞれ提供している機能が異なったり、見た目が異なったりします。
そのため、使用するユーザにあったWYSIWYGエディタの選択が重要になります。
機能過多のWYSIWYGエディタはユーザビリティの減少につながります。
●意図しないCSSの適用に気を付ける。
管理画面のWYSIWYGエディタで表示されている内容とフロントで表示した内容で表示が異なるなんてことがあり、だいたいの原因はCSSです。
WYSIWYGエディタで編集した部分に意図しないスタイルが適用されているなんてことがあります。
特にreset.cssを利用しているときは注意です。
●ライセンスに気を付ける
プラグイン全般に言えることですが、ライセンスについてはちゃんと確認しましょう。
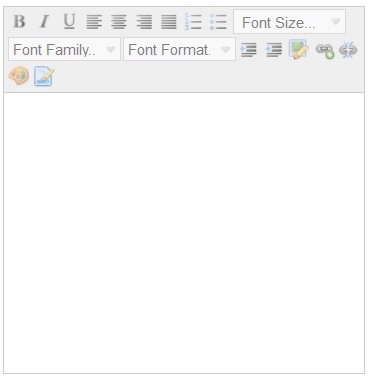
WYSIWYGエディタを導入してみる
今回はなるべくシンプルで使いやすいものをと思い、NicEditを選択しました。
NicEditはMITライセンスです。
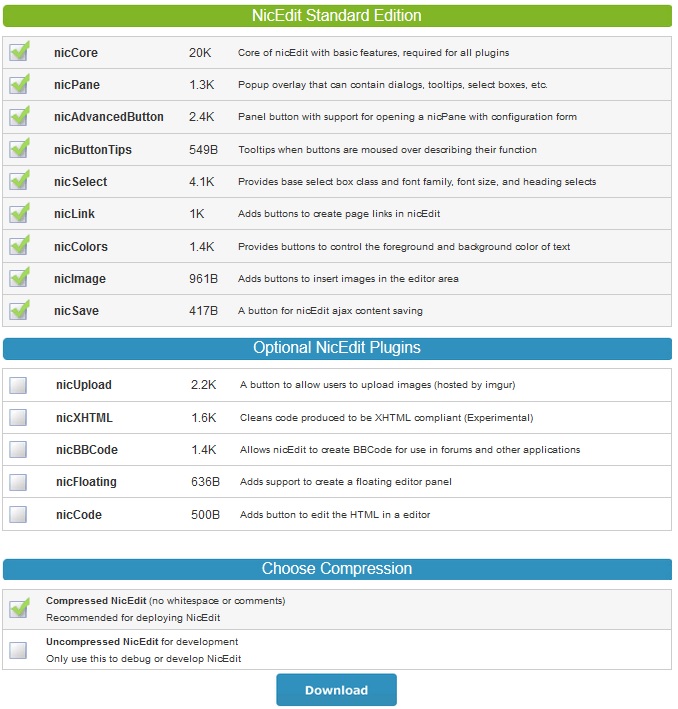
ダウンロード
http://nicedit.comのサイトから作成者に感謝をしつつダウンロードします。

ダウンロードして
- nicEdit.js
- nicEditorIcons.gif
があるか確認してください。
Railsプロジェクトに組み込んで動かす
・nicEdit.jsをapp/javascripts直下に置く
・nicEditorIcons.gifをapp/images/直下に置く
nicEdit.jsの読み込み。レイアウトなどのHTMLファイル内に追加
<%= javascript_include_tag 'nicEdit' %>
IDがarticle-abstractのtextarea要素をWYSIWYGエディタにする。
HTMLサンプル
<%= f.text_area :abstract, rows: 10, cols: 40, :style => 'width: auto', :id => 'article-abstract' %>
</div>
JavaScript
bkLib.onDomLoaded(function() {
new nicEditor({iconsPath : '<%= asset_path 'nicEditorIcons.gif' %>'}).panelInstance('article-abstract');
});
</script>
まとめ
WYSIWYGエディタはプラグインのおかげで比較的簡単に導入することができますが、メリットばかりではないので、WYSIWYGエディタを導入すべきかどうか、また、どのようなWYSIWYGエディタがよいかを検討してから導入しましょう。