BPSデザインチームのスギムラです。
今回はWebシステムの画面デザインをする際の、デザイナーの考え方・情報整理の方法についてお話します。
画面デザインや情報整理は具体的な話があるとより分かりやすいと思うので、
BPSが開発・提供しているサービス「入退室管理システム 入退くん」に、新たに作成したユーザー向け登録フォームを例に出しながら解説します!
画面デザインを行う発端
新たに開発する画面のレイアウト・デザインにOさんが困っていました。
入退くんの管理画面はBootstrapベースで作られています。
普段デザインチームは管理画面の制作に携わってないのですが、たまたまチャンネル見たらOさんがbabaさんにダメ出しされていたので、割って入って協力することにしました。
補足:「入退室管理システム 入退くん」とは
「入退室管理システム 入退くん」について軽く説明します。
主に学習塾や学童保育など、子どもを預かる施設向けにBPSが開発・販売を行っているシステムです。
月額3,300円で利用可能!ビジネス向けに勤怠管理版もありますのでぜひお問い合わせください!
タブレットなどのカメラ付き端末とインターネット環境があれば入退室の管理ができる優れモノです。子どもの入退室を保護者にメールで自動通知する機能があります。
今回制作した画面は、通知先のメールアドレスを保護者本人が登録するフォームの入り口です。
画面デザインをする前に、まずは情報を整理をします
画面のデザイン作業に入る前に下記を行います。
1. 「どんな人」が「どんな時」に「どのように」使うページかを確認する
2. ページ全体のデザインルールを確認する(見出し、ボタンのデザインスタイル等)
3. 画面内の要素の優先順位を決めて取捨選択を行う
大まかに分けると、上記の三段階を実際にデザイン作業を始める前に検討します。
画面デザインにおいて、「とりあえず手を動かせばなんとかなる」は無しなのです。
1.「どんな人」が「どんな時」に「どのように」使うページかを確認する
見出しの通り、まずは該当ページの用途を確認・整理します。
- 「どんな人」:入退くんを使っている塾に通う、子どもの保護者
- 「どんな時」:子どもの入室通知をメールで受け取る目的で、連絡先を登録する時
- 「どのように」:教室長からURLを教えてもらって(他ページからの遷移はなく、このページ単体でアクセスする)
上記の情報を入退くんチームから共有を受けました。
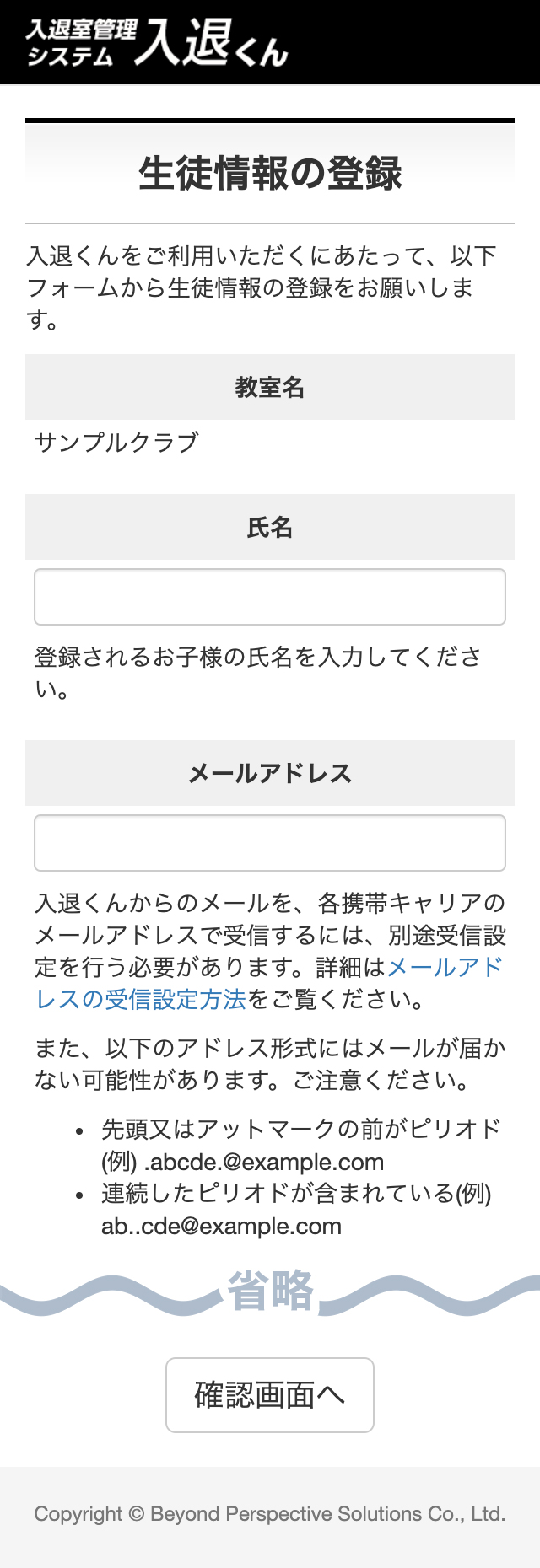
なお、遷移先のページは、下記の画像のフォームになっています。
メールアドレスと名前を登録するというシンプルな画面です。
ここまでの情報からわかることは
- 入退くんの管理画面に慣れている人が触るわけではない
- →操作で迷わないようにシンプルな画面にまとめる
- →最低限の説明はあるべき
2. ページ全体のデザインルールを確認する(見出し、ボタンのデザインスタイル等)
入退くんの管理画面はBootstrapベースに作られています。
見出しやボタンなどは、他ページでも共通したデザインスタイルになっています。
そのため、急にこのページだけデザインルールが変わらないように共通要素を確認、整理します。
※共通要素が変わるのはデザインに統一感が無くなると同時に、新しいスタイルが増えるのでフロントコーディング担当が困ります。
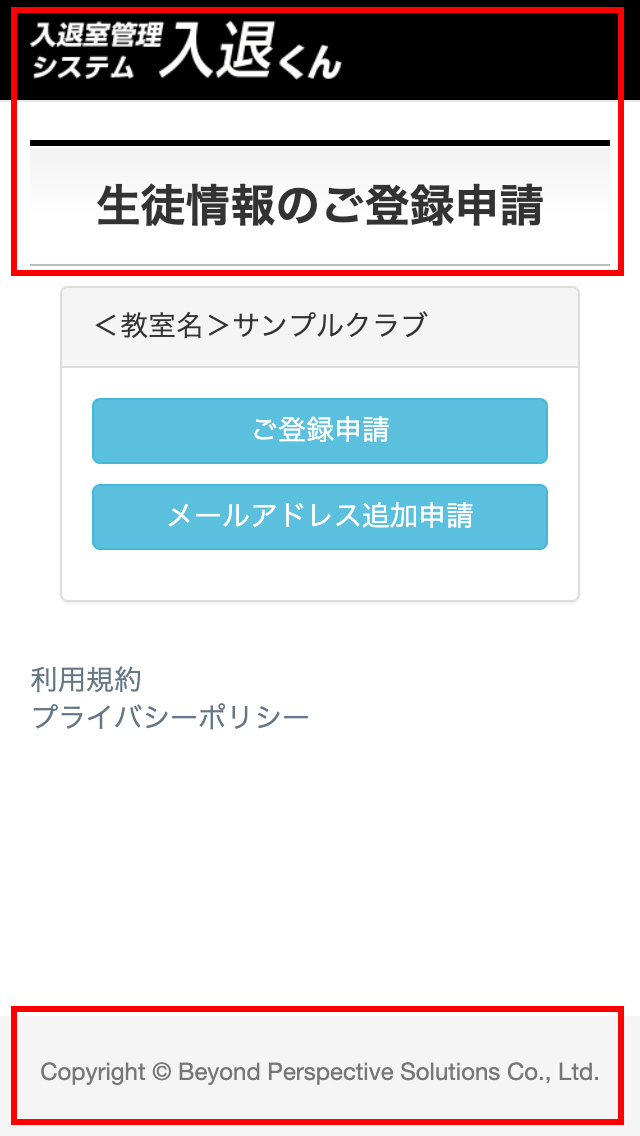
下記画像の赤枠で囲んだ箇所は他ページと共通のスタイルです。
これらは変更しないようにします。
3. 画面内の要素の優先順位を決めて取捨選択を行う
画面デザインの準備作業の中で特に重要な作業です。
まず、ページ内の要素について、優先順位を整理してみます。
1. 「生徒を登録」「メールアドレスを追加する」ボタン【明らかに最優先】
2. 「生徒情報のご登録申請」見出し
3. 「サンプルクラブ(塾名)」
4. 「利用規約」「プライバシーポリシー」【重要度が低い】
上記の優先順位を元に考えます。
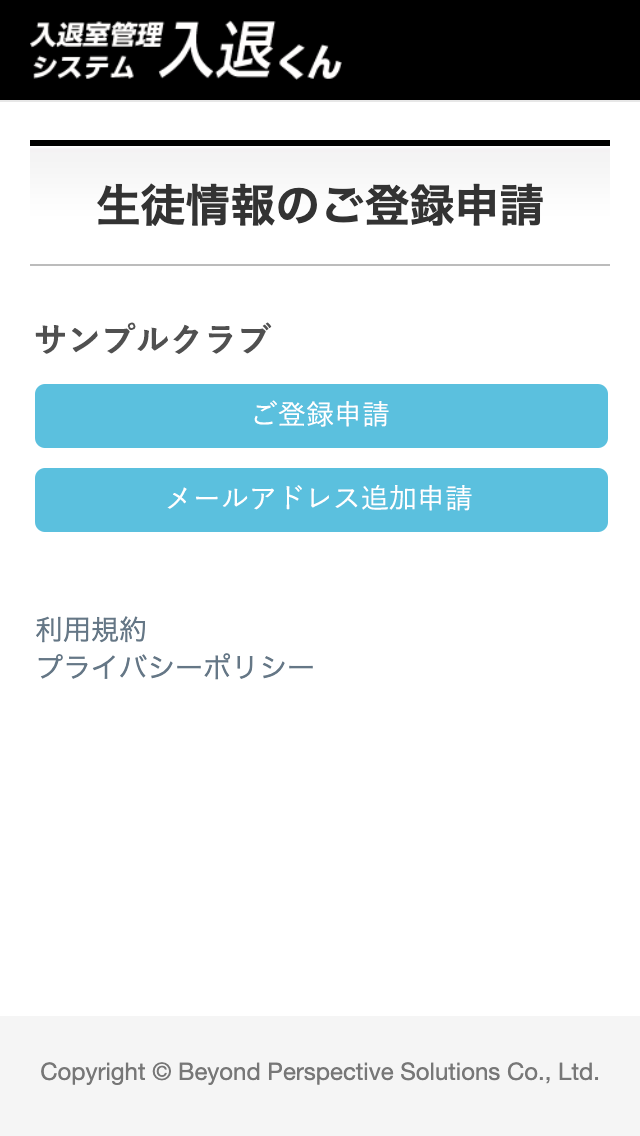
Oさんが提出したデザイン案は「サンプルクラブ」の見出しと、登録・申請用のボタンが、同レベルに見えてしまっています。
「サンプルクラブ」見出しはボタンよりも存在感を低くめにする必要があります。
存在感をあえて「無くす」デザインに変更する
「サンプルクラブ」見出しの存在感を無くしていきます。
また、左右のベースライン揃っていないので合わせて揃えます。
囲みのあしらいをとりました。目立たなくなってきたと思います。
しかし、見出し感が無くなってしまいました…。単純にあっさりしすぎかもしれません。
シンプルなデザインはわかりやすい、しかし説明がなさすぎるのは不安になる
先ほど「わかること」で書いた下記を思い出します。
かといって何の説明もない画面では逆に不安を覚えるのでは?→最低限の説明文章は欲しい
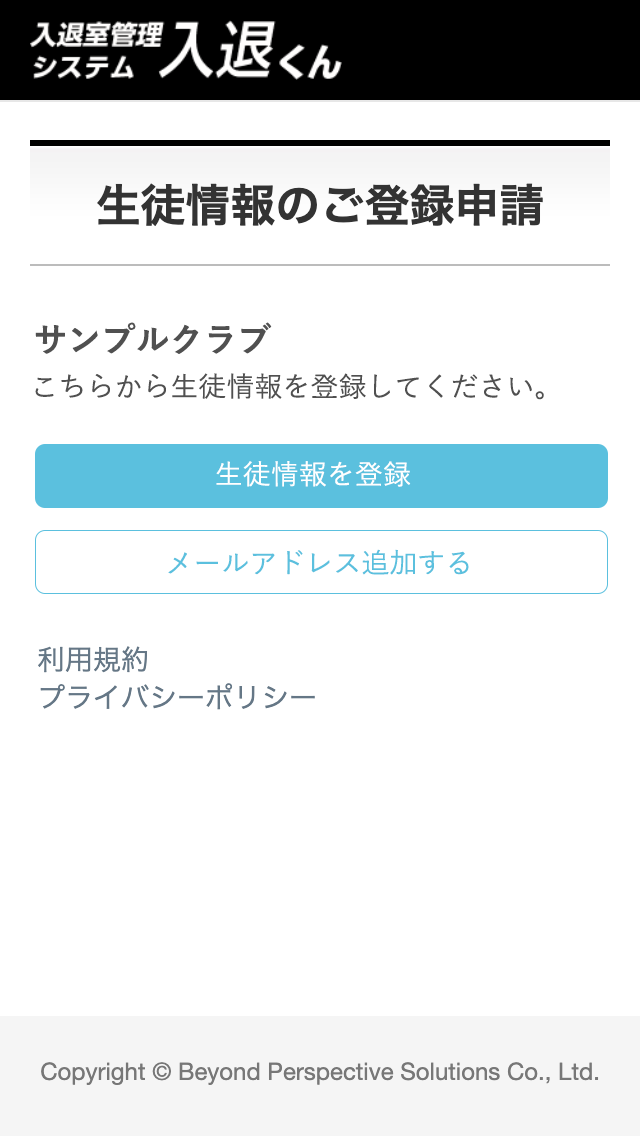
「サンプルクラブ」見出しの下に、「このページでユーザー(保護者)は何ができるのか」がわかるように、テキストを足します
見出し感が出てパッと目に入りつつ、シンプルなのでその他の情報を邪魔しない。
そして、補足のテキストがページの説明もしてくれるので、ユーザーに優しいデザインになりました。
ユーザーの属性を整理したうえで、ボタンにも優先度をつけていく
なんとなく良さげな画面デザインができてきました。
次は、水色のボタンが二つ並んでいるのが気になってきます。
パッと見た時同じボタンが2つに見える、どちらを押せばいいのかイマイチわからない…。そのデザインはイケてないのではないか…?
水色のボタン2つについても、優先度を整理していきましょう。
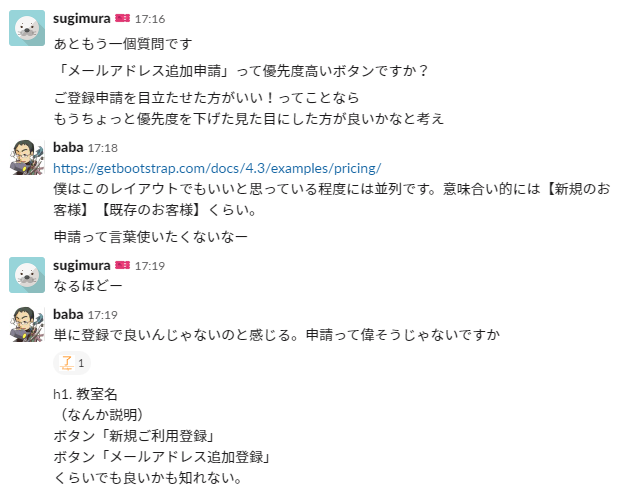
babaさんに追加で質問します。
意味合い的には【新規のお客様】【既存のお客様】くらい。
- 「既存のお客様」は既に一度「登録作業を行った保護者」
- ⇒操作に慣れていると想定できます
- 「新規のお客様」=「初めて登録する保護者」
- ⇒操作をわかりやすく、手厚めにサポートしてあげると良さそうです
片方のボタンの色を反転します。
合わせて、ボタンの文言も変更して「申請」という言い回しを変更します。
「初めて登録する人」には「とりあえず青いボタンをおしたら良さそう」感が出る画面になりました。
とりあえずボタンを押して先に進んでほしいのでこれでOKです。
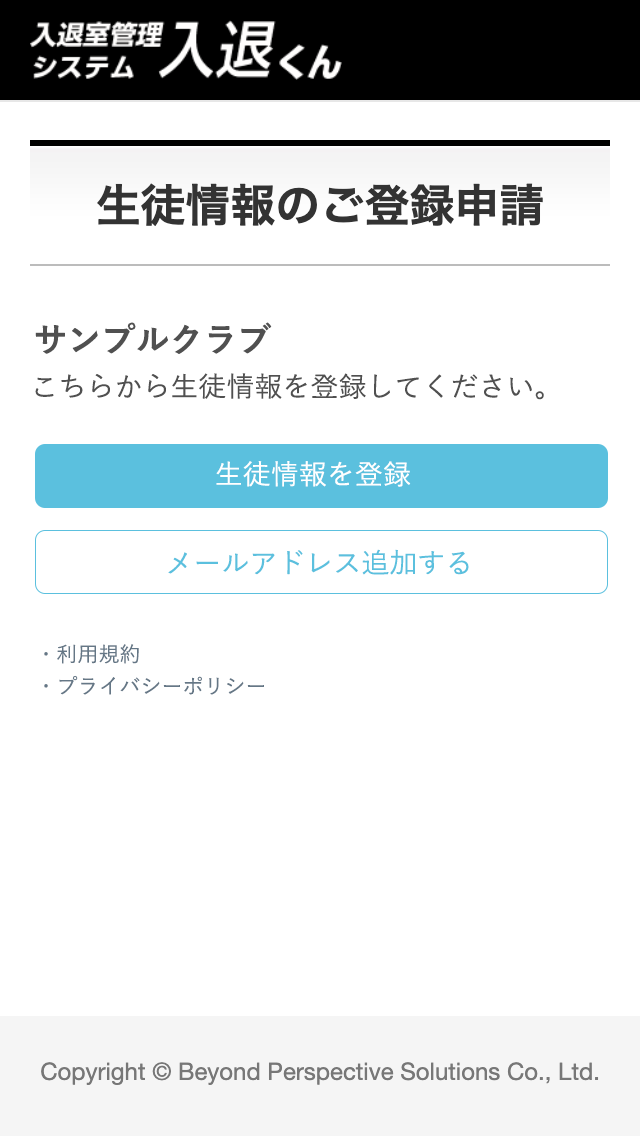
仕上げ・画面内の優先度の低い要素を整える
最後に優先度「低」な「利用規約」「プライバシーポリシー」に手を加えます。
文字サイズ小さめにし、ボタン下のエリアにそっと置いて完了です。
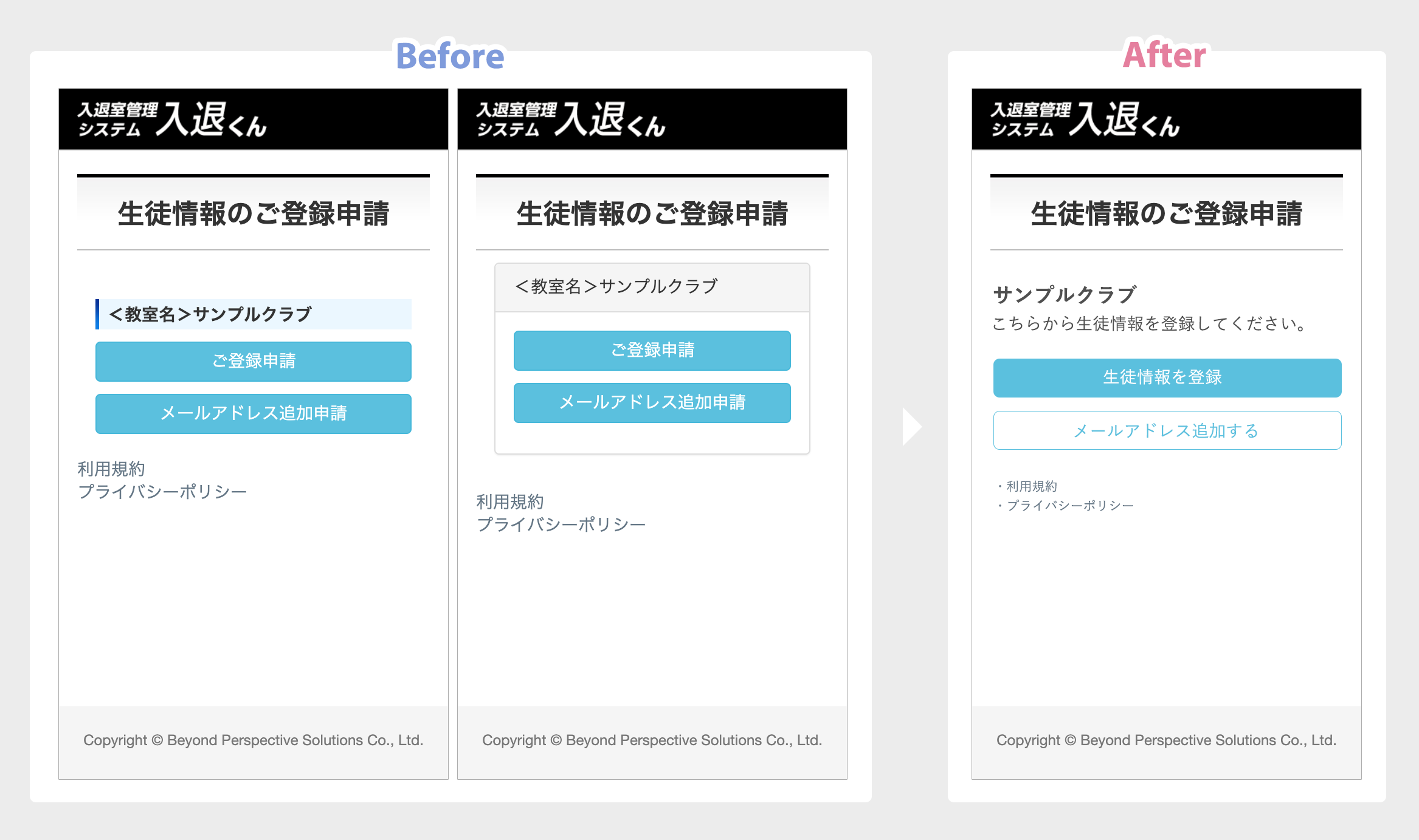
画面デザインのBeforeとAfter
初めて画面を操作する人でも、次のアクションが分かりやすい画面にデザインできたと思います。
今回の画面デザイン・修正点まとめ
- デザインの共通要素を揃える
- 左右のベースラインを揃える
- 優先度の低い要素を控えな見た目にする
- 優先度の高い要素を目立たせる
- 伝わりやすい文言へ変更する
画面デザインでノンデザイナーが陥りがちなこと
「入退室管理システム入退くん」を例に、画面デザインの際にデザイナーの考え方や、情報整理の方法をご紹介しました。
今回困っていたOさんのようなエンジニアをはじめとした「デザインに不慣れ」な人たちが画面デザインを行うと
下記のようなポイントがどうしても「惜しい!」となりがちです。
(あくまでスギムラ調べ)
「誰かが使う」ことを忘れがち
「システム上こういう情報を、この画面に表示する必要があるので、きれいに並べてみた」
「誰かが使う」ことを忘れて、こうなってしまっていることは多いのではないでしょうか?
システムには使う人がいて、その人は目的をもって、何かを達成するためにその画面にアクセスします。
自分がその「誰か」になった時にどういう操作をするだろうか、何があれば嬉しいだろうかと
「システムのこと何も知らない人」になって考えてみるという視点は、画面デザインにおいてはとても大切です。
全部の要素を目立たせたくなりがち
「見出しもボタンも全部大事な気がするので、とりあえず全部目立つようにしておこう!」
⇒結果的に全部同じ重要度にみえてしまう…本当は登録ボタンを押してほしいだけなのに…
大切なもの以外は「あえて目立たせない」選択をする方が画面デザインには大切です。
そして何が大切で、何が大切でないのかを判断するのはやはり「いつ・誰が使うか」を深く考える必要があります。
「使う人」に関するヒアリングや情報の整理を忘れがち
デザインは手を動かす前の情報収集や前提条件の整理が非常に大切です。
システム開発における要件定義を行うのとステップ的には同じようなものだと思います。
デザインに置いてはシステムの仕様を考慮することはもちろんのこと、
使う人(ユーザー)の情報、そのシチュエーション、
さらにサービス提供側がユーザーにどう動いてほしいのか。
そのサービスやシステムを使う側・使われる側の「人間」の情報を収集して、それらを生かすために整理することが大切です。
システム開発の画面デザインはBPSにおまかせください!
Webシステムやアプリの画面デザインは、
- 目的・ターゲットの整理
- 情報の順位付け
が非常に重要です。
BPSではシステム開発だけでなく、画面デザインのみのご依頼も可能です。
システム開発会社のデザインチームとして、システム開発に寄り添ったデザインを得意としています。
「プロのデザイナーがいる開発会社に開発をお願いしたい」
というご依頼はもちろん、
「開発は自社で行うが、デザインは他にお願いしたい」
というご依頼も歓迎です。
まずはお気軽にお見積りからお待ちしております。
過去にも似たような記事を公開しているので、興味がある方はぜひご覧ください!











更新履歴