- 開発
週刊Railsウォッチ(20190521-2/2後編)サーバーレスクラウドのベンチマーク比較サイト、VueJSパフォーマンス向上、GraalVM 19.0ほか
こんにちは、hachi8833です。5月とは思えない風雨がやっと収まりましたね。
- 各記事冒頭には⚓でパーマリンクを置いてあります: 社内やTwitterでの議論などにどうぞ
- 「つっつきボイス」はRailsウォッチ公開前ドラフトを(鍋のように)社内有志でつっついたときの会話の再構成です👄
- 毎月第一木曜日に「公開つっつき会」を開催しています: お気軽にご応募ください
⚓お知らせ: 第11回公開つっつき会(無料)
第11回目を迎えた公開つっつき会は6月6日(木)19:30〜にBPS会議スペースにて開催されます。皆さまのお気軽なご参加をお待ちしております🙇。
⚓クラウド/コンテナ/インフラ/Linux/Serverless
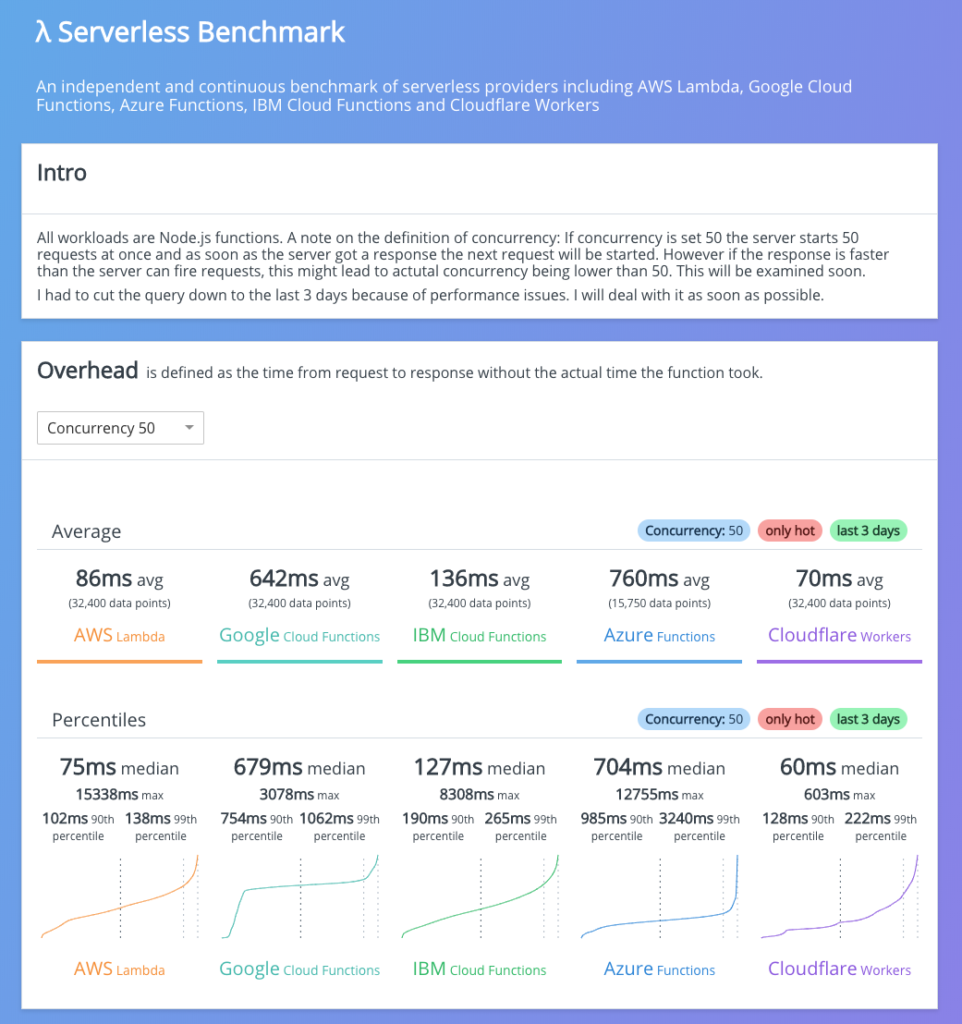
⚓serverless-benchmark.com: サーバーレスクラウドのベンチマーク比較サイト
つっつきボイス:「以前ウォッチで紹介した以下の記事に『もっと新しくて信頼できるサイトを公開した』と追記されていたので」「なるほど、同じコードをいろんなクラウドに置いて、コールドスタートに要する時間などのパフォーマンスを比較していると」「『Become a sponsor』バナーが並んでる😆」
参考: The largest benchmark of Serverless providers. – elbstack – Medium
「基本的に他人が行ったベンチマークは参考値程度に考えるしかありませんね🧐」「どんなコードを実行するかで結果がいくらでも変わり得るし😆」「LambdaにJavaのコードを置けば起動が遅くなるし🐢」
「言い換えれば、自分の欲しいベンチマークは自分で取るしかない☺️」「もちろん、他人がすべて作ったコードを使う前提で、それを使った他人のベンチマークを採用する分にはいいんですが、自分で書いたコードを動かそうとしているときに他人の取ったベンチマークを当てにして採用するのはマジで意味がありません🤣」「たしかに🤣」
「他人が取ったベンチマークだとコードがそのベンチマークに最適化されていることもありうるし、ひどい場合は明らかに特定のベンチマーク構成に対して不利なコードを使ってるかもしれないし」「こういうベンチマークを選定の最初の段階である程度参考にするのはもちろん構いませんが、最終的に欲しいベンチマークは自分で取りましょう☺️」「ガッテンです」
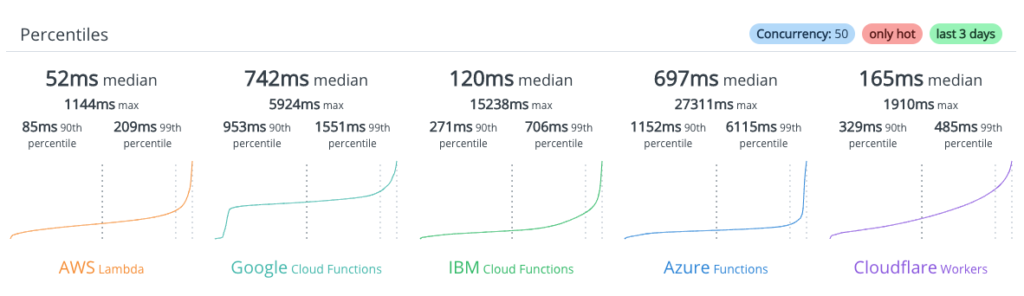
「お、クラウドごとのパーセンタイルの分散って結構違うのか↓、へ〜」「ほんとだ、グラフをマウスオーバーすると値が出ますね」「こういう情報を表すのが、たしかCDFと言われるものだった」「ググったらCummurative Distributed Function(累積分布関数)というのが見つかりました」「そのまんまの日本語🇯🇵」
「CDFはパフォーマンス計測でもよく使われるもので、必ず右肩上がりの分布になる: これで特定の範囲内に何パーセンタイルが収まっているかを表したりしますね」「なるほど!」「maxとminをチェックするだけだと役に立たないことが多いので、こういう『全体の90%がこの範囲に収まる』みたいな分布の傾向を見るのにCDFが使われたりします」
参考: パーセントとパーセンタイルの違い | 統計学が わかった!
「ベンチマークを見ると、Cloudflareもサーバーレスやってるんですね」
- サイト: Cloudflare Workers™ | Cloudflare
- 関連記事: The Serverless Framework and Cloudflare Workers | What is the Serverless Framework? | Cloudflare
⚓Red Hat Universal Base Imageが公開(Publickeyより)
- 元記事: 自由に再配布可能なRed Hat Enterprise Linux 8ベースのコンテナ用OSイメージ「Red Hat Universal Base Image」が公開 - Publickey(Publickeyより)
つっつきボイス:「Red Hat Enterpriseももう8か〜」「自分は(Enterpriseでない)Red Hat 6ぐらいから使ってたんですが、そういえば初めてお金出して買ったのが(Enterpriseでない)Red Hat 8だった💰」「だいぶ昔のですね👴」「いろいろ紛らわしい😆」
「パッケージ版のRed Hatを買うと有料フォントが入っているので、それ目当てでRed Hat 8買った気がする😆」「そういえば昔のLinuxディストリってGUIの日本語フォント表示が残念でしたね」「そうそう、kochi(東風)gothicとかない時代はつらかった😢」「Windowsの日本語フォントをLinuxに入れるのはそれだけでライセンス違反ですし⚠」
「Red HatのEnterpriseってお高いんでしょうか?」「RHEのイメージは無料で使えますが、Red Hatの公式リポジトリにアクセスして最新に保つには有料のサブスクリプションが必要💰」「なるほど!」「でないとyum updateがはじかれます🚫」
参考: Level 3 (L3) の Red Hat サブスクリプションではどのようなテクニカルサポートが受けられますか? - Red Hat Customer Portal
「RHEは最近使ってないので今はどうかわかりませんが、RHEで提唱しているサポート契約を受けるためには、100%Red Hatのパッケージだけで構成する必要があります」「あーそっか!」「技術サポートが必要ならもちろんありですけど、たとえばrbenvでインストールしたRubyはサポートされなかったりするので自分は使わないかな😆」「😆」
⚓その他クラウド
つっつきボイス:「CDNプロバイダのFastlyがWebAssemblyのコンパイラを出している」「JSのエンジンは軽いのでこういうことをするのには向いてそう😋」「Node.jsがあれだけ流行っているのもそれでしょうね」
⚓SQL
⚓EdgeDB(DB Weeklyより)
- 元記事: We Can Do Better Than SQL
- サイト: EdgeDB—The next generation database
- ドキュメント: EdgeDB Documentation
- リポジトリ: edgedb/edgedb: The next generation relational database.
つっつきボイス:「EdgeDBが実装で、EdgeQLがそのクエリ言語ということみたいです」「こういう入れ子的な書き方ができるということみたい」「中かっこがいっぱい出てきますね」
--- 同記事より
SELECT (
avg := math::mean(
Movie {
number_of_reviews := count(.reviews)
}.number_of_reviews
),
max := max(
Movie {
number_of_reviews := count(.reviews)
}.number_of_reviews
)
);
「中かっこでUNIONも表せると、へぇ〜」
-- 以下は同等
edgedb> SELECT {1, {2, 3}, {}, {}};
edgedb> SELECT {1} UNION {2, 3} UNION {} UNION {};
「EdgeDBはObject Relational Databaseという触れ込みで、PostgreSQLの上に構築されてるようです」「EdgeDBは製品名ということですね☺️」「GraphQLもネイティブでサポートとある」「それでいうならPostgreSQLもObject Oriented Databaseに対応してますし: オブジェクト指向と言っていいかどうかは別としてテーブル継承サポートしてるし😆」
参考: オブジェクトデータベース - Wikipedia
参考: PostgreSQL ドキュメント 5.9. 継承
「記事のリファレンスにSIGMODとかあるけど、EdgeDBに関係ありそうな学術発表は見当たらない感じ🤔」「どちらかというとEdgeDBはスタートアップやってるというノリのようですね☺️」
参考: Special Interest Group on Management of Data(SIGMOD) - Wikipedia
参考: 次世代のデータベース 「EdgeDB」 を試してみる | DevelopersIO
⚓JavaScript
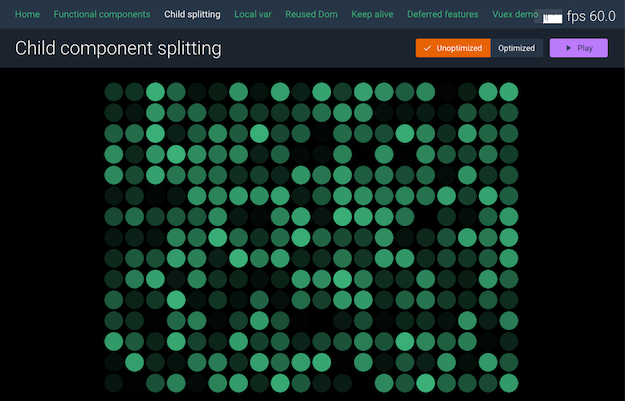
⚓VueJSパフォーマンス向上9つの秘訣
- デモサイト: vueconfus-perf-secrets
- リポジトリ: Akryum/vue-9-perf-secrets: Demos from my talk "9 performance secrets revealed"
参考: Vueの秘密のパフォーマンステク9選紹介 - Qiita
つっつきボイス:「上のQiita記事の元を辿ってみました」「UnoptimizedとOptimizedで結構スピードが変わる😳」「表示系をやってる人はこの辺知っときたい感じ」
// https://github.com/Akryum/vue-9-perf-secrets/tree/master/src/components/benchmarks/child
// Child最適化前
export default {
props: ['number'],
methods: {
heavy () {
const n = 100000
let result = 0
for (let i = 0; i < n; i++) {
result += Math.sqrt(Math.cos(Math.sin(42)))
}
return result
},
},
}
// Child最適化後
export default {
components: {
ChildComp: {
methods: {
heavy () {
const n = 100000
let result = 0
for (let i = 0; i < n; i++) {
result += Math.sqrt(Math.cos(Math.sin(42)))
}
return result
},
},
render (h) {
return h('div', this.heavy())
},
},
},
props: ['number'],
}
「左上にfpsがなにげに表示されてるし」「fpsってframe per secondでしたっけ: 昔のフィルム映画だと24fpsだった覚えが🎥」「今はもっと高そう」「たしか放送系のメディアは29.97fpsとか半端な数値だった」「何だか微妙な値ですね😆」
参考: フレームレート - Wikipedia
参考: NTSC のフレームレートはなぜ 29.97fps なのか - swk's log
⚓その他JS
つっつきボイス:「reactのkitだからreakit」「こういうダイアログとかが組み込みで入ってる感じ↑」「ところで上もそうですけど、最近サンプルコードにcodesandbox.ioを使ってるのを見かけますね」「ゴリゴリ書いている人はCodePenが多いような気もしますけど☺️」
⚓CSS/HTML/フロントエンド/テスト
⚓CSS Scan
「CSS Scan」というChrome拡張(firefoxもあるよ)を使ってみたらとても便利だったので共有。要素の上にカーソルを乗せるだけでそいつのCSSが取得できる。「そんなもんインスペクタでもできるだろ」っておもったけど、これはあたってるCSSを全部まとめてくれる。https://t.co/Z8LHYexStN pic.twitter.com/nuU4M8Xnon
— reoring (@reoring) May 15, 2019
つっつきボイス:「有料のChrome拡張みたいです」「画面の要素に当たっているCSSを全部ぶっこ抜いてくれるのね」「もしかしてChrome DevToolsのComputed↓で取れるのと同じなんじゃ?😆」「マウスオーバーで取れるのがいいのかも☺️」「似たようなツールがありそうな気がしてきました😅」「いくらでも車輪が再発明される世界ですし😆」
⚓言語・ツール
⚓GraalVM 19.0とEnterprise Editionがリリース
つっつきボイス:「おお〜GraalVMがついにproductionレベルに!」「どんな人が使うんだろ😆」「軽そうだし、使いたい人はいそう」「GraalVMというとTruffleRubyで使われていますね🍄」
参考: 雑把の仮想マシン(JVM, .NET, BEAM, スクリプト言語, LLVM) | プログラマーズ雑記帳
⚓その他言語
第一学習社 情報 実践報告集 https://t.co/gAk884Zn0V (Python使う高校すごい)
— Haruhiko Okumura (@h_okumura) May 15, 2019
つっつきボイス:「高校生を対象にPythonを援用する授業を行った結果の報告だそうです🎓」「成果は『ニュースやWebで見られるグラフをうのみにしてはいけないことを理解させた』」「エライ😆」
「こういう授業って選択科目ならまだやりやすいんですけど、必修科目にするとなると、できない人でも頑張れば単位を取れるようにしないといけなくなるのがキツイですね😅」「必修科目で単位取れない人続出だと確かにヤバイですね」「それ以前にプログラミングを教えられる先生の絶対数が心配😰」「プログラミングを教える側を育てるのは無理そう😇」
「自分が高校生だったときは週に1回『自由研究』というコマがあって半年に1回発表したりしてたんですけど、そんな感じで学校ごとの裁量で自由にやれるコマでこういう授業をやれるといいですよね😋」「そんな授業があったんですか...いいな〜」「あの頃『総合』っていう科目ありましたよね」「自分の高校ではまさにその総合科目を自由研究に割り当ててました😋」「自分の頃はそんなのなかったというかガッコ真面目に行ってなかったし😆」「私もだった😆」
後から見つけたツイートです↓。
もう何度も言ってるけど高校生がPython使えるようになることより先生が教えれるレベルでPython使えるようになることのインパクトの方がゲロでかいんで是非やってください
— 7594591200220899443 (@shyouhei) May 20, 2019
⚓その他
⚓笛で呼ぶといえば
つっつきボイス:「タクシー、笛で呼ぶか〜?」「呼んだ瞬間に来るならともかく🤣」「ちょ🤣」「ゼルダの竜巻みたい🤣」「この笛きっと子どもが遊びでピーピー吹きまくるだろうし😆」「インターフェースとして面白いは面白いけど〜」「スマホがないと動かないそうです」「ならスマホでよかった説😆」
⚓三人寄れば文殊の知恵
つっつきボイス:「この数学ブログはビジュアライズ頑張ってて好きです❤️」「冒頭の絵がいきなりエヴァっぽいんですけど😆」「『バルタザール、メルキオール、カスパー』ってもう完全にエヴァねた〜🤣」「そういえば昔最初に立てた3台のLinuxサーバーの名前がこれでした😆」「4台目立てられないし😆」「4台目のファイアウォールは無理やりリリスになりました🤣」
【MAGI】
NERV本部施設の運用やEVAシリーズのサポート等に利用されている、スーパーコンピュータシステム。
赤木ナオコ博士によって開発された人格移植OSの第1号でもあり、自身の科学者としての、母としての、女としての思考パターンが移植されている。pic.twitter.com/H8GxsdYhrJ— 新世紀エヴァンゲリオン用語集 (@evayougo) May 10, 2019
「各自がちゃんと判断できる人であれば『人数が増えれば増えるほど、多数決で正解を選ぶ確率は100%に収束する』ってスゴいな」「あと各自の正答率が同じであれば」
「逆に正答率0.5未満の愚者だと、人数を増やすとどんどん正解率が落ちる🤣」「たしかにそうなるしかないわな〜」「正答率0.5未満だとサイコロにも負けてるし😆」
「ということは、賢い人を集められるなら民主制の方がいいけど、集められないなら有能な君主を1人立てる独裁制の方が結果がいいということだったりして?😇」「もう何というか😆」「やっぱり教育は大事」
「ちなみに、yes/noで答えられる2択問題なら、愚者を集めて出た答えに逆張りすればかなりいい結果が得られるハズ🤣」「たしかに〜!😆」「単純化すればそんな感じになりますね☺️」「阿佐田哲也のギャンブル必勝法にも『ツイてないやつを発見して逆張りせよ』ってありました🎲」
⚓その他のその他
つっつきボイス:「2つ目は嗅覚が衰えると死亡率とか認知症のリスクが上がるという研究の話で、母集団は『運動している高齢者』だそうです」「外界からの刺激が少なくなると認知症になりやすいみたいな話にも通じるのかも?ボケ防止にピアノを練習するみたいな」「うつ病で嗅覚が落ちることがあるという話を何かで見ました」
「おばあちゃんにFPSをめっちゃやりこんでもらうというのは?🤣」「大丈夫かしら🤣」「おばあちゃんが銃持ってヒャッハーな姿を想像してしまいました😆」「まぁ一見やばそうにみえますけど、コンピュータゲームには『絶対ケガをしない』という絶大なメリットがあるので☺️」「それは大きい!」「運動はいくら身体によくてもケガをする可能性は常にありますし🚑」
いろいろ総合すると、ボケ防止には「適度に不慣れなことをする」のがよさそうな気がしています。
これやべーな。電話番号バレただけで任意コード実行かよ、しかも実際にアタックに使われてるし https://t.co/ntepzCs31W
— 7594591200220899443 (@shyouhei) May 14, 2019
つっつきボイス:「電話がかかってくるだけで発動してしまうそうです」「やっぱりAPI連携の口の部分って、悪用の可能性を常日頃から注意しておかないといけないから大変〜」
参考: 電話するだけでスパイウェアをダウンロード――WhatsAppが重大な脆弱性を修正 - ITmedia エンタープライズ
⚓番外
⚓甲骨文字のチート
つっつきボイス:「この間上の新書を読んでて『殷代の甲骨占いは、吉が出やすいようにあらかじめ甲骨を加工して、自分に都合のいいひび割れになるようコントロールしてた』『占う内容を後から改ざんした形跡が見つかった』という記述が面白かったので😆」「当時もそのぐらいのことはやってそう☺️」「数回練習したらすぐできそうですし😆」「意見を通すにも、自分がこうしろと命令するより神がそうおっしゃってるという形にする方が通しやすいでしょうし」「占い師も、期待される答えを忖度してコントロールできる人の方がきっと儲かっただろうし😆」
参考: 甲骨文字 - Wikipedia
「そういえば今度の大嘗祭で使う米の産地を亀甲で占ったというのをTVで見ました」「京都に決まったんでしたっけ」「その亀甲を加工した職人さんのインタビューをTVで見たんですけど、すごく薄く作らないといけなくて大変だったとか🐢」
参考: 亀卜 - Wikipedia
⚓ベイマックス?
つっつきボイス:「結構すごい動きするし😳」「よく考えたな〜これ」「災害救助とかいろいろ使えそうだし」「安いから壊れても平気というのがいい😆」「それ重要かも😋」
参考: これはヤバイ。スタンフォード大学のバルーンロボットが可能性が無限大すぎて絶句(動画あり) | ギズモード・ジャパン
今回は以上です。
バックナンバー(2019年度第2四半期)
週刊Railsウォッチ(20190520-1/2前編)Evil Martians愛用の便利gemたち、render_asyncでRails表示を高速化、split gemでA/Bテストほか
- 20190514-2/2後編 Webpackerを現場で使う、Dockerfileベストプラクティス、SONYのユニークID生成ツールsonyflakeほか
- 20190513-1/2前編 6.0の地味に嬉しい機能、ActiveModelエラーの扱いが変更、Railsのリクエスト/レスポンスをビジュアル表示ほか
- 20190508-2/2後編 サロゲートキーのコスト、Cloud RunとLambdaの違い、miniredis、CSS Subgridほか
- 20190507-1/2前編 Rails 6.0.0rc1が4/24にリリース、Rails 6の新メソッド群、RubyリポジトリがCgitに移行ほか
- 20190416-2/2後編 最近のRDBMS市場、Flutterがデスクトップにも向かう、書籍『失敗から学ぶRDBの正しい歩き方』ほか
- 20190415-1/2前編 Railsバージョンアップに便利なstill_life gem、Zeitwerkの改修進む、named_capture追加ほか
- 20190409-2/2後編 Ruby 2.3系サポート終了、Thoughtbotのコーディング指南書、PostgreSQLのgenerated column、Chromebrewほか
- 20190408-1/2前編 RubyKaigiの予習資料、Rails「今年ベストのプルリク」、numbered parametersの議論ほか
- 20190402-2/2後編 Apache Arrowとは何か、prop drillingはアンチパターン、Node-REDほか
- 20190401-1/2前編 Rails 5.2.3/5.1.7がリリース、Railsdmの「Railsの正体」、Ruby 2.7のnumbered parameter、新元号「令和」ほか
今週の主なニュースソース
ソースの表記されていない項目は独自ルート(TwitterやはてブやRSSなど)です。