こんにちは、hachi8833です。
🔗Ruby
🔗 Ruby 3.3でYJITを有効にすべき理由
Posted to Hatena Blog
Ruby 3.3でYJITを今すぐ有効にすべき理由 - k0kubun's blog https://t.co/A30TBJcKzy#はてなブログ— k0kubun (@k0kubun) December 27, 2023
つっつきボイス:「k0kubunさんのYJIT記事」「Ruby 3.2のYJITで実際にパフォーマンスが改善された企業へのリンクが便利」「次のRailsはRuby 3.3で自動的にYJITが有効になるようになりましたね(ウォッチ20231122)」「Rubyのコンパイルオプションを指定しなくてもYJITを有効にできるようになったのでやりやすくなった」「合言葉はRUBY_YJIT_ENABLE=1」
🔗 .ruby-versionをGemfileで参照する方法
つっつきボイス:「小ネタですが、新しいbundlerを使っていればGemfileを以下のように書き換えることで、Rubyバージョンアップ時に書き換える箇所を1つ減らせるそうです↓」
-ruby '3.3.0'
+ruby file: '.ruby-version'
🔗 Rubyプレイグラウンド
😮 There's a new Ruby playground, built by @kateinoigakukun
It supports 4 types of output:
- Evaluation result
- Bytecode
- AST
- AST (Prism)Link: https://t.co/Df4BzsE2qD
GitHub Repo: https://t.co/sGcth9SRgu#ruby33party pic.twitter.com/j3IFGRn1j4— Stan Lo (@_st0012) December 26, 2023
つっつきボイス:「いかにもWebAssemblyでやっていそう」「読み込み重いかなと思ったけどあっさり終わりましたね」「zipしたWasm版Rubyをダウンロードするよう工夫している: それでもzipは12〜13MBくらいありましたけど」「単にRubyコードを実行するだけでなく、VMコードへのコンパイルやPrismによる構文解析もできるのね: 構文木をさっと取りたいときとかにも便利そう👍」
つっつき後に、以下のプルリクでこのプレイグラウンドへのリンクがGitHub Actionsによって自動的に追加されているのを見つけました↓。
参考: Implement it by k0kubun · Pull Request #9199 · ruby/ruby
🔗 Rubyの継承を図で表してみた(Ruby Weeklyより)
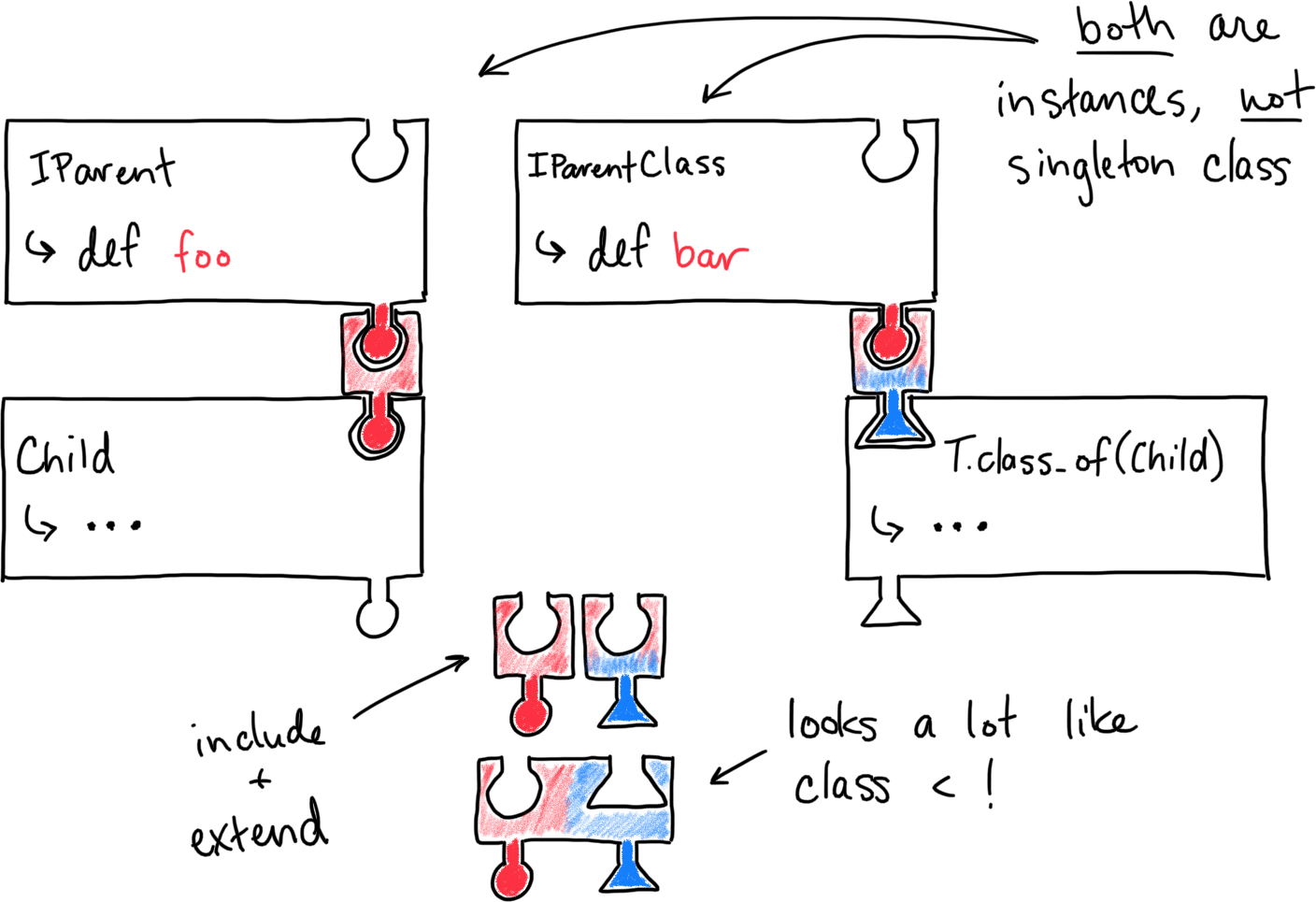
つっつきボイス:「Rubyの継承を図で説明してみた記事だそうです」「赤いのがincludeで青いのがextendということらしい」「includeとextendは一見同じようなものに見えなくもないけど違うということを図示しようとしているんでしょうね」「これってわかりやすいんでしょうか?」「う〜んどうだろう🤔」
同記事より
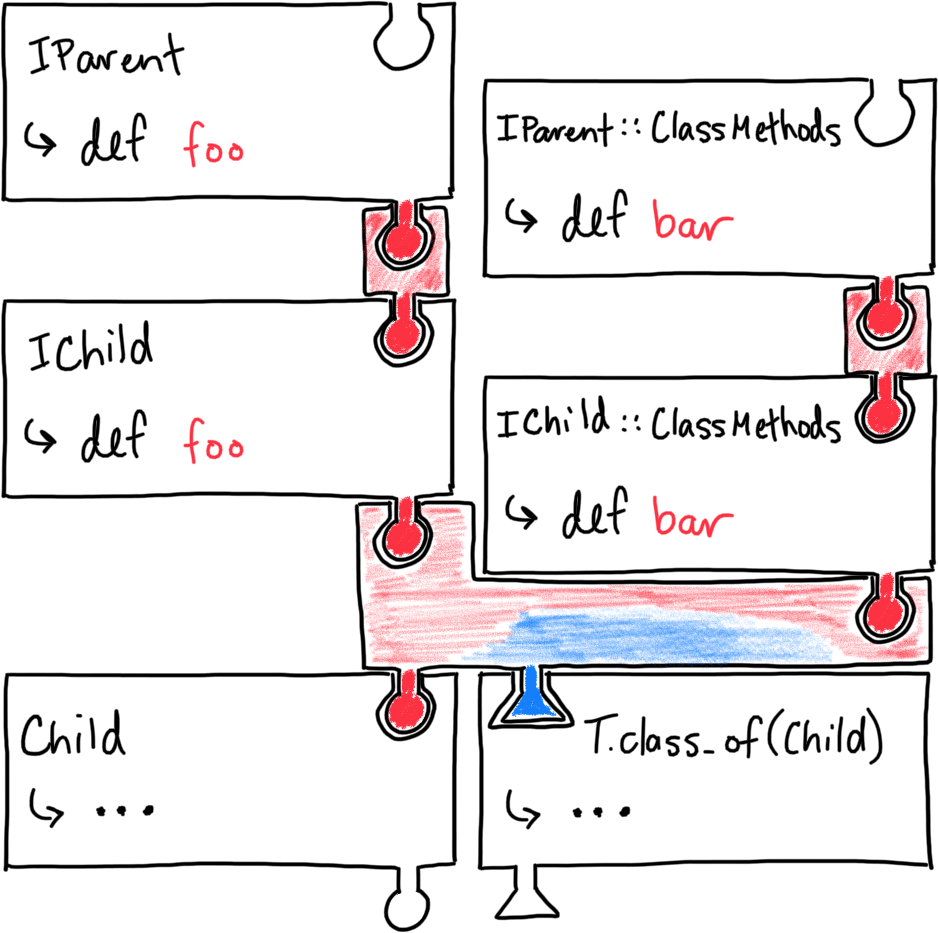
「なるほど、このぐらい複雑になってくると、この図にした意図がちょっと見えてきたような気がしますね↓」「図を書くときはUMLが定番ですけど、一般的なUMLクラス図には継承関係はあってもRubyにおけるModuleを想定した記法がないんですよ」「たしかに」「ひとつの試みとして面白そう👍」
同記事より
参考: 統一モデリング言語 - Wikipedia -- UML
🔗 開発バージョンのRubyをruby-devで指定可能になった
つっつきボイス:「rbenvでRubyの最新バージョンをビルドするときに、従来はrbenv install 3.2.0-devのようにruby-buildのバージョンを指定していたのを、rbenv install ruby-devのように固定で指定できるようになったそうです↓」
3.3.0 を追加したというのもだけど、開発バージョンの定義を
X.Y.0-devからruby-devというバージョンに関係ない形に統一してしまった。開発バージョン使って遊ぶ人はこっちに変更しておくと毎年切り替えとかやる必要がなくなります。
あと、今後はX.Y.0-devもやめてX.Y-devにしていくので、過去のバージョンについてもどっかで切り替える必要が出てきます。
同記事より
🔗 その他Ruby
- 元記事: Blue Ridge Ruby - YouTube(Ruby Weeklyより)
つっつきボイス:「こちらは米国ノースキャロライナで開催されたBlue Ridge Rubyの動画リストです」
Back at it working on prism this week.
Are you interested in contributing? This massive issue I just opened is a really, really great place to start.
We want to document each of the fields on the prism AST. It's going to be great! Please help!https://t.co/ramRQ8W87N
— Kevin Newton (@kddnewton) January 2, 2024
「Rubyの新しいパーサーであるPrismがドキュメントへの貢献を募っているそうです」「まだ完了のチェックマークは少ないのね」「やってみたい人はぜひ」「もしかするとAIに書かせるのに向いているドキュメントかも」
「11月か12月頭に出します」と言っていたるびま0063号をついに公開しました!たくさん記事があり大変読み応えがあります。書いてくださる人も読んでくださる人も皆さんありがとうございます。 #るびまhttps://t.co/IQrLW2Kfee
— neko+ (@neko314_) January 9, 2024
「お、久しぶりのるびまが刊行された🎉」「昨年3月以来ですね」「今号の記事の難易度は"低"が多い」
「以下は今後のイベントお知らせです」「COVID-19が明けてオフラインイベントが増えてきましたね🎉」
2023年11月9日・10日に開催した「RubyWorld Conference 2023」の講演の映像と資料を公開しました。
もう一度講演を聴きたい方、当日参加できなかった方もぜひご覧ください。#rubyworldhttps://t.co/BnAKOhAXWj— RubyWorld Conference (@RubyWorldConf) January 11, 2024
Rails Girls Tokyo 16th を 2024年3月1日(金)、2日(土) に開催します🎉
参加者・コーチの募集も開始しております!
ご興味のある方は、ぜひご参加ください🙌🏻✨https://t.co/QoIxP4sdS1#railsgirls #railsgirlstokyo— Rails Girls Tokyo (@railsgirlstokyo) January 10, 2024
🔗DB
🔗 extralite: Cで書かれたSQLite3ラッパーgem(Ruby Weeklyより)
つっつきボイス:「Cで書かれていてsqlite3-ruby gemより最大11倍速いそうです」「ところで近年のRubyだと、C拡張よりも純粋なRubyコードの方がキャッシュや最適化がよく効いて速い場合がちょくちょくあると聞きますよね: もちろんベンチマークの種類や状況によって違うはずですけど、今はCで書くのとどのぐらい違ってくるのかが何となく気になるかな」
🔗JavaScript
🔗 Turbo 8の注意点8つ(Ruby Weeklyより)
つっつきボイス:「お、Turboを真面目に使い倒しているらしい人の記事」
- 何でもかんでも
scroll: preserveしないことautofocusするとモーフでページが不意にジャンプすることがある- フォーム入力などのHTML要素をリフレッシュで維持するには
data-turbo-permanentを追加すること- キャッシュがパフォーマンスに与える影響に注意すること
- Turbo Railsのメタタグはビュー内で呼び出されると表示されない
- 開発中に「読み込み中」の状態を確認するために速度を落とす方法
turbo-cable-stream-sourceでグリッドが壊れてレイアウトが変わる可能性があるturbo_framesによる遅延読み込みは引き続き利用可能同記事より
「Turboに限らないけど、使い込んでいくとこういう細かなノウハウが必要になってくる」「Turboでどこまで頑張るかが考えどころかも: たとえばReactはやはり広く使われている分まともな解決方法を見つけやすいというのはありますよね」「Turboでやるならある程度自力で解決することが多少増えることを認識したうえで使うことになるでしょうね」
🔗言語/ツール/OS/CPU
🔗 difftastic: 見やすいdiffライブラリ
diffをめっちゃわかりやすく出してくれるやつ
まさにこれが欲しかった感がある
にしてもどういう仕組みなんだ
すごいなDifftastic, a structural diff https://t.co/zijbZtHumI
— ゴリラ - 1月から本気ダイエットします (@gorilla0513) December 29, 2023
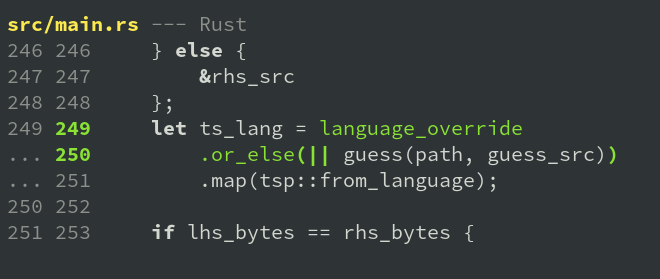
つっつきボイス:「お〜、実際に変更された部分だけを強調表示したり細かな違いを非表示にしたり実際の行番号を表示できるのね」「fantasticをもじってdifftasticにしたんでしょうね」「痒い所に手が届いてる感じ」
「賢いdiffといえば最近のGitHubにも"Hide whitespace changes"みたいな機能がある」「あれはありがたい機能ですよね」「ちなみに個人的にはside-by-side表示が好き」「色だけでdiffを表すとテーマによって見づらくなったりしそう: 枠で囲むとかの強調も併用すればいいんですけど」
difftastic.wilfred.me.ukより
「あと、弊社CTOのbabaさんが"もしdiffのアルゴリズムがあまりに複雑だったりヒューリスティックだったりすると、たとえば伝統的なdiffでは出力されるけどこのdiffでは出力されない形で悪意のあるコードを埋め込む攻撃とかが出現したりするんだろうか?"とSlackに書き込んでいました」
🔗 Github Actionでmainマージをフックにデプロイする
つっつきボイス:「ぼくの記事だ〜」「GitHub Actionsの設定は、このworkflow_dispatchを書いておくのが大事ですよね↓」「これマジで便利です」
# 同記事より
name: Deploy to Staging
on:
push:
branches:
- "main"
workflow_dispatch:
jobs:
build-and-publish:
name: Build Staging Image And Publush
uses: ./.github/workflows/deploy.yml
with:
app-version: ${{ github.sha }}
secrets:
xxxx: xxxx
参考: workflow_dispatch -- ワークフローをトリガーするイベント - GitHub Docs
「GitHub Actionsはテンプレートがいくつか手元にあれば楽だけど、ゼロから作ろうとすると動作確認が大変」「ですです」「GitHub Actionsをローカルでテストできるツールとかもいくつかありますけど、secretとかが絡んでくると結局GitHub上でないと動作確認できないんですよね」「以前そういうツール使ってましたけど、ローカルで動かすこと自体が大変で結局使わなくなりました」「actのことですよね↓: 私も挫折しました🫠」
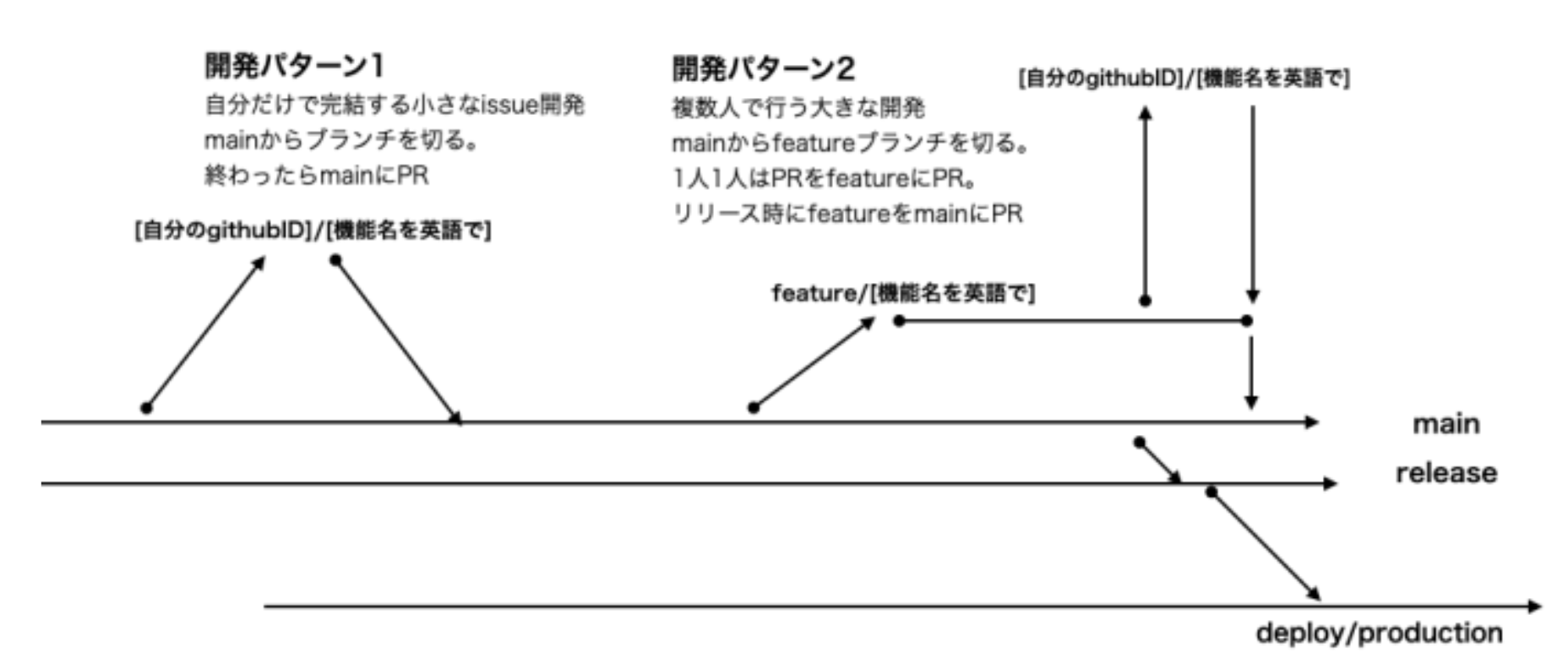
「ところでブランチ運用を説明しようとすると、結局こういう図を書く以外にわかりやすく説明する方法ってあまりなかったりしますよね↓」「そうそう、何回書いたかわからないくらい書きました」
同記事より
後編は以上です。
バックナンバー(2024年度第1四半期)
週刊Railsウォッチ: Rails 8マイルストーン、2023年のRails振り返り、Solid Queueほか(20240117前編)
ソースの表記されていない項目は独自ルート(TwitterやはてブやRSSやruby-jp SlackやRedditなど)です。







週刊Railsウォッチについて
TechRachoではRubyやRailsなどの最新情報記事を平日に公開しています。TechRacho記事をいち早くお読みになりたい方はTwitterにて@techrachoのフォローをお願いします。また、タグやカテゴリごとにRSSフィードを購読することもできます(例:週刊Railsウォッチタグ)