htmlで画像のロールオーバーを行う際に、私が使っている方法を紹介します。
JSで実現する方法とCSSで実現する方法のどちらも私は使用しますが、
JSでロールオーバーするほうが簡単なので好きです。
CSSでロールオーバー
ロールオーバーするたびに画像をロードするのは好ましくないので、
私は(というよりは弊社では)よく下記の書き方をします。
.recruit ul.tab li.office a {
display: block;
float:left;
height: 50px;
width: 110px;
text-indent: -99999px;
margin-left: 7px;
background: url("/img/recruit/ja/tab_office.gif") no-repeat left top;
}
.recruit ul.tab li.office a:hover {
background-position: 0 bottom;
}
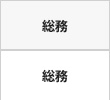
使用画像
ちょい解説
CSSで使用する画像は上半分にロールオーバー前画像を、下半分にロールオーバー後の画像を作成します(上記使用画像参考)。
CSSでは、heightを使用画像の半分で指定します。text-indent:-99999pxでaタグで囲む文字を画面外に追い出します。
画像がロールオーバーした時のa:hoverでは、要素の左下と画像の左下が接するように指定します。
次回はJSでロールオーバーを実現する方法を紹介します。