enum_helpというgemをRailsに追加して、Boolean型のチェックボックスを作る方法を紹介します。
Rails 4.1.0のActiveRecordではご存知の通りEnumメソッドがサポートされていますが、i18nやsimple_formではうまく動きません。
このgemは、Enumの機能をi18nやsimple_formでうまく動くようにします。
同リポジトリのREADMEより抜粋・大意
手順
1. Projectを作る
rails newします。
rails new enum_test
cd enum_test
2. scaffolding
rails generate scaffold user name:string age:integer sex:boolean
3. enum_helpのgemを追加
Gemfileに下記を追加します。
# 追加
gem 'enum_help'
bundle installします。
bundle install
4. モデルの修正
Userのモデルにenumの定義とバリデーションを追加します。
- enumは
true、falseで作ります。0と1ではありません。 - バリデーションはenumの文字列にします。Symbolだと動かないので文字列にします。
app/model/user.rb
class User < ApplicationRecord
enum sex: { male: true, female: false }
validates :sex, inclusion: {in: ["male", "female"]}
end
5. i18n辞書ファイルを編集
config/locales/en.yml
en:
hello: "Hello world"
enums:
user:
sex:
male: man
female: woman
6. ビューの修正
_form.html.erbのcheckboxの第3引数(チェックされたときの値)、第4引数(チェックされてないときの値)を先ほどの文字列で設定します。
app/views/users/_form.html.erb
<%= form.check_box :sex, {}, "male", "female" %>
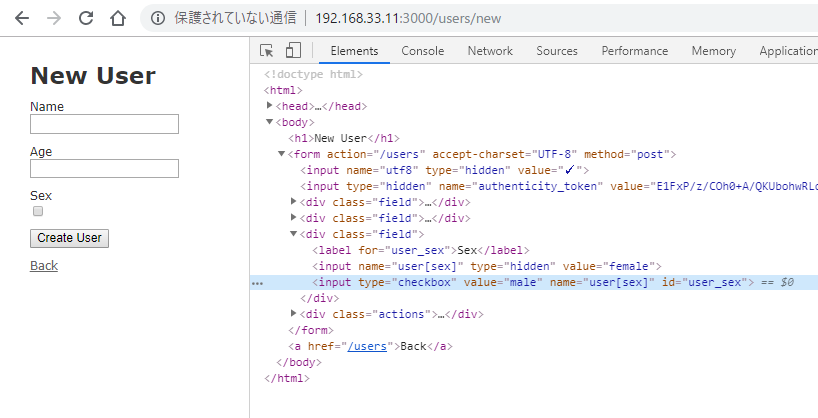
こうすると下図の通りinputのvalueは"male"になっているはずです。
※DBには0または1が保存されます。
<%= form_with(model: user, local: true) do |form| %>
<% if user.errors.any? %>
<div id="error_explanation">
<h2><%= pluralize(user.errors.count, "error") %> prohibited this user from being saved:</h2>
<ul>
<% user.errors.full_messages.each do |message| %>
<li><%= message %></li>
<% end %>
</ul>
</div>
<% end %>
<div class="field">
<%= form.label :name %>
<%= form.text_field :name %>
</div>
<div class="field">
<%= form.label :age %>
<%= form.number_field :age %>
</div>
<div class="field">
<%= form.label :sex %>
<%= form.check_box :sex, {}, "male", "female" %>
</div>
<div class="actions">
<%= form.submit %>
</div>
<% end %>
参照方法はi18n対応の参照方法に変更します。
<%= @user.sex %>を <%= @user.sex_i18n %>に変更します。
app/views/users/show.html.erb
<p id="notice"><%= notice %></p>
<p>
<strong>Name:</strong>
<%= @user.name %>
</p>
<p>
<strong>Age:</strong>
<%= @user.age %>
</p>
<p>
<strong>Sex:</strong>
<%= @user.sex_i18n %>
</p>
<%= link_to 'Edit', edit_user_path(@user) %> |
<%= link_to 'Back', users_path %>
Userの参照ページに行くと下記の通りmanまたはwomanが表示されているはずです。
こうなれば完成です。
一覧(index.html.erb)は修正していないのでmale、femaleが表示されたままだと思います。
適宜修正頂ければと思います。
以上、ご参考になれば幸いです。