こんにちは、webデザイナーのニシです。箱根に今すぐ行きたい。
2017年はたくさんLPを作ってきました。ワイヤーフレーム(以下、WF)から作ることも多く、その時に情報整理って大事だなと痛感しました。
今回は、情報が多すぎてWFが爆発した時に実践した情報整理術を自分のメモがてらご紹介します。
目次
1.グルーピングする
サイトに掲載する情報が、あまりにも多すぎてWFがまとまらない、と言う場合は、まずは情報をグルーピングして整理します。
まとめられるものはまとめて1つのカテゴリにすると、少し整理されてきます。
カテゴリ分けできないと思っても、とりあえず無理やり分けてみましょう。
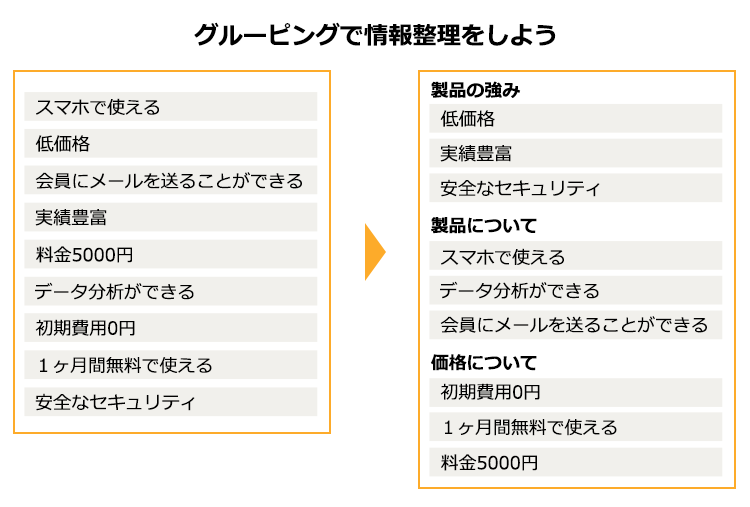
以下はLPの構成を例としたものです。

「低価格」は「価格について」にグルーピングされそうなところですが、この例ではLPの構成を想定しているため、「製品の強み」としても押し出したいためそちらにグルーピングしました。
WF作っている時は、いつもパズルをしている感覚です。うまくハマると楽しいです。
2.強弱をつける
たくさんの情報が全てが同じように並んでいると「どこを見ていいかわからない」という状態になります。
コンテンツに強弱をつけることで、目に入ってくる情報の順序をある程度整理することができます。
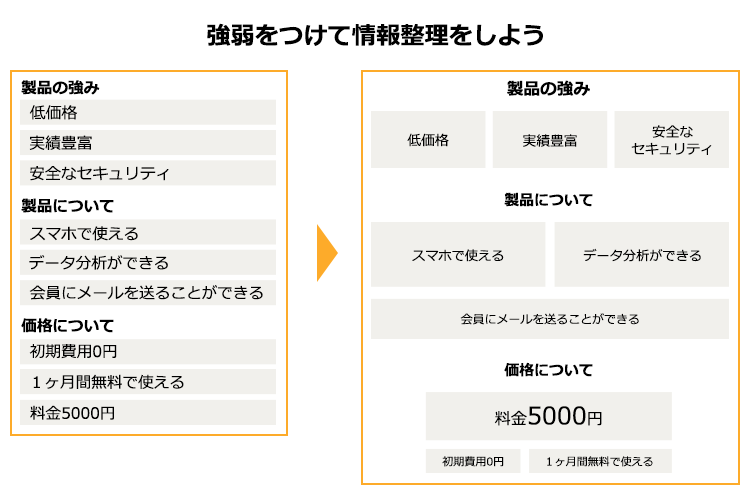
「1.グルーピングする」の例に強弱をつけてみましょう。

上記の画像は、文字サイズとコンテンツエリアに少し強弱をつけて配置をいじっただけです。
実際は細々と説明テキストがついたりしますが、まずはこのような形で強弱をつけると、ユーザが飽きないページになります。
ただ、あれもこれも強く見せたい、と欲張るとかえって全体が見づらくなるので加減に注意しましょう。逆に弱くすると見えてくるものもあります。
3.段落・見出しをつける(長文の場合)
これはちょっと番外編です。webページの場合、長文はユーザから読まれにくいと言われています。
なので、長文がクライアントからきた場合はそのまま掲載せず、一度読みやすいよう段落をつける・気の利いた見出しをつけるなどしてみましょう。
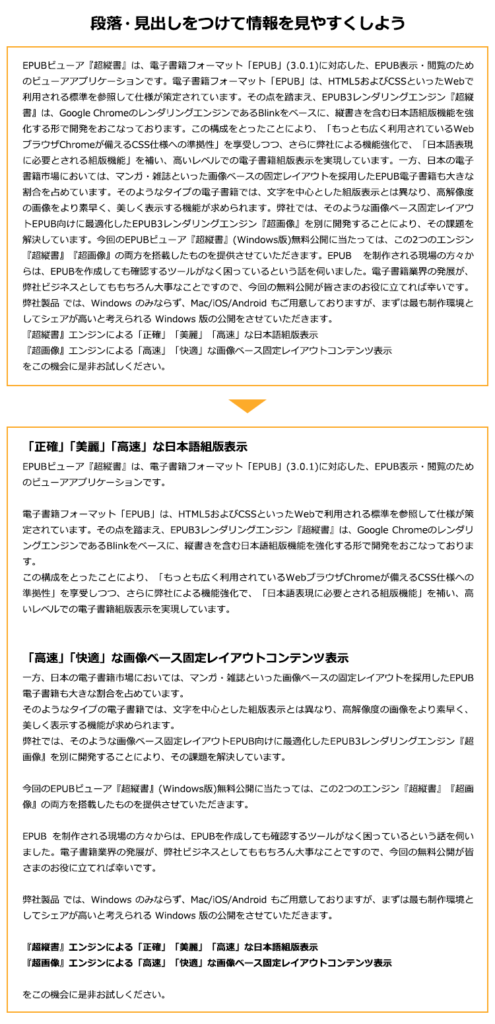
例えば以下のような感じ。

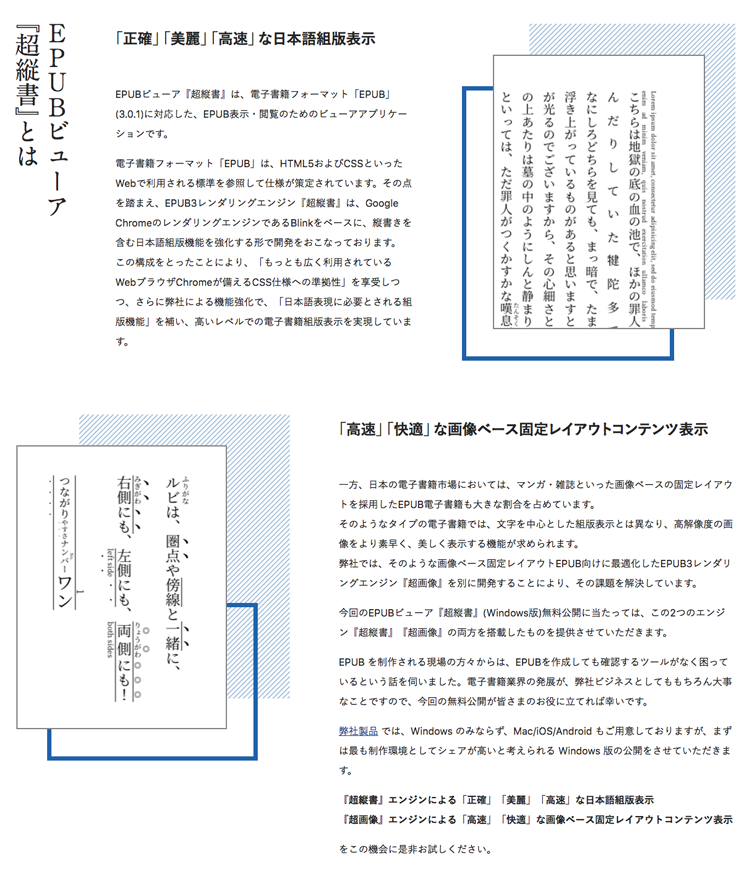
さらに、図をつけると

こんな感じで、かなり読みやすくなりました。
※実際に見やすく調整・デザインしたのはスギヤマさんです。
(紹介したwebページはこちら)
まとめ
いかがでしたか?情報整理はwebデザインの要。より伝わりやすいwebページを目指すことでデザインも向上します!
次回は、情報過少編です。テキストが全然ない!という場合の情報整理、場合によっては足していくコツをご紹介します。
デザインに関するお問い合わせ
BPSでは、キャンペーンサイトやメディアサイト、コーポレートサイトなど、幅広いデザイン・制作に対応いたします。デザインに関するお問い合わせ、ご相談は下記ページにてお受けしておりますので、お気軽にお問い合わせください。

