[Rails4でサイト構築をする]
- Rails環境構築編
- Scaffold利用編
- Bootstrap導入編
- WYSIWYG導入編
- CSV出力機能編
- スクレイピング機能編(nokogiri)
- 非同期処理導入編(delayed_job)
- デプロイ環境構築編(capistrano3)
上記を毎週1つずつ出す予定
Ogawaです。今回はBootstrapを使ってデザインを付けてみたいと思います。
※タイトルにRailsと入っていますが、RailsでしかBootstrapが使えないということは全くありません。
Bootstrapを使う前にまず、対応ブラウザの確認は必ず行ってください。
Bootstrapの利点と欠点
Bootstrapを使う前にBootstrapにどのような利点や欠点があるのか考えてみたいと思います。
・そもそもBootstrapはHTMLやCSSなどのテンプレートをまとめたものです。
既にCSSなどはある程度組まれているため、1からHTMLを作るよりも簡単にきれいなサイトができます。
しかし、その反面、CSSがある程度決まっているので、オリジナリティのあるものを作る場合はあまりBootstrapの効果は期待できません。
・BootsrapはCSS3の機能を多く使っています。
そのため、CSS3の対応がイマイチなブラウザに対応しなければならない場合は、
Bootstrapを使う利点が薄れてしまいます。
・Bootstrapの多くは、レスポンシブデザインに対応しています。
まとめると以下のようになります。
Bootstrapの利点
・ Bootstrapのテンプレートに沿う形であれば速くできる
・ レスポンシブデザインが簡単に実現できる
Bootstrapの欠点
・ デザイン重視やUI重視のサイト(特にB to C系のサイトは見た目が重要なのでデザイナーが作ったデザインからHTMLを起こすことが多い)では使えない
・ 古いブラウザの対応が必要の場合は使えなかったりする。IE7とか
Bootstrapをダウンロードする
Railsの場合、Bootstrapをダウンロードするのは簡単です。
Gemfileに以下を追加します。
gem 'twitter-bootstrap-rails' または gem 'twitter-bootstrap3-rails'
上は2系で下は3系のBootstrapが入ります。
今回は3系のBootstrapを使います。
Bootstrapファイルの作成
CSSとかJSを作成する
rails generate bootstrap:install static
レイアウトを作成する
rails g bootstrap:layout application fluid #レスポンシブ または rails g bootstrap:layout application fixed
Bootstrapで用意されているCSSを使ってサイトのデザインを作る
http://getbootstrap.com/
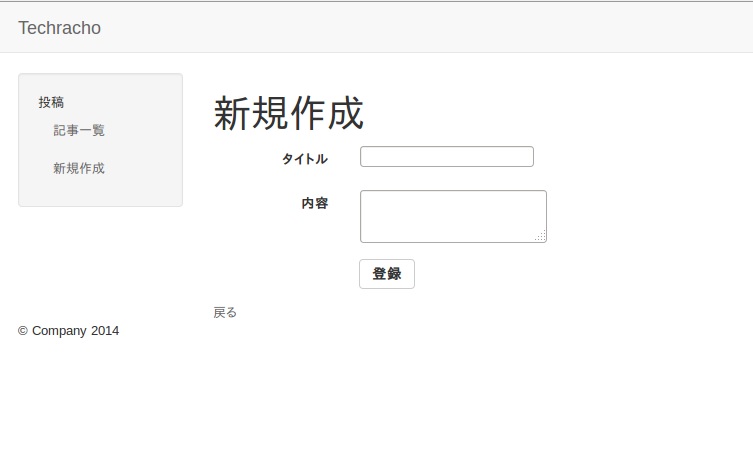
上のサイトを参考にしてフォームなどのデザインを整えていきます。

こんな感じにフォームを修正
app/views/artiles/_form.html.erb
<%= form_for(@article, :html => {:class => "form-horizontal", :role=>"form"}) do |f| %>
<% if @article.errors.any? %>
<div id="error_explanation">
<h2><%= pluralize(@article.errors.count, "error") %> prohibited this article from being saved:</h2>
<ul>
<% @article.errors.full_messages.each do |msg| %>
<li><%= msg %></li>
<% end %>
</ul>
</div>
<% end %>
<div class="form-group">
<%= f.label :title, class: 'col-sm-2 control-label' %>
<div class="col-sm-10">
<%= f.text_field :title %>
</div>
</div>
<div class="form-group">
<%= f.label :content, class: 'col-sm-2 control-label' %>
<div class="col-sm-10">
<%= f.text_area :content %>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<%= f.submit '登録', class: 'btn btn-default' %>
</div>
</div>
<% end %>
その他のBootstrap
WrapBootstrap(有料)
https://wrapbootstrap.com/
Bootswatch(MITライセンス)
http://bootswatch.com/
BootstrapのCSSを上書きする場合の参考
3年間かけて培ったWebシステム開発におけるHTML/CSSコーディングまとめ
以前に書いた記事です。
まとめ
Bootstrapは簡単にそれなりにかっこいいデザインを作ることができます。
1からHTMLを作るよりも遥かにコストが抑えられるので、
管理画面等では、お客さんと相談して積極的に導入するとよいと思います。
また、BootstrapはHTMLやCSSの勉強にも良いです。
各UIパーツの作り方やクラスの付け方、HTMLの構造をどのように作っているかなど、
1度ちゃんと見てみるとかなり勉強になります。