初めまして、入社2年目のニシです。
漫画が好きなアラサーです。すぐ本棚がいっぱいになるので定期的に売っぱらっています。人生を変えた漫画はプラネテスです。アニメは見ていません。
今回は、Webデザイナーがよく使うデザインテクニックを4つご紹介します。
「ノンデザイナーでもいい感じにできるデザインテクニック」とも言います。
ぜひこれを読んで活用してください。
目次
- 英語表記を加える
- 罫線でアクセントをつける
- アイコンを加える
- 写真を使う
1. 英語表記を加える
定番ですね。見出しとかロゴとか困ったら添えちゃう。
ありふれたデザインにならないようにするのが難しいけど、やっぱり英文かっこいい。
と、頻繁に使われるテクニックです。
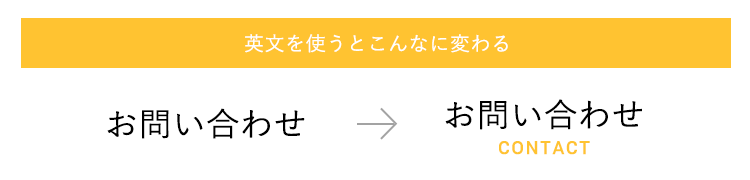
たとえば以下のような感じ。

文言を置いただけの見出し(左)に英文を添えると、土台が出来て安定感が出ますね(右)。色やフォントや配置にも手を加えるとさらによさそう。
綴りを間違えるととっても恥ずかしいので注意しましょう。
参考サイト
英文にさらに工夫を凝らしたサイトを2つご紹介します。
英文字が象形文字のようなイラストになっている、手の込んだサイトデザインです。ロゴの書体に合わせているようです。
これ全部作ったのかな・・・すごいですね・・・。
背景に商品名(英文)をアニメーションさせたヒーローイメージ。これは真似できない。
スクロールすると表示される英文の配置も効果的です。もはや添えてない。こんなふうに英語をテクスチャ代わりに使ってしまうというのもひとつの技ですね。
2. 罫線でアクセントをつける
便利です、罫線。区切ったり強調したりと大活躍です。
なんか画面が締まらないな・・・という時に罫線を入れるだけでデザインがピシッと決まったりします。
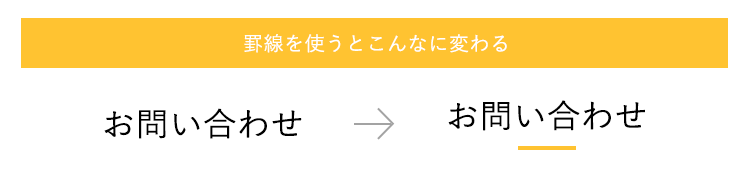
たとえば以下のような感じ。

右のように罫線を加えるだけで「ここが見出しだな」と目が留まります。英文を添えた場合と似たような効果があります。
罫線の代わりに1.の英文添えを使って同じ効果を出すというテクニックもあります。
線を右寄せにしたり、左寄せにしたり、縦にしたり、斜めにしたり、いろいろ手法があるので試してみましょう。
でも太さと色と長さが難しい。単純に見えて奥が深い、罫線。
参考サイト
罫線をさらに効果的に使ったサイトを2つご紹介します。
見出しの上やキャッチコピーの横などに効果的に罫線が使われています。視線の動きを予測した縦罫線の使い方に唸ります。記事リンクのホバーアニメーションの罫線もいい仕事をしています。
罫線を図形のように扱い、さらにアニメーションさせています。線だけでここまで演出できるなんて、脱帽。シンプルな線だからこそ配置に高いセンスがあらわれています。
3. アイコンを加える
写真使うほどでもないけど、このままだと画面がちょっと寂しいなあというときに使えるのが、アイコンです。アイコンを配置するだけで、ユーザの視線の動きをコントロールできます。
グローバルナビ、リンク、ポイントの説明など、シンボルとしてもよく使われます。
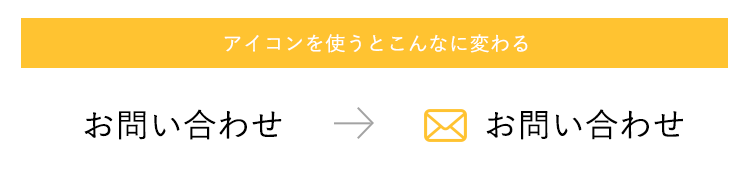
たとえば以下のような感じ。

アイコンを追加すると(右)、パッと見ただけで何を表しているかが伝わります。小さくて目立たないリンクなども、アイコンを追加すれば認識率がアップします。
アイコン、自分で作るのめんどくさいなあと思っていましたが、無料で素材配布してるサイトもたくさんありますので、デザインに慣れるまでは無料素材を使うのもありです(慣れてくると、探すより自分で作ったほうが早い)。
参考サイト
アイコンをさらに効果的に使ったサイトを2つご紹介します。
あちこちで使われているアイコンが可愛らしい雰囲気を演出しています。「6つのポイント」の説明に使われているイラストやリンクアイコンなど、クオリティが高い。こういうイラストをパパッとかけるとデザインの幅が広がりますよね。
アイコンを組み合わせて、さらにアニメーションさせることで背景全体を絵的・動的に見せています。アイコンもこうすると主役になれるのですね、なるほど。すごい。
アイコン素材がダウンロードできる、便利な無料外部サービス
- icooon mono: モノクロアイコン素材
サイト内検索が優秀。これのアイコン何にすればいいかわからない、ていう時もとりあえずサイト内検索するとそれっぽいのを出してくれます。 -
Flaticon: ベクターアイコン素材
素材数がとにかく豊富。クオリティも高い。え、こんなアイコンもあるの?と驚かされます。 -
FLAT ICON DESIGN: イラスト風大型カラーアイコン素材
ハイクオリティなアイコンならここ。素材数も豊富。やっぱりクオリティの高いアイコンは存在感が違うな〜と思いますね。
4. 写真を使う
ここ何年かのwebデザインは、写真を多用するのが流行していますね。とりあえず全画面配置してパララックス、とワンパターン化してきた手法なのでさらに一工夫必要な写真です。逆に扱いが難しいなあと感じる昨今。
しかし、写真があるだけでやっぱり目を引くし、存在感が強いし、ダイレクトにメッセージが伝わるので、やっぱり写真は良い文明です。
たとえば以下のような感じ。

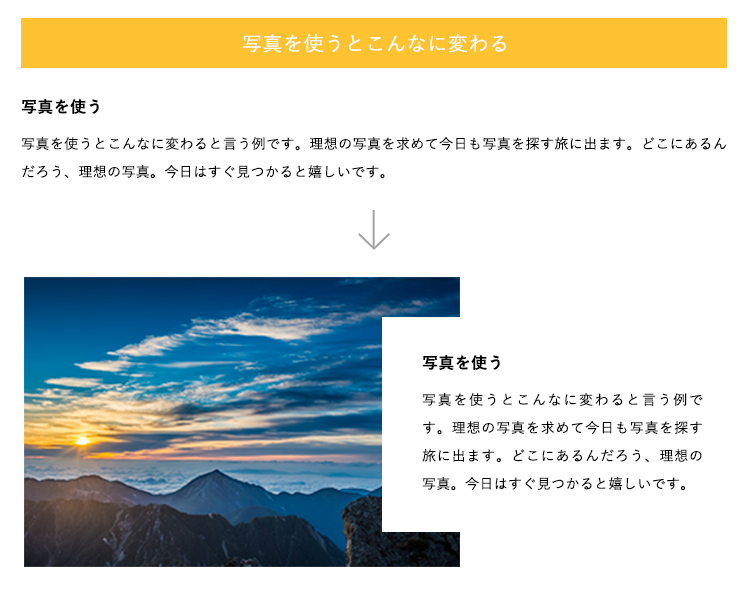
ただのテキスト(上)が、横に写真を添えただけでセクションの存在感が出ますね(下)。文章にぴったり合う写真を探すのは大変ですが、見つければその分デザインの品質がぐっと上がります。
参考サイト
写真をさらに効果的に使ったサイトを2つご紹介します。
ヒーローイメージに使われている写真、計算されています。合成かもしれませんが、小道具の程よい配置が絶妙です。
縦書き文字に合わせて縦長の写真を使用しているのも粋ですね〜。
ヒーローイメージの写真と文字のバランスが気持ち良いです。しかもレスポンシブで、どんなブラウザサイズにしてもうちわが美しく見えます。写真だけでなく動画もあり、どんな風にうちわが透けるのかよくわかる構成となっています。ユーザビリティもバッチリ、最高。
写真素材探しに便利な外部サービス
- Adobe Stock
1枚1,180円、安い。たくさんある。photoshopとの連携も強い。最初はとりあえずここで探します。 -
PIXTA
サイズによって価格が異なりますが、良心的な価格設定です。日本人の写真素材が豊富なので、困ったらここで探します。 -
Shutterstock
海外の香りが強い写真が豊富。個人的にはバナー制作の際にここのベクター画像を参考したりもします。
まとめ
以上、デザインテクニックのご紹介でした。デザインの品質を高めるには、とにかく数をこなすことと、良いデザインをたくさん見て研究することが大切だと痛感します。
今回紹介したテクニックを使いこなせたら、もう1段階上のデザインを作れるようになるはず。
デザインは奥が深いなあ。デザインチームのニシでした。
デザインに関するお問い合わせ
キャンペーンサイトやメディアサイト、コーポレートサイト制作など、幅広く対応致します。デザインに関するお問い合わせ、ご相談は下記ページより承っております。気軽にお問い合わせください。