初めまして、2月にBPS株式会社に入社しましたikedaです。techrachoに投稿するのも初めてになりますがよろしくお願いします。今回は画像をクリックしたらモーダルウィンドウを出す方法について書きたいと思います。
参考サイト
http://www.jacklmoore.com/colorbox/
https://github.com/jackmoore/colorbox
公式にも書かれていますが、colorboxは画像のグルーピングとスライドなどを簡易的に実装できるjQuery pluginです。サンプルコードなどものっているのでこちらを参考にして実装すると良いと思います。
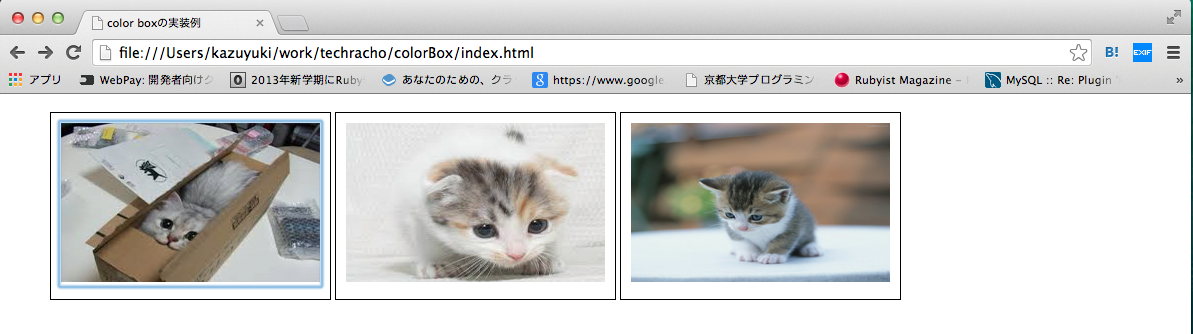
自分もinlineで利用するモーダルウィンドウに画像と文を出すサンプルコードを書いてみました。
* imgタグのsrcは適宜置き換えてください。
<!DOCTYPE html>
<head>
<meta charset="utf-8"></meta>
<title>color boxの実装例</title>
</head>
<body>
<link rel="stylesheet" type="text/css" href="main.css" />
<link rel="stylesheet" type="text/css" href="colorbox.css" />
<section>
<div id="wrapper">
<div class="content-box">
<ul class="item-section">
<li class="main"><a href="images/neko01.jpeg" class="test01" data-slide-number="0"><img src="images/neko01.jpeg" alt="" height="159" width="259" /></a></li>
<li><a href="images/neko02.jpeg" data-slide-number="1"><img src="images/neko02.jpeg" alt="" height="159" width="259" /></a></li>
<li><a href="images/neko03.jpg" data-slide-number="2"><img src="images/neko03.jpg" alt="" height="159" width="259" /></a></li>
</ul>
</div>
</div>
</section>
<div style="display: none;">
<div class="popup-body0">
<a href="">
<img src="images/neko01.jpeg" alt="" height="400" width="508" />
</a>
<p>
hogehoge<br />
nekokawaii-
</p>
</div>
<div class="popup-body1">
<a href="">
<img src="images/neko02.jpeg" alt="" height="400" width="508" />
</a>
<p>
hugahuga<br />
nekokawaii-
</p>
</div>
<div class="popup-body2">
<a href="">
<img src="images/neko03.jpg" alt="" height="400" width="508" />
</a>
<p>
nekogahosii
</p>
</div>
</div>
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script src="js/lib/colorbox/jquery.colorbox.js"></script>
<script src="js/popup.js"></script>
</body>
</html>
main.css
li {
list-style: none;
float: left;
padding: 10px 10px 10px 10px;
border: 1px solid #000;
margin: 2px 2px 2px 2px;
}
popup.js
$(function(){
$('.item-section a').click(function(){
var obj = $(this);
$('.item-section a').colorbox({
inline: true,
href: ".popup-body" + obj.data('slideNumber'),
loop: false,
width:"508px",
height:"750px",
positioning: true
});
});
});
これで完成です。

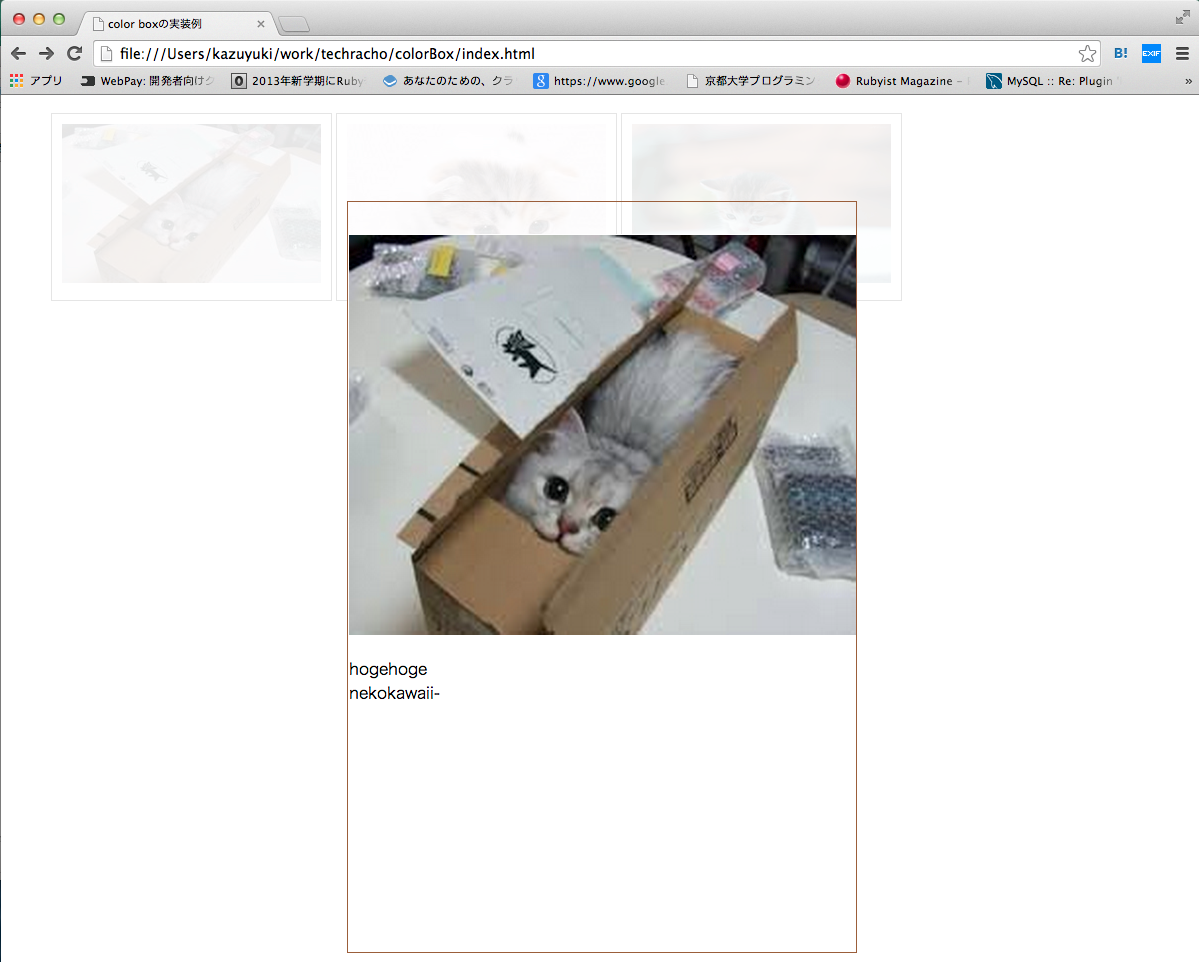
ポップアップは下のようになります。