保存版: Web画像フォーマットを「正しく」扱う(3)Evil Martians流巨大画像圧縮クックブック(翻訳)
🔗 Evil Martians流「巨大画像圧縮クックブック」
皆さんが圧縮で悩まずに済むよう、私たちは皆さんに代わって「ラスタ」画像圧縮の解説に数週間を費やしました。なお、以下の比較テーブルは十分に管理された環境でのパフォーマンス測定ではなく、現実に使われるセットアップでツールを用いて測定したものなので、適切なベンチマークではない点にご注意ください。
私たちはさまざまなツールをひととおり用いて、Webで一般に用いられているあらゆる画像フォーマットを詳しく調べ、JPEG/PNG/WebP/GIFを最も適切な方法で最適化するための結果を以下で共有しています。
以下のツールは誰でも自由に使えます。
- Adobe PhotoshopやGIMPやFigmaやSketchといったグラフィックスエディタには、圧縮オプションがずらりと用意されています。しかしそうしたソフトウェアは有料であることが多いので、画像がたくさんある場合に個別に圧縮をかけるにはあまり向いていません。
- Macユーザーであれば ImageOptim 一択です(無料版、オープンソース版、有料のオンライン版から選べます)。実にシンプルなドラッグアンドドロップのインターフェイスで、面倒なノブもスライダーもなく、Sketch用プラグインまであります。ノブやスライダーがないのは良し悪しでもあるので、設定を細かく制御したければ、あえてコマンドラインインターフェイス(CLI)版ツールを選ぶのも手です。残念ながらImageOptimはプログレッシブJPEGをまったく扱えません。
- CLIツールは山ほどありますが、中でも出色なのはImageMagickです。ImageMagickは画像の最適化のみならず、「刈り込み(crop)」「リサイズ」「回転」「色調整」その他ありとあらゆる特殊効果を画像に適用できますし、プログレッシブJPEG作成などさらに多くの機能も使えます。
万能のスイスアーミーナイフとでも言うべきこのツールで、たとえばこんなことができます。
convert -strip -interlace Plane -gaussian-blur 0.05 -quality 85% image.jpg image_new.jpg
上のコマンドは、元の画像の画質を落とし、画像をわずかにぼかして容量を縮小し、メタデータや通常のインターレースを取り除いてプログレッシブJPEGを作成できます。
なお数年前にImageMagicである重大なセキュリティ脆弱性が発見されました。この脆弱性は、SVGファイルを処理するときに第三者のコードを実行できてしまうというものです。ツールは常に最新版に保ち、外部から入手したファイルを決して信頼しないようお願いいたします。
- GoogleのSquooshサービスには、さまざまな画像フォーマットの非可逆/可逆圧縮が行える高度な圧縮オプションがあり、画像のリサイズや画像の左右比較によるパレット削減が行えます。このWebアプリは高度なエンジニアリングを利用できるアプリのひとつでもあります。ただし1度に1個のファイルしか扱えません。
- Node.jsエコシステム上で作業したりWebpackなどのアセットバンドラーに依存しているフロントエンド開発者であれば、sharp(極めて高速な
libvips画像処理ライブラリを利用しています)やimageminといったライブラリをチェックしてみてください。
- imgproxyは、Goで書かれたセキュアなスタンドアロンサーバーで、画像のリサイズや画質調整、プログレッシブ化、インターレース,はもちろん、現在のユーザーがWebPフォーマットを使う場合は自動検出までやってくれます。
imgproxyは複数の画像をオンザフライで、簡単にホスティングできる個別のサービスとして変換します(無料かつオープンソースなので)。ユーザーが生成する画像コンテンツを扱う場合、ディスクスペースや処理能力を節約して主要なセキュリティ上の懸念にも対応するimgproxyはゲームチェンジャーとなります。
- Cloudinary、Cloudflare、Cloudimageといった一部のCDNは「自動的な画像最適化」「新しい画像フォーマットの検出」「サポートされるブラウザ間での変換」機能を提供しています。
それでは、広く使われているさまざまなWeb画像フォーマットをよりうまく扱うオプションをそれぞれ見ていくことにしましょう。ベンチマークや比較テーブルといったおいしい情報が満載なので、自分にあった圧縮戦略を選ぶのにお役立てください!
⚓JPEG
まずは百戦錬磨のWeb画像フォーマットであるJPEGから見ていきましょう。
JPEGは1992年頃に登場し、約「1677万色」を表示できる能力は当時としては大したものでした。JPEGは非可逆圧縮アルゴリズムを用いており、「寸法」「カラープロファイル」「Exif」「地理データ」のメタデータを保存できます。
JPEGは昔からあるフォーマットですが、現在もプログレッシブ読み込みでそのパワーを発揮します。プログレッシブ読み込みによって、2019年現在(世界の半分がGDPR対応に追われている頃)でもスムーズなユーザーエクスペリエンスを得られます。遅いネット接続上でInstagramやTwitterが画像をどのように読み込んでいるかをちょっと考えてみましょう。JPEG画像がプログレッシブかどうかをテストするには、とあるシンプルきわまりないツールを使うか、コマンドラインで以下のようにImageMagick CLIを実行します。
なおCloudinaryは緑色の火星人画像でプログレッシブJPEGを解説していますが、Evil Martiansは無関係です。
identify -format "%[interlace]" your_file_name.jpg
しかし経験豊富なJPEGでも未だにうまく扱えない分野がいくつかあります。JPEGは透明度(transparency)をまったく扱えません。JPEG圧縮は非常に癖があり、新しいアートの形態を生み出したほどです。
画像画質劣化による癖は一見まったく目立たないように見えます。
この癖は、画像を繰り返し保存し直した場合や、
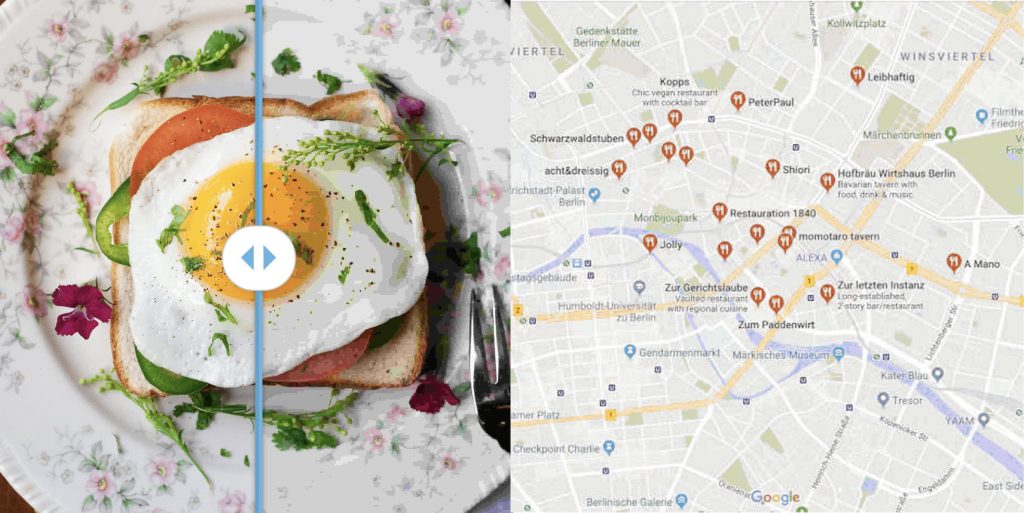
地図やグラフ画像でJPEGを使う場合にも生じることがあります。
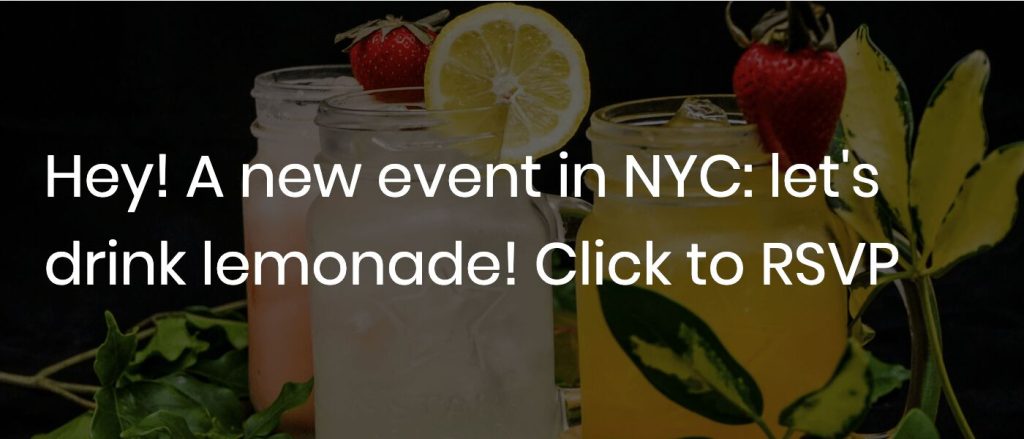
ここで仮に、デザインモックアップ用に以下の画像を受け取ったとしましょう。
この画像のコンテキストはひと目でわかりますね。これはユーザーの注意を引きつけるためのバナーであり、レモネード画像はメインのビジュアルコンテンツとしてフォアグラウンドに配置されるべきです。元の写真はデジタルカメラで撮影したので、JPEGフォーマットが完全に適しているように思われます。この場合透明度は不要ですし、細部やシャープネスはさほど重要ではありませんが、圧縮の画質劣化を80%程度にとどめる必要がありますし、さらにユーザーエクスペリエンス向上のためプログレッシブも有効にする必要もあります。
それではさまざまなオプションでベンチマークを取ってみましょう!

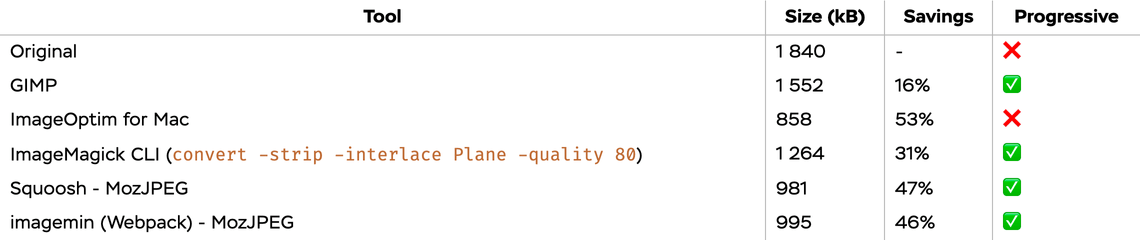
さまざまなツールでフォアグラウンドJPEGを80%の画質で圧縮した結果
しかし同じような画像をバックグラウンドでも使う必要が生じた場合、ユーザーの注意は画像ではなくフォアグラウンドのテキストに向けられるので、バックグラウンドの画像は安全に画質を25%まで落とせます。

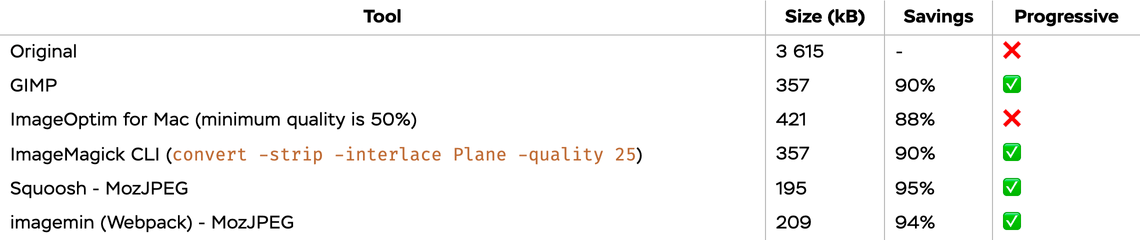
さまざまなツールでバックグラウンドJPEG画像を25%の画質で圧縮した結果
私たちの見る限り、SqooshとImageMinは同じ程度に良好な結果を得られます(どちらも圧縮にMozJPEGを、画像の量子化にImageMagickを用いています)。画像にプログレッシブを追加したくない場合はImageOptimが非常に有用ですが、ここでプログレッシブを追加しない理由はありません。
まとめると、JPEGは以下の用途で理想的です。
- バックグラウンド画像
- カメラで撮影した大きな写真(アバターやバナーなど)
- 超精密な画質を求めない画像
⚓PNG
PNGはPortable Network Graphicsの略で、GIFの特許問題を解消してより優れた形に置き換えるために1996年に設計されたロスレス画像フォーマットです(当時GIFは無料では利用できませんでした)。
PNGフォーマット自身はJPEGやGIFよりも柔軟性が高く、圧縮オプションも豊富で、画像で用いられている色数に基づいて画像を効果的に保存できます。PNGがJPEGより優れている主な点は「透明度のサポート」や「シャープネスが非常に高い」ことで、グラフやチャート画像のようなコンピューターが生成する画像との相性は完璧です。さらにPNGは、ラスタ化したテキストの扱いでもJPEGを上回ります。
ここで興味深い事実をご紹介します。マーク・アドラーはデータ圧縮の専門家でPNGの作者の一人ですが、さらにgzipの共同著者でもあり、後にマーズ・エクスプロレーション・ローバーでスピリット号のクルーズミッションマネージャーも務めました。例によってEvil Martiansは本件とは無関係です。
PNGファイルにおけるトレードオフは、一般にJPEGよりも画像容量が大きくなりがちな点です。
実はPNGもインターレース化可能で、プログレッシブJPEGと同様の画像読み込みエクスペリエンスを得られます。
現実のWeb開発では、画面デザインにおいて透明度が必要な場合にPNGが多用されます。以下の野菜写真はどんな背景色の上に配置してもうまく調和します(ただしおそらく背景色が緑や赤の場合はうまくいかないでしょう)。このベビー・スピナッチ(ほうれん草の幼葉)写真は、PNGなら信じられないほど隅々までシャープさを保てます。この写真を本番にデプロイする前に、画質を80%程度に保って画像を圧縮しておきたいので、さまざまなツールで違いを試してみましょう。
これから圧縮するPNG画像

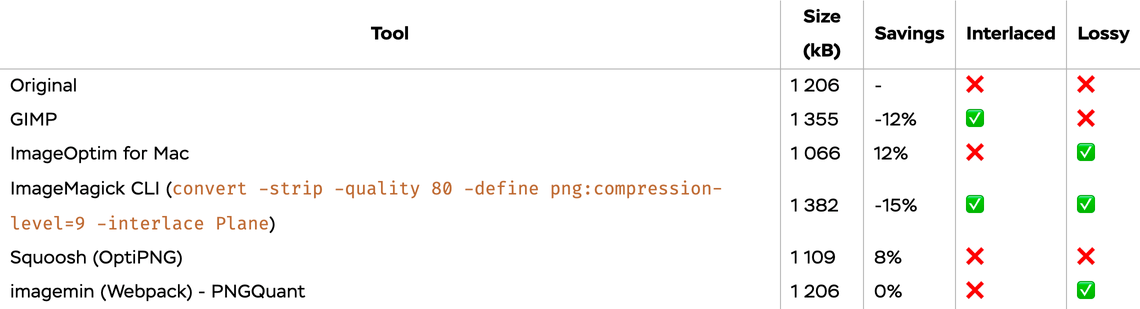
さまざまなツールでPNGを画質80%で圧縮した結果
インターレース化を行うと画像の容量が増える(つまり読み込みに余分な時間がかかる)ので、インターレース化してもユーザーエクスペリエンスは改善されないと判断できます。ここでの勝者は明らかにImageOptimです。
まとめると、PNGは以下の用途に向いています。
- 透明化が必要な画像
- グラフ、図、高精細な地図など、ディテールが重要な画像
- テキストを含む画像
⚓WebP
WebPは、ほとんどのブラウザでサポートされている(CanIUse)静的画像フォーマットの中では最も新顔で、本記事執筆時点で登場後わずか9年という若さです。WebPは2010年に Googleが開発したフォーマットで、WebPを2019年の今採用しない理由は「Safariがまだサポートしていない」ただ1点です1。そのため、WebPを使う場合は引き続きPNGやJPEGにフォールバックしなければなりません。しかもWebPは、Web以外の場所ではめったに登場しません。
この後すぐに説明しますが、WebPのメリットは、その互換性の問題を差し引いても上回っています。WebPの可逆圧縮版(の圧縮率)はPNGを上回りますし、WebPの非可逆版はJPEGとの差がなく、さらに不透明度もサポートします。
WebPでは可逆圧縮と非可逆圧縮のどちらもサポートしており、非可逆圧縮ではGoogleの「ビデオ」コーデックVP8が用いられます。
WebPの可逆圧縮と非可逆圧縮の両方でベストな結果を得たい場合は、色を非可逆圧縮で扱いつつアルファチャンネルは引き続き可逆圧縮にすることもできます。WebPはアニメーションもサポートしていますが、喜ぶのはこの後の説明を読んでからにしてください。
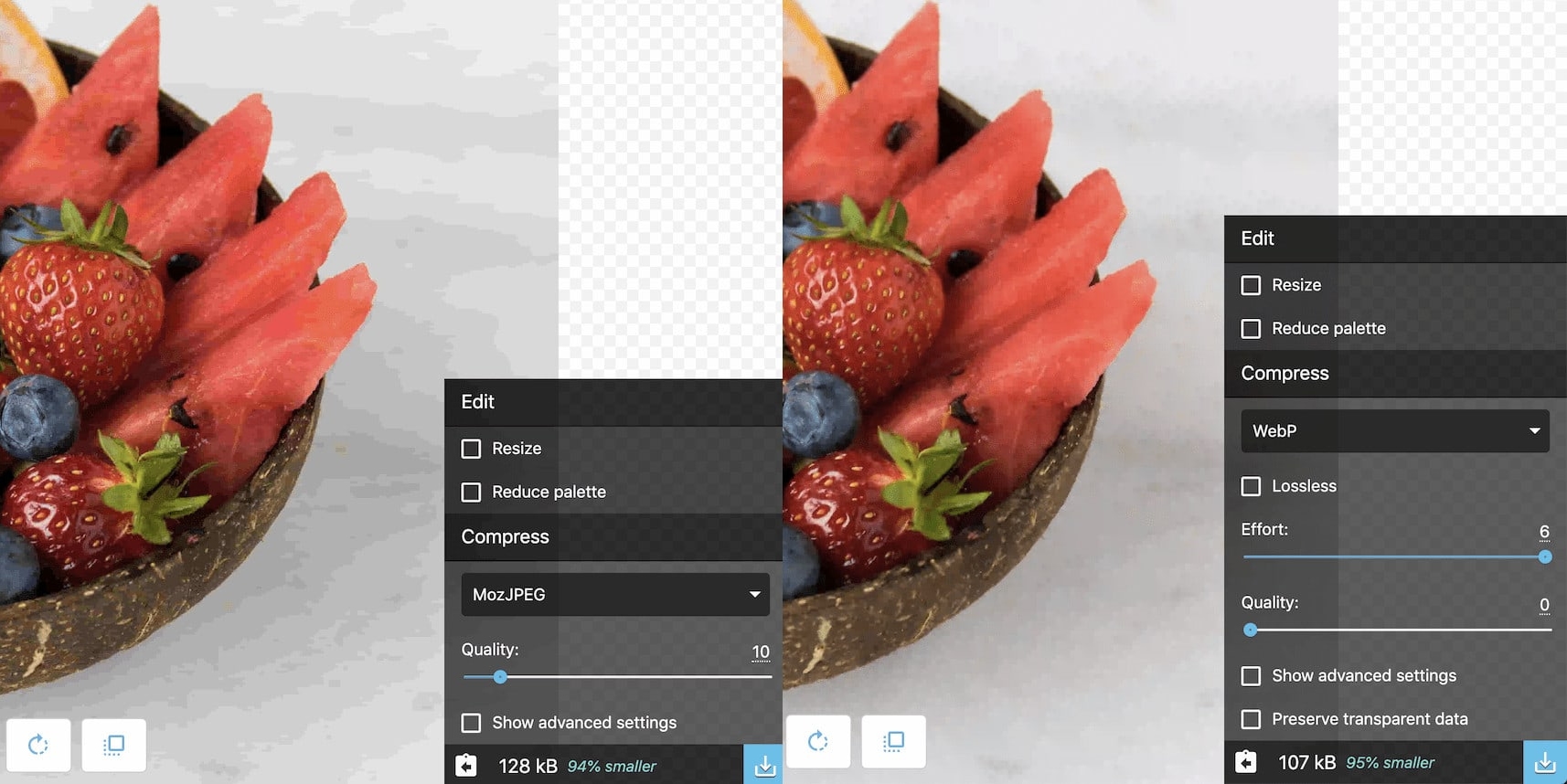
WebPが最も強みを発揮するのは、画質を最低まで下げたときの表示です。以下のようにWebPで画質を0%まで下げても(右)、画質10%のJPEG(左)よりもずっと高画質に感じられます。

JPEGを画質10%で高圧縮すると、容量128KBかつ独自の癖が現れるが、
WebPを画質0で圧縮すると、容量107KBかつずっと滑らかに表示される
画質80%だと両者の見た目は区別できませんが、画像の容量はJPEGが717kBに対しWebPの同じ画像は412kBと圧勝しています。
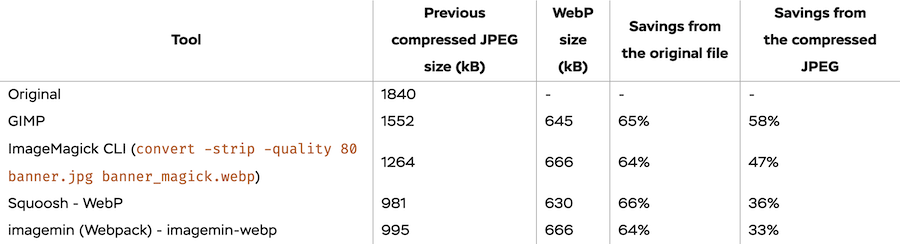
ImageOptimを除いて、これまでご紹介したどのツールでも画像をWebPに変換できます。先ほどの非可逆圧縮のベンチマークで、上述のレモネードJPEG画像をWebPに変換した結果は以下のとおりです。
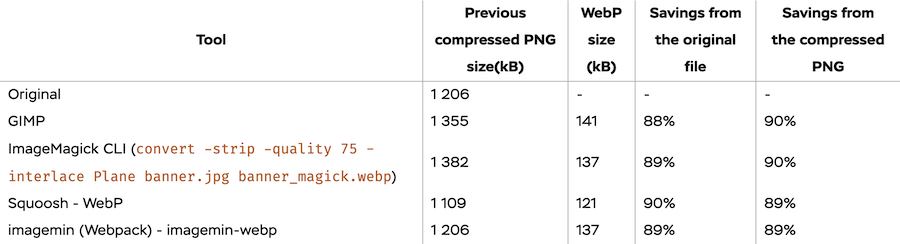
先ほどの可逆圧縮(ロスレス)ベンチマークについては、これも先ほどの緑黄色野菜PNGを元画像として使いました。
WebPについてはその数字が自らを物語っています。WebPに変換したことで節約できる容量は元のファイル容量の90%にも達しています。しかしWebPの技術がどれだけ優れていようとブラウザ環境でしか動作できない以上、JPEGやPNGが今すぐ引退するわけではありません。ディスクに保存したWebP画像は、自分のシステムにあるデフォルトの画像ビューワではおそらく開くことができないでしょう。
WebPは華々しい成績を叩き出しているように見えますが、一部では批判も生じています。私たちからのアドバイスとしては「さまざまなフォーマットを試し、それぞれに適切なエンコーダーを用いて結果を比較したうえで、そのケースにおいてWebPの方が劣るかどうかを判断しましょう」ということになります。
🔗 動画ハック
ブラウザサポートは二の次でパフォーマンスだけに関心がおありの方は、現時点で最も高効率の動画圧縮アルゴリズムの力を借りて「動画の1フレームを圧縮する」ことで、Webページ上の画像をごく小容量のループ動画ファイルにするという裏技があります。これは次のように行います。
<video src="1フレーム動画へのパス" autoplay="true" muted>
上のmutedを付けておかないと、一部のブラウザではユーザーが動画の表示を追加で許可しなければ動画表示を拒否します。この贅沢極まるアプローチを試してみたい方は、Evil Martiansの過去ブログ記事『Better web video with AV1 codec』でAV1コーデックについて知っておくことをおすすめします。ただしAV1コーデックに対応したブラウザをチェックしておくこと2。
- ピクセルとDPRを完全理解する
- SVGのマジック
- Evil Martians流巨大画像圧縮クックブック(本記事)
- Webのアニメーション
関連記事
- 訳注: 翻訳記事公開時点の2023年4月ではSafariを含むメジャーなブラウザで利用可能です(caniuse.com)。 ↩
- AV1は翻訳記事公開時点の2023年4月には普及間近のようです。 ↩





概要
元サイトの許諾を得て翻訳・公開いたします。
日本語タイトルは内容に即したものにしました。画像はすべて元記事からの引用です。記事が長いので4分割し、章立てを浅くしました。記事の表示が重くならないよう、原文と同様に画像に
loading="lazy"を指定しています。