概要
原著者の許諾を得て翻訳・公開いたします。
- 英語記事: How to replace jQuery with Vue.js in Ruby on Rails apps
- 原文公開日: 2018/05/25
- 著者: Igor Petrov
Rails: jQueryをVue.jsに置き換える方法(翻訳)
Rails開発者を何年もやっている方であれば、おそらくjQueryをフロントエンド開発のデフォルトオプションとして用いていることでしょう。だいぶ前のバージョンのRailsではRailsコア開発者がjQueryを標準として提供し始め、ほどなく標準になりました。当時のjQeuryはJavaScriptライブラリの筆頭であり、非常に便利でした。
その後月日は流れましたが、jQueryは現在もRailsのデフォルトオプションであり続けています。しかし現在であれば、クライアント側コードがさらに複雑になったためにもう少し別のライブラリが必要とされていることでしょう。React、Angular.js、Vue.jsなどをお試しになったことだと思いますが、最小限の努力で既存のアプリや新規アプリに簡単に統合するのであれば、この中のどれか1つだけを使うことになります。
私もjQueryを長年使ってきて今や習慣となりました。新しくRailsアプリを作ればそこにjQueryが入っているのが既に当たり前なので、jQueryをすぐ使えるようになっています。
何年も前に、私はAngular 1を好きになっていることに気付きました。始めるときの敷居がとても低かったからです。しかし当時もアプリの初期化やコントローラへの書き込み、依存性の注入(DI)で余分な設定が必要でした。
Angular 1は、MVC(MVVM)アプローチで設計されているアプリではうまくいきます。
しかし既存のアプリでjQueryのDOM操作コードが大量に含まれていて、とっ散らかったコードをもっとサポートしやすいものに置き換えたいとしましょう。たとえば以下のようなコードを置き換えたいとします(もちろん最適化可能なのは見え見えですが、あくまで例ということで)。
$(document).ready(function(){
...
$('#some-radio-button1').on('click', function(){
if (`$(this).is(':checked')) {
// 「アクティブな」クラスを削除し
// 関連するブロックを表示するブロックをいくつか隠蔽
} else {
// 上と逆の処理
}
});
});
Vue.jsに置き換える理由
なぜ私がjQueryをVue.jsに置き換えることをおすすめするかというと、Vue.jsは単に複雑なJavaScriptを書くときに便利というだけではなく、DOM操作のようなシンプルなタスクを行いたい場合にも使えるからです。これで要件がすべて満たされるのであれば、Vueに乗り換えるのはよい考えでしょう。そして今後ルーティングやステート管理などの複雑なタスクを解決する必要が生じた場合にもVueを使えます。
そこで、jQueryコードが大量に使われている既存のプロジェクトがあり、散らかりまくったイベントハンドラを消し去りたいのであれば、ぜひともVue.jsを試してみるべきです。
手始めに置き換えてみる
歴戦のRails開発者で、現在もSprocketsでアセットを管理しているのであれば、Vue.jsを単にダウンロードしてvendor/assets/javascriptsフォルダに保存します。
次に、メインのJavaScriptマニフェストファイル(application.js)でVueをrequireします。
//= require jquery
//= require jquery_ujs
//= require bootstrap
//= require vue
次にVueのインスタンスを生成して、HTMLコード内の何らかの要素にアタッチする必要があります。そのためには、別途以下のvue_app.js(またはvue_app.coffee)ファイルをapp/assets/javascriptsフォルダの下に置きます。
window.vueApp = new Vue
el: '.off-canvas-container'
data:
...
これでもうVue.jsを使えるようになりました。
Vue.jsをさらに使いこなす
この時点で、Vueインスタンスのdataセクションに自分のデータを追加し、何らかのハンドラをmethodsセクションに書くことができます。しかし、Vue.jsのコアユニットである「コンポーネント」を使う方がよいでしょう。
Vue.jsを使い続ける最も簡単な方法は、既存のRailsビューを用い、HTMLのいくつかの部分をコンポーネントでラップすることです。やり方を見てみることにしましょう。
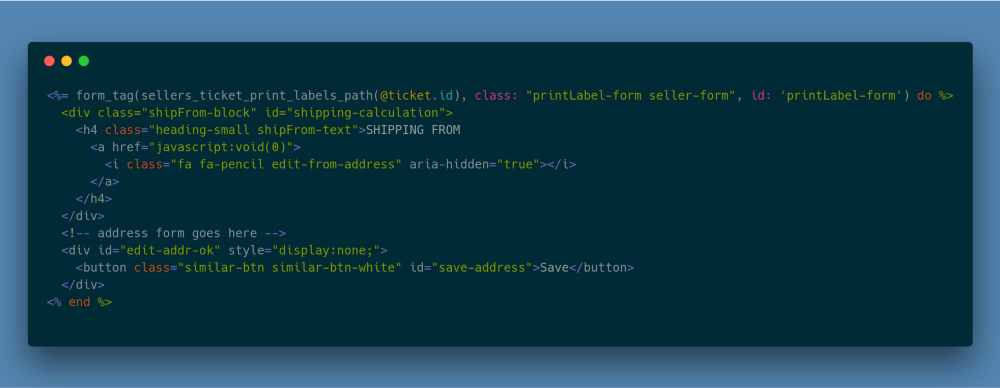
たとえば、以下のapp/views/sellers/print_labels/new.html.erbに関連する何らかのjQueryコードがあるとします。


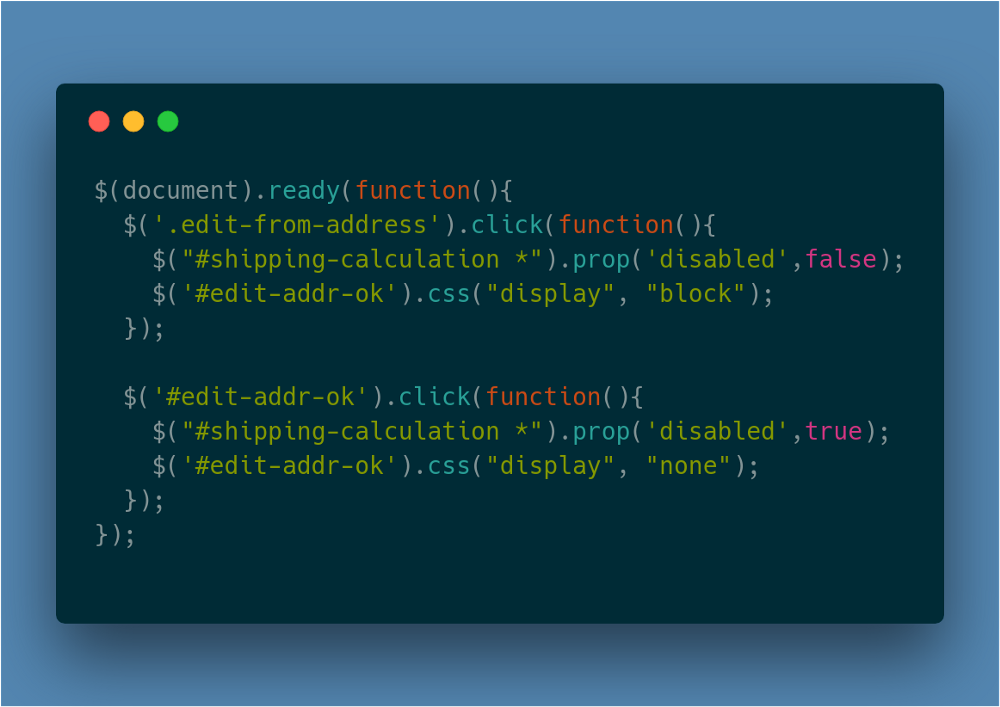
これは出荷先住所(shipping address)フォームで、入力はデフォルトで無効になっています。ユーザーが「鉛筆」アイコンをクリックするとフォームのフィールドが入力可能になり、[Save]ボタンが表示されます。[Save]をクリックすると、フォームは元の状態に戻ります。
このjQueryコードをシンプルなVue.jsコンポーネントに置き換えるために、app/assets/javascripts/components/print_labels.coffeeファイルに以下のようなコードを作成します(このcomponentsフォルダをapplication.jsでrequireするのを忘れずに)。
Vue.component 'print-labels',
data: ->
isEditingAddress: false
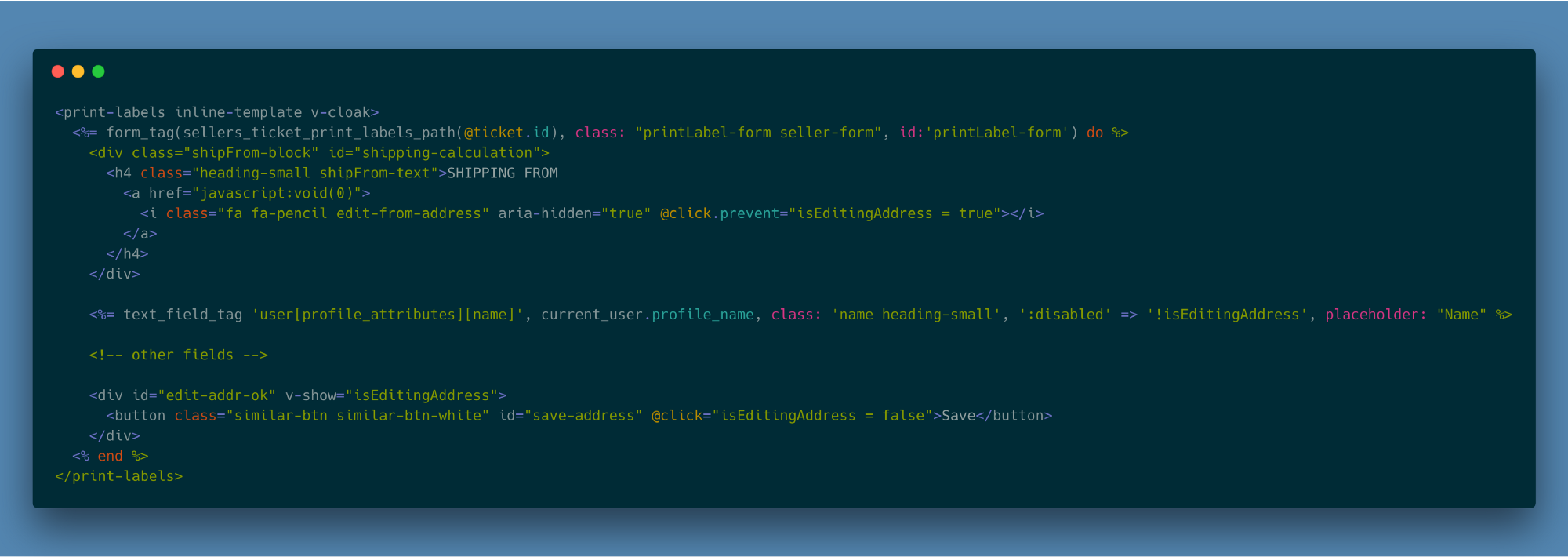
続いてこれをRailsのビューで使います。

ここでいくつか注意点があります。
- このコンポーネントテンプレートをRailsのビューやパーシャルの中に置いておきたい場合は、
inline-templateオプションを使うべきです。 - 初期化とレンダリングの後にこのコンポーネントを表示するには、
v-cloakオプションが必要です。 - ここでは
onclickイベントハンドラのアタッチに@clickを用いています(複雑なコードはコンポーネントのmethodsに切り出せます)。
以上で、短いVue.jsコンポーネント(変数はたった1つ!)を用いてjQueryコードを消し去れるようになりました。
今後はこのやり方に沿って好きに進めましょう。皆さまがVue.jsで幸せになれますように。
本記事を気に入っていただけましたら、ぜひ元記事の「✋」をクリックしてください。
