どうも、shibuso です。最近暖かくなってきたので深夜のドライブ森の中ツーリングで首都高を走ってみたりしましたが、楽しめるもののたまに死を感じる場面に遭遇しますね。ツーリングも運用も安全運転大事。リサイクルも大事。
ところで、先日のikeda さんの記事にもあったColorbox を利用していたのですが、とある使い方をしようとしてはまったので、今回は経緯と解決方法をまとめてみます。
やりたいこと
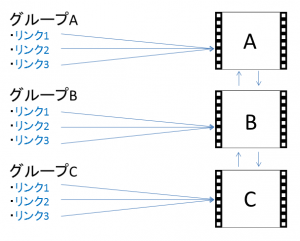
複数のリンクが同じ内容を表示させ、且つ遷移可能にさせる、というものです。言葉だと中々伝わらないと思うので、図にしてみます。
グループA のリンクからはA の画像を、グループB のリンクからはB の画像を、という風にしたいわけです。実際には画像ではなくHTML を表示したいと考えていましたが、大差は無いのでここでは画像ということにします。
はまった箇所
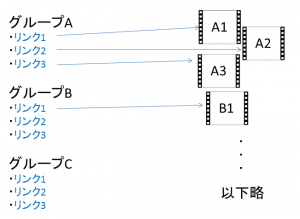
ダウンロードしたColorbox のexample を見てみると、class を指定してColorbox を叩き、そこでrel 属性を付けてグループ分けしています。しかしこの方法をそのまま用いようとすると上手く行きません。下図のようになってしまうためです。
例えば全て同じclass を指定した場合ですと、図の例では9 つのスライドが出来上がってしまいます。これを例え別のclass に変えたとしても、class 指定でColorbox を呼び出すようにしている限り、その数だけスライドが生成されてしまいます。
解決方法
上記の問題を解決する方法は、公式のFAQ にヒントがありました。
Create a separate link for opening a gallery
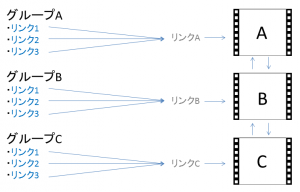
要はクリックされたリンクをそのままブラウザに実行させずにJavaScript でブロックし、別のリンクをクリックしてしまえば良いというわけですね。というわけで、下図のようなイメージでJavaScript で実装してみました。
リンクA ~C に対して同一のclass なりrel なりでColorbox を呼び出すようにすれば、スライドは3 枚しか生成されないわけですね。そんなわけでリンク1 ~3 はそれぞれグループを代表したリンクを叩くような感じに実装しました。
リンクA ~C が灰色なのはCSS でdisplay: none; を指定して使用したからですが、場合によっては必要ないかもしれません。私の場合はどのリンクをクリックして表示するかを取得したかったため、リンクA ~C を直接クリックされたくなかったためです。
実際にはjQuery を用いて下のように実装しました。
(※所々端折っていますのでこのままでは動きません)
<head>
<script>
$(function() {
$("a.colorbox").click(function(){
var group_id = //リンクに属性を付けたりして呼び出したいグループidを取得する
$("a.colorbox-link" + group_id).click();
});
$("a[rel='colorbox-group']").colorbox();
})
</script>
</head>
<body>
<p>グループA</p>
<a href="../images/a.jpg" class="colorbox-link1" rel="colorbox-group" style="display: none;"></a>
<a href="#" class="colorbox" data-id="1">リンク1</a>
<a href="#" class="colorbox" data-id="1">リンク2</a>
<a href="#" class="colorbox" data-id="1">リンク3</a>
<p>グループB</p>
<a href="../images/b.jpg" class="colorbox-link2" rel="colorbox-group" style="display: none;"></a>
<a href="#" class="colorbox" data-id="2">リンク1</a>
<a href="#" class="colorbox" data-id="2">リンク2</a>
<a href="#" class="colorbox" data-id="2">リンク3</a>
<p>グループC</p>
<a href="../images/c.jpg" class="colorbox-link3" rel="colorbox-group" style="display: none;"></a>
<a href="#" class="colorbox" data-id="3">リンク1</a>
<a href="#" class="colorbox" data-id="3">リンク2</a>
<a href="#" class="colorbox" data-id="3">リンク3</a>
</body>
これが綺麗な実装かと言うとあまりそんな風には見えないので、他により良い方法があるかもしれません。Rails に組み込む前提で作成したのですが、もし単純なHTML だったら更にカスタマイズ出来るかもしれません。「こんな方法があるよ」という情報をお持ちの方いましたら、教えていただけるとありがたいです。