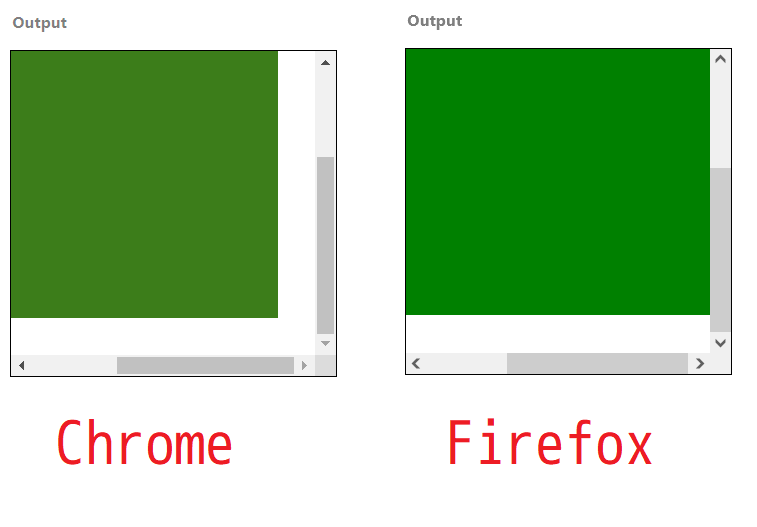
以下のページを見てみましょう。
Chrome, Edgeでは上下左右ともに余白(パディング)が表示されますが、Firefox, Safariでは上下左のみ余白があり、右は余白なしになります。
確認時点のバージョン
- Chrome: 121.0.6167.86, 129.0.6656.0
- Firefox: 122.0, 131.0a1
- Safari: 17.1.2
IEが元気だった15年くらい前はこんなレベルの非互換は日常茶飯事でしたが、最近ではかなり互換性が改善しているため、未だにこんな基本的な非互換が残っているんだなと少し意外でした。(なおSafari以下略)
これはどちらの挙動が正しいのか調べた記録です。結論としてはChromeの挙動が正しいです。
歴史の調査
太古のチケット
- 372498 - [reflow branch] Right padding is missing in the scroll view
- Firefoxでは2007年に指摘され、下の余白だけはおかしいねということで直されたが、右は「Safariと一緒だ」で放置。
- 14342 – Padding-right is not rendered accordingly in an overflowed block-level element
- Safariも2007年に指摘され、 https://bugs.webkit.org/show_bug.cgi?id=13632 と重複として下だけ直されたが、右側は忘れ去られたままクローズ。
CSSOM View
CSSOM Viewに scrollWidth の定義があります。Working Draftは2016年と古いですが、Editor's Draftも該当箇所はほぼ同じです。これによると
Return the width of the element’s scrolling area.
とのことで、 scrolling area の記載を見てみます。
overflow directions は rightward and downward で、For an element なので、テーブルの右上を見てみます。
The right-most edge of the element’s right padding edge and the right margin edge of all of the element’s descendants' boxes, excluding boxes that have an ancestor of the element as their containing block.
これは実質スクロールコンテナが中身より大きいケース(スクロールしない)について述べているようなもので、スクロールコンテナ自体のpaddingの分スクロールするかどうかははっきりしません。
CSS Overflow
CSS Overflowによると
Additional padding added to the end-side of the scrollable overflow rectangle as necessary to enable a scroll position that satisfies the requirements of place-content: end alignment.
place-content: end と言われるとまるでflex専用のような書きぶりですが、どうもこの place-content は CSS Box Alignment Module Level 3の方を指しており、こちらだとApplies toが block containers, flex containers, and grid containers になっていました。blockに適用できるブラウザは見たことがありませんが、まあ本題ではないのでスルーします。
大事なのは
Additional padding added to the end-side of the scrollable overflow rectangle
の部分と直後のNOTEで、余白が入るべきと書いていることです。
経緯を調べる
問題提起
のISSUE 1にて、各ブラウザの動作の違いについて言及しています。
At least some authors (and spec authors) instead have the mental model that the padding box is what’s scrollable, so when you scroll to the end of the overflow, there’s the right/bottom padding. Chrome/WebKit do this for the block axis, at least. They’re somewhat inconsistent for the inline axis; there’s something weird about how they handle lineboxes.
It seems that the block-axis padding is probably web-compatible to honor. It’s unclear that the inline-axis padding will be. Further experimentation is needed.
余白が入ると考えるAuthorがいるはずだ、多くのブラウザは縦方向は入れているので互換性があるが、インラインは一貫性がなくどうしよう、となっています。
決着
にて、2022/08/30に、議論の結果「横方向もパディングを入れる」ということになっています。
RESOLVED: Always require inline-end padding to be added against the inline-end alignment edge for block/flow layout when it’s a scroll container, thus matching the tests.
その結果としてspecが書き換えられました。
仕様にもCHANGELOGで記載されました。
Require end-edge padding to be included in the scrollable overflow area of block containers; this was previously optional for block containers with normal content distribution, pending Web-compatibility investigations. (Issue 129)
テストにも追加されて、FirefoxとSafariがFAILであることも明確化された。
実装
Firefoxは、優先度が低いが対応予定でチケットが起票されています。18年前の https://bugzilla.mozilla.org/show_bug.cgi?id=372498 の存在は完全に忘れてしまったようです。
Safariは動きが見えません。
まとめ
- 2007年から言われている非互換でした
- 仕様に決着がついたのは意外と最近で2022年
- 現在ではChromeの挙動が正しく、Safari/Firefoxがバグということになった