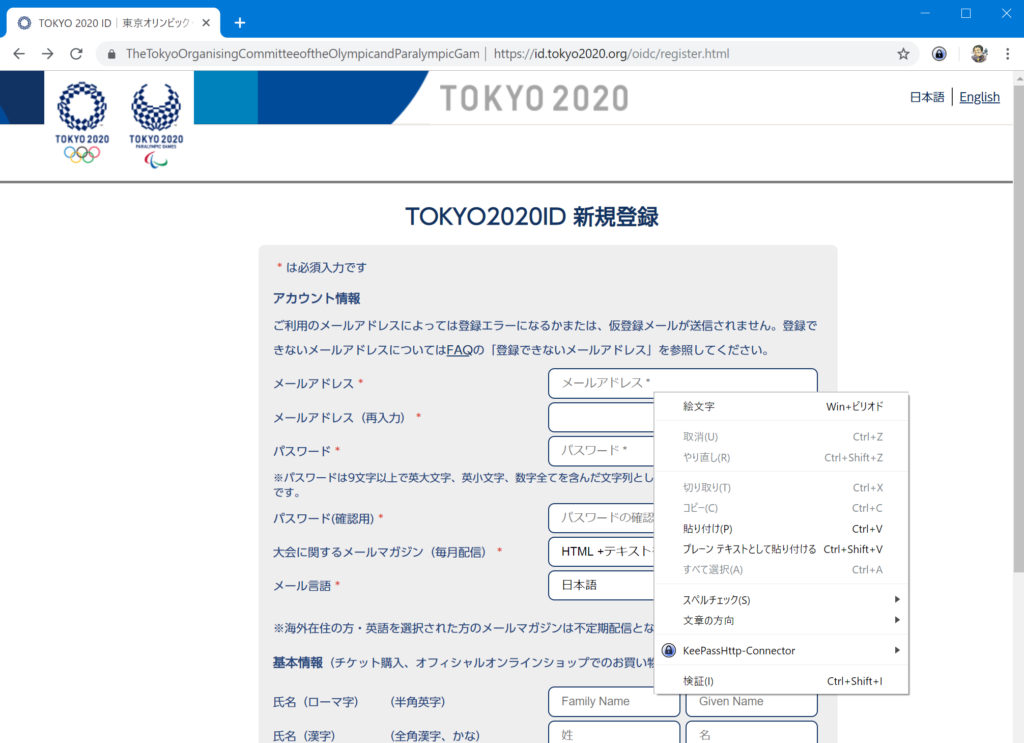
会員登録フォームなどで、たまにクリップボードからのペースト(貼り付け)が禁止されているサイトがあります。

貼り付けを実行しても何もおきない
これは不便なので、強引にペーストしてしまおうという内容です。
注意点
本記事で紹介している手法は、開発者ツールやJavaScriptの実行を伴うものです。
一般論として、「開発者ツールでこう操作すると良いよ」「このJavaScriptを貼り付けると良いよ」という記事を理解せずに鵜呑みにすることは、高いセキュリティリスクを伴います。利用の判断は慎重にお願いします。
なぜ困るのか
パスワードは通常パスワードマネージャや適当なジェネレータで生成すると思います。
英数記号を含む20文字以上の文字列を、1文字ずつ I と l と 1 を間違えないように気をつけながら心を込めて打ち込むのも趣がありますが、忙しいときにはそんなことはしたくありません。パスワードマネージャのauto type機能を使えれば良いですが、
- 僕が常用している KeePass はそのあたりの使い勝手や柔軟性がそこまで良くない。
- ログインフォームならともかく、会員登録フォームはパスワード確認欄などもあり、全自動で良い感じに入力してくれないケースのほうが多い。一度きりのために設定を書くのも無駄。
- 現在フォーカスしているフォームにパスワードだけ単品で入力する機能を使えば良いが、ショートカットキーを間違えてEnterまで入力してしまうほうが実行されると(うっかりフォーカス間違えていたらどうしよう)怖い。
などの理由で、ログイン時はブラウザアドオンの自動入力を使い、それが使えないケースではクリップボードを利用しています。
クリップボードからのペーストが禁止されると、1文字ずつ手入力を強いられることになり、疲れる上に入力ミスでログインできない事故も多発します。
なぜ禁止されているのか
メールアドレスの確認欄については、「入力欄からコピペできることで、間違ったメールアドレスをコピペして登録してしまう人が多くなる。禁止すべきだ。」という意見が通っていた時代もあると思います。現代では、間違える人は何しても間違えるので、間違えたら再登録すれば良いし確認欄いらなくねというのが主流だと思います。
パスワードのペーストを禁止するサイトがある理由は、すみませんよくわかりません。なんとなくペーストはけしからんみたいなセキュリティチェックリストでもあるのでしょうか。
禁止されている仕組み
いくつかの方法があると思いますが、一般的に利用されているのはJavaScriptで paste イベントを preventDefault() する方法だと思います。「JavaScript 貼り付け 禁止」などでググれば似たようなものがたくさんヒットします。
document.querySelector('input').addEventListener('paste', function(ev) {
ev.preventDefault();
});
これは「貼り付け」イベントが起きたら「標準の挙動(フォームに文字列を貼り付ける)を停止する」という処理です。
解除方法(手動)
ChromeではdevtoolsからEvent Listenerを削除できます。
貼り付けたいフォーム上で右クリック→「検証」ボタンを押すとdevtoolsが起動するので、Event Listenersから paste を探します。サイトによってはフォームそのものではなく親要素などに設定されていることもあります。
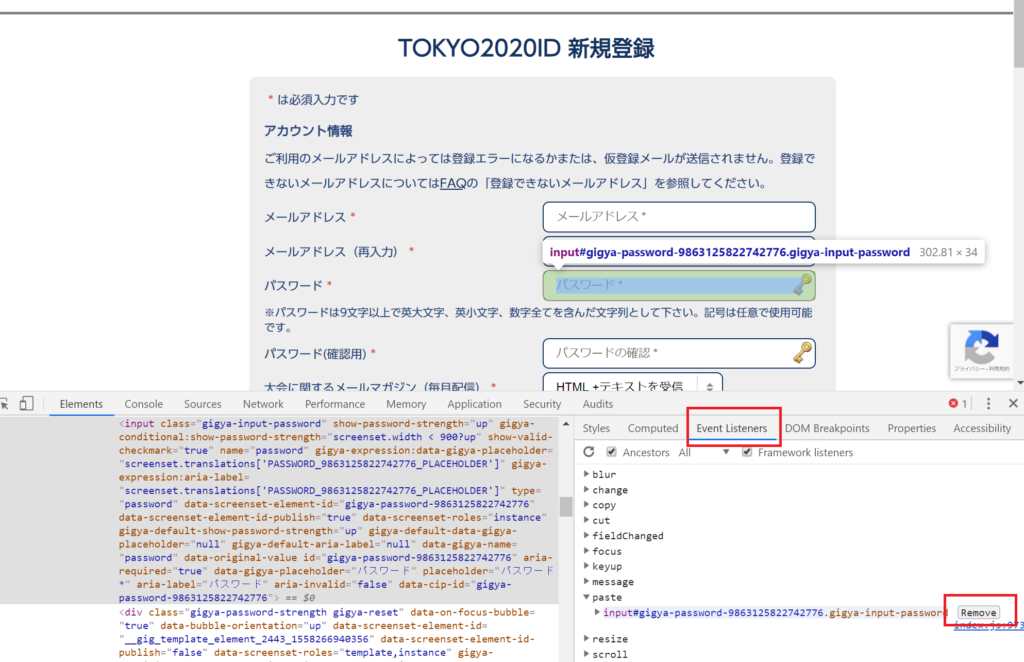
見つけたら、マウスオーバーすると出てくるRemoveボタンをクリックするだけです。

該当のEvent ListenerをRemoveボタンで削除する
もう少し省力化してみる
毎度GUIで操作するのは手間です。そこで、ブックマークレットにしてみましょう。
Chromeでは、以下の文字列をアドレスバーに貼り付けたり、ブックマークに登録しておいて呼び出すことで、同じような効果が得られます。
javascript:document.addEventListener('paste', e => e.stopPropagation(), true)
Firefoxではアドレスバーへの貼り付けが動作しないようなので、開発者ツールのコンソール上で以下を実行するなどします。
document.addEventListener('paste', e => e.stopPropagation(), true)
数多くのサイトで試したわけではないので、動かないケースも多々あると思います。その時は適宜調整が必要です。
おたより発掘
セキュリティと利便性はトレードオフですけど、『セキュリティ的に大して効果がないのに利便性だけ下げるケース』のサンプルのひとつですね😅
— Takeru O'oyama (@tqer39) May 23, 2019
