- Ruby / Rails関連
週刊Railsウォッチ(20210413後編)RubyMineのRBSサポートとCode With Me、GitHub ActionとDockerレイヤキャッシュほか
こんにちは、hachi8833です。
🔗Ruby
🔗 RubyMineがRBSに対応
- 元記事: RubyMine 2021.1 の新機能
つっつきボイス:「お〜、Ruby 3のRBSがRubyMineでサポートされた🎉」「MDN ドキュメントのバンドルやパーシャルのプレビューなど他にもいろいろ機能が増えてますね: パーシャルのプレビューはどのぐらいうまくできるかわかりませんが」
「Dockerサポートもいろいろ改善されたようですね↓: 今すべての作業をDockerベースにしているので即役に立ちそう」
参考: Docker RubyMine 2021.1 Beta 4: Code With Me and Improvements for Docker | The RubyMine Blog
「ちなみに最近のDocker Desktop for Windowsは随分よくなってきていて、DockerをRubyMineと組み合わせてHyper-V抜きで快適に使えるようになったのがホントありがたい🙏」「以前のDocker Desktop for Windowsからそんなに変わったんですか」「それまではHyper-VにインストールしたManjaro LinuxにRDP接続してGUIを使っていましたが、WindowsネイティブのGUIを使うのに比べて操作遅延が数フレームあったので、それがなくなって快適に開発できるようになりましたね👍」
参考: Windows に Docker Desktop をインストール — Docker-docs-ja 19.03 ドキュメント
🔗 JetBrains IDEの「Code With Me」機能は優秀
「お〜、Code With Me機能もRubyMineで正式にリリースされたのか、これも嬉しい🎉」「これは?」「自分のIDE環境の操作をリモートの相手と共有して同時編集もできる、ペアプロなどで便利な機能です」「なるほど、VSCodeのLive Shareみたいですね」
参考: Code With Me: The Ultimate Collaborative Development Service by JetBrains
「Code With Meは、単なる画面共有やブラウザ共有と違って参加者全員がカーソルを動かせますし、JetBrains IDEのコード補完などの機能も参加者全員が使えます」「スゴい」「しかもホスト役の人がRubyMineでCode With Meで共有すれば、他の参加者はRubyMineを持っていなくてもプレーヤー的なクライアントソフトをダウンロードするだけで使えます」「ますますスゴい」
「今ちょっと自分のRubyMineをアップデートしてCode With Meを動かしたので入ってみてください(invitation linkを共有): さて誰が最初にこのRubyMineのscratch bufferに書き込むかな?」(しばし一同で動かす)
「シェルが開いてクライアントのダウンロードに30秒ほどかかりましたが、今入れました!」「こちらも成功です」「入れました」「動いた動いた、コード補完も使える」「チーム系ツール以外はすべて使えますよ」「音声や動画も出せるんですね」「ゲストをfull syncモードにすると画面切り替えなども許可できます」(しばし一同で動かす)
「というように、Code With MeはIDEの機能ごと共有できるのが、単なるブラウザ画面共有などと違う点です」「いろいろスゴい」「IDE内ターミナルの利用も個別に許可できますし、ホストが"Force all to follow you"を実行すればゲストを黙らせて見るだけに切り替えることもできます」「そんな機能まで😆」「レスポンスもローカルとほとんど変わらないぐらいスムーズ👍」「ペアプロもはかどりそう」「ちなみにCode With Meは一定時間何も操作しないとオフになります」
「RubyMineにCode With Meが入ったのはかなり大きいと思います」「たとえばruby-jp Slackのような場で質問するときにも、その人の環境でCode With Meが使えたらinvitationリンクを投げるだけで環境を共有できるので、サポートする側にも質問する側にも便利かなと思いました」「たしかに」「質問側は現象や環境を正確に記述するのが大変ですし、回答側はそれを再現するのが大変なんですが、そういう時間を大幅に節約できそう」
🔗 JetBrains IDEを使うときのコツ
「何だかRubyMineを買いたい気持ちがにわかに高まってきました」「JetBrains IDEはサムライズムさん経由で日本円で買うと本家より安いですよ↓💰」「まずはダウンロードしてみます〜」「ちなみに自分はだいぶ前からIntelliJ IDEA Ultimateを年払いで使ってますけど、JetBrainsのIDEは長く使うほど年払い額がディスカウントされるのも嬉しい👍」
参考: 株式会社サムライズム - 開発者向け生産性向上ツール、サービス
「とりあえずRubyMineダウンロードしました」「JetBrains IDEでおすすめの設定は、とりあえずVMに割り当てるメモリを増やすことですね↓」「やっておきま〜す」
参考: 起動オプション .vmoptions ファイルの場所 – 株式会社サムライズム
「デフォルトのキー操作をカスタマイズするとググラビリティが下がるので、可能ならJetBrains標準のキー操作に慣れておく方が良いと思います」「了解です!」「あと、機能名を正式な英語名で覚えておくようにしておくとShiftキーを2回押せばすべての機能を名前で呼び出せます(Search Everywhere): ショートカットキーやメニュー位置がうろ覚えでも使えるので便利👍」
以下はつっつき後に見つけたツイートです。
CLionも含む、JetBrains IDE 2020.3 EAP では
Search Everywhere(Shiftキー 2回 で呼び出せる「どこでも検索」)
から、Git のコミットメッセージも検索🔍できるようになりました。Toolbox App (@JBToolbox )からインストールしてお試しください。 https://t.co/UFjVQ3Jecf
— JetBrains Japan (@jetbrainsjp) October 29, 2020
🔗 Rubyist: iOSで実行できるRuby環境
🚀 Rubyist 1.0 is now available on the App Store for FREE!https://t.co/57YOAqNIOc pic.twitter.com/3tSvDjSQZb
— Rubyist for iOS (@RubyistApp) April 5, 2021
つっつきボイス:「Rubyのどのバージョンが動くんでしょう?」「MRuby 3 VMだそうです」
「Rubyのコードをショートカットに登録して実行できるのか」「ちょっと動かしてみた感じではhttpリクエストも動かせるみたいですね」
後で自分のiPhoneで動かしてみました。
「App Storeはこういうアプリを許可するようになったんでしたっけ?」「私もそこが気になりました」「たしか以前は任意のコードを実行できるアプリはApp Storeで許可が出ませんでしたよね」「そうでした」「それが嫌だったのでMacもiPhoneも使ってません😆」
後で調べてみると、現在のガイドラインは以下のようになっています(以前のガイドラインについては不明)。ここを見る限りでは、コードを実行可能なアプリは条件付きで許可される可能性はありそうですね。
2.5.2
Appはバンドル内で完結している必要があります。他のAppを含め、指定されたコンテナエリア外に対するデータの読み書き、またはAppの特徴や機能を導入したり変更したりするコードをエリア外からダウンロード、インストール、実行することは許可されません。実行形式のコードの学習や開発、学生によるテストを目的とした教育用Appでは、コードが他の目的で使用されないという、限られた状況での使用に限り、コードのダウンロードが許可される場合があります。こうしたAppでは、ユーザーがApp上でソースコードの全体を確認し、編集できることを許可しておく必要があります。
App Store Reviewガイドライン - Apple Developerより
🔗 debugger-tatakidai
[ko1/debug](https://t.co/f686LdlcDH) debugger に一家言ある方何卒... これからドンドン変えていく予定です
— _ko1 (@_ko1) April 7, 2021
ruby -rdebuggee とかは? debugするほうとされるほう。
— Yukihiro Matz (@yukihiro_matz) April 8, 2021
つっつきボイス:「_ko1さんが作っているデバッガーの叩き台」「早速名前がdebuggerからdebugger-tatakidaiに変わってますね」「皆さまのフィードバックお待ちしてますとありました」
「このツールはRubyをリモートデバッグできるんですね: READMEを見た限りでは、標準のdebugライブラリのreplacementとして使える、よりリッチなデバッガライブラリという感じかなと思います」「最終的にRubyにバンドルされるといいですね」
参考: library debug (Ruby 3.0.0 リファレンスマニュアル) -- 従来のデバッガ
「ちなみにJetBrains IDEにもリモートデバッガが入ってます↓: RubyMineではdebaseというdebug.rbのfaster implementationを使うようになっていて、ruby-debug-ideというgemを使ってIDEからTCP経由でattachするような構成になっています」
🔗 その他Ruby(Ruby Weeklyより)
What is it going to return?
— RubyCards (@RubyCards) March 17, 2021
つっつきボイス:「RubyCards?」「RubyやRailsコードの問題を数日おきぐらいにツイートしているアカウントだそうです」「面白そう〜、フォローしました」「Ruby Goldの試験対策に使えるかも」
参考: Ruby技術者認定試験
🔗クラウド/コンテナ/インフラ/Serverless
🔗 GitHub ActionsのイメージビルドにDockerレイヤキャッシュを効かせる
つっつきボイス:「TechRachoのRails関連翻訳記事でよくお世話になっているEvil Martiansの記事です」「そういえばDockerのレイヤキャッシュはGitHub Actionsで使えますね」
参考: Dockerfile のベスト・プラクティス — Docker-docs-ja 19.03 ドキュメント
「こんなふうにGitHub Actionsの設定を書けるのか↓」「お〜」
# 同記事より: docker/build-push-actionの公式サンプル
name: ci
on:
push:
branches:
- "master"
jobs:
docker:
runs-on: ubuntu-latest
steps:
# Check out code
- name: Checkout
uses: actions/checkout@v2
# This is the a separate action that sets up buildx runner
- name: Set up Docker Buildx
uses: docker/setup-buildx-action@v1
# So now you can use Actions' own caching!
- name: Cache Docker layers
uses: actions/cache@v2
with:
path: /tmp/.buildx-cache
key: ${{ runner.os }}-buildx-${{ github.sha }}
restore-keys: |
${{ runner.os }}-buildx-
- name: Login to DockerHub
uses: docker/login-action@v1
with:
username: ${{ secrets.DOCKERHUB_USERNAME }}
password: ${{ secrets.DOCKERHUB_TOKEN }}
# And make it available for the builds
- name: Build and push
uses: docker/build-push-action@v2
with:
context: .
push: false
tags: user/app:latest
cache-from: type=local,src=/tmp/.buildx-cache
cache-to: type=local,dest=/tmp/.buildx-cache-new
# This ugly bit is necessary if you don't want your cache to grow forever
# till it hits GitHub's limit of 5GB.
# Temp fix
# https://github.com/docker/build-push-action/issues/252
# https://github.com/moby/buildkit/issues/1896
- name: Move cache
run: |
rm -rf /tmp/.buildx-cache
mv /tmp/.buildx-cache-new /tmp/.buildx-cache
参考: Build and push Docker images · Actions · GitHub Marketplace
「初歩的な質問ですけど、これができるとどんな点が嬉しいんでしょうか?」「GitHub ActionsでCIを回すときにキャッシュが残っていればそこから取れるので速くなりますね」「あ、なるほど!」「いわゆるCIキャッシュです」
「記事の最後の方にどのぐらい速くなったかが載ってる」「お〜、2分以上短縮されることもあるらしい」「bundle installやyarn installのような時間がかかりがちなコマンドにキャッシュが効いて速くなる、たしかに」
「この記事はキャッシュによる速度差が具体的にわかるのがいいですね👍」「これ翻訳してください」「了解です〜!」
🔗CSS/HTML/フロントエンド/テスト/デザイン
🔗 Chrome DevToolsの機能
つっつきボイス:「Chrome DevToolsのtips記事です: 知らないものもあったので取り上げてみました」
「へ〜、capture node screenshotという機能があるのか」「おぉ?」「特定の要素だけをきれいにスクショで撮れる機能ですね」
「お、コンソールで$_が使えるそうだ」「これは?」「$_は直前の評価値を返す変数です: シェルやRubyにもありますし、他の言語にも似たようなものがあります」「あ、なるほど」「JavaScriptのコンソールならこれがあっても不思議じゃないですね」
「XHRリクエストのreplayは有名かな」「コンソールでcopyすると変数をクリップボードにコピーできるのか、これは知っておくと便利そう👍」「配列を表に整形する機能はJypiter Notebook↓を思わせますね」「要素を非表示にするショートカットもある」
「割と長いので翻訳記事なのかなと思ったら、最後まで見ると翻訳って書いてありました😅」「Chrome DevToolsにはいろいろ機能が隠れているから、こうやったらできるかなと思ってつついてみると意外にできたりしますね」「DevTools、要素を見るときぐらいしか使ってなかった...」
🔗 Chrome 90のDevToolsで使える新機能
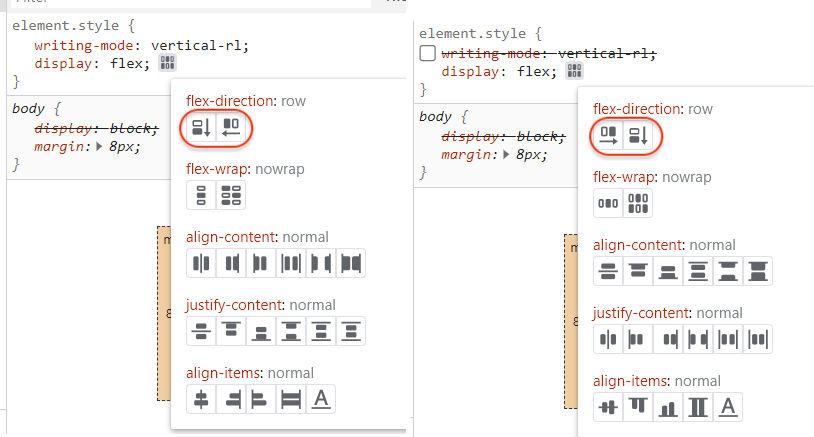
「ChromeのDevToolsといえば最近感心したのは、弊社CTOのbabaさんがSlackに貼ってくれた、CSSのflexboxのオプションをビジュアル表示する機能ですね↓」
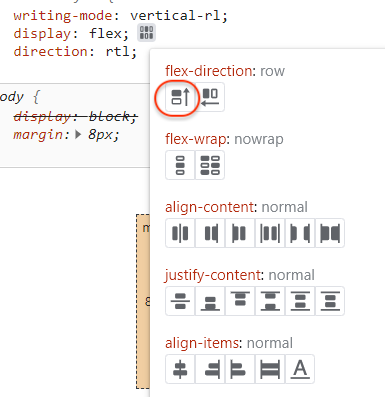
「これは?」「よく見てもらえればわかると思いますが、writing-modeがたとえばvertical-rlかそうでないかで、flexboxの各種オプションに表示される方向の絵(赤枠)までちゃんと切り替わってくれるんですよ」「あ、たしかにflex-directionがrl(right to left)のときは矢印のアイコンが右から左に変わってる!」「お〜」
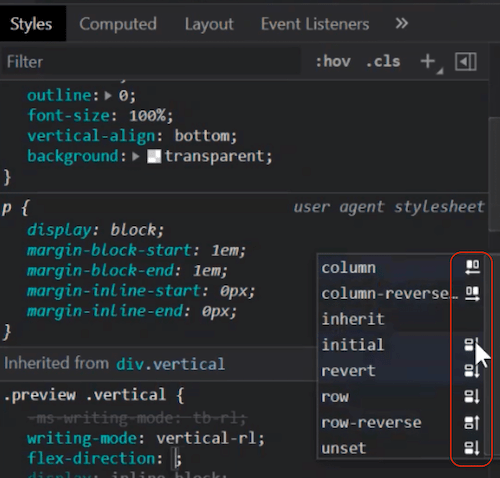
「top to bottom、left to right、right to leftはもちろん、btt(bottom to top)みたいに下から上に進むパターン↓まであるので、たぶんflexboxの全パターンを網羅していると思います」「これはスゴいな〜」「かなりスゴい」「flexboxのこういう挙動って忘れがちなので助かる👍」
「おや、自分のChromeでは表示されないな...」「今Slackでbabaさんに聞いてみたら、Canary版のChrome↓でやってたそうです」「あ、そういえばbabaさんは普段からCanary版Chrome使ってますね」
参考: Chrome Canary のデベロッパー向け機能 - Google Chrome
「以下の記事によると、Chrome 90(未リリース)新機能のflexbox debugging toolsというのがそれみたいです↓」
参考: What's New In DevTools (Chrome 90) - Chrome Developers
「Canary版Chromeをインストールしたら出せました」「出た🎉」「左のサジェスチョンは前から使えますが、右のアイコンの矢印がちゃんとrlに合わせて右から左になってる」「お〜見やすい」
「Chromeは着々と強くなってますね」「そしてChromeが強くなるとElectronも強くなってくれるので、Slackもよくなってくる」「そうそう」
https://twitter.com/versiontracker/status/1381092155310112769
🔗 その他
ケーブル保護チューブ
おー、こんな便利アイテムがあったとは。。 https://t.co/ZfQP5438hd
— masa寿司 (@masa_iwasaki) April 7, 2021
つっつきボイス:「これちょっと欲しいです」「工具を使ってケーブルをびしっとまとめられる業務用のチューブ、ありますね」「チューブの途中からも線を出せるのがよさそう」「ホームセンターで買えるかな?」「ダイソーに類似品があるらしいという噂がありますね」
後編は以上です。
バックナンバー(2021年度第1四半期)
週刊Railsウォッチ(20210412前編)Active Record属性暗号化機能がRails 7にマージ、RailsNew.ioでrails newオプションを生成ほか
- 20210407後編 エイプリルフールのRuby構文プロポーザル、AWSのVPC Reachability Analyzerほか
- 20210406前編 GitHubが修正したRailsセッションハンドリングの競合、erb/haml/slimの速度比較ほか
- 20210330後編 Active Recordモデル属性暗号化が標準で入る可能性、Flipper Cloud、awesome_printほか
- 20210329前編 特集: Rails更新版の臨時リリースとmimemagic gemのGPL問題
- 20210323後編 GitHub Actionsで使えるruby/setup-ruby、中高生国際Rubyプログラミングコンテスト2020ほか
- 20210322前編 Active Recordのstrict loadingの修正、セキュリティリリースのポリシー追加、N+1チェッカーprosopite gemほか
- 20210316後編 testdouble/standard gem、DockerfileベストプラクティスとDockerfileのlintツールhadolintほか
- 20210315前編 Active Recordのenum関連改修、Active SupportのEnumerableでpluckが使えるほか
- 20210309後編 RubyのIRBに隠れているイースターエッグ、Power Automate Desktop、SQLクエリのありがちなミス6つほか
- 20210303後編 Bundlerのセキュリティ修正、Rubyのガベージコレクション記事、Rubyが2/24に誕生日ほか
- 20210222 ActiveRecord::Relationの新メソッドload_asyncとexcluding、Active Jobのperform_laterの改善ほか
- 20210209後編 Rubyでミニ言語処理系を作る、Kernel#getsの意外な機能、CSSのcontent-visibilityほか
- 20210208前編 Rails次期リリースがバージョン7に決定、thoughtbotのアプリケーションセキュリティガイドほか](/hachi8833/2021_02_08/103801)
- 20210202後編 Ruby 3 irbのmeasureコマンド、テストを関数型言語のマインドセットで考えるほか
- 20210201前編 Webpackerのガイドがマージ、RailsはRuby 3でどのぐらい速くなったかほか
- 20210126後編 Google Cloud FunctionsがRubyをサポート、Ruby 3のパターンマッチングでポーカーゲームほか
- 20210125前編 Railsリポジトリのデフォルトブランチがmainに変更、Rails 6.1はMySQLのENUM型に対応済みほか
- 20210120後編 Ruby 3.0の新機能で遊ぶ、RubyスニペットをJSに変換するRuby2JS、rspec-parameterized gemほか
- 20210113後編 Ruby 3.0 Ractor解説記事、Vercelホスティングサービス、教育用OS xv6ほか
- 20210112前編 Active Recordの範囲指定バリデーション改善、soleとfind_sole_byメソッド、AlgoliaとRailsほか
今週の主なニュースソース
ソースの表記されていない項目は独自ルート(TwitterやはてブやRSSやruby-jp SlackやRedditなど)です。






週刊Railsウォッチについて
TechRachoではRubyやRailsなどの最新情報記事を平日に公開しています。TechRacho記事をいち早くお読みになりたい方はTwitterにて@techrachoのフォローをお願いします。また、タグやカテゴリごとにRSSフィードを購読することもできます(例:週刊Railsウォッチタグ)