こんにちは。ウイングドアの田上です🐈
最近弊社ではFlutter™の機運が高まっておりまして社内勉強会も行われています💪
FlutterではコードでUIを組まないといけないので、なかなかむずかしいな〜😰と思っていたところ、
Flutter Studioという便利なツールがあったのでご紹介させていただきます❗️
Flutter Studioとは
Webブラウザ上でFlutterのUIを組むことができるツールです。
マウス操作でWidgetの配置を行ってレイアウトを作成することができます。
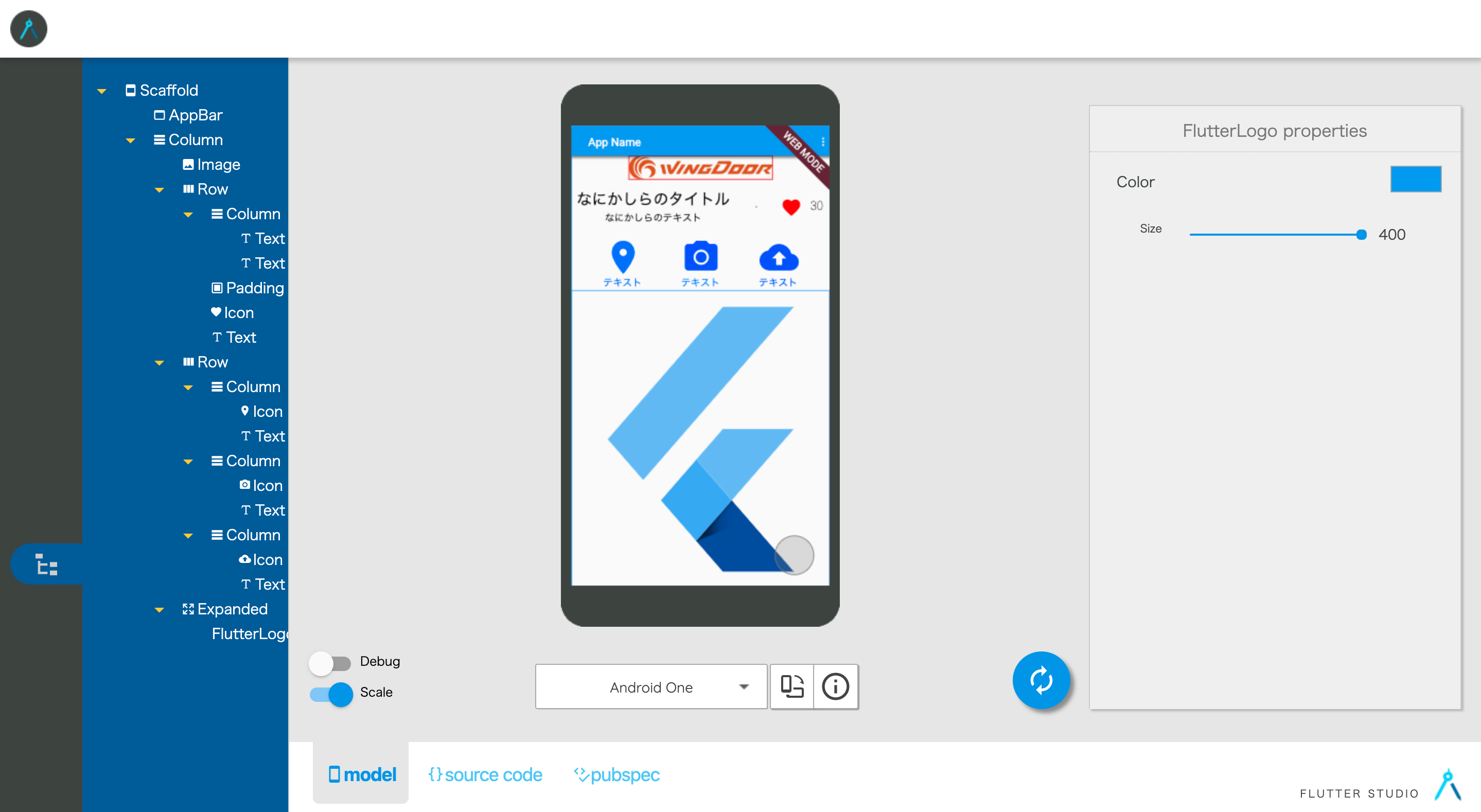
Flutter StudioのUI説明
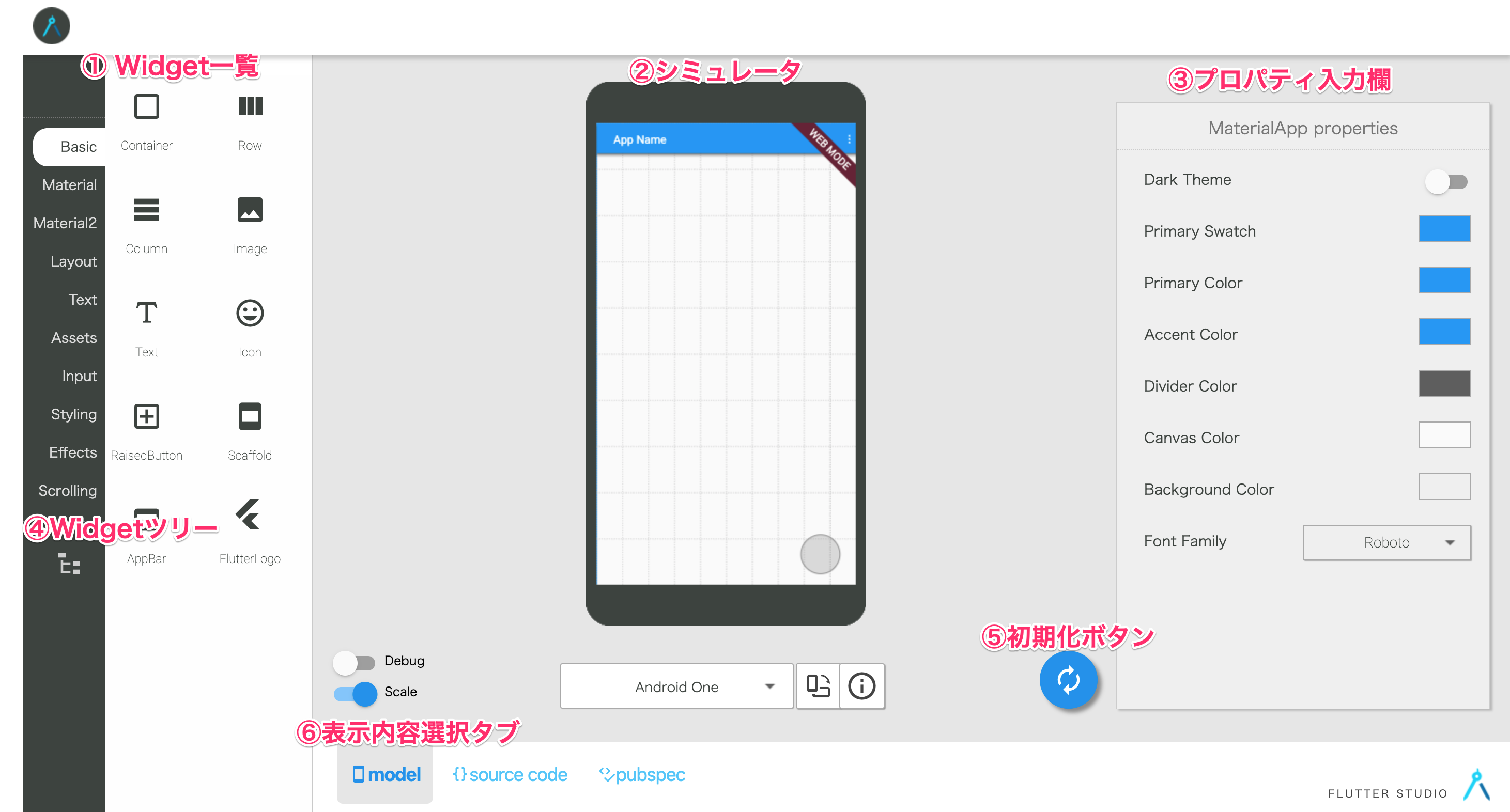
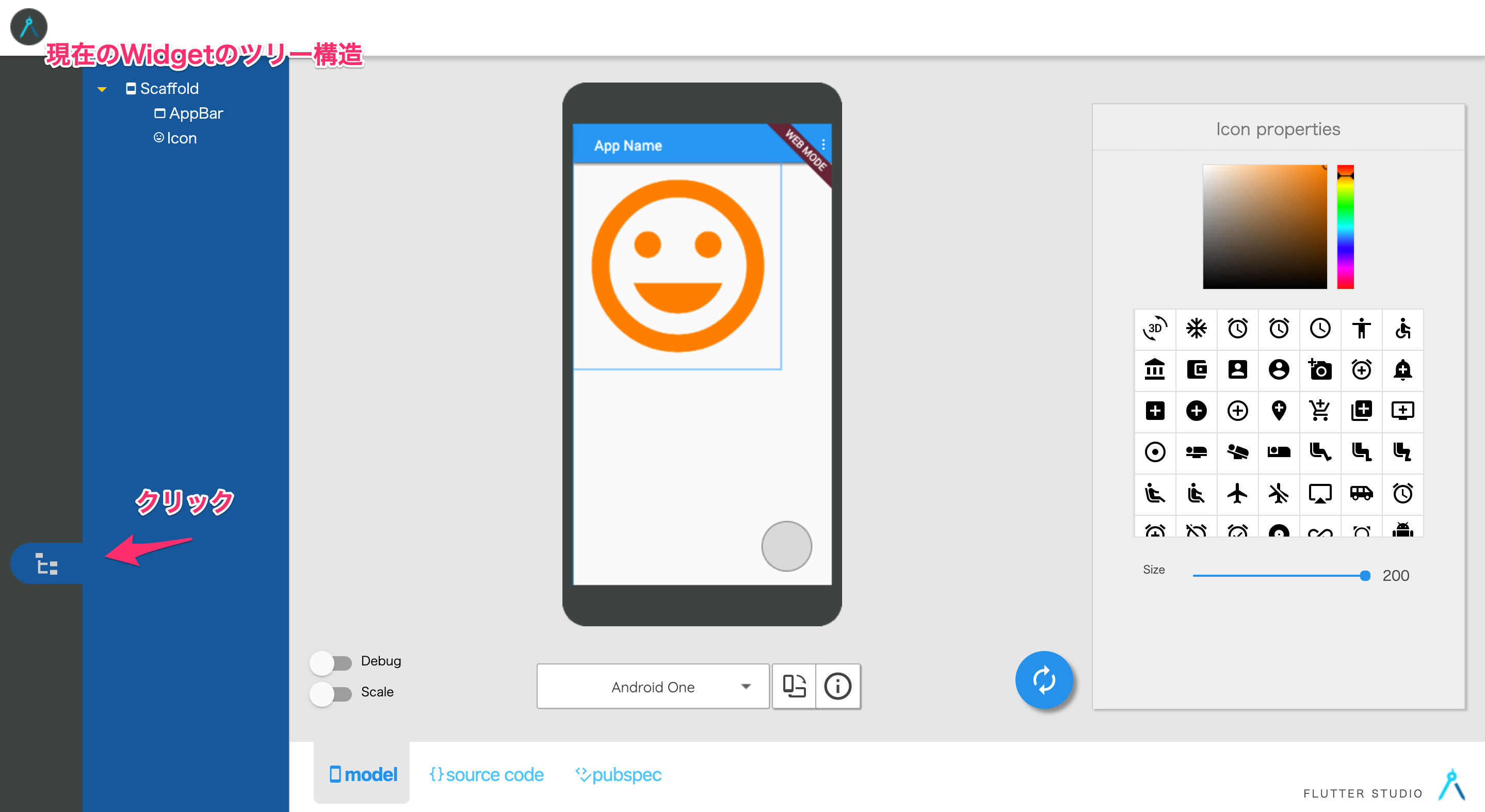
Flutter Studio
にアクセスをすると、まずこの画面が表示されます。
①Widget一覧
Flutterで使えるWidgetが選択できます。
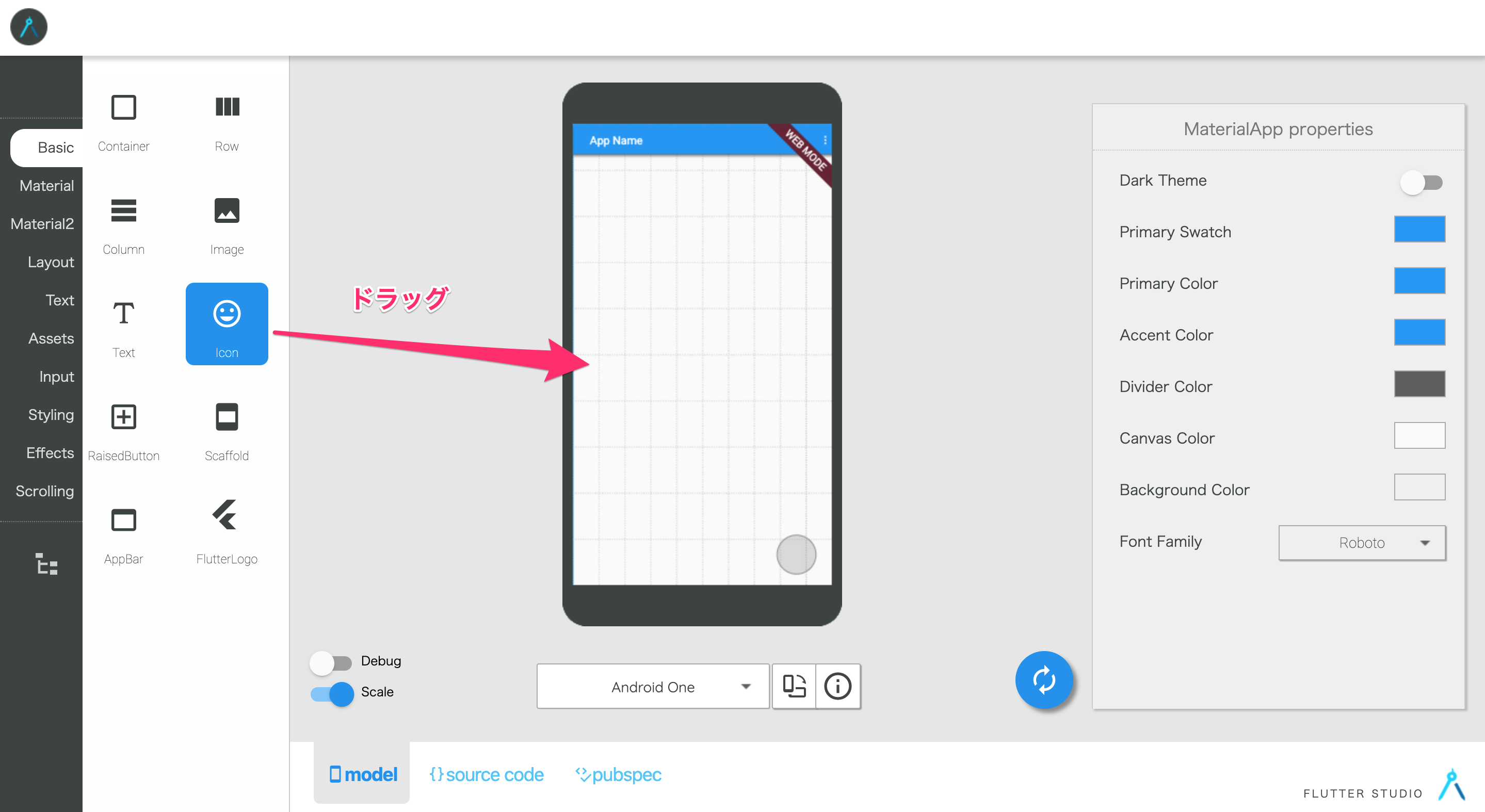
レイアウトを組む際は、ここからWidgetを選択して、シミュレータへとドラッグ&ドロップをします。
②シミュレータ
ここにWidgetをどんどん配置していきます。
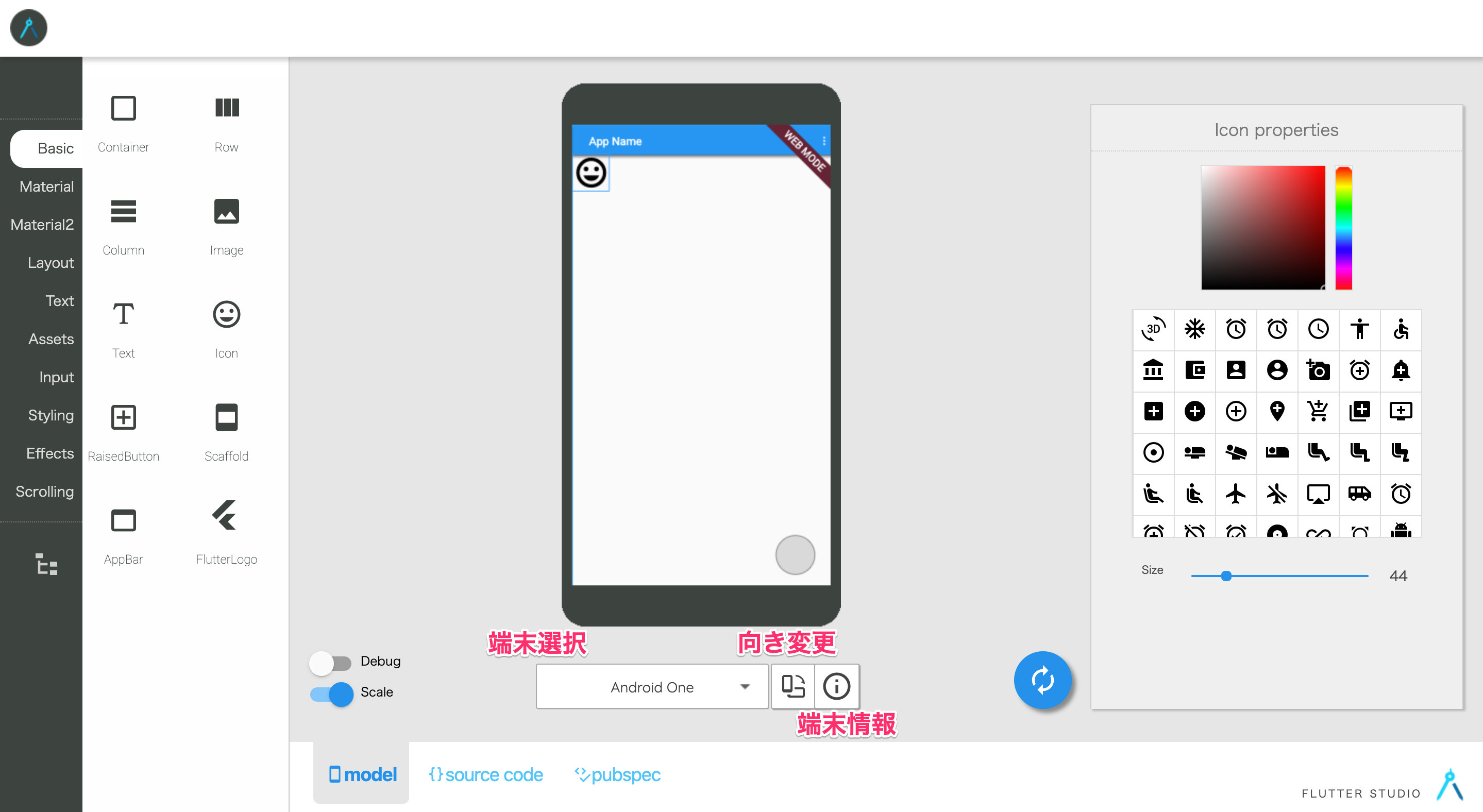
端末選択や、向き変更も行えるので、一通りの見え方を試すことができます。
③プロパティ入力欄
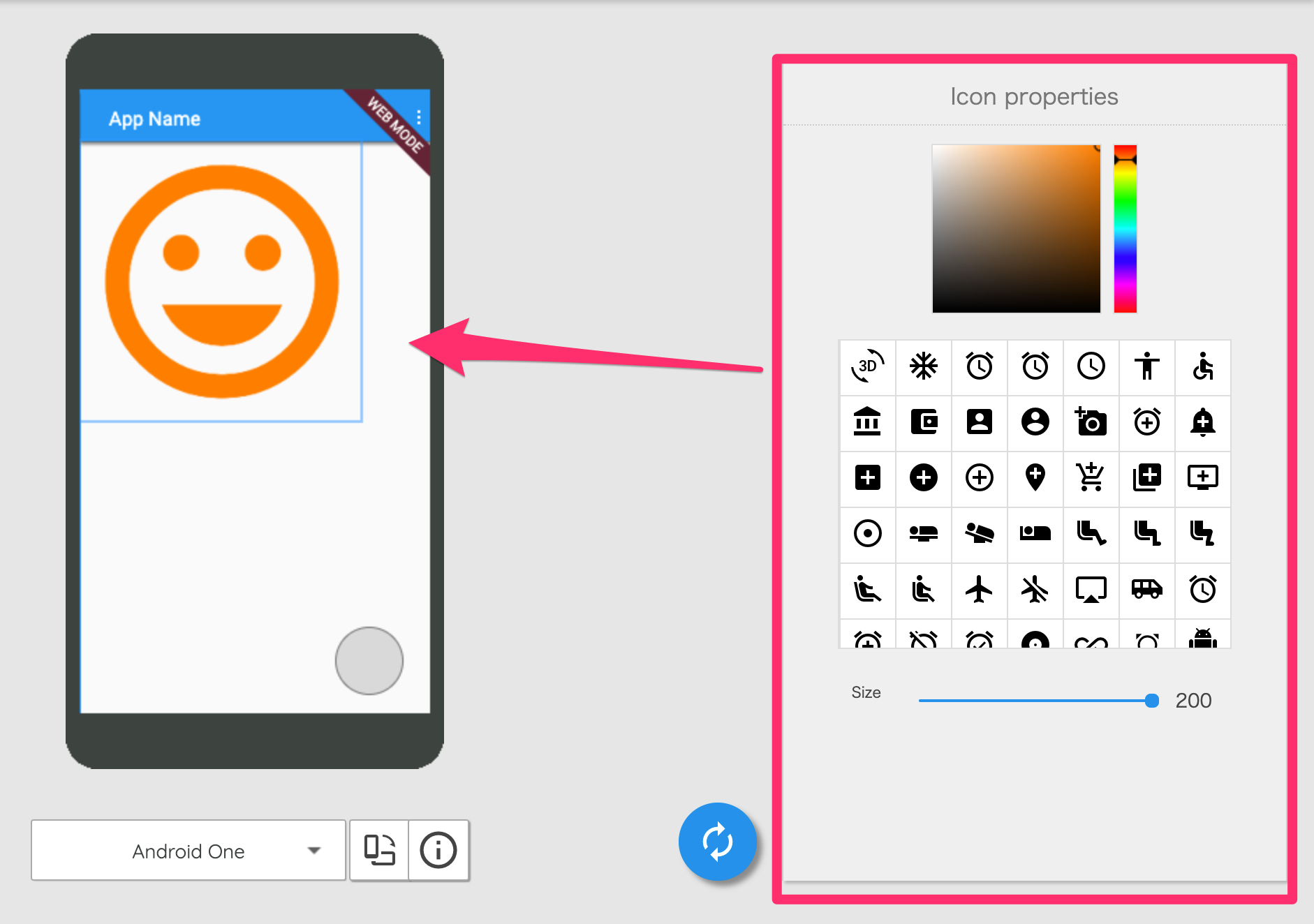
シミュレータで選択されているWidgetのプロパティを設定できます。
iconの場合は画像のように表示されます。
設定した内容はシミュレータに反映されます。
④Widgetツリー
画面左のWidgetツリーアイコンをクリックすると、現在組んでいるレイアウトのツリー構造が表示されます。
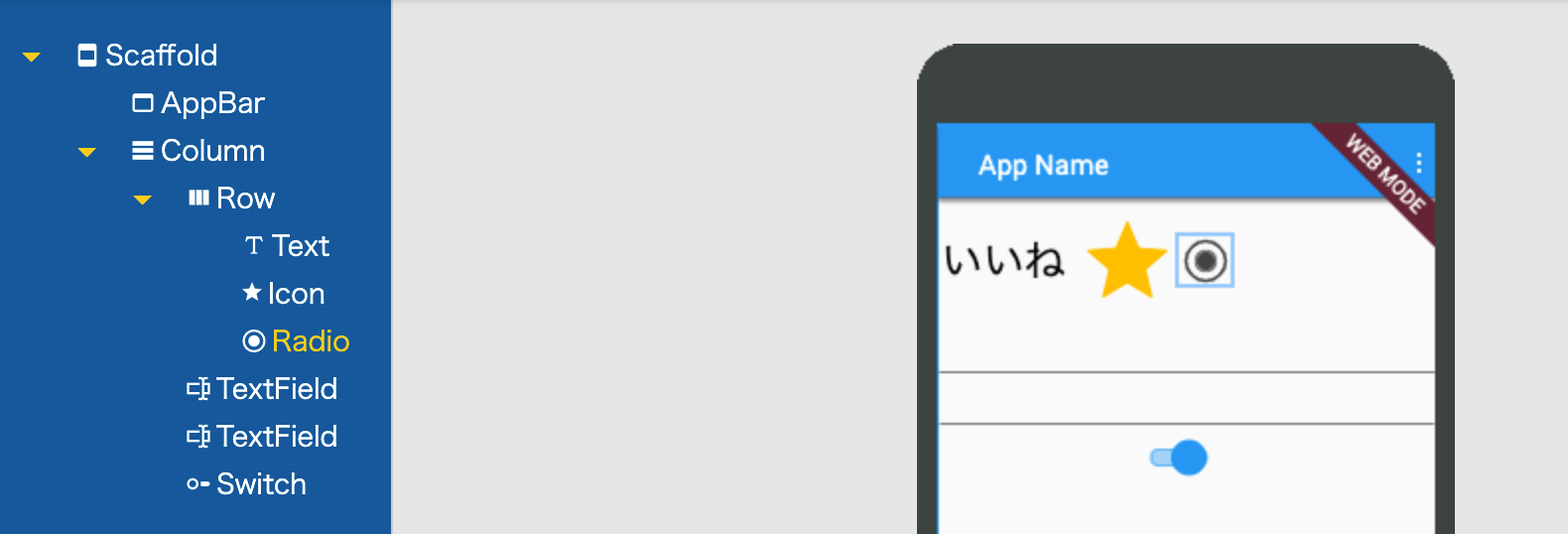
Widget名をクリックするとWidgetのプロパティを開くこともできるので、レイアウトが入り組んできた際には、こちらから選択するといいと思います。
ツリー構造が入り組んできても、視覚的に理解できます。
⑤初期化ボタン
レイアウトが初期状態に戻ります。
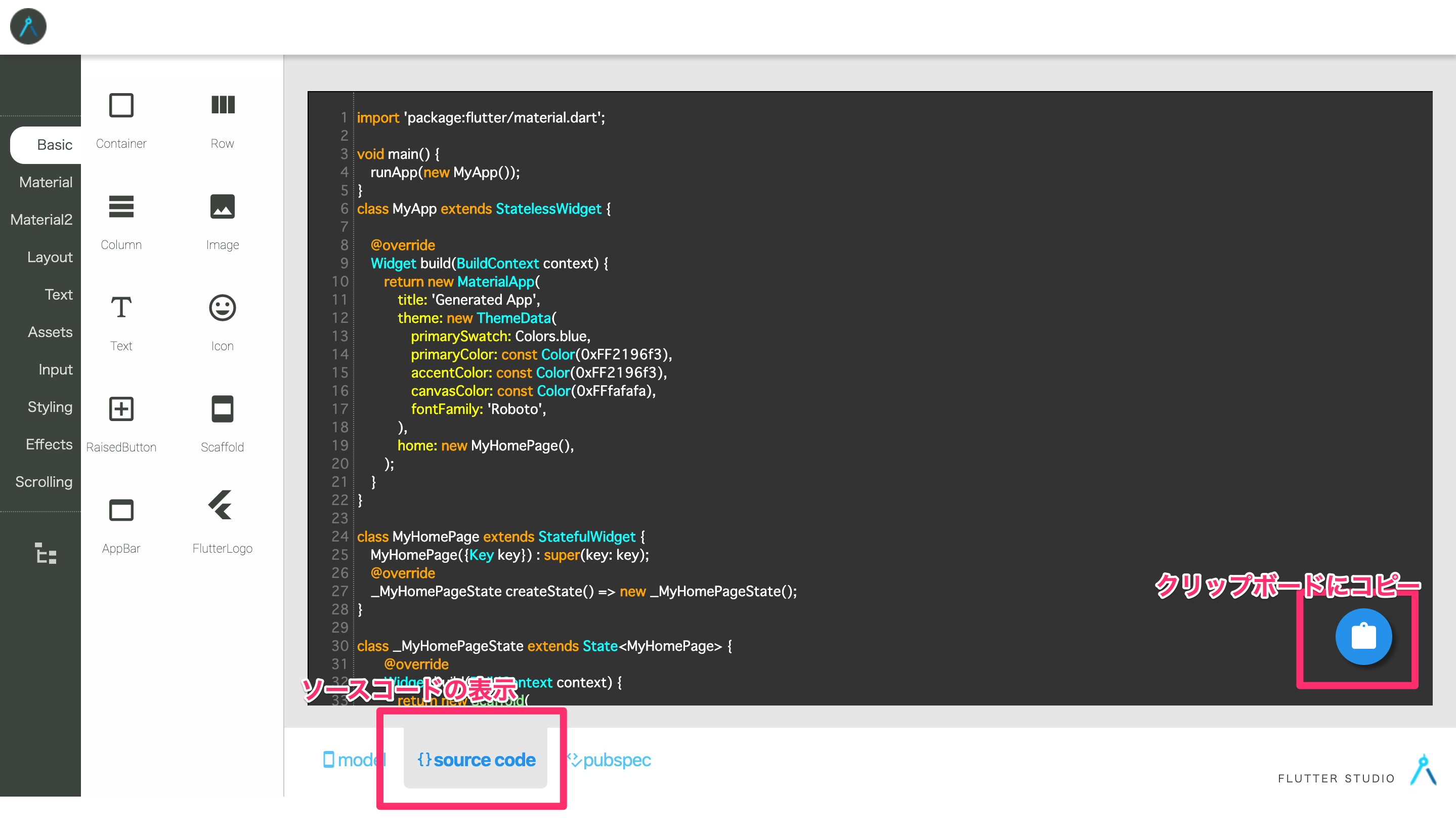
⑥表示内容選択タブ
source codeタブ
表示内容選択タブ欄のsource codeを選択すると、
組んでいるレイアウトをFlutterのソースコードで確認することができます。
編集できないのが少し難点です。
そのまま貼り付けると、開発に用いることができます。
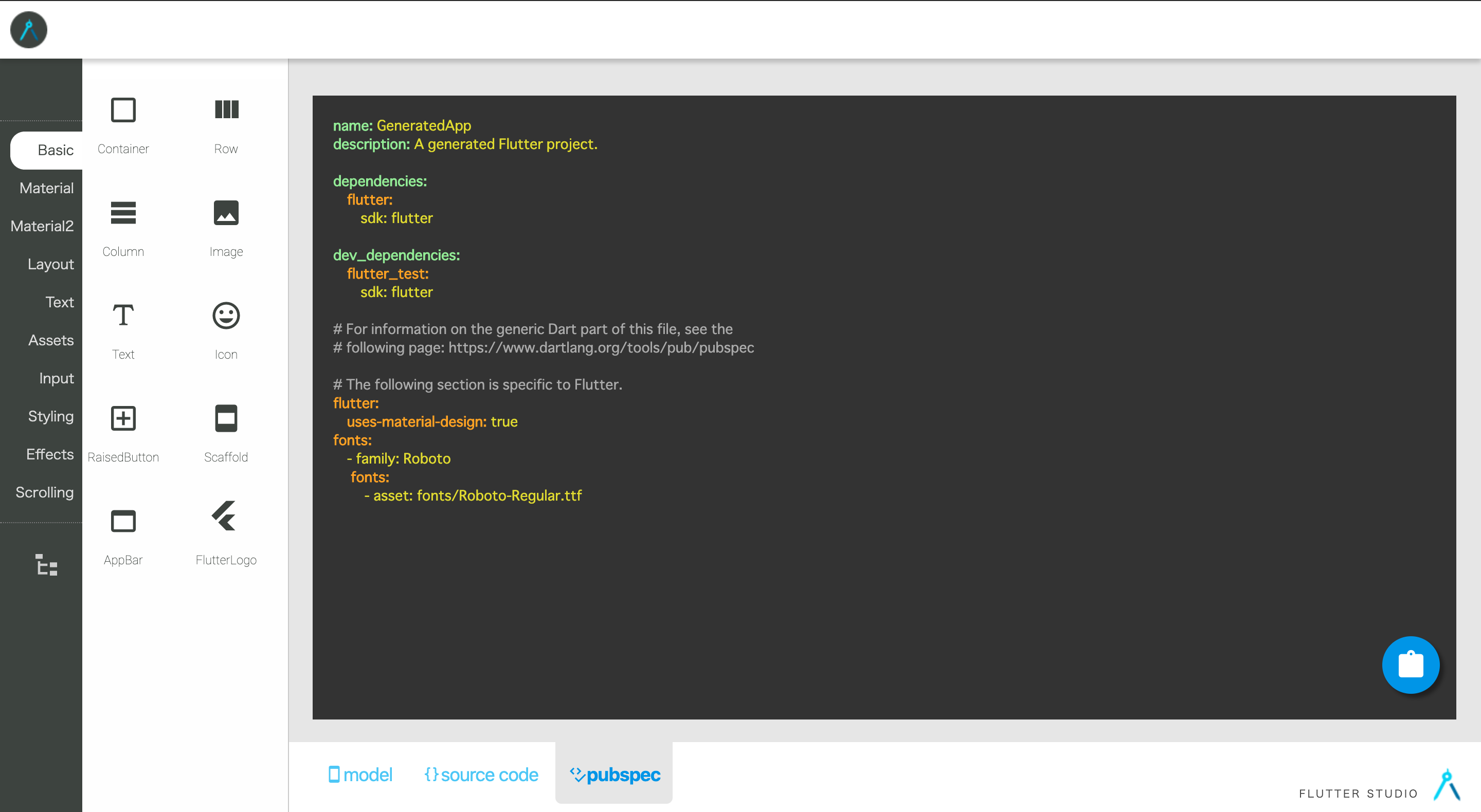
pubspecタブ
表示内容選択タブ欄のpubspecを選択すると、組んだレイアウトに必要なパッケージ情報が書かれたpubspecの内容を確認することができます。
pubspecとは
依存するパッケージとそのバージョンを記しておくファイルです。このファイルに記載することでFlutterアプリにパッケージを導入することができます。
作例
実際に謎のアプリですがレイアウトを組んでみました💦
実際のシミュレータでもバッチリ表示されています❗️
課題
Flutter Studioはレイアウトの保存ができないので、一度ページを閉じると消えてしまいます。
簡単なレイアウト組みを試してみるなどの用途に使うのが良さそうですね🐥
また、2020年4月現在の時点で、
公式のWidget catalogにあるWidgetが全て使用できるわけではないようです。
その他UI作成ツール
Flutter Studioの他にも続々とよさそうなものが発表されています。
この記事を書いている2020年4月現在ではリリースされていませんが、こちらも楽しみですね☺️

株式会社ウイングドアでは、Ruby on RailsやPHPを活用したwebサービス、webサイト制作を中心に、
スマホアプリや業務系システムなど様々なシステム開発を承っています。