あまり投稿しない榊原です.
今まで行っていた活動がTTC の総務大臣表彰というものを授賞し,BPS からは榊原と原山の名前が入っているので,ちょっと紹介させて頂きたいと思います.
6年ほど前から,総務省さん管轄かつ慶應義塾大学の村井純さんが座長をしている「次世代ウェブブラウザの標準化」という枠組の中の,Web における縦書き表現を国際標準化に関して,お手伝いをしていました.
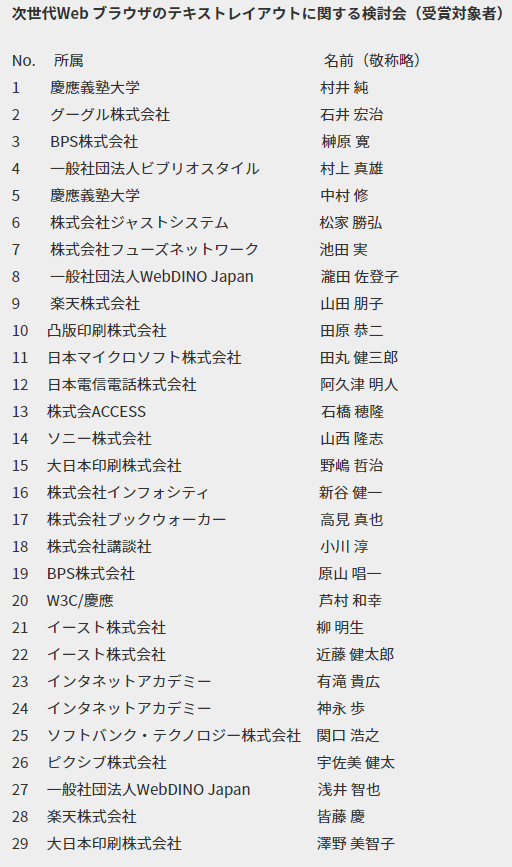
この会には,国内の出版社や印刷系の会社さん,キャリア,ソフトウェアベンダなど,多くの会社の方々参加されていました.
Web における縦書き表現には,Writing Modes という CSS の仕様を利用する必要があります.例えば,
writing-mode: vertical-rl;
のような記述を Web ページの中に書いておけば,縦書きで表示されるようになります.
ただしこの仕様は,登場してから 10 年近く WD (Working Draft) や CR (Candidate Recommendation) という状態のままになっていて,最終確定版である REC (Recommendation) になかなか至らない状況でした.
村井さんからは,Google で Chrome 内部において Writing Modes に関係する機能の実装を行っている石井さんと連携しながら日本のプレゼンスを上げてきてくれ,とのお話を頂いていました.石井さんは開発者でありつつ,Writing Modes の Editor (編集者) でもあるので影響力はもちろん大きいのですが,数は力という面もあり声がかかりました.
開発に関わっていない僕で出来ることとして,
- 毎回 CSS WG の F2F (face to face) に参加して,「勧告化はどうなってる?」と少しでも騒ぐ.
- 人をちょっとずつでも連れていって一緒に騒ぐ.
- F2F は予算の潤沢な Google/Apple/Microsoft などがホストすることが多かったところ,こちらで主催してみて,縦書きにも興味があることを示す.2017/4 に BPS として F2F を開催しました.
- Writing Modes の Editor だけでなく議長とも連携し,タイミングを見計らって WG としてプッシュしてもらうように調整.
などの活動を通じて,徐々に CSS WG 内での縦書きに関しての関心が高まるようにしてみました.
途中停滞した時期や,ここで書きにくいような調整なども行いつつ,2019/12 に無事勧告化されました.
僕の方で調整仕切れずご迷惑をおかけしたこともあるかと思いますが,僕が参加する前からのさまざまな活動があり,かつ多くの方が協力して頂いて勧告化までたどり着いたと思います.
標準化に関わってみたことで,例えば,Web ブラウザを開発している組織の論理や,各社が国際標準化をどう位置付けているのか,国際標準の場での話の持っていき方など,普段業務を行っているだけでは経験することの出来ない事柄を知れましたし,そこに関わる色々な方とも知り合うことが出来ました.
技術に近い仕事をしていれば,また似たような動きに出会うことはあるんだろうな,と思うので,機会があれば頑張ってみたいと思っています.