こんにちはニシです。久しぶりにリングフィットやったら筋肉痛が痛い。
今日はマージンの話です。
たまーにデザインなしでフロントの実装をしているエンジニアの方から、UIが上手くキマらないという相談が入ります。
大抵の場合、デザイナーが見るとどうして上手くいかないのか、どうやったら上手くいくのか、というのはすぐわかります。
今回は、デザイナーがどういう考え方でデザイン・設計しているのか、を言語化していこうと思います。
あんまり深い話をすると長くなるので、まず私が大事だと思ったマージン(余白)と情報構造の話に絞って書きます。
マージンは情報構造と深い関係があります。これを理解すると、「適当にいい感じで実装」が上手くいくようになるのではないかと思います。
今回はこんな人向けの記事です
- 初級デザイナー
- フロントエンドエンジニア
- UI/UXに興味ある人
※本記事では余白のことをマージンと表記しております。CSS上marginにするかpaddingにするかという話はしません。
情報構造って何?
情報構造とは…Wikipedia引用します。
言語学における情報構造(じょうほうこうぞう)とは、文の中に、情報が形式的に収納される方法のことである
引用元:フリー百科事典『ウィキペディア(Wikipedia)』
TechRacho的にもう少しわかりやすく表現すると、例えばhtmlでいうマークアップ(構造化)されたものになります。
Webでは様々な要素が羅列されます。記事タイトル、説明テキスト、著者、公開日、タグ、詳細リンク、などなど。
これらを適切にマークアップすると情報構造の仕上がったhtmlになります。
マークアップされたものでなくとも、1冊の本からも情報構造を感じ取ることができます。本のタイトル、目次、章立て、見出し、文章、などなど。
私が新人の頃には「1冊の本を作るようにマークアップせよ」と教わったものです。
情報構造に合わせたマージンの考え方
マージンは、情報構造として大きなものから小さいものの順番に大きくつく、と考えればOKです。
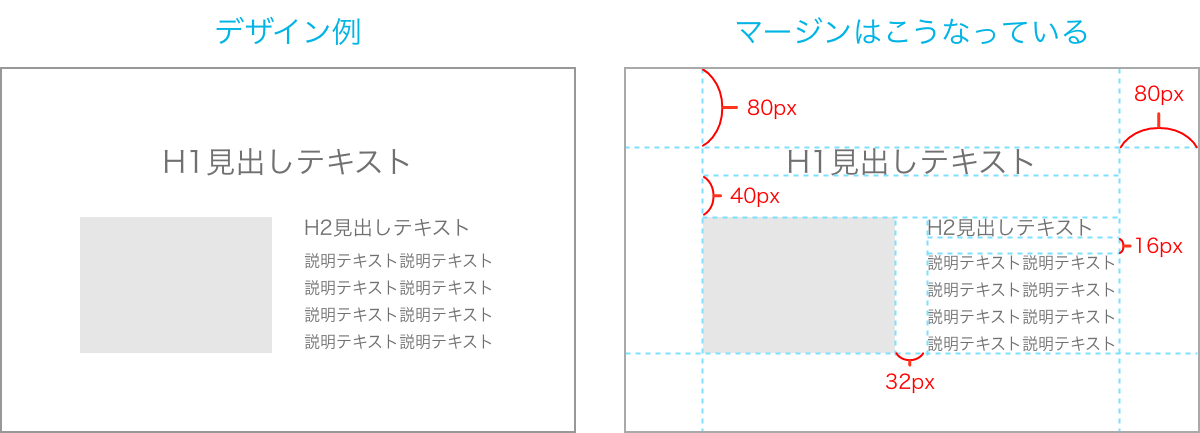
例えばこんな感じ。

要素のレベルが落ちていくと、マージンも小さくなっていく、という感じです。
最小の単位を決めて、そこからどんどん大きくしていくとバランスが取りやすいかもしれません。
グルーピングもとても大事です。
私がデザインをしているときはいつも「仲間探し」をしています。「情報の紐付け」とも言えるかも。
グループ内の仲間同士の距離は近く、グループとグループの距離は遠く、という考え方でマージンをつけます。
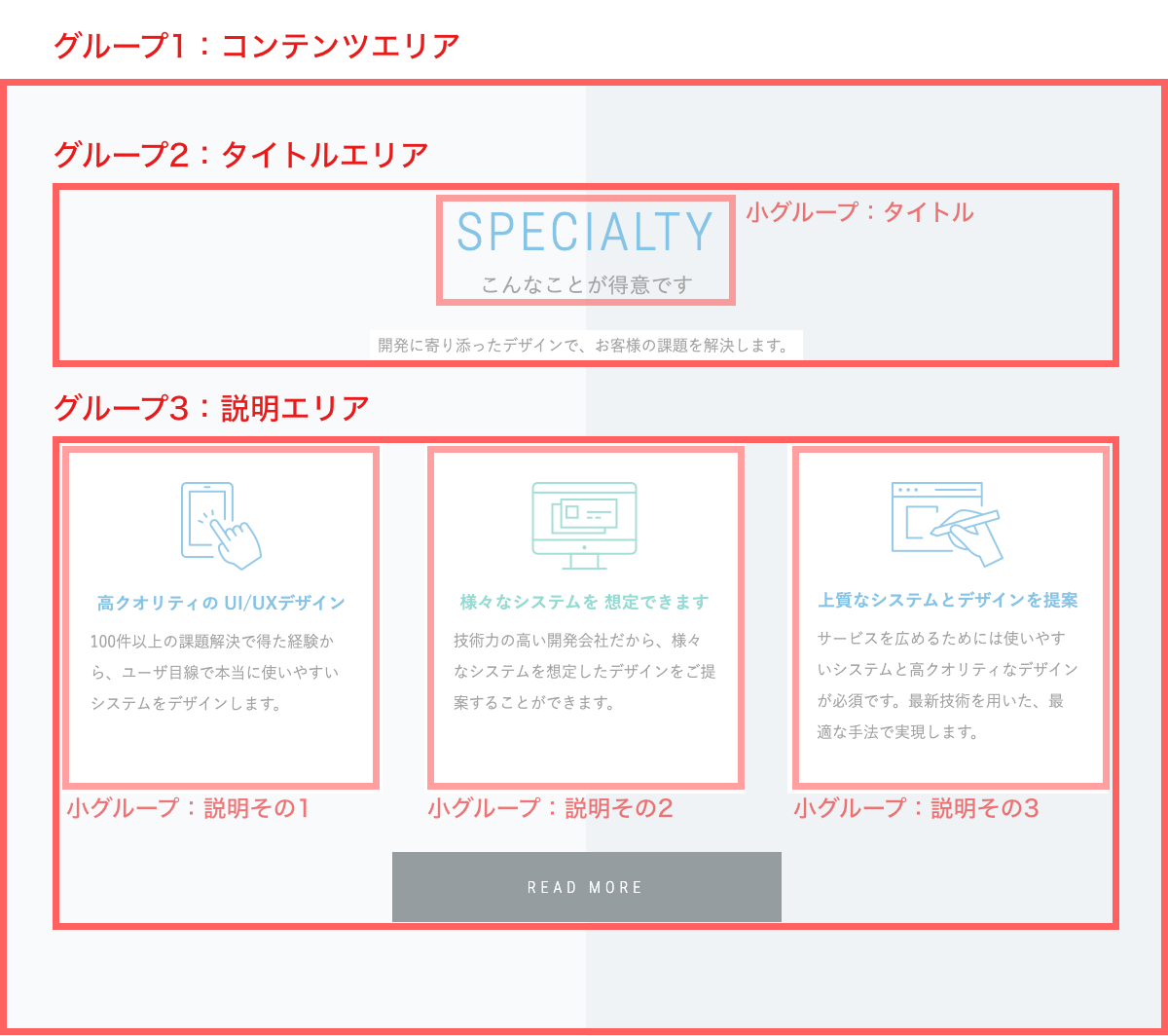
デザインチームのサイトを例に少し説明します。
これはTOPページの冒頭部分です。
情報構造・グルーピングとマージンはこんな感じです。

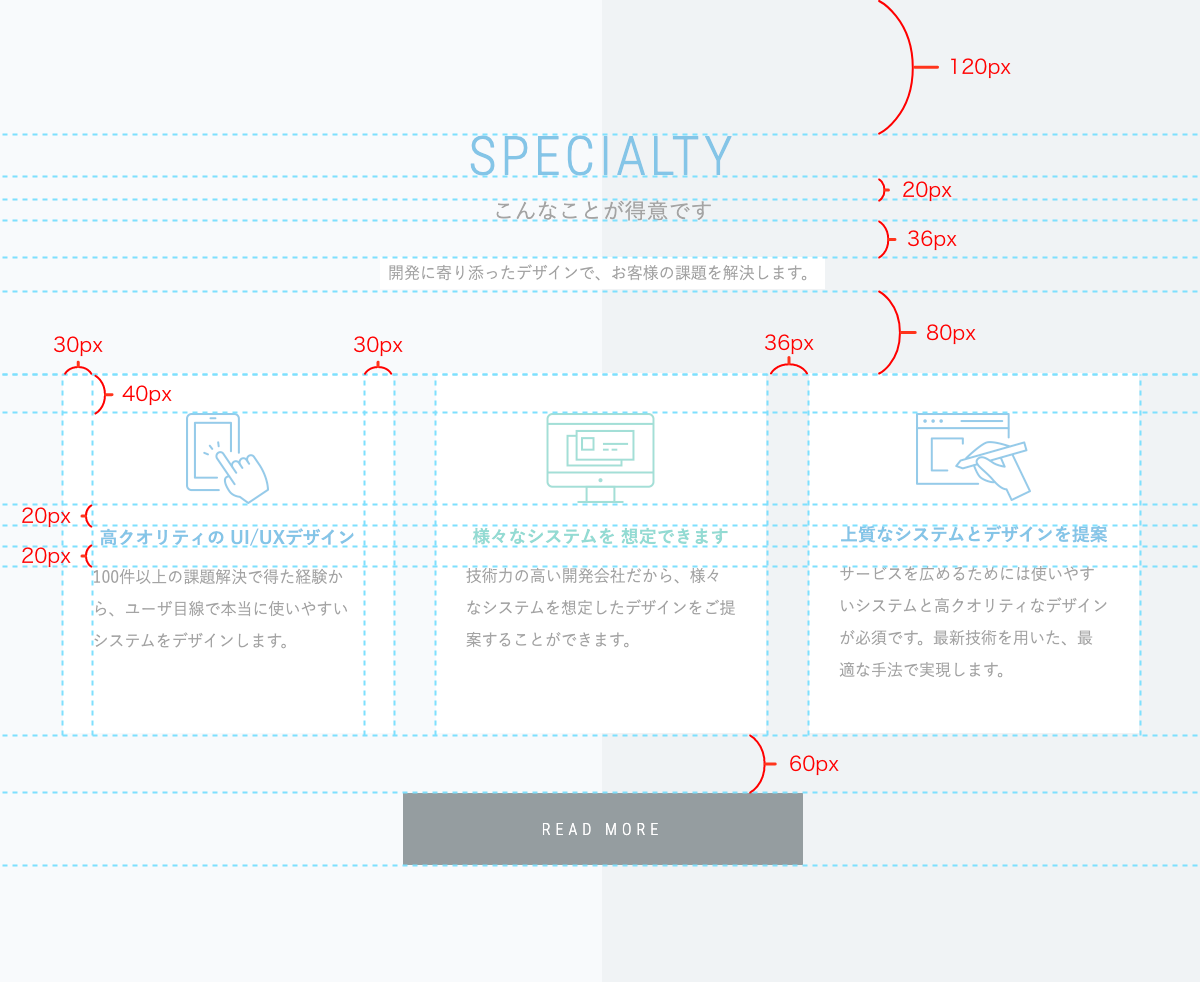
マージンはこう。

最小マージンが20pxで、最大マージンは120pxです。
グループの入れ子が内部に行くほど、距離が近づいているのがわかるかと思います。
このように、マージンが適切に気持ちよくついていると情報が読みやすくなる(=UIが良くなる)のですね。
実際に情報構造化してマージンをつけてみよう
実際に、情報の羅列を構造化・グルーピングしてマージンをつけてみます。
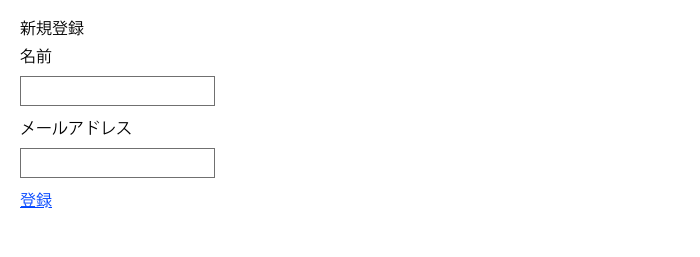
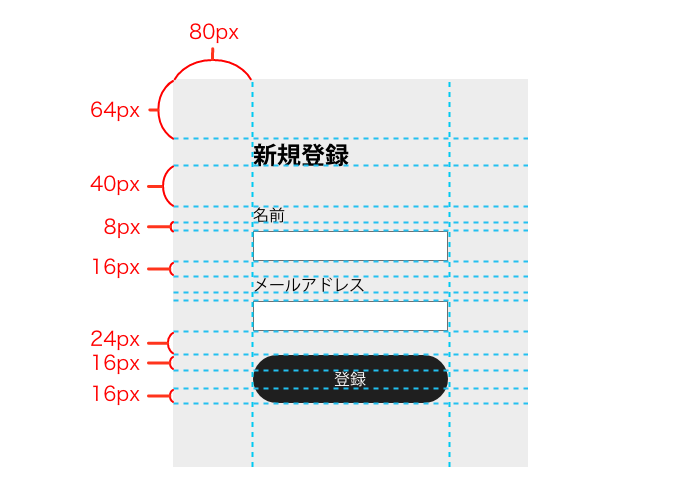
よくありそうなユーザ登録のフォームを例にします。

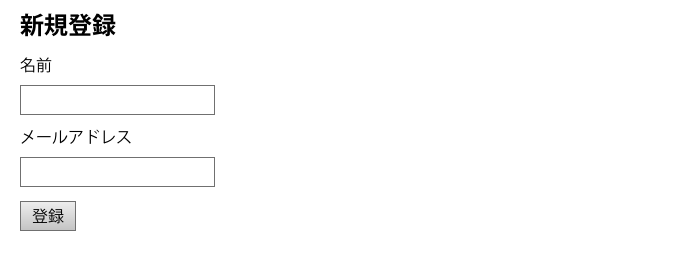
何もしないで画面出力するとこんな感じですかね。
で、マークアップで構造化するとこうなる。

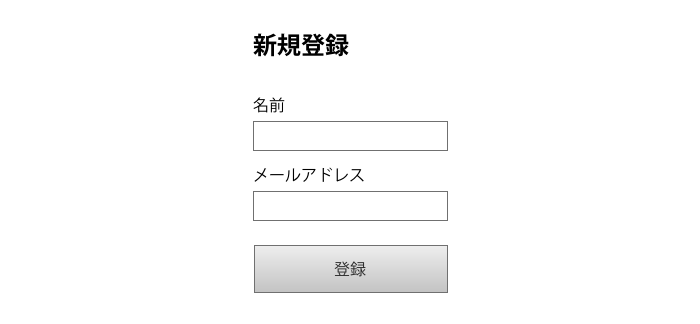
さらに、マージンつけるとこう。

コンテンツは中央揃え(左右にマージン)してます。
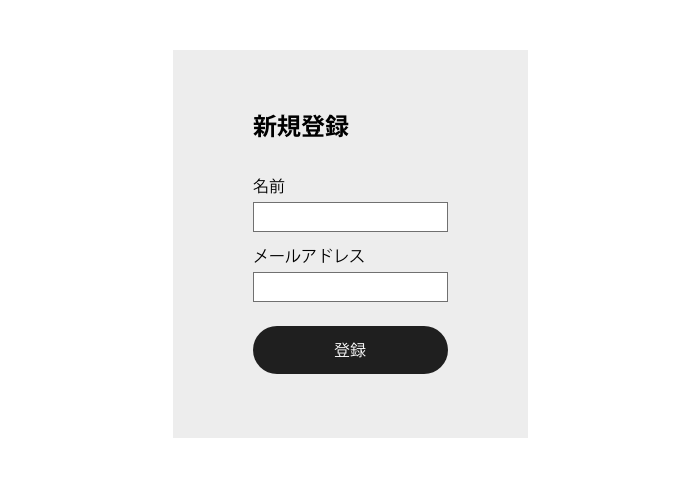
もうちょっと味付けしておこう。

ボックスに背景色敷く、ボタンの形を変える、くらいの味付けですが結構変わりますね。
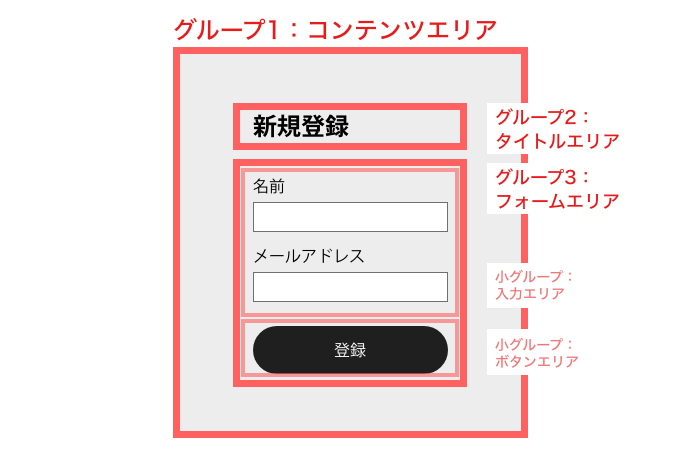
グルーピングはこんな感じです。

マージンの数値はこんな感じ。

プロセスがわかるととても単純で簡単でしたね!
余談ですが、8の倍数使うとちょっと意識高くなりますね。(だいぶ昔から言われているけど)
参考:デザインは8の倍数でできている
まとめ
情報構造とマージンの関係をしっかり理解しているだけで、UIのクオリティが向上するよ!というお話でした。
大きい要素になればなるほどマージンも大きくなる、というのはあらゆるデザインに当てはまるかと思います。電車の中吊り広告とか、本の表紙とか、こういった目線で見てみるとちょっと楽しいかも。
以上です!御清聴ありがとうございました。
Webサイト・アプリ開発・デザインはBPSにおまかせください

Webサイト、システムデザイン、LP、ロゴ、チラシ、パンフレットなどのデザイン制作もまるっとご依頼いただけます。
BPSのデザインチームは「システム開発会社のデザインチーム」だからこそ、ユーザー目線を追求したデザインを可能にしています。
- 「自社に合ったシステム・アプリを開発してほしい」
- 「現行のWebサイト・システムが古いのでリニューアルしたい」
- 「自社に開発チームはいるけどデザインは外注したい」
といったご要望も、BPSが柔軟に対応いたします。
ぜひお気軽にご相談ください!


