Amazon S3の静的Webサイトホスティング (Static Website Hosting)、便利ですよね。安くて可用性高くてメンテナンスフリー。HTTPSは適当なCDN通せば良いので、頑張らないLPなんかは全部これにしたい。
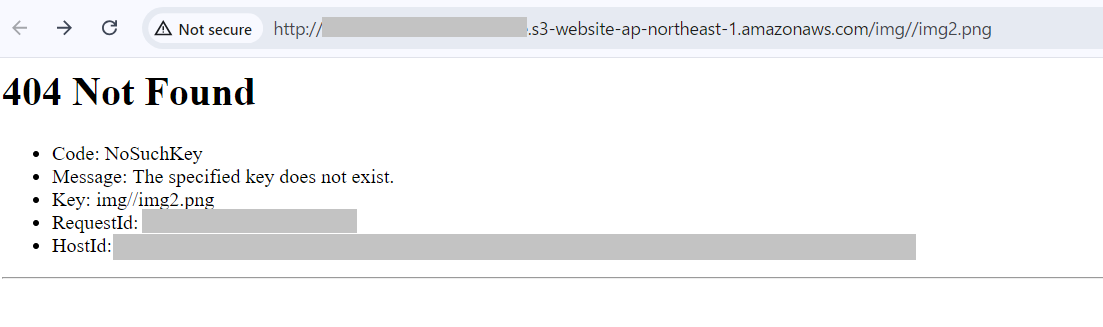
ところで、S3 Static Website Hostingでは、index.htmlやエラーページに対応するなどだいぶウェブサイトらしい挙動をしてくれますが、ApacheやNginxといった一般的なHTTPサーバと完全に同じ挙動にはなりません。一例として、 http://example.com/images//image.png のようにURLの途中にスラッシュが複数あるような場合、多くのWebサーバではファイルが表示されますが、S3では404になります。
開発中にうっかりtypoしてスラッシュを重ねてしまい、ローカルのnginxで確認していて気づかず、デプロイしたらエラーになった、という事故は悲しいです。lint的なもので確認するのももちろん良いのですが、開発環境の挙動をS3に寄せたい、というときに、サクッとできる方法を試してみました。
以下のようなファイルを nginx.conf として保存します。
merge_slashes はデフォルトでONで、これがあるとURL内のスラッシュを勝手に1個にまとめてくれます。これをOFFにすると複数のままになりますが、その状態でも404にはならないので、手動で404にしてあげています。
user nginx;
worker_processes auto;
events {
worker_connections 1024;
}
http {
merge_slashes off;
server {
listen 80;
listen [::]:80;
server_name localhost;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
if ($request_uri ~* "//") {
return 404;
}
}
}
}
同じフォルダの webroot フォルダ以下にWebサイトのHTML一式が置いてあるとして、以下のコマンドでnginxを起動します。
docker run --rm -p 80:80 -v ./webroot:/usr/share/nginx/html -v ./nginx.conf:/etc/nginx/nginx.conf:ro nginx
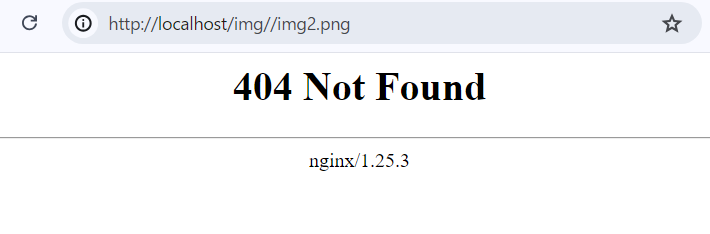
無事に、スラッシュが重なったURLは404になりました。
以上、AIに聞けば10秒で解決しそうな小ネタでした。