BtoBデザインについて、
「BtoCの方がカジュアルなイメージだけど、明確に何が違うんだろう?」
という方も多いのではないでしょうか。
BtoBシステムやBtoBサイトには、BtoCとは違ったデザインのコツがあります。
そしてそのポイントを押さえることで、「使いやすいシステム」「成果の出るサイト」になるのです。
今回は、あらゆるBtoBシステム・サイトのデザインを担当してきたBPSが、「BtoB企業のデザイン」について事例付きで解説していきます。
BPSでは「デザインのみ」「デザイン+開発」「リニューアル」など、柔軟に対応しております。ぜひお気軽にお問い合わせください。
BtoBとBtoCの違いを整理
まずは前提となる、BtoBとBtoCの違いについてザックリ整理してみましょう。
両者の違いを理解することで、おのずとBtoBデザインにおいて必要な視点が見えてきます。
- BtoB:企業と企業の取引
- BtoC:企業と消費者の取引
ゲームで例えると、「ゲームの開発を請け負う会社」「ゲームにイラストを提供する会社」などがBtoB、「ゲームを販売する会社(オンラインを含む)」がBtoCです。
ターゲットの違い
大前提として、BtoB商材は企業、BtoC商材は消費者がターゲットです。
より深掘りすると、BtoCはその商品やサービスの購入者(お金を出す人)=利用者(実際に使う人)の場合が多く、「なんか面白そう・美味しそう」「みんながやっているから」といった直感的な動機での購入が多いでしょう。
対してBtoBのターゲットは「企業のさまざまな利害関係者」であり、決裁権者≠利用者の場合が多いです。購入・契約にあたり、会社の予算をかけるのにふさわしい動機が必要になります。
目的の違い
BtoCの目的は、消費者の生活を成り立たせたり、より豊かにすることです。消費者は、たとえ生活に必要ではなくとも、自分の感情や欲望を満たすために対価を支払います。そのため、感情や欲望に訴えかけるようなデザインやコピーが重要です。
対してBtoBの目的は、「業務効率を上げる」「人件費を下げる」など、企業の利益に繋がるモノ・サービスを提供することです。そのため、感情や欲望に訴えかけるよりも、費用対効果や導入事例などの客観的な情報が購入に繋がります。
検討期間の違い
BtoC商材・サービスの多くは、その場の感情で購入が決まることが多いです。Instagramのストーリー機能(24時間で消える)やテレビショッピングを想像すると分かりやすいでしょう。
そのため、購入導線や申込フォームは離脱に繋がらないシンプルなものが求められます。
対してBtoB商材・サービスは、他社類似品との比較や社内承認、予算の確保など、さまざまな工程を経て購入・契約に至ります。
そのため、社内で共有しやすい客観的データが掲載された資料や無料お試し制度など、説得力のある検討材料を提供することが効果的です。
BtoB系のデザインで陥りがちな失敗
「BtoBシステムやサイトを作ってもらったけど、なんか違う…」
という場合、このような失敗に陥っている可能性があります。
信頼感と古臭さがごっちゃになっている
企業がターゲットであるため、「信頼感」のある落ち着いたデザインにすることは重要です。
しかし、だからといって「時代に合ってなくてもいい」「デザインの良さは求められていない」というわけではありません。
たとえば、現代は法人向けのサイトであってもスマートフォンでの閲覧が多いです。レスポンシブ対応していないWebサイトは単に見づらいだけでなく、「Webサイトにかけるお金がないのかな」という不信感に繋がります。
またWebシステムやアプリにおいても、デザインが時代に合っていないものだとそれだけで「使いづらそう」という抵抗感を生んでしまうでしょう。
BtoB領域においても、時代に沿った「良いデザイン」を反映することが「信頼感」に繋がります。
文字だけで伝えようとする
「社内システムだから」「企業向けのページだから」と、文字を羅列しただけで済ませてしまうことも、BtoBデザインにおいてやりがちな失敗です。
BtoBとBtoCはターゲットの性質が違うだけで、会社員も会社を出れば消費者です。
長文を読むのが苦手だったり、文字を読むことに抵抗はないが図解されていた方が読みやすいという人もたくさんいます。
BtoBの商材紹介ページは特に、その商材を検討している企業へのいわば「営業資料」です。
そのため文字だけを羅列するのではなく、図やグラフで表現した方が強みや良さが直感的に伝わりやすくなります。
情報が多すぎる
ユーザーが必要な情報を想定しておくことは大事ですが、それによって煩雑化したり情報過多になったりすると、かえって重要な部分が目立たなくなってしまうことも。
特にフォームなどのコンバージョン導線は離脱を防ぐことが最優先となるため、情報を精査して減らすことが重要です。
たとえば入力項目や注意書きが多いと、ユーザーがめんどくささを感じて離脱に繋がります。
文字情報を増やしすぎず、「大多数が選ぶ方のボタンを目立たせる」「アイコンで伝える」など、デザイン上の工夫で分かりやすく表現しましょう。
BtoBシステムのデザインのコツ
以上、BtoBデザイン全般の解説をしてきました。
ここからは、BotB「システム」と「Webサイト」に分けて、デザインのコツを解説していきます。
直感的なUI
「検索ボタンは虫眼鏡アイコン」「プルダウンは逆三角マーク」というように、文字で説明しなくとも直感的に選択できるようなUIにすることで、ユーザーの使いやすさに繋がります。
ただ、こういった「一般的な感覚」は時代や年齢層、国によって異なります。
例えばテストの採点で使われるチェックマーク(✓)は、日本では「不正解」を意味しますが、実はアメリカなどでは「正解」を意味するのです。
エンドユーザーの国や世代で多く利用されているシステムやWebサイトを基準に、UIを考える必要があります。
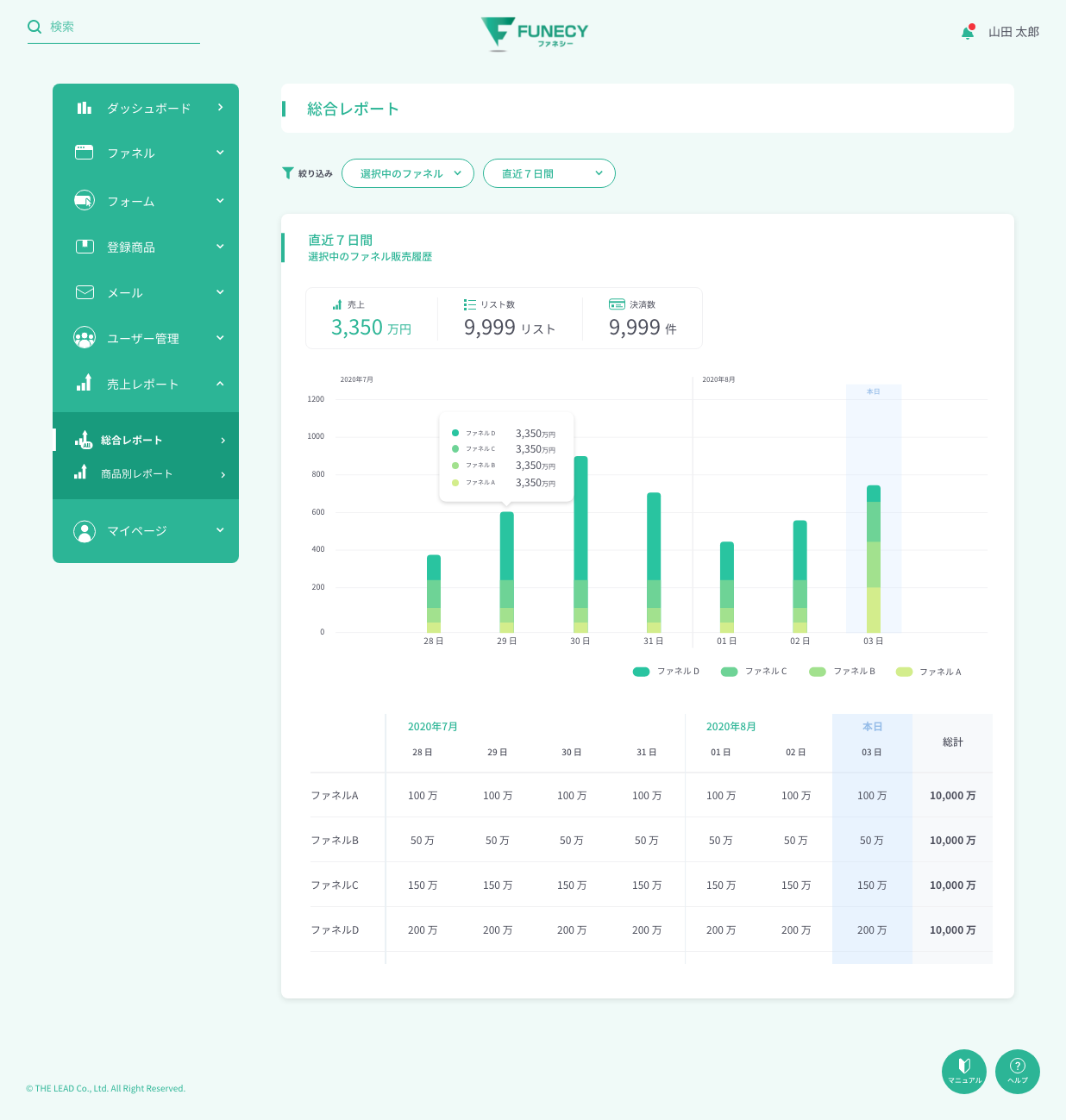
データを可視化
データは数値の羅列ではなく、図やグラフにして表示すると良いでしょう。
BtoBシステムは業務効率化を目的に導入されることが多いため、直感的な理解ができるグラフや図で表示される方がそのニーズを満たしやすいです。
さらに昨今は動画や漫画形式でインプットできるものが多く、文字の羅列に抵抗感を抱くユーザーも増えています。
法人向けシステムであっても図・グラフ・画像などは意識的に取り入れると良いでしょう。
ストレスのない色味
BtoCシステムと比較すると、BtoBシステムは長時間連続で利用される傾向にあります。
そのため、長時間画面を見ていてもストレスのない色味・組み合わせを心がけましょう。
また、色を使いすぎると視覚的な取捨選択がしにくくなる(よく使うボタンが見つけにくいなど)ため、色数にも注意が必要です。
BtoBサイトのデザインのコツ
ファーストビューが最重要
Webサイトを開いて最初に目に入るのがファーストビュー(FV)。
ファーストビューで「自分はこのサイトのターゲットではない」「このサイトには自分の求めるものはなさそう」と感じさせてしまうと、内容を見ずに離脱されてしまいます。
ファーストビューではターゲットに「自分のほしい情報がありそう」「もっと見てみよう」と思わせることが重要です。
たとえば上記の画像では「学習塾・習い事・スクール向け」という文言や画像でターゲットが分かり、「入退室管理システム」を大きめに表示することで何を提供しているかが一目で分かります。
興味を惹きつけて読み進めてもらうためには、「メダル」や「〇〇に選ばれました」「導入施設〇〇件」といった実績を掲載するのも効果的です。
その商材を「すでに評価して利用している人がいる」と瞬時に分かり、安心感を与えることができます。
企業や商材のテーマカラーを基調に
コーポレートサイトや採用ページの場合は企業ロゴの、商材紹介ページの場合は商材ロゴの色をメインにし、統一感を出すことが一般的です。
単純にサイト全体に統一感が出ると洗練されて読みやすくなるだけでなく、企業や商材のイメージをより利用者に印象付けやすくなるという効果もあります。
まったく知らない会社の初めて見るシステムよりも、見たことのあるシステムの方が安心して導入できる、という人は多いです。
「印象に残る」ということは「見たことがある」状態になるということ。
テーマカラーで統一感を出すことで、検討中の顧客の安心感に繋がります。
目的に合った表現
目的が違えば、どのようなデザインが効果的かは異なります。
たとえば製造会社は、競合他社との差別化を図るために、導入事例や自社ならではの強み、こだわりや想いなどをテキストで掲載することが多いです。
対してデザイン制作会社のWebサイトはそれ自体が実績の代わりにもなるため、文字は最小限に留めて凝った装飾やアニメーションをふんだんに盛り込むこともあります。
このように、同じコーポレートサイトで比較しても、目的が違えば表現方法も異なります。
そのサイトで何を伝えるか、どのような印象を与えたいか、何をゴールにするか、といった目的意識を忘れないようにしましょう。
CTAはあるべき箇所に
特に各種LPでは、CTA設置個所がある程度決まっています。
「だいたいここに問い合わせフォームがあるはず」という箇所にCTAがないとユーザーの混乱を招くため、「あるべき箇所」を押さえましょう。
- ヘッダー(左から右に視線が動くので右側にあることが多い)
- ページの中間(特に導入事例周辺)
- ページ下部(フォームを設置するとページ遷移を減らせる)
また、ポップアップ型や追従型のCTAも有効ですが、ユーザーのストレスに繋がるリスクもあります。
リスクを取ってクリック率や登録率向上を狙うか、ユーザビリティやブランドイメージを優先するか、商品の性質やサイトの目的によって判断することが重要です。
※CTA(Call To Action):ユーザーを特定の行動に誘導する、テキストやバナー・ボタンのこと。
BtoBデザインの事例をデザイナーが解説
ここからは実際にBPSが担当したデザイン事例を解説していきます。
NX総合研究所|コーポレートサイト
株式会社NX総合研究所様のコーポレートサイトをリニューアルしました。
以前の改修から時間が経ち、デザインの老朽化や情報の陳腐化が問題視されていた本Webサイト。
物流コンサルティング会社としての知名度向上・ブランディングに向けた刷新を主な目的に、ブログサイトの統合やホワイトペーパーのダウンロード機能実装といった改修を行いました。
コンサルタント個々人の得意領域、NX総合研究所様が提供するサービス、それらに関連するブログ記事や事例同士を相互に表示させるサイト構成に変更。これらの施策によりサイト内回遊の向上、サイト訪問者が知りたい関連情報へのアクセスがよりスムーズになりました。
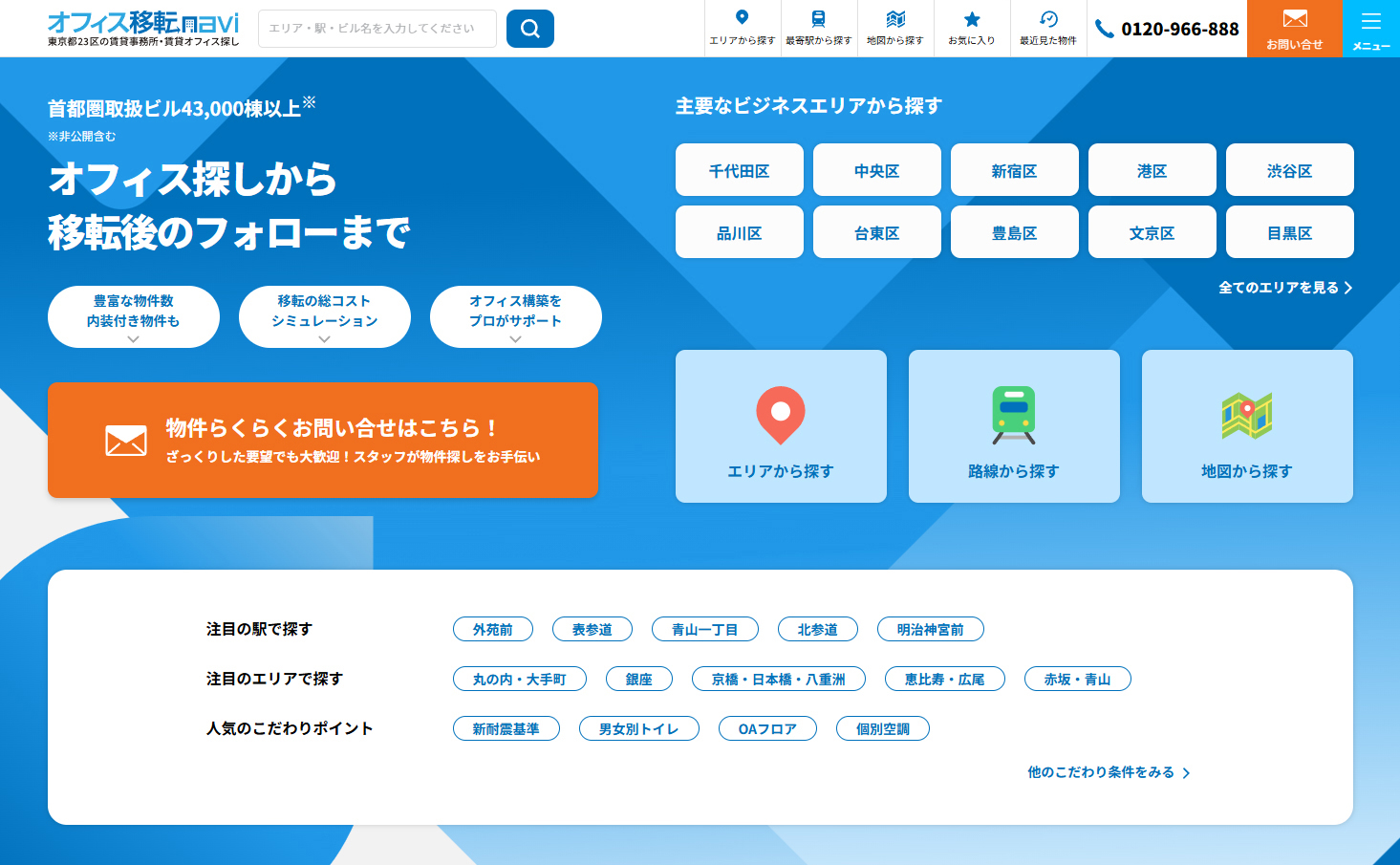
オフィス移転navi | 不動産系サービスサイト
株式会社FRS (フォーバル・リアルストレート)様が運営する、法人向けオフィス物件検索サイト「オフィス移転 navi」のリニューアルを担当しました。
サイトリニューアルの目的の一つである「競合サイトとの差別化」のため、ファーストビューではオフィス移転naviの強みである「オフィス探しから移転後のフォローまで」全てをトータルサポートするサービスを大きく打ち出しています。
検索サイトはどうしてもサイト全体の情報量が多くなってしまい、目的の情報にたどり着くのが難しくなりがちです。オフィス移転naviでは、デザインチームがページ構成やWF(ワイヤーフレーム)の作成段階から携わりました。訪問者にとってより快適に物件を検索できる導線や、コンテンツのレイアウト、UIデザインを提案させていただきました。
サービスロゴの青と水色をメインカラーに据え訪問者に印象付けつつ、CVにつながる重要なボタンはアクセントとなるオレンジ色で目立たせました。
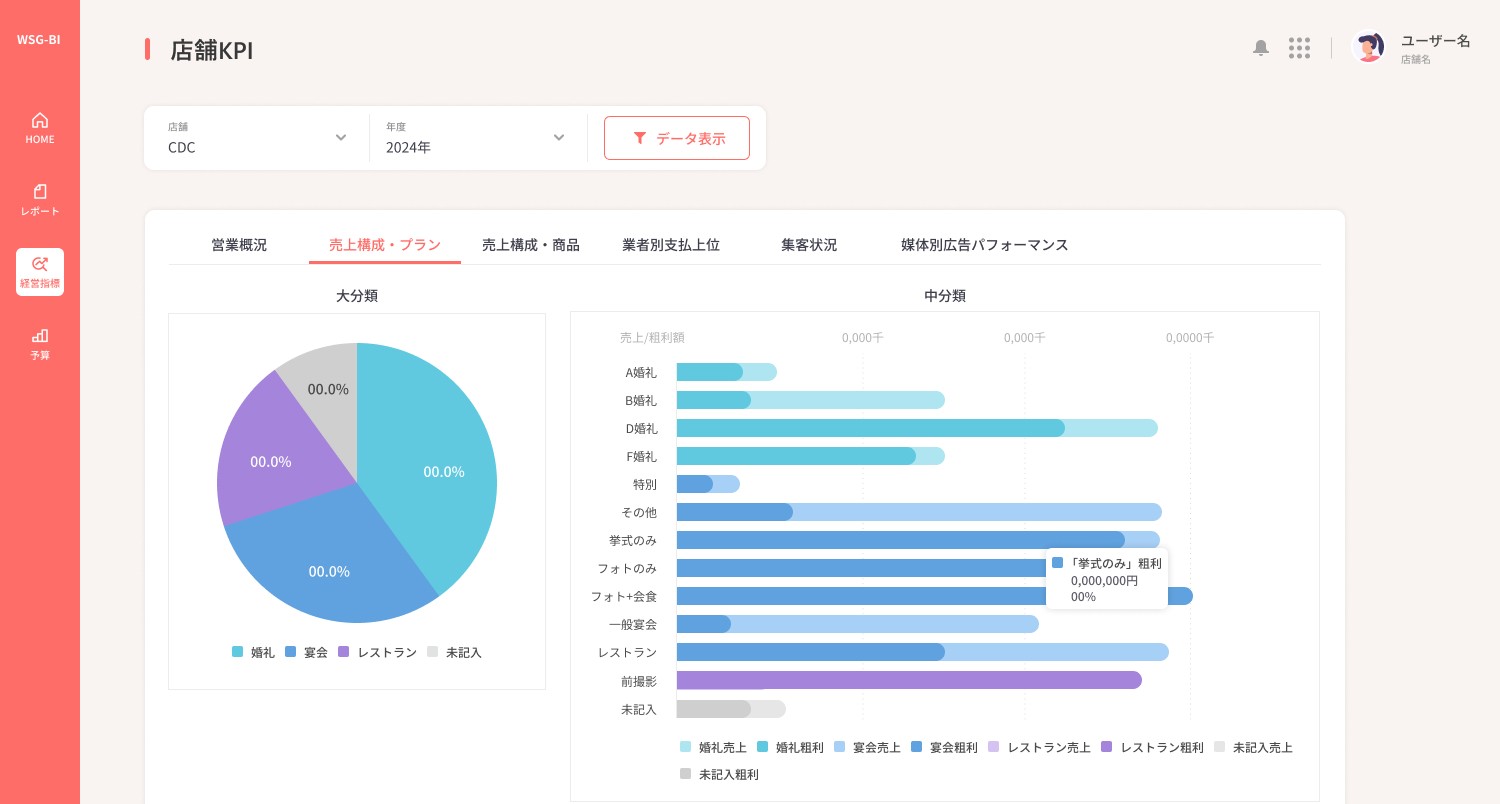
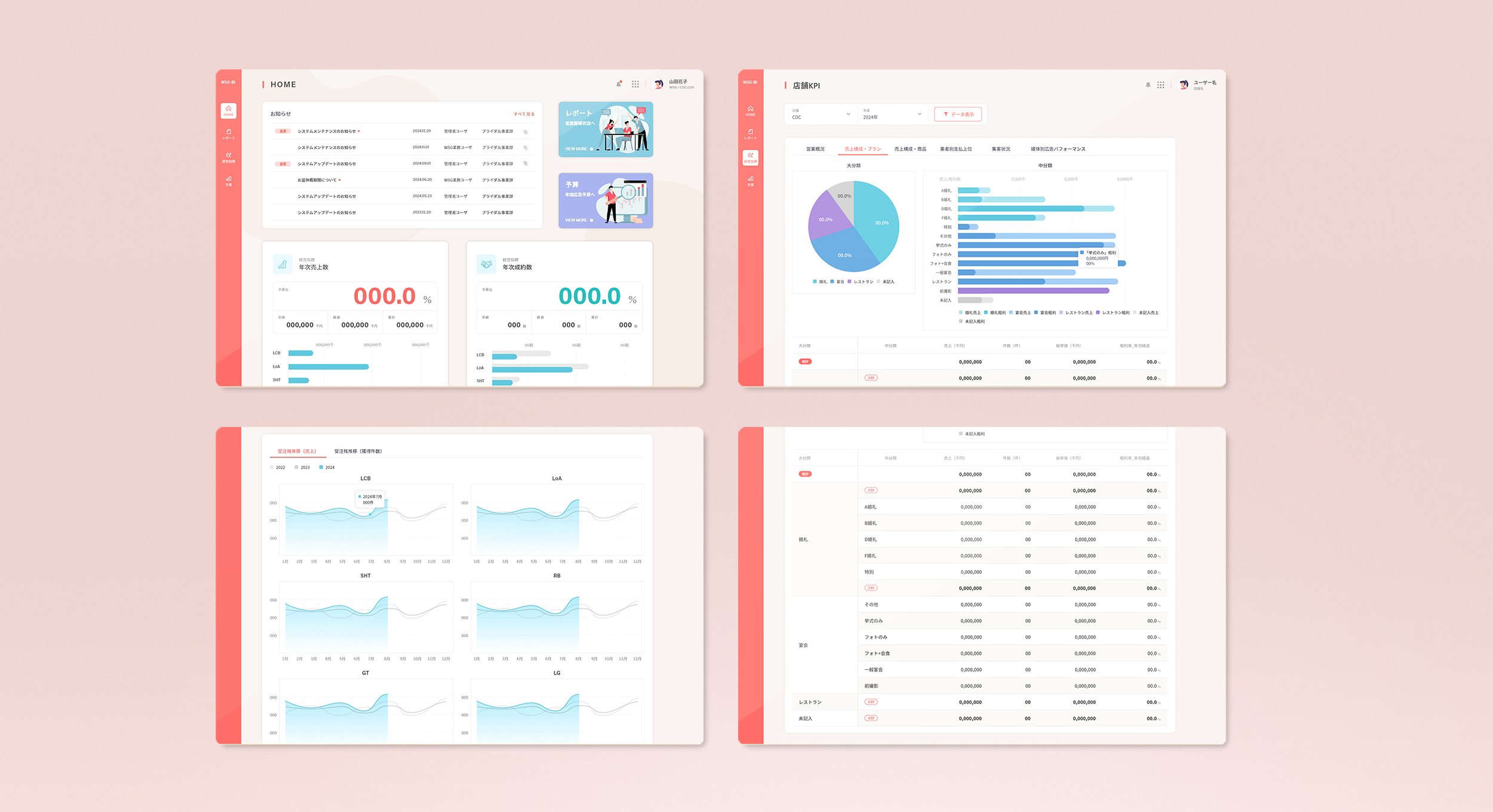
WSG-BI | ブライダル企業向け売上管理システム
ブライダルサービス等を手掛ける株式会社ワールドサービス様の、社内業務システムの画面デザイン・フロントコーディングを担当いたしました。
グラフや一覧化することで数字を見える化。各スタッフの方が自分の業務に関わる売上や予実の管理をより見やすく・わかりやすく把握できるデザインを心がけています。デザイン段階で、操作性を重視したページ構成やレイアウトなどをBPSから積極的にご提案させていただきました。
お客様のご希望に合わせて、システム画面は暖色系の明るい色味で作成しました。目立つ色味はアクセンとして配置しつつ、日々の業務で使いやすいカラーを選択しています。
本件は、バックエンド開発を行う別会社様と連携してプロジェクトを進めました。
BPSでは「開発は自社(または別会社)でおこなうので、デザインのみを依頼したい」というケースも大歓迎です。
すぐメシくんLP(ランディングページ) | 飲食店向けシステム紹介ページ
BPSが提供する、飲食店向けモバイルオーダーシステム「すぐメシくん」のランディングページ(LP)を作成しました。
「ITシステム」に慣れていない方も多い飲食業界へのアプローチという点を強く意識しました。具体的には、システムの豊富な機能やサービスを画面イメージやアイコン、写真等を多用しています。小難しく感じられる「システム導入」を、気軽なデザインや文章で表現することで、お問い合わせへのハードルが低くなるように仕上げました。
ロゴに合わせて緑を基調とした色味ですが、重い印象にならないようオレンジをアクセントに。法人向けとはいえ若手オーナーも多い飲食業界向けに、明るくポップな印象のデザインにまとめた点もポイントです。
花粉問題対策事業者協議会(JAPOC) | Webサイト
花粉問題対策事業者協議会(JAPOC)様のWebサイトをリニューアルしました。
このWebサイトは協議会の活動を広く知ってもらい、賛同を集めることを目的としています。一見難しそうに感じられがちな協議会の活動や取り組み内容をわかりやすく整理し、「伝わる」サイト構成・デザインをご提案しました。
キービジュアルの大小の円は宙に舞う花粉をイメージ、ロゴマークのグリーンをアクセントに落ち着いたアースカラーで信頼感のあるサイトに仕上げました。
BtoB系デザインの実績が豊富なBPSにおまかせ!
今回は100件以上の開発実績を誇る我々BPSが、BtoBシステムやWebサイトのデザインについて解説しました。
弊社のデザインチームは「システム開発会社のデザインチーム」だからこそ、ユーザー目線の使いやすさ・見やすさを追求したデザインを可能にしています。
BtoBデザイン実績一例
システムデザインだけでなく、LP、ロゴ、ECサイト、チラシ、パンフレットなどのデザイン制作もまるっとご依頼いただけます。
- 「自社に合ったシステムを依頼したい」
- 「現行のシステムが古いのでリニューアルしたい」
- 「自社に開発チームはいるけどデザインは外注したい」
といったご要望も、BPSが柔軟に対応いたします。
ぜひお気軽にご相談ください!