BPSの福岡拠点として一緒にお仕事させて頂いてます、株式会社ウイングドアの馬場です。
今回は、Web開発で日々お世話になっているChrome DevToolsの使い方で、最近知ったことをまとめてみました。
Chrome DevToolsとは
Chrome DevToolsは、Chromeに組み込まれたウェブ作成およびデバッグツールのセットです。
「デベロッパーツール」とか「開発者ツール」と呼ばれたりしますね。
これを起動しない日はほとんどないと言っていいくらいです。
時々見た目の変化に気づいて「あっ、更新されたんだな」と思っています。
この記事の執筆時、私の環境では以下のバージョンでした。
- 75.0.3770.100 (Official Build) (64 ビット)
- 参考: バージョン確認: Chromeブラウザのアドレスバーに
chrome://version/と入力する - 更新の情報: New in Chrome 75 | Web | Google Developers
- 参考: バージョン確認: Chromeブラウザのアドレスバーに
1. 起動
ショートカットキーから起動できます。
Macだとcommand + option + i。
いつもこのように起動していたのですが、ちょっと便利な方法があることに気づきました。
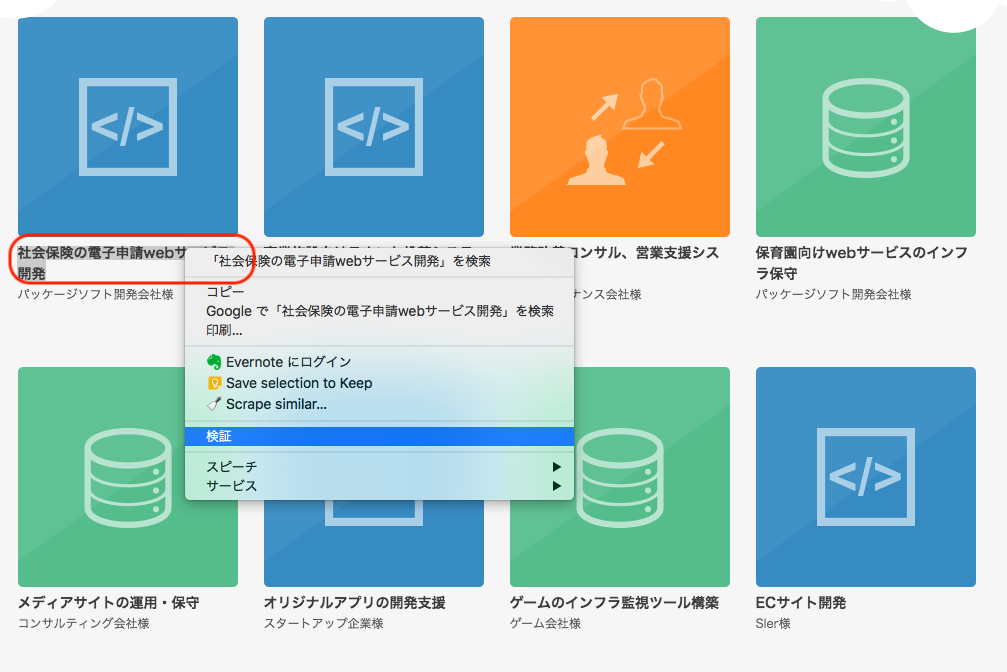
右クリックで「検証」
まず起動前の状態で、検証したい内容を選択し、右クリックで「検証」を選択して起動させます。
すると、すでに該当の要素が選択された状態になってくれます。
おぉ〜、親切ですね。
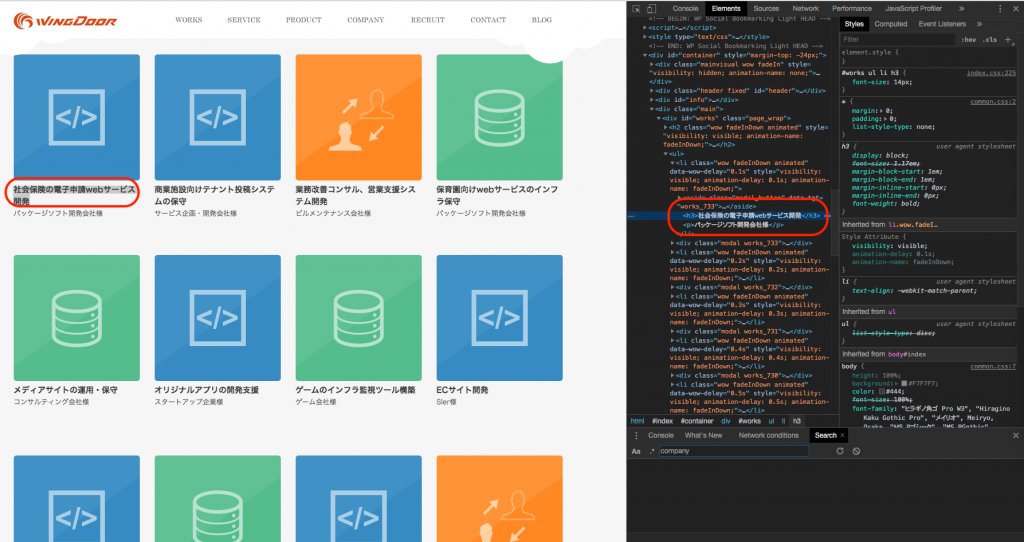
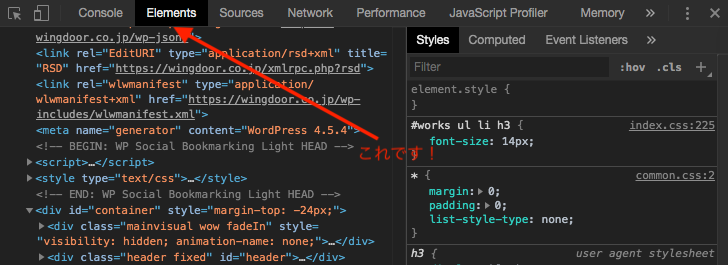
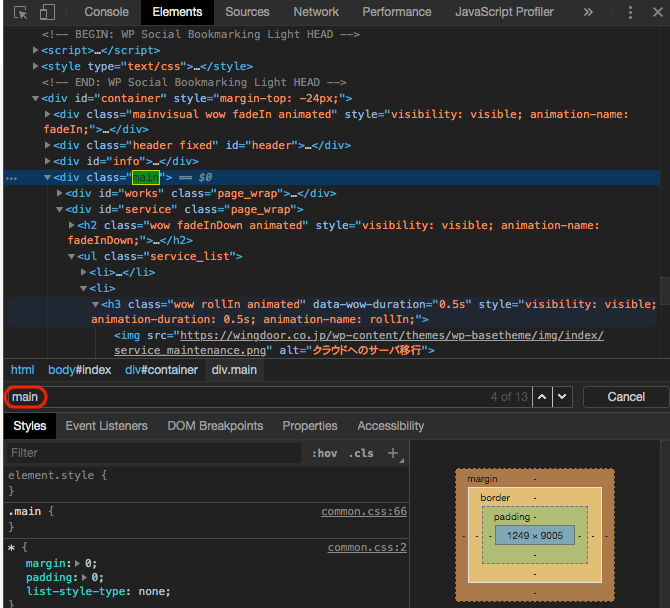
2. Elementsタブ
ここで生成されたhtmlを確認することができます。
ダブルクリックで編集可能になるので、スタイルを試すのにも使えます。
子要素をキーボードで展開する
選択している要素の階層が深かった場合、これまでは ▶︎ をクリックして展開していたのですが、
キーボード操作でも展開できることを知りました。
- 子階層を開く:
右矢印 - 展開した子要素を閉じる:
左矢印
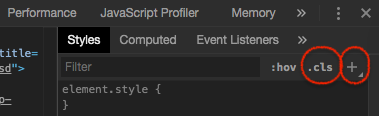
.clsでクラスを追加する
スタイルを編集したい場合はelementを単純に編集していました。
(でも、class="hoge"とか書くのが面倒。。。)
簡単な方法がありました。
Stylesタブで、.clsをクリックするとクラスを追加できます。
さらに + をクリックすると、選択している要素を設定した上ですぐにスタイルが書けます。
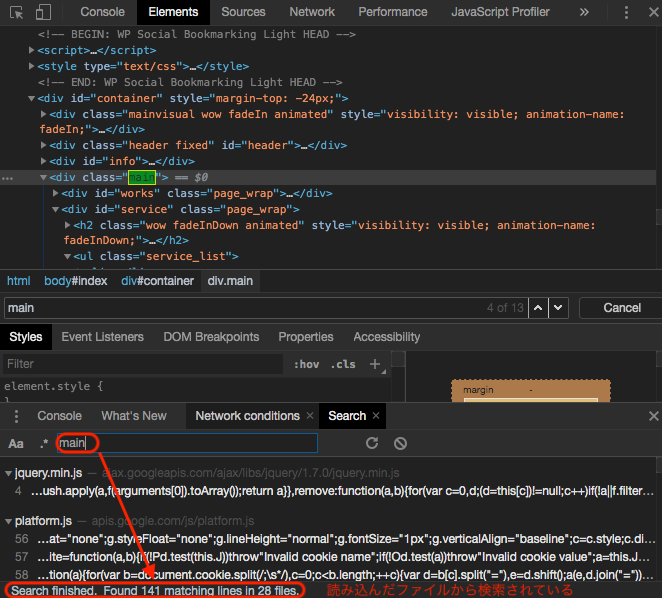
検索のショートカット
それから、検索について。
今見ているファイルから検索するショートカットは
command + f
なのですが、一気に検索する方法もあります。
- Sourceで読み込んでいる全ファイルから検索:
command + option + f
まとめ
今回はChrome DevToolsの数ある機能のうち、Elementsタブについて知らなかったことをまとめてみました。
初めて見たときはとっつきにくい感じがしたのですが、いろいろ便利でおもしろいです。
株式会社ウイングドアでは、Ruby on RailsやPHPを活用したwebサービス、webサイト制作を中心に、
スマホアプリや業務系システムなど様々なシステム開発を承っています。