序
用務員の片山です。
地獄の秋学期がやっと終わり、大学に入学してから三回目の春休みがやってきました。
春休みはコンスタントにやってくるのに青年期の春はいまだにやってきません。春が来ないならこっちから行ってやろうと久しぶりにBPSに訪れました。
正直最近はPythonのお勉強はしていなかったのですが、折角の春休みということで久しぶりに挑戦してみることにしてみました。
今回はPygame(開発終了)というライブラリを使っていろいろやってみようと思います。後継のライブラリも出ているようなのですが、ドキュメントの数が豊富そうなのでPygameを使っていきます。
破
インストール
本体のPygame以外にもいろいろなもののインストールが必要らしいです。自分は導入でゴタゴタしてしまったので結局どうやったのかまとめきれておりません。
「Pygame インストール」 などで検索してみると色々出てきますので各自で頑張ってください。
ちなみに自分はPython3でやっています。
遊ぶ
今回はとりあえず初回ですのでチュートリアルとしてこちらのサイトを参考にして進めていこうと思います。
import pygame
from pygame.locals import *
import sys
上の三行がPygameを使うための魔法の呪文みたいです。
(編集部よりそっと補足)
- 本記事のpygameはPython 2.7.13で動作確認しました(Python 3.5.1では動きませんでした)。
- Pythonとは別にpygameをインストールする必要があります。pipが使える場合は
pip install pygameでインストールできます。 - 本ページのスクリプトのファイル名はpygame.py以外にする必要があります。ライブラリと名前が重複するとimportできません。
ウィンドウを表示する
まずは単純にウィンドウを表示するためのスクリプトです。ほとんど元サイトのコードまんまですが。
# -*- coding:utf-8 -*-
import pygame
from pygame.locals import *
import sys
def main():
pygame.init() # おまじない
screen = pygame.display.set_mode((10, 10)) # 10ピクセル*10ピクセルのウィンドウを表示
pygame.display.set_caption("Test") # ウィンドウのタイトルバーの設定
while (1):
screen.fill((0,0,0)) # 画面を白色で更新する。RGBそれぞれ0~255までの256段階で指定できる感じ?
pygame.display.update() # 画面を更新
# イベント処理
for event in pygame.event.get():
if event.type == QUIT: # 閉じるボタンが押されたら終了
pygame.quit() # Pygameの終了(画面閉じられる)
sys.exit()
if __name__ == "__main__": # このファイルがスクリプトとして実行された場合(importではない場合)の処理
main()
実行すると

10ピクセル四方のウィンドウを作るとMacのこれ

が見切れてしまうみたいですので気をつけましょう。
さて、上のコードですがProcessingやopenFrameworksなどを触ったことのある人たちはイメージをつかみやすいかもしれません。
main()以下すぐのpygame.init()からpygame.display.set_caption()までのブロックはProcessingでいえばvoid setup(){}的な部分で、while(1)以下のブロックはProcessingでいえばvoid draw(){}的な部分な感じでしょうか。
上のコードではフレームレートを指定していないので毎秒何回画面が更新されているのかはわかりませんが、だいたい毎秒30〜60回くらいは描画ブロックが呼び出されているのではないでしょうか。
テキストを表示する
画面表示は出来たので次はテキスト表示を試してみたいと思います。
テキストを表示するには先程のコードに加えてテキストのフォント、色、表示位置を設定する必要があります。
# -*- coding:utf-8 -*-
import pygame
from pygame.locals import *
import sys
def main():
pygame.init()
screen = pygame.display.set_mode((800, 600))
pygame.display.set_caption("test")
font = pygame.font.Font(None, 50) # 追加コード:フォントとサイズの設定
while (1):
screen.fill((255, 255, 255))
text = font.render("Hello, World!", True, (0, 0, 0)) # 追加コード:テキスト内容と色(ここでは黒)の設定
screen.blit(text, [400, 300]) # 追加コード:表示するテキストと表示位置の設定
pygame.display.update()
for event in pygame.event.get():
if event.type == QUIT:
pygame.quit()
sys.exit()
if __name__ == "__main__":
main()
実行すると

至ってシンプルですが一応テキストの表示は出来ました。
当たり前といえば当たり前なのですが、screen.blit()で指定した座標は表示するテキストの左上にあたるみたいですね。
線を引く
今のままではウィンドウ作ってテキストを表示することしかできません。せっかくなので図形を描画してみたいですね。
点と線から面へ、ということで最初のコードをベースにしてとりあえず線を引いてみましょう。
# -*- coding:utf-8 -*-
import pygame
from pygame.locals import *
import sys
def main():
pygame.init()
screen = pygame.display.set_mode((800, 600))
pygame.display.set_caption("test")
while (1):
screen.fill((255, 255, 255))
pygame.draw.line(screen, (0, 0, 0), (0, 0), (800, 600), 10) # 追加コード:色(RGB)、点1、点2、線の太さの順で指定
pygame.display.update()
for event in pygame.event.get():
if event.type == QUIT:
pygame.quit()
sys.exit()
if __name__ == "__main__":
main()
便利なメソッド?が既に用意されているのでそれを使います。
実行すると

という感じになります。線が太いです。
矩形や円を描く
面倒なので説明を簡単にします。上のpygame.draw.line()と同じように既にメソッドが用意されていますので、
矩形の場合はpygame.draw.rect(screen, (0, 80, 0), Rect(10, 10, 100, 100), 5)のように記述することで描画できます。
順番に色(RGB)、(点1のX座標、点1のY座標、点2のX座標、点2のY座標)、線の太さというように指定しています。
塗りつぶしをしたい場合には線の太さを指定しないことで実現できます。
円も同じように'pygame.draw.ellipse(screen, (0 ,0, 0), (50, 50, 200, 200), 5)'というように記述してあげるとイケます。
順番に色(RGB)、(点1のX座標、点1のY座標、点2のX座標、点2のY座標)、線の太さという感じです。こちらも線の太さを指定しなければ塗りつぶしで描画することができます。
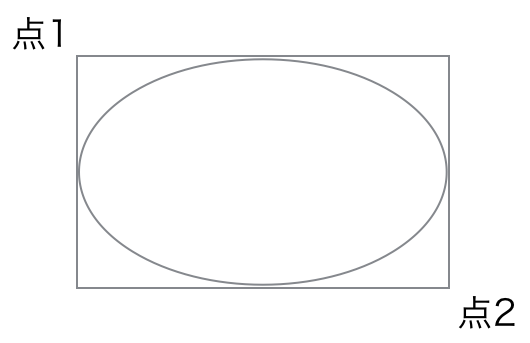
円の場合の注意点はとしては、座標の指定が

となっていることです。つまり座標の指定によって円の形が変わります。円の描画というより楕円の描画と言ったほうが正確かもしれません。
急
ここまで一応図形の基本をやってきましたので、せっかくですからカンディンスキーの絵っぽいものを作ろうと思いましたが、お腹が減ってやる気がなくなったのでやめました。
次回があるかどうかはわかりませんが、次回はもう少し踏み込んだところまでやってみたいと思います。
