HTMLのCanvasで画像を描画するには、drawImageを使う方法が一般的です。
var canvas = document.getElementById(‘canvas’);
var context = canvas.getContext(‘2d’);
var image = new Image();
image.onload = function() {
context.drawImage(this, 0, 0);
};
image.src = ‘hoge.jpg’;
ただしこれだと画像加工などはできないので、その場合はImageDataを使います。
var imagedata = context.getImageData(0, 0, 600, 400);
// (imagedata.dataを使って画像処理)
context.putImageData(imagedata, 0, 0);
getImageData()によってキャンバスの画像データを取得し、それを加工してputImageData()で描画します。
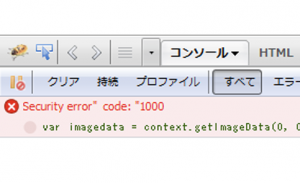
ところでこの方法、以下のようなエラーが出ることがあります。
firefox: Security error" code: "1000
chrome: Uncaught Error: SECURITY_ERR: DOM Exception 18
これは、
- Canvas内に画像が含まれている
- HTMLファイルを、サーバを通さず直接開いている(localhostにサーバを立てていればOK)
ときに発生します。
ローカルにある画像ファイルを勝手に読み込んで処理されないように、といったセキュリティ機能のようですね。
あまりありがたくない機能ですが、クロスドメイン問題はいつになっても面倒です。