- Ruby / Rails関連
週刊Railsウォッチ: RubyのGVLトレーサーgvl-tracing、casting gemでオブジェクトに振る舞いを追加ほか(20220802後編)
こんにちは、hachi8833です。
お知らせ: 来週および来来週の週刊Railsウォッチはお盆休みをいただきます🍉。次回は8/22(月)を予定しています。
🔗Ruby
🔗 gvl-tracing: RubyのGVLをトレース
I've just posted about my new #ruby gem: gvl-tracing.
With this gem you can generate a timeline of Ruby Global VM Lock ("GVL") use in a Ruby application: https://t.co/DYJ2zmO22V— Ivo Anjo (@KnuX) July 25, 2022
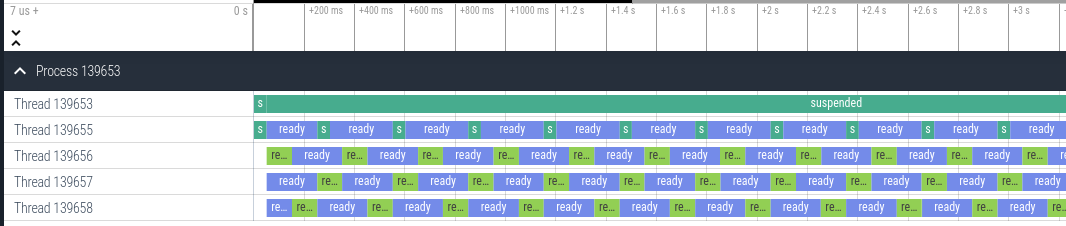
つっつきボイス:「CRubyのGVL(Global VM Lock)をトレースするgemか、かっこいい」「Ruby 3.2が必須だそうです」「JSONフォーマットで出せるのね」「言われてみればGVL専門のトレーサーは見たことがなかったかもだけど、原理的にはトレース可能ですね」「目の付けどころが秀逸👍」
# 同リポジトリより
require "gvl-tracing"
def fib(n)
return n if n <= 1
fib(n - 1) + fib(n - 2)
end
GvlTracing.start("example1.json")
Thread.new { sleep(0.05) while true }
sleep(0.05)
3.times.map { Thread.new { fib(37) } }.map(&:join)
sleep(0.05)
GvlTracing.stop
同リポジトリより: perfettoでの表示
なお、こちらの記事は今後翻訳します↓。
🔗 HTTPキャッシュとFaradayでキャッシュを探検する(Ruby Weeklyより)
つっつきボイス:「Evil Martiansの記事です」「みんな大好きFaraday」「自分はFaradayをそこまで好きでもないけど、広く使われているのでお付き合いする機会は多いですね」「Faradayは2.0で大きく変わった覚えがあるんですが、まだアップデートしていないプロジェクトがあった」「Faradayの主な使いみちは何でしたっけ?」「HTTPクライアントです」
「こういうふうにミドルウェアを挟んで使いたいなら↓、Faradayを使うと素直に実装できます: FaradayはHTTPクライアントですが、こういうふうにミドルウェアに挟み込むことで、キャッシュがあればキャッシュにヒットさせたりヘッダーを追加したりといったことができるようになる」「なるほど」「Faradayは、Rubyを長く使っていれば何らかの形で触ることになると思います: 以前BASIC認証的な機能を手作りするときにFaradayを使ったような覚えもありました」
# 同記事より
stack = Faraday::RackBuilder.new do |builder|
builder.use Faraday::HttpCache, serializer: Marshal, shared_cache: false
builder.use Octokit::Response::RaiseError
builder.adapter Faraday.default_adapter
end
Octokit.middleware = stack
「記事はFaradayを題材にHTTPキャッシュの話をしているようですね」「"A Mad H-T-T-P party"みたいな遊び心あふれるタイトルはさすがEvil Martians👍」
🔗 Einhorn: 言語非依存の共有ソケットマネージャ(Ruby Weeklyより)
つっつきボイス:「ドイツ語っぽいからアインホーン?」「Einhornって、Unicornをもじったんじゃないかなと今思いました」「Unicornはマスタープロセスでライブラリを一気に読み込んでからワーカープロセスをforkしてCopy on Write(CoW)でメモリを共有するけど、EinhornのREADMEを見るとどことなくUnicornを思わせるところがありますね↓」
Einhorn makes it easy to run (and keep alive) multiple copies of a single long-lived process. If that process is a server listening on some socket, Einhorn will open the socket in the master process so that it's shared among the workers.
同リポジトリより
「記事を見ると、Einhornは元々Stripleが作ったgemだったけど、メンテが止まったのでオーナーシップをもらって引き継いだそうです」「なるほど、そしてEinhornをRuby 3.1で動くようにしたのか」「オープンソースらしい話」「Einhornは10年以上使われているんですね」
「Rubyプログラムに組み込んだ場合はEinhornがUnicornのような形でRubyコードをマスタープロセスでプリローディングしてワーカープロセスを実行できるし、Ruby以外のものと併用する場合は単なるソケットマネージャとして機能するらしい」「言語に依存しないというのはそういうことなんですね」
# 同リポジトリより
EINHORN_FD_0="6" # 127.0.0.1:1234
EINHORN_FD_COUNT="1"
EINHORN_FD_0="6" # 127.0.0.1:1234,r
EINHORN_FD_1="7" # 127.0.0.1:1235
EINHORN_FD_COUNT="2"
🔗 casting: extendせずにオブジェクトに振る舞いを追加(Ruby Weeklyより)
つっつきボイス:「cast_as(UserRepresenter)のように書くとuserをUserRepresenterにキャストする↓」
# 同リポジトリより
# implement a module that contains information for the request response
# and apply it to an object in your system.
def show
@user = user.cast_as(UserRepresenter)
end
「使うときはオブジェクトをextendまたはincludeしておく↓」
# 同リポジトリより
# extendする場合
actor = Object.new
actor.extend(Casting::Client)
# includeする場合
class Actor
include Casting::Client
end
actor = Actor.new
「これなんかはJavaの伝統的なインターフェイスっぽい書き方を思わせますね↓」「implements GreetingModuleみたいな感じですね」
person.hello_world #=> NoMethodError
Casting.delegating(Person => GreetingModule) do
person.hello_world #=> output the value / perform the method
end
person.hello_world #=> NoMethodError
「Rubyのコードはいくらでも拡張できるので、たとえばRailsのconcernsが野放図に増えるとデバッガで特定のオブジェクトのメソッド一覧を見ようとしたときにconcernしたメソッドが大量に表示されて困ったりしますけど、こういうふうに"このブロック内ではPersonをGreetingModuleとして扱う"と宣言的に書けるのは、読みやすさに貢献するんじゃないかな」「なるほど、影響範囲が明示されて、ブロックを出ると無効になるんですね」
「Javaっぽく制約をかけられるという意味で、この書き方好きかも👍」「自由に書けるのとは反対向きを目指している感じですね」
「kazzさんはこういうの好きですか?」「Rubyのrefinement↓は少しやったことがありますけど、castingの書き方はそれよりは小回りが利きそうな気もしますね」「自分は、そのとき使えるメソッドを絞り込める"スコープ付きconcern"みたいな印象があるかな」「テストでモックを使うときなんかにcastingのように書きたくなるかも」「制約をかけることでノイズが減ってコードレビューがしやすくなる気がしますね」
「ここは想像ですけど、Rubyのrefinementは元々このcastingみたいなことをやりたかったのかも」「refinementはusingでスコープを指定するけど、ちゃんと調べて理解しないと思うように動かなかったりしますね」「そうそう」「ちなみにcastingはメソッドのオーバーライドはできないと書かれていました」
「castingはどういう仕組みで実現しているんだろう?」「ブロックに入るときにrefinementして、出るときに外すとか?」「メソッドを足すのは楽だけど正しく外すのは大変なんですよね」
その他Ruby
Today was my last day at @TreasureData. I had many challenging and rewarding projects. I will miss working with them and making a lot of money :)
I'll start a new career at @Shopify on the YJIT team. I'm excited to develop the JIT written in Rust to optimize Ruby full-time.
— k0kubun (@k0kubun) July 22, 2022
つっつきボイス:「Rubyコミッターのk0kubunさんがShopifyに転職🎉」「凄い」「今後は業務としてRustでJITコンパイラを開発するそうです」
参考: Treasure Data を退職しました - k0kubun's blog
🔗 設計・セキュリティ
🔗 うるう秒
つっつきボイス:「最初英語の記事を見かけたと思ったら日本語訳が出ていました」「うるう秒はいろいろ厄介: 秒の部分に60が入る可能性を想定してコードを書く人はほとんどいないでしょうね」「やったことなかった...」「これまでに27回うるう秒が挿入されて、それにつながる障害がちょくちょく起きてたとは知りませんでした」
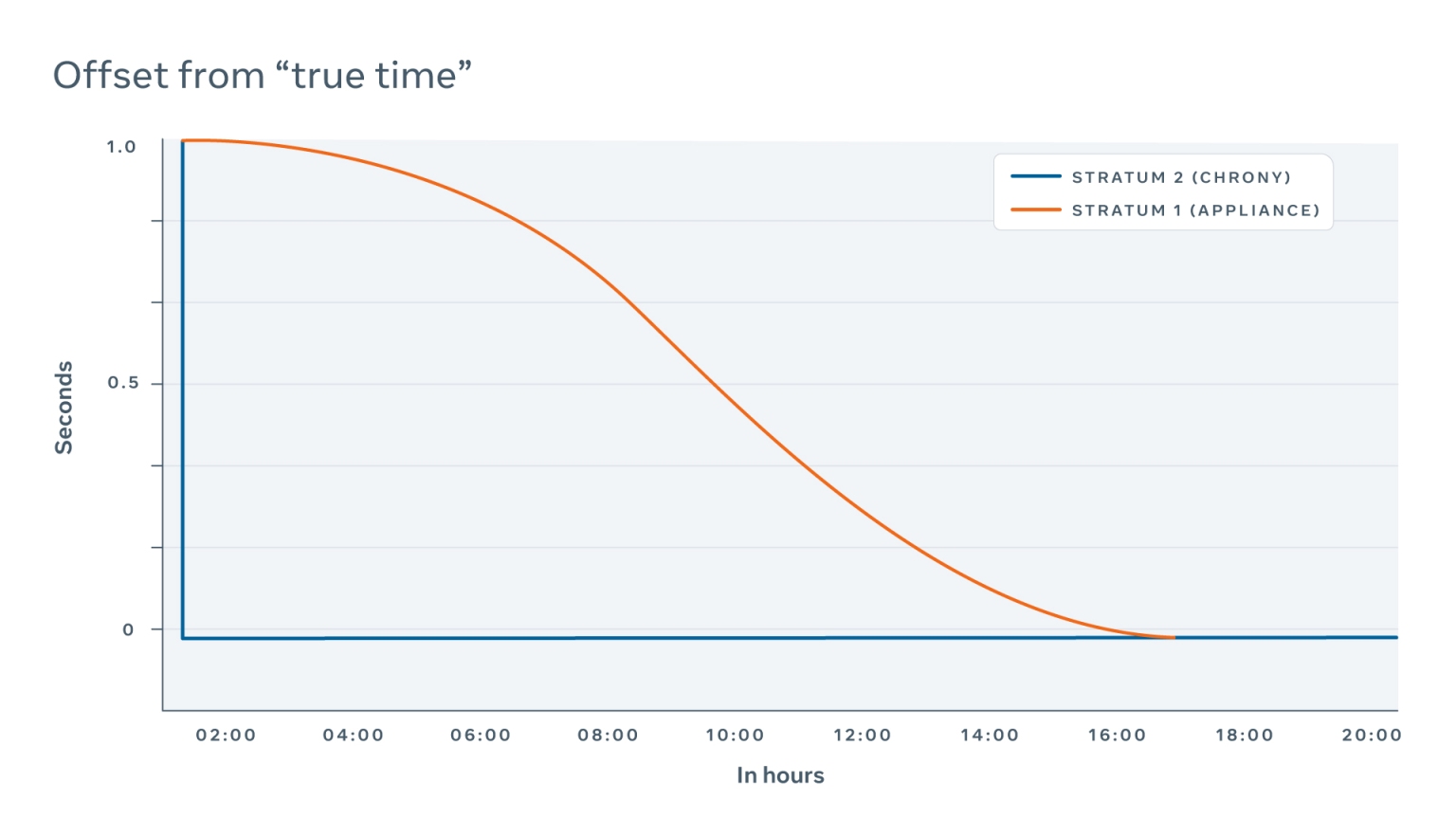
「記事にもあるように、だいぶ前からNTPサーバーなどは、60を挿入するのではなく、時間をかけて時計の進み方を少しずつ早くしたり遅くしたりする(smearing)ことで調整しています↓」「うるう秒を挿入するのではなく薄めて調整する感じなんですね」「大昔のUNIX Magazineで奈良先端大の山口英さん(故人)がそういう記事を書いていたのを思い出しました」
参考: Network Time Protocol(NTP) - Wikipedia
参考: 山口英 - Wikipedia
「高度にスケーラブルな分散システムを構築する場合、同期でどちらを優先するかを判定する方法はいろいろありますが、現代では多くの場合決定速度重視の観点から時刻を頼りにします: GoogleやAWSなども拠点ごとに超高性能な時計を置いて、それらが高い精度で同期していることを前提にすることで、各ノードが他のノードとネットワーク通信して合意を行わなくても同じ結論を導き出せるようになる」「ふむふむ」「そういうシステムのタイムスタンプは、クエリで問い合わせずに比較してもよいデータになります」
「時刻の補正方法はうるう秒以外にもあるので、それぞれにどんな問題があるかを調べて考えるのは、夏休みの自由研究のお題にいいかもしれませんね: 探せば必ずどこかに答えがあるはずなので」
「話はそれますけど、知り合いの大学関係者が研究の関係で型落ちの原子時計を入手したんですが、その時刻をどうやって較正(キャリブレーション)するかが問題になったんですよ: 実は原子時計を較正するには高度な職人技が必要で、しかもそれができる人が年々減っているんだそうです」「職人技か〜」「原子時計をまともに運用するなら複数台使ってどれか1台を標準機にするとか、やらなければいけないことが多そうですね」「Wikipediaで原子時計を見るとすんごく難しいこと書かれてた😅」
参考: 原子時計 - Wikipedia
🔗クラウド/コンテナ/インフラ/Serverless
🔗 CloudWatchのクロスアカウントクロスリージョンダッシュボード
これは前職のSREだった同僚が喜びそうだな。あの時にこれが欲しかったなあ。/ クロスアカウントクロスリージョンダッシュボードhttps://t.co/ZHdmr6aE7T
— すろっくさん (@srockstyle) July 21, 2022
つっつきボイス:「おっと思ってよく見たらCloudWatch向けだった: クロスアカウントクロスリージョンダッシュボードが欲しいのはManagement Consoleの方かな」「そうそう、自分も欲しいのは実はそっちの方でした」「CloudWatchはあまり使っていないけど、今もCloudWatchダッシュボードだけ表示できるメールアドレス&パスワード認証は手軽に利用できますよね」
参考: CloudWatch ダッシュボードの共有 - Amazon CloudWatch
「大量のAWSアカウントを楽に切り替えて使う方法、欲しいですね」「2つとか3つならブラウザを使い分けて何とかするけど、それ以上になるとカオス」
🔗 GitHubネタ2つ
顧客が求めていたものだ!!!(GitLab Pagesではずっと前からあったけど) / “GitHub Pages: Custom GitHub Actions Workflows (beta) | GitHub Changelog” https://t.co/DJlgQXl30x
— sue445 (@sue445) July 28, 2022
つっつきボイス:「GitHub PagesをGitHub Actions Workflowからデプロイできるようになったんですね: 記事を見てみると、Jekyllのような静的サイトジェネレーターなどを使って設定ファイルからサイトをビルドしているとき、ビルド済みのファイルをGitHubリポジトリにコミットせずにGitHub Actionsで作ったbuild artifactをデプロイできるらしい」「なるほど、/distディレクトリみたいなものをリポジトリに置かなくてよくなるんですね」「そういうファイルをリポジトリに登録すると余分なコミット差分が増えるし、ソースコード検索でも邪魔ですよね」「"static"オプションにすると従来どおりデプロイできるそうです」
GitHub Project ついにbeta外れたんだ
— Masafumi Koba 🇺🇦 🇵🇸 (@ybiquitous) July 27, 2022
「GitHub Projectsの新バージョンがベータでなくなったんですね: ぼちぼち使い始めていて割と癖はあるかなと思うけど、以前のProjectsより機能も増えていてずっといいと思います👍」「古い方のドキュメントにはclassicと表示されてました↓」
参考: About Projects - GitHub Docs
参考: About projects (classic) - GitHub Docs
「古いProjectsはカンバンみたいなUIでしたっけ?」「基本的にはマイルストーン管理で、そこにカンバンも追加できるけど、それ以上のことはあまりできない感じ」「なるほど」「新しいProjectsはバックログも立てられるし、issueでないドラフトを作ってそれをissue化するといったことも可能で、いろいろ高機能になってますね(その分いきなり使い始めると難しいかもしれませんが)」
参考: カンバン - Wikipedia
参考: GitHub Projects Beta (Table View) を用いたタスク管理
🔗CSS/HTML/フロントエンド/テスト/デザイン
🔗 スライド『2022年のモダンCSS改』
つっつきボイス:「2行で書けるというのはCSSの2行という意味なのね↓」「Gridでplace-content: center;とすると上下左右で中央揃えになる」
参考: place-content - CSS: カスケーディングスタイルシート | MDN
「スムーススクロールの問題は以前からありますね」「scroll-behavior: smoothで指定できる」
参考: scroll-behavior - CSS: カスケーディングスタイルシート | MDN
「そうそう、これもよくある問題」「そういえばTechRachoのWordPressでもこの問題を修正しましたね」「scroll-margin-topで調整できる」
参考: scroll-margin-top - CSS: カスケーディングスタイルシート | MDN
「すりガラス表現ってこれか↓」「backdrop-filterでやれる」
参考: backdrop-filter - CSS: カスケーディングスタイルシート | MDN
「見出しの両端揃え、地味に便利かも」「text-align: justify;でできる」
参考: text-align-last - CSS: カスケーディングスタイルシート | MDN
「最後のoverscroll-behaviorは以前も取り上げましたね(ウォッチ20220118)」
🔗 その他フロントエンド
UI Buttons is a fabulous collection of animated UI buttons that you can use in your projects for free.https://t.co/zGjBzQcxnv pic.twitter.com/o4ImSpIKeG
— DOUGLAS / DA / DESIGNER / FREELANCE (@freelanceDA) July 29, 2022
つっつきボイス:「いろんな種類のボタンを集めまくったサイトで、クリックするとソースが表示されます」「ボタン名に一意の名前がついていて辞書的に使えるのがいいですね: UIデザインの議論をするときに話が早くなりそう👍」
🔗言語/ツール/OS/CPU
🔗 国際言語学オリンピック
国際言語学オリンピックではこんな問題が出題されます https://t.co/ea7gD6piBU
— 国際言語学オリンピック日本委員会 (@iolingjapan) July 25, 2022
つっつきボイス:「言語は言語でも自然言語です」「国際言語学オリンピックも割と前から着々と開催されていますね」「中高生向けの大会だけど大人も参加可能(参加資格制限あり)なのか」「解説してもらわないとさっぱりわからなそう」「こういうのは傍から見ているだけで楽しいですね: だいぶ前のウォッチでも取り上げたカクヨムの『異世界転生したけど日本語が通じなかった』に通じる面白さがあると思う↓」「小説の冒頭でいきなり頻度分析という言葉が出てくるあたりで雰囲気の見当がつきました」
異世界転生したけど日本語が通じなかった - カクヨム
を読んでるんだけど、これ外大生みんな好きだと思う https://t.co/KeLurkapv8
— 日向修二@ AFT早く見て (@shuji_himukai) July 27, 2022
後編は以上です。
バックナンバー(2022年度第3四半期)
週刊Railsウォッチ: "リーダブルテストコードについて考えよう"スライド公開、Evil Martiansが日本上陸ほか(20220801前編)
- 20220726後編 中高生国際Rubyプログラミングコンテスト2022、W3Cの分散型識別子仕様が勧告にほか
- 20220725前編 RailsConf 2022の動画が公開、マイクロサービスのテスト戦略ほか(
- 20220719 RubyのGCが高速化、RuboCopのストレスを減らす4つの方法、Defensive CSSほか
- 20220711前編 AR::RelationにCTEを利用できるwithメソッドが追加、Propshaftアップグレードガイドほか
- 20220705後編 6月のRubyコア動向、Stack Overflowアンケート結果ほか
- 20220704前編 マイグレーションをStrategyパターンで拡張可能にほか
今週の主なニュースソース
ソースの表記されていない項目は独自ルート(TwitterやはてブやRSSやruby-jp SlackやRedditなど)です。




週刊Railsウォッチについて
TechRachoではRubyやRailsなどの最新情報記事を平日に公開しています。TechRacho記事をいち早くお読みになりたい方はTwitterにて@techrachoのフォローをお願いします。また、タグやカテゴリごとにRSSフィードを購読することもできます(例:週刊Railsウォッチタグ)