こんにちは、Webデザイナーのニシです。インフルが怖い。
今日は非エンジニアのバリバリ文系デザイナーがgitを使った苦労話とめっちゃ良かったよ!の話です。
コマンドラインや英文を見ると頭痛がするタイプなので、覚えるのは大変でした。
私はコマンドラインを諦めてSourcetreeに頼っています。さらに、弊社では元々GitLabを導入しているので、マージリクエスト(以下、MR)など便利な機能も使えます。
その話はまた後ほど。
導入は大変でしたが、結果的には大変良かったです。もうGit管理なしではhtml書けません。
Webデザイナーでもフロントエンド(html / CSS / javascript / PHP)部分をやるって人も多いと思いますが、そういった方でまだGit使ったことないよ、という人がいればぜひこの記事を読んで導入を検討してください。
※本記事はGitやGitLabの使い方を説明するものではありません。
BPSでは「デザインのみ」「デザイン+開発」「リニューアル」など、柔軟に開発・デザイン案件に対応しております。ぜひお気軽にお問い合わせください。
目次
Gitって何?
そもそもGitって何?というところの簡単な説明を。
Git(ギット)は、プログラムのソースコードなどの変更履歴を記録・追跡するための分散型バージョン管理システムである。
引用元:wikipedia
分散型?ちょっと難しいですね。
つまり、ソースコードの変更履歴が全部残せて、しかも過去の状態に戻りたい時に戻れる便利なツールです。
例えば、公開されているwebサイトの変更を依頼されて対応したものの、「やっぱり変更前のに戻して!」と言われた時に、すぐ戻せます。
いちいちバックアップファイルを大量に残す必要がなくなります。コードだけじゃなくて同一名の画像も過去に戻せます。すごーい!
図解するとこんなイメージです。

GitLabを使ったGit管理のメリット4つ
GitLabを使ってGit管理をすることのwebデザイナー的なメリットを紹介します。
- 残した履歴にいつでも戻れる
- 第三者にコードチェックをしてもらえる
- 突然会社へ行けなくなっても他の人にすぐ引き継げる
- 複数人で同時に同一ファイルを編集しても上書きにならない
1. 残した履歴にいつでも戻れる
前述の通りです。飛ばします。
2. 第三者にコードチェックをしてもらえる

1人で開発してると、どうしても主観的になってバグを見落としたり無駄なコード書いたりしちゃいます。
そこで、第三者にMRすることで、バグが減少・コードが短くスッキリ!します。
特にBPSのエンジニアは優秀なので、指摘も鋭く勉強になります。いつもありがとうございます。
MR文化のおかげで、コーディング技術上がったなと実感しています。
3. 突然会社へ行けなくなっても他の人にすぐ引き継げる

例えば風邪を引いたり事故にあったり、いつ何が起こって会社へ行けなくなるかわからないですよね。そんな時でも、前回までの作業をGitに残しておけば、他の人に「あのブランチ途中なので続きお願いします」と頼むことができます。
つまり緊急の更新やリリース当日などで絶対会社に行かなければいけないのに行けない、という状況でも、他に人手さえあれば顧客に迷惑がかからなくなります。業務遂行上のリスク回避にも役立つのですね。
4. 複数人で同時に同一ファイルを編集しても上書きにならない

そもそも同一ファイルを編集するな、という話ではあるのですが、人間なので「何かの拍子にうっかり」がないとも言い切れません。うっかり同じファイルを別の人が編集しても、Gitが「同じファイルで別の変更があるけど大丈夫?」と聞いてくれます。これをコンフリクトと言います。コンフリクトしても、慌てず騒がず、コンフリクト箇所を確認して適宜修正すれば解消されるので大丈夫です。
最低限覚えればいいこと
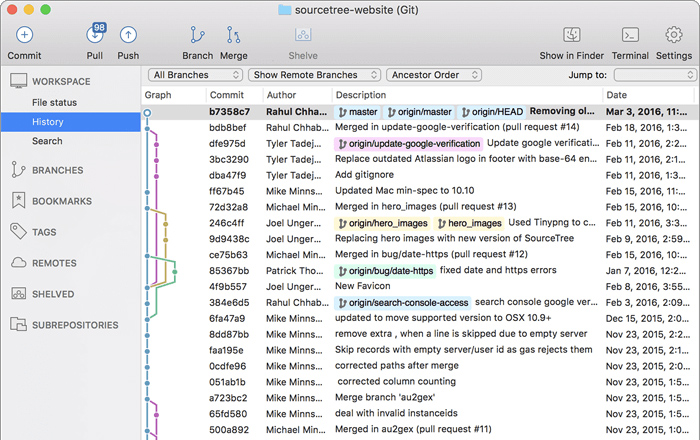
まず、私のようにコマンドライン見ると頭痛がするタイプの人はアプリを使いましょう。Sourcetreeが代表的で使いやすいです。
これならポチポチとボタンをクリックするだけで大体のことができます。簡単!
出典:Sourcetree
最低限、これだけ覚えればgit使えます。全然難しくないです。本当です。
- クローン
- プル
- ブランチを切る
- コミット
- プッシュ
あと、MRもありますがそれはGitLab上で行うので省いています。
軽くそれぞれのコマンドの説明をしますね。なるべく分かりやすいように書いてますがかえってわかりにくくなってたらすみません。
クローン
リモートリポジトリ(サーバ上にある、ファイルの更新履歴を全部残しているフォルダみたいなもの)を自分のローカルリポジトリに持ってくるコマンドです。
新規案件がある場合は、GitLabなどからNew Projectしてリポジトリを作ります。
(この辺の説明は省きます)
プル
リモートリポジトリを他の人が更新した場合に、自分の手元(ローカル環境)にその更新内容を反映するコマンドです。とりあえず自分の作業前にプルしておくと安心です。
ブランチ
自分だけの更新履歴を分けたい時などに作るものです。作業履歴を枝分かれさせるからブランチ(枝)というらしいです。他の作業者と作業範囲がかぶらないように、大元の本番環境からブランチを分けて作業します。
コミット
作業内容を履歴として残すことです。コミットする時はどんな作業内容だったかのメッセージを書きます。(余談ですが作業内容についてのメッセージを細かく書いておくと、後で見返したときに何したか思い出せて良いです)
プッシュ
ローカルでの作業履歴をリモートリポジトリに反映することです。自分だけの作業ブランチなら恐れずプッシュしましょう。
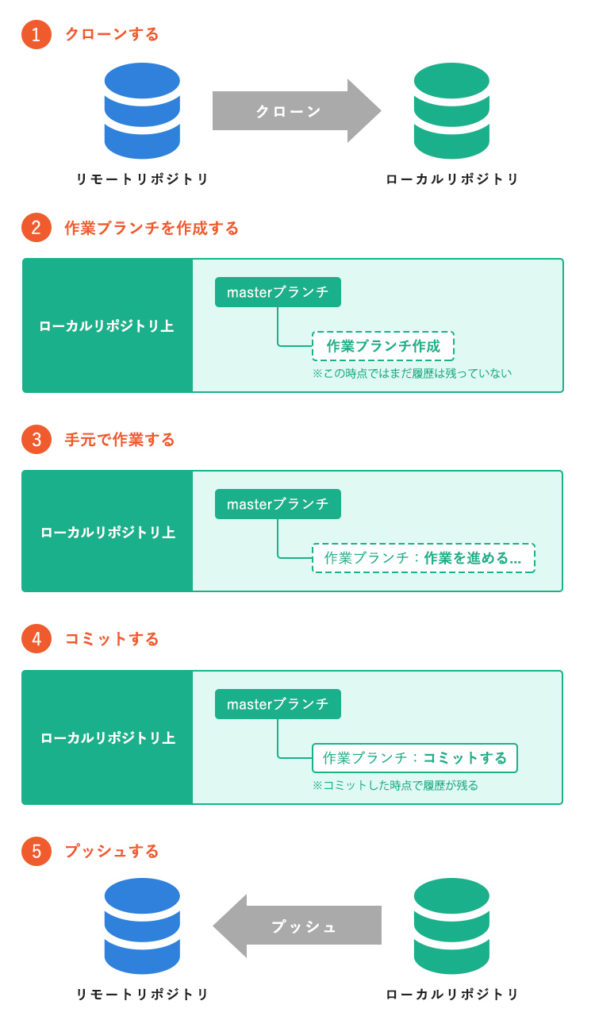
以上のコマンドをどんな風に使うのか、作業フロー的に表すと、
1.クローンする→ 2.作業ブランチを作成する→ 3.手元で作業する→ 4.コミットする→ 5.プッシュする
という感じです。
図解するとこんな感じ。

(この図解作るの、過去の自分にもわかりやすく書こうとすると頭を掻き毟るほど難しかったです。)
ちなみに私はGitコマンドの意味がなかなか理解できず、BPS社内のエンジニアの方に「RPGで例えてください!」と無茶振りをしたことがあります。
その節は本当にご迷惑をおかけし申し訳ございませんでした。
初心者がやってはいけないこと
初心者がやると穴にハマるポイントです。要するにエラーメッセージがよく表示される原因となる行動です。
慣れるまではやめましょう。
- 他の人と一緒に作業する
- エラーメッセージに1人で対応する
- 作業前に自分がいるブランチを確認しない
1. 他の人と一緒に作業する

Gitの良さの1つに、複数人で作業しても作業内容を打ち消し合うことがない、というのは確かにありますが、実際に初心者がやるとコンフリクト起きまくります。(コンフリクト:(作業ファイルがかぶっていてエラーが出ること)
初心者がエラーメッセージ見るとパニックになりがちなので、エラーメッセージが大好きな人以外は、慣れるまで1人で作業を進めて練習するのが安心です。
私も未だに誰かと作業すると、途端にブランチが大量発生したりコンフリクトが怖くて自分の作業ができなくなったりします。つまり混乱します。
そろそろチェリーピックとかいうコマンドもよくわからないけど覚えなきゃですね・・。
2. エラーメッセージに1人で対応する

1人で作業していれば、まずエラーメッセージはほとんどでないと思いますが、やむなく他の人と作業することになったり、1人で作業していて何かが原因でエラーメッセージが出た場合は1人で慌てて対応しないことをお勧めします。初心者が慌ててエラー解消しようとしても、更なるエラーを呼び起こしたり折角の作業内容を消してしまったり…良いことありません。(経験談)
できれば他にGit使い慣れている人にヘルプを求めるのが一番良いと思いますが、もし頼れる人がいなければエラーメッセージをググったり、どこかの掲示板で先人に意見を仰ぐなどしましょう。きっと誰かが助けてくれる、はず。
3. 作業前に自分がいるブランチを確認しない

確認不足によるエラーってありがちです。現在masterにいるのに作業開始しちゃった、とかです。
逆に初心者だとよく確認するので大丈夫かもしれませんが、ちょっと慣れてきたな、という時によくやらかします。(体験談)
こういう時は慌てず騒がず、コミット前にブランチ作ればいいらしいですよ。私は今までスタッシュ(作業内容を一時退避させること)してましたが…。
まとめ

出典:GitHub
(オクトキャットが可愛い〜)
BPSに入社してすぐ、Git使えないデザイナーのためにmorimorihogeさんが勉強会でGitについて取り上げてくださって、あれから早1年半。低レベルでもこんな記事を書くようになりました。
たくさんのエンジニアの方たちに教えてもらってようやく少し使えるようになったくらいなのですが、自分でも感慨深いです。
Gitについては始めるときに苦手意識持ってしまって慣れるのに時間かかってしまいましたが、実際は覚えるべきことって少なくて、思ったより簡単に使えました。
なので、これからGit覚えるというプログラム開発と無縁なデザイナーさんは私のように苦手意識を持たず、普通に便利なアプリを導入するくらいの気持ちでGitを触ってみると良いと思います!
以上、ニシでした。
参考サイト
gitについての説明がわかりやすかった記事をご紹介します。
サルでもわかる…はわからなかったので…すみません…サル以下なんです…
- 本当は怖くない!デザイナーがGitを大好きになった♡5つの理由
gitコマンドを郵便局に例えているのがわかりやすかったです。そうそう、こういうことです! -
git pull と git pull –rebase の違いって?図を交えて説明します!
ちょっと上級者向け?ですが、ブランチ運用の概念についての図解がわかりやすくて良かったです。猫が可愛い。
Webサイト・アプリ開発・デザインはBPSにおまかせください

Webサイト、システムデザイン、LP、ロゴ、チラシ、パンフレットなどのデザイン制作もまるっとご依頼いただけます。
BPSのデザインチームは「システム開発会社のデザインチーム」だからこそ、ユーザー目線を追求したデザインを可能にしています。
- 「自社に合ったシステム・アプリを開発してほしい」
- 「現行のWebサイト・システムが古いのでリニューアルしたい」
- 「自社に開発チームはいるけどデザインは外注したい」
といったご要望も、BPSが柔軟に対応いたします。
ぜひお気軽にご相談ください!